Katalon StudioのUIについて公式でも英語の説明はありますが
ここでは補足を追加しつつ、主要なものを抜粋して日本語で記載しようと思います。
公式サイトの説明はこちら
https://docs.katalon.com/katalon-studio/docs/toolbars-and-views.html
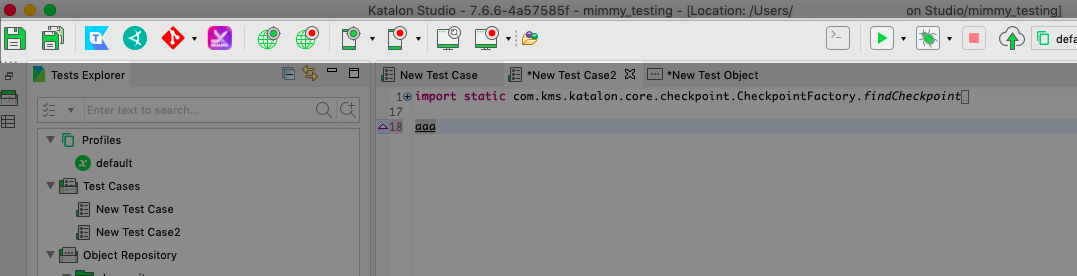
Katalon Studioを開いて画面上部にあるのがメイン ツールバーです。
この中の各アイコンについて後述していきます。
###WebObjectSpyダイアログを開く

Webサイトから要素を取得するために、ブラウザを通して要素をスキャンしてパスを取得する機能を開きます。
###MobileObjectSpyダイアログを開く

モバイルアプリケーションで要素をスキャンしてパスを取得する機能を開きます。
###WebRecorderダイアログを開く

ブラウザ操作からWebテストケースを記録するためのWebRecorderダイアログを開きます。
###MobileRecorderダイアログを開く

モバイルアプリケーションの操作からモバイルテストケースを記録するためのMobileRecorderダイアログを開きます。
###command builderを開く

コンソールから実行する用のコマンドを生成するためのcommand builderを開きます
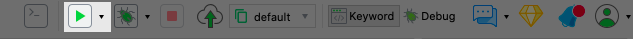
###実行するボタン

アイコンをクリックするとデフォルトのブラウザでテストを実行する。
右側の三角をクリックするとブラウザを選択してからテストを実行する。
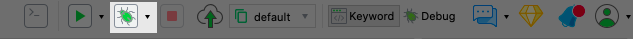
###デバッグ実行するボタン

アイコンをクリックするとデフォルトのブラウザでデバッグテストを実行します。
右側の三角をクリックするとブラウザを選択してからデバッグテストを実行します。
デバッグ実行の時にスクリプトの行番号をダブルクリックしてブレークポイントを貼っておくと、ポイントで止まりデバッグ表示に切り替えるかのポップアップが表示されます。
▼39行目にブレークポイントを貼っている

###キーワードビューとデバッグビューの切り替え

デバッグ中の表示に切り替えた後はKeywordをクリックすることでデフォルトの表示に戻ります
###実行停止ボタン

実行中、またはデバッグ実行中にクリックするとテストを中断終了します
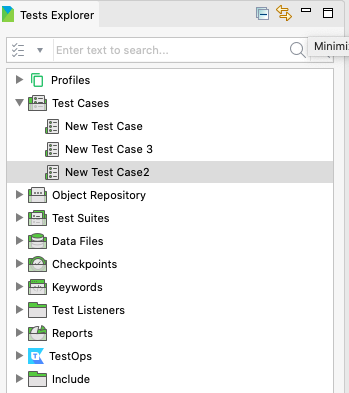
##テストエクスプローラービュー

プロジェクトの構造を参照し、すべての関連ファイルにアクセスできるためのビュー。
最小化していて見当たらない場合は以下のアイコンから開けます。

##キーワードブラウザビュー

キーワードブラウザ ビューには、KatalonStudioでサポートされている使用可能なすべてのキーワード(クリックやブラウザを開く命令)が表示されます。スクリプトを作成するときに、ここでキーワードをテストケースエディタにドラッグアンドドロップできます。
(筆者個人的には、スクリプトで直接書くほうが早いのでここを使う機会はないですが主要な機能なのかと思って一応紹介しておきます。)
最小化されていて見つからない場合は以下のアイコンから開けます。

##マニュアルタブ

テストケースを開いた際に、初心者ユーザーが簡単に自動化テストを作成できる手動ビューとして表示されます。
公式ページにはプログラムをほとんど必要としないチュートリアルとして紹介されていますが、残念ながら筆者はこの画面は1つのキーワードに対して設定の階層が深くて、パッと見で何を設定されているか分からないため難しく感じています。
筆者の場合はこのタブではなく次に記載する「スクリプトタブ」を使っているため、Qiitaでも主にスクリプトタブを使った内容を紹介していきます。
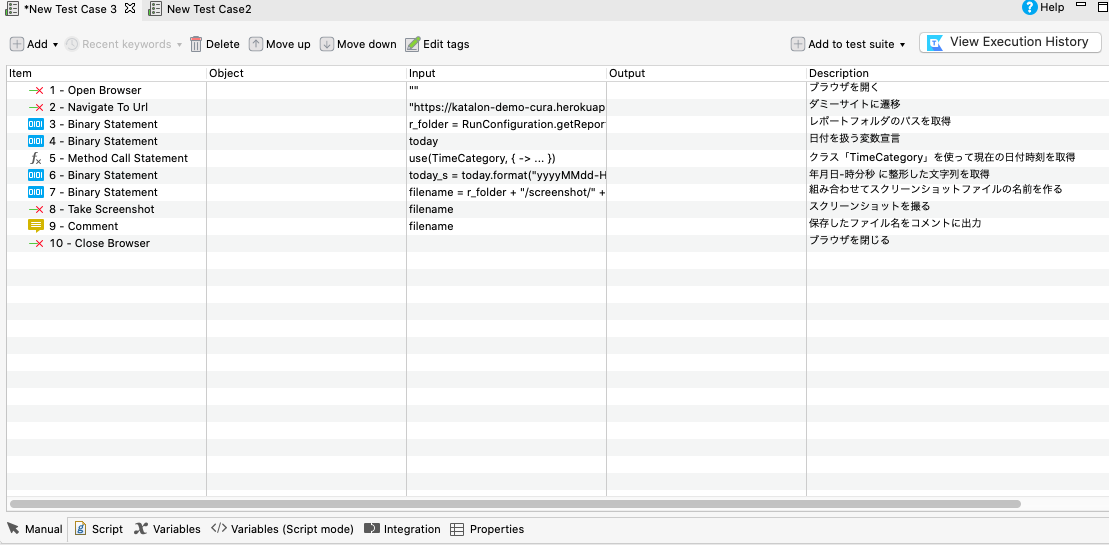
##スクリプトタブ

テストケースを開いた際に、Scriptタブに切り替えるとプログラミングのバックグラウンドを持つ上級ユーザー向けにGroovyまたはJavaを使用してテストスクリプトを簡単に変更できるスクリプトビューとして表示されます。
スクリプトビューに関する公式ドキュメントはこちら。
1行ずつやっていることが明確に見えるので筆者個人の感覚ではマニュアルビューよりこちらが見やすいです。
Katalon独自のキーワードとは別に、プログラムも書けるので自由度が高い組み合わせが可能です。
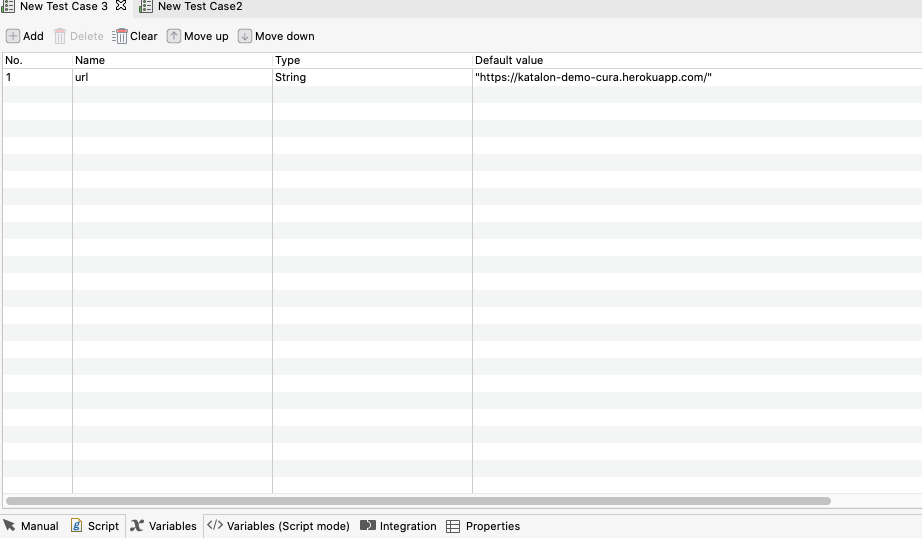
##変数タブ

テストケースを開いた際に、Variablesタブに切り替えるとテストケースに対して定義できる変数を扱うためのビューを表示します。変数はプログラミングにおける変数を指します。
プログラム未経験者の場合、任意の名前を持ったデータを用意し、テストケース内で名前を使ってデータを呼び出せるという具合に理解しておくといいでしょう。
以上で、最初に知っていると良さそうなものだけ抜粋しました。