概要
本記事はxpathやcssセレクタを把握してテスト自動化に取り組んでいる方向けの内容です。
Katalon StudioのTest Objectについて、パスの一部や全てをテストケース内で指定したいときがあると思います。
以下にそれぞれを紹介します。
ObjectリポジトリにTest Objectを作成し、テスト実行時にパスの一部を動的に指定する
オブジェクトのSelected Locatorにて ${変数名} を記載することで、変数に値を入れてパスの指定ができるようになります
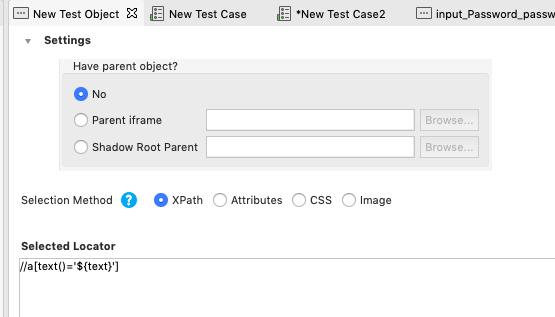
Test Object側の設定
例 ) xpathセレクタでaタグのテキストを動的に指定する場合

//a[text()='${text}']
Test Case側での指定
findTestObjectする際、以下のように変数に値を指定できます(複数設定可能)
findTestObject('Object Repository/オブジェクトのパス', [('変数名') : '値',('変数名') : '値',('変数名') : '値'])
例 ) xpathセレクタでaタグのテキストを動的に指定する場合
▼イメージ

▼スクリプト
'ブラウザを開く'
WebUI.openBrowser("")
'ダミーサイトに遷移'
WebUI.navigateToUrl('https://katalon-demo-cura.herokuapp.com/')
'Test Objectの変数textに文字列をセットしたパスでリンクを探してクリック'
WebUI.click(findTestObject('New Test Object', [('text') : 'Make Appointment']))
'遷移先のURLを確認のためにスクリーンショット取得'
WebUI.takeScreenshot('test.png')
'ブラウザを閉じる'
WebUI.closeBrowser()
実行時にメモリ内にテストオブジェクトを作成(CustomKeywords使用)
公式ページの紹介で[こちら](https://docs.katalon.com/katalon-studio/docs/manage-web-test-object.html#creation-of-test-object-in-memory-at-runtime "Web Test Object | Katalon Docs")に記載があったのを参考に、カスタムキーワードを使用して、ケース内で動的にXpathでのオブジェクト取得ができるようにします。
Custom Keywords (カスタムキーワード)とは
WebUI.click()などの既存のKeywordのように、よく使う処理をカスタムキーワードとして定義して、テストケースの実装時に使用できます。
▼公式概要ページ
https://docs.katalon.com/katalon-studio/docs/introduction-to-custom-keywords.html
Xpath指定のオブジェクトを作成する Custom Keyword を定義
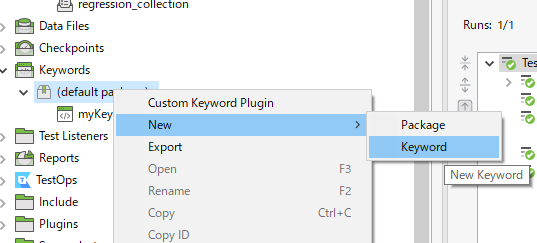
Keywords > 任意のパッケージ を右クリックしてnew > keyword を選択

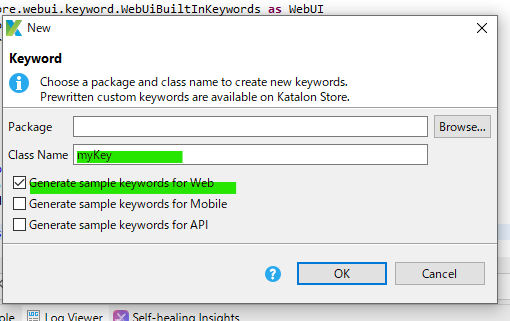
任意のクラス名を設定し「OK」を押下

※「Generate sample keywords for Web」は必須ではないですがあるとわかりやすいのでチェックをいれてます。
作成されたファイル内に以下の関数名「xpathObject」として追加
@Keyword
static TestObject xpathObject(String xpath) {
TestObject to = new TestObject()
to.addProperty("xpath", ConditionType.EQUALS, xpath)
return to
}
テストケース内で Custom Keyword を呼び出す
テストケース内では
CustomKeywords.'クラス名.関数名'
のように全てのカスタムキーワードへアクセスが可能です。
以下にクリックの例を記載
'任意のXpathを指定'
String xpath ="//a[text()='Qiita']"
'カスタムキーワードでオブジェクト呼び出してクリック'
WebUI.click(CustomKeywords.'myKeyword.xpathObject'(xpath))
以上が動的なオブジェクトの指定方法の紹介になります。
私も勉強中なので、他にも良い方法・おすすめの情報があれば良ければ教えてもらえると嬉しいです。
ありがとうございました。