皆さんお久しぶりです。Milciaです。
最後の投稿からかなり日が経ちましたね・・・
1年?2年ほどでしょうか。
今回はVRCをプレイしていない間にVCCというツール(?)が導入されていたので触っていこうかなと思います。
(VCCっていつ導入されたんだろう・・・。もしかして:もう遅い)
・・・メモがてら書いているのでわからないことがあればコメントにてご相談受け付けます。
こちらは前回の続きとなります(続きではないかもしれない)
オブジェクトに触れると音が鳴るギミックを作る|UdonSharpを書いてみよう(1)
目次
・VCCのインストール
・VCCでUnityプロジェクトを開く
・Worldの作成
・ワールドのテスト・アップロード
・おまけ
・次回
VCCのインストール
VCCダウンロード
VCCのダウンロードはVRChatの公式サイトからダウンロードできます。
https://vrchat.com/home/download
1.ログイン後Downloadタブを選択
2.Creator CompanionのDownload the Creator Companionをクリック

VCCのインストール
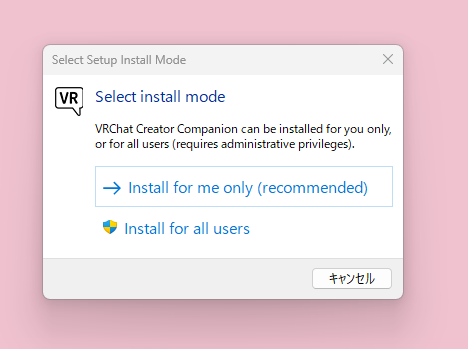
VCCのダウンロードが終わったらファイルを開きます。
インストーラーが開いたら表示に従って進めます。

VCCでUnityプロジェクトを開く
UnityEditorの新規インストールまたは適用
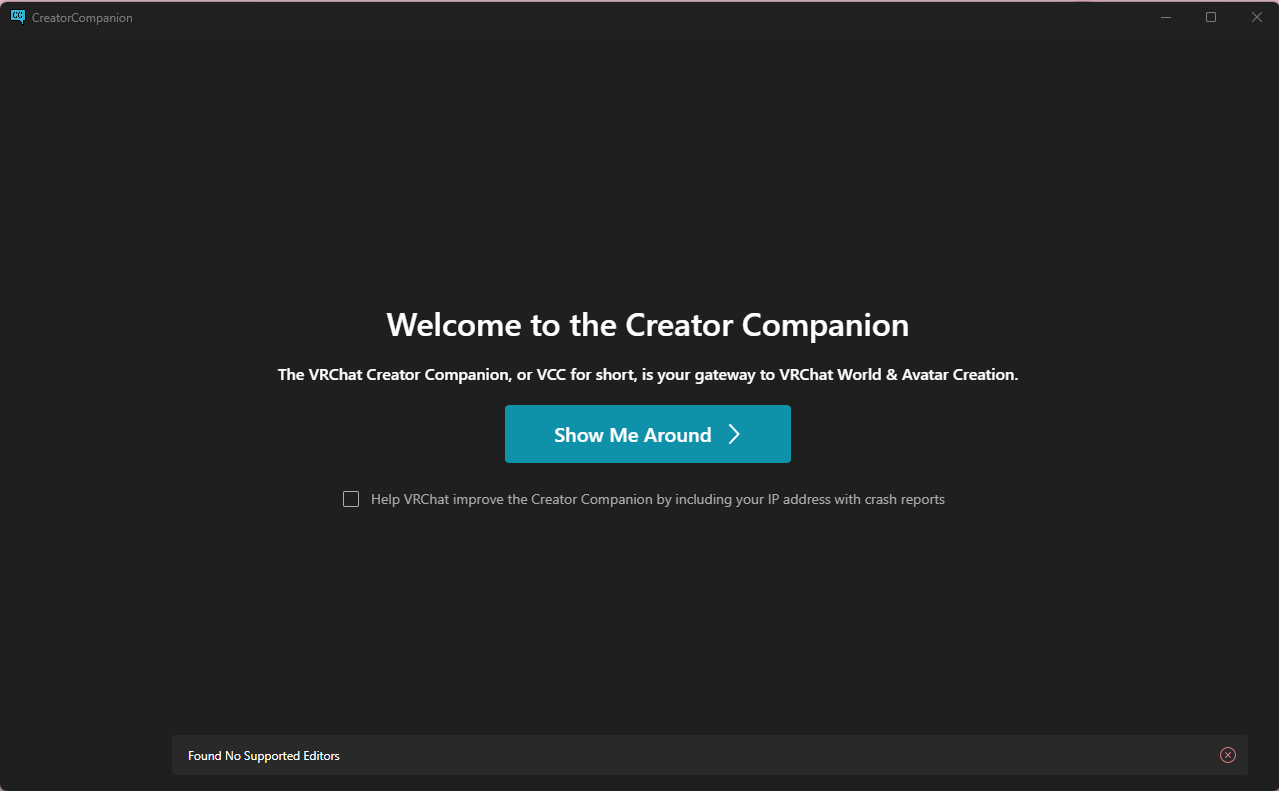
インストールが終わると以下画像と同じ表示が出てくるかと思います。
Show Me Aroundを押します。

本来以下画像の画面からUnityEditor(2019.3.31f1)をインストールしてくださいと表示が出るはずなんですが、
元々インストールされていた2019.3.31と紐づけされたのかこのまま進めちゃいました。

新規インストール・・・どうしよう説明できない・・・
UnityEditorの新規インストールでわからなければチャットで相談受けますね・・・
もしくはVCCのインストール方法を説明している方沢山いるので、お手数をおかけしますがそちらでお願いします・・・
Unityプロジェクト立ち上げ
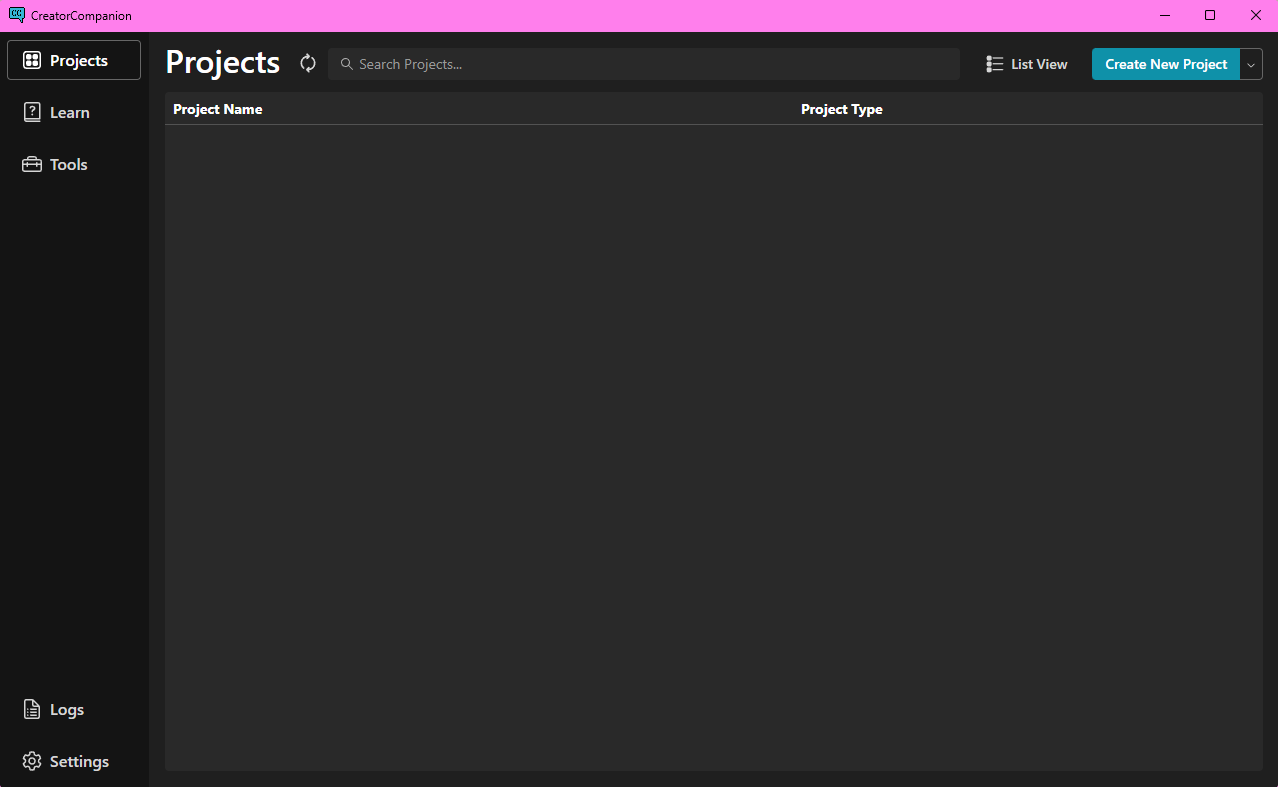
気を取り直して進めていきます。
右上のCreate New Projectから新しくプロジェクトを立ち上げます。

プロジェクトの立ち上げオプションが出てきましたね。
今回は以下の設定でプロジェクトを立ち上げます。
・Select Template - World Project
・Project Name - TestWorld_VCC(ここは何でもいい)
・Project Location - お好きなところへ
設定が終わったら Create Projectを押します。

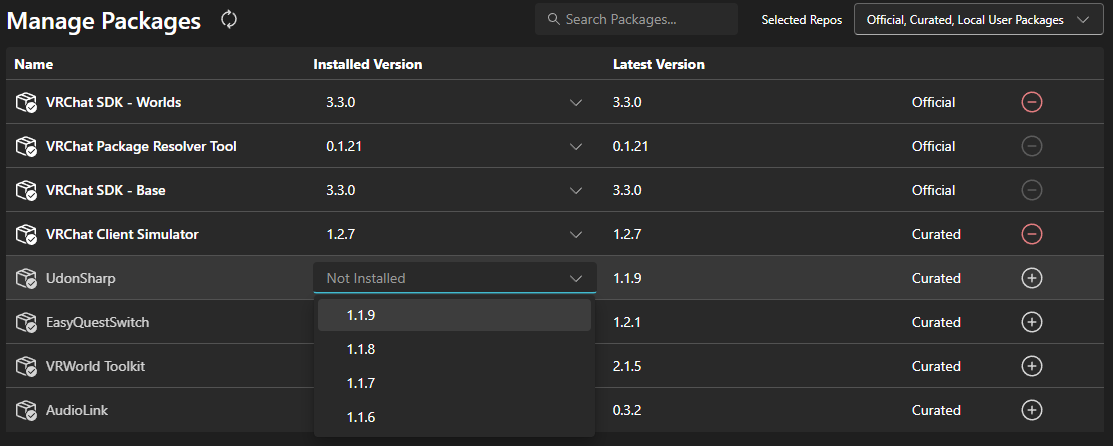
パッケージマネージャーが自動で開きましたね。
ではUdonSharpをインストールしましょう。
UdonSharpのNot Installedを最新バージョンに変更します。

先ほどNot Installedが表示されいた場所にバージョンが記載されていれば問題なくインストールされているようです。
他インストールするものはないので右上のOpen Pojectで立ち上げます。

Worldの作成
ワールドのシーンを作成する
プロジェクトが立ち上がった直後なのでUntitledになってますね。
Ctrl + Sを押してセーブしましょう。
シーンの名前は何でもいいです。
場所は元々指定されているので、基本的に変える必要はありません。


ワールドに地面とリスポーン地点を設定する
まず地面がなければ何もできないので、地面を作っていきます。
Hierarchyで右クリック>>3D オブジェクト>>平面で作成できます。
※Hierarchy - デフォルトでは画面の左上にあるタブのこと(初期では Main CameraとDirectional Lightが入っている)

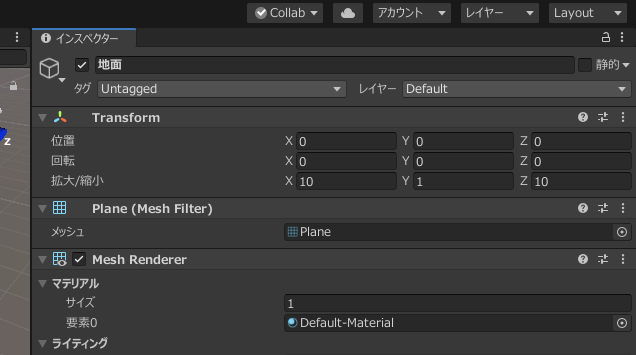
平面ができたのでInspectorから大きさ等変更していきます。
※Inspector - デフォルトでは画面の右上にあるタブのこと(オブジェクトの詳細が書かれている)
変更点
オブジェクト名 - 地面
オブジェクトサイズ - x10 y1 z10

リスポーン地点を設定するため、VRCWorld.prefab(リスポーン地点)を配置します。
HierarchyもしくはSceneにそのままドラッグアンドドロップで配置できます。
※Scene - デフォルトでは画面の真ん中にあるタブの一つ(表示されていなければ別タブになっていないか確認)
Packages>>VRChat SDK - Worlds>>Samples>>UdonExampleScene>>Perfabs>>VRCWorld.prefab


もし空の色が気になったなら、勝手に変更しただけなので気にしないでください。
ジャンプパッドを作る
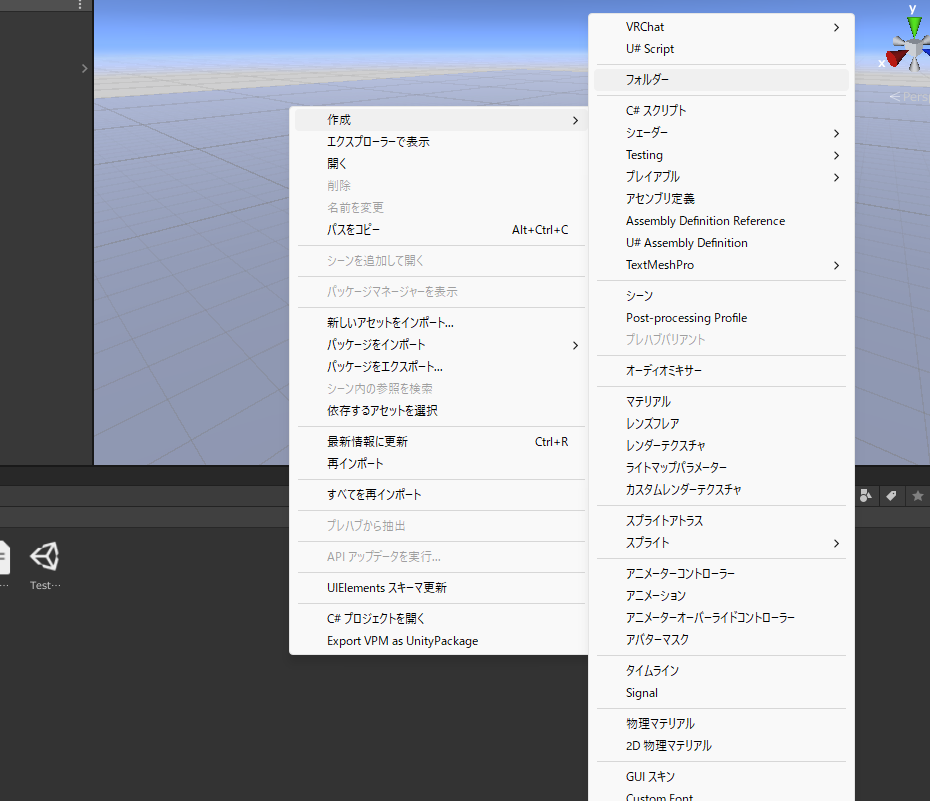
ファイルがAssetsに散らばるのも嫌なのでファルダーを作ります。
Projectタブで右クリック>>作成>>フォルダー
※Projectタブ - デフォルトでは画面の下にあるタブのこと(ファイルの管理ができるが表示されていない場合はConsoleになっていないか確認する)

フォルダの中にUdon C# Program Assetを作成します。
Pojectタブで右クリック(フォルダ内)>>作成>>VRChat>>udon>>Udon C# Program Asset

Udon C# Program Assetをクリックし、InspectorからCreate Scriptを押します。
ファイルエクスプローラーが開いたらそのまま保存します。
もしエラーが出ていればCompile All UdonSharp Programsを押してください。

Hierarchyにジャンプパッドとなるオブジェクトを作成します
Hierarchyを右クリック>>3D オブジェクト>>シリンダー

Inspectorから変更します。
変更点
オブジェクト名 - JumpPad_Obj(なんでもいい)
オブジェクトサイズ - x1 y0.1 z1
カプセルコライダー - トリガーにする(isTrigger)

先ほど作成したU#スクリプトにジャンプするためのコードを書いていきます(白い#が書いている方)
C#スクリプトをダブルクリックしてエディターを開きます。
今回は以下のコードをそのままコピペしてください・・・(説明めんどくさいだけ)
コメントは書いているので、多分見れば動きはわかるかな。
// ジャンプ力調節
[SerializeField, Header("ジャンプ力")]
private float p_JumpPower = 10f;
//アバターがトリガーに触れた際の動作
public override void OnPlayerTriggerEnter(VRCPlayerApi player)
{
//プレイヤーが空でないことを確認
if (player != null)
{
//キャラクターの速度を取得後、y軸だけjumpPower
Vector3 v3p = player.GetVelocity();
if(v3p.y > 0) v3p.y += p_JumpPower; else v3p.y = p_JumpPower;
player.SetVelocity(v3p);
}
}
コピペするとこんな感じ
セーブ(Ctrl + S)してエディターは閉じます。

コードを記載したU#スクリプトをオブジェクトに入れます(白い#が書いている方)
オブジェクトへはドラッグアンドドロップで入れられます。

分かりやすいように黒にでもしておきますか・・・

ワールドのテスト・アップロード
ワールドのテストする
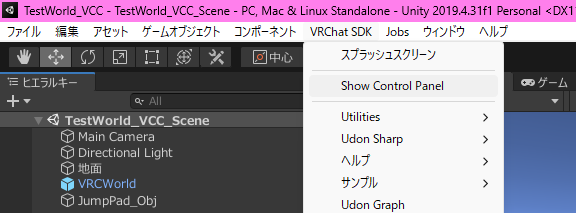
Unityの上にあるタブからSDKのControl Panelを開きます。
VRChat SDK>>Show Control Panel

SDkを開くとログイン画面が出てくるのでVRChatのアカウントでログインします。
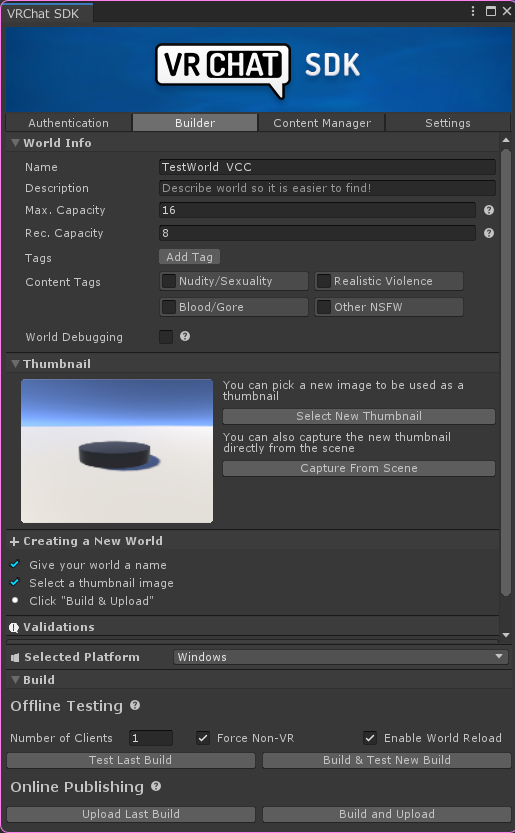
ログイン後はBuilderタブに移動します。
Builderタブに移動するとヴわぁー!と沢山項目が出てくるので設定します。
name - 設定したい名前
max - 今回は16
rec - 今回は8
Thumbnail - Worldのアイコンに設定したい写真を追加
今回は他に変更点ありません。
Buildの中にあるBuild & Test New Buildを押します。

自動的にVRChatが立ち上がるのでテストします。
以下動画の方になっていれば成功ですね。
失敗している場合は再度設定してみてくださいね。
画面がチカチカしているのは気にしないで・・・
ワールドをアップロードする
Worldのテストがてきたのでアップロードします。
再度SDKのControl Panelを開きます。
先ほど押したBuild & Test New Buildの下にある Build and Uploadをクリックします。

これでアップロードが終われば完了です。
お疲れさまでした。
おまけ
作ったジャンプパッドだと悲しいので、音とパーティクルを付けようかなと思います。
音源だけは作れないのでフリーを拾ってきます・・・
今回はFC音工場様からダウンロードさせていただきました。
コードを書き換えます。
// ジャンプ力調節
[SerializeField, Header("ジャンプ力")]
private float p_JumpPower = 10f;
[SerializeField, Header("ジャンプ時の音")]
private AudioSource p_JumpPadAudio;
[SerializeField, Header("ジャンプ時のパーティクル")]
private ParticleSystem p_JumpPadParticle;
//アバターがトリガーに触れた際の動作
public override void OnPlayerTriggerEnter(VRCPlayerApi player)
{
//プレイヤーが空でないことを確認
if (player != null)
{
//キャラクターの速度を取得後、y軸だけjumpPower
Vector3 v3p = player.GetVelocity();
if(v3p.y > 0) v3p.y += p_JumpPower; else v3p.y = p_JumpPower;
player.SetVelocity(v3p);
//音、パーティクルの実行
if(p_JumpPadAudio != null) p_JumpPadAudio.Play();
if(p_JumpPadParticle != null) p_JumpPadParticle.Play();
}
}
書き換え終わったので音とパーティクル追加します。

よし、テストしてみますか。
動画も問題なさそうですね。よかった・・・
これで本当に終わります。
次回
時間があればワールド上でジャンプ力を調節するスライダーを作りたいと思います(多分)