PPONOS Advent Calendar 2023 16日目の記事です。
昨日は@FW14Bさんのステージ選択マップの道筋を自動配置するでした。
初めに
オートランゲームでキャラに合わせて背景を動かしたり、メニュー画面でのちょっとした演出など画像がスクロールする場面はよく目にすると思います。
実際に実装するとなると、同じ画像を2枚用意して動かすやり方が一番シンプルでしょうか。
しかし、画像を2枚用意したり、コード側で動かす実装が必要になるので面倒ですよね。
一方向だけならいいですが、「斜めにスクロールしたい」ってなるとしんどいですし。
今回はそんな画像スクロールをShaderGraphで簡単に実装できるやり方を紹介します。
用意するもの
- Unity(当然ですね!)。今回の記事ではUnityバージョン2011.3.11f1を使用しています。
- ShaderGraph
ShaderGraphが入っていない場合はPackageManagerよりインストールお願いします。
ShaderGraphで画像を表示
スクロールを作成するにあたって、画像を表示するところから始めましょう。
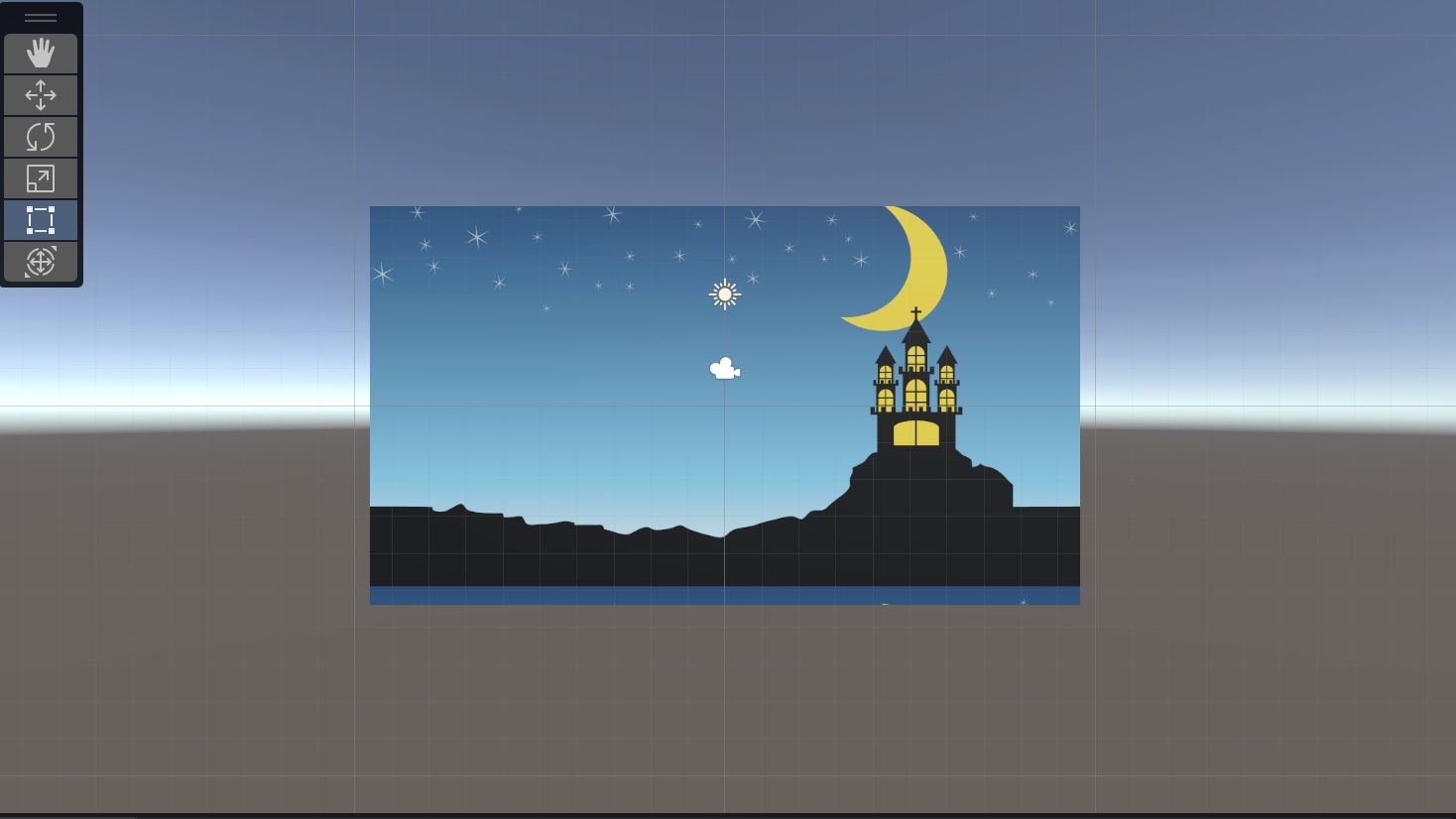
今回はこちらのピクトアーツ様の画像を表示します。
https://pictarts.com/10/15-download/1466-large-image.html

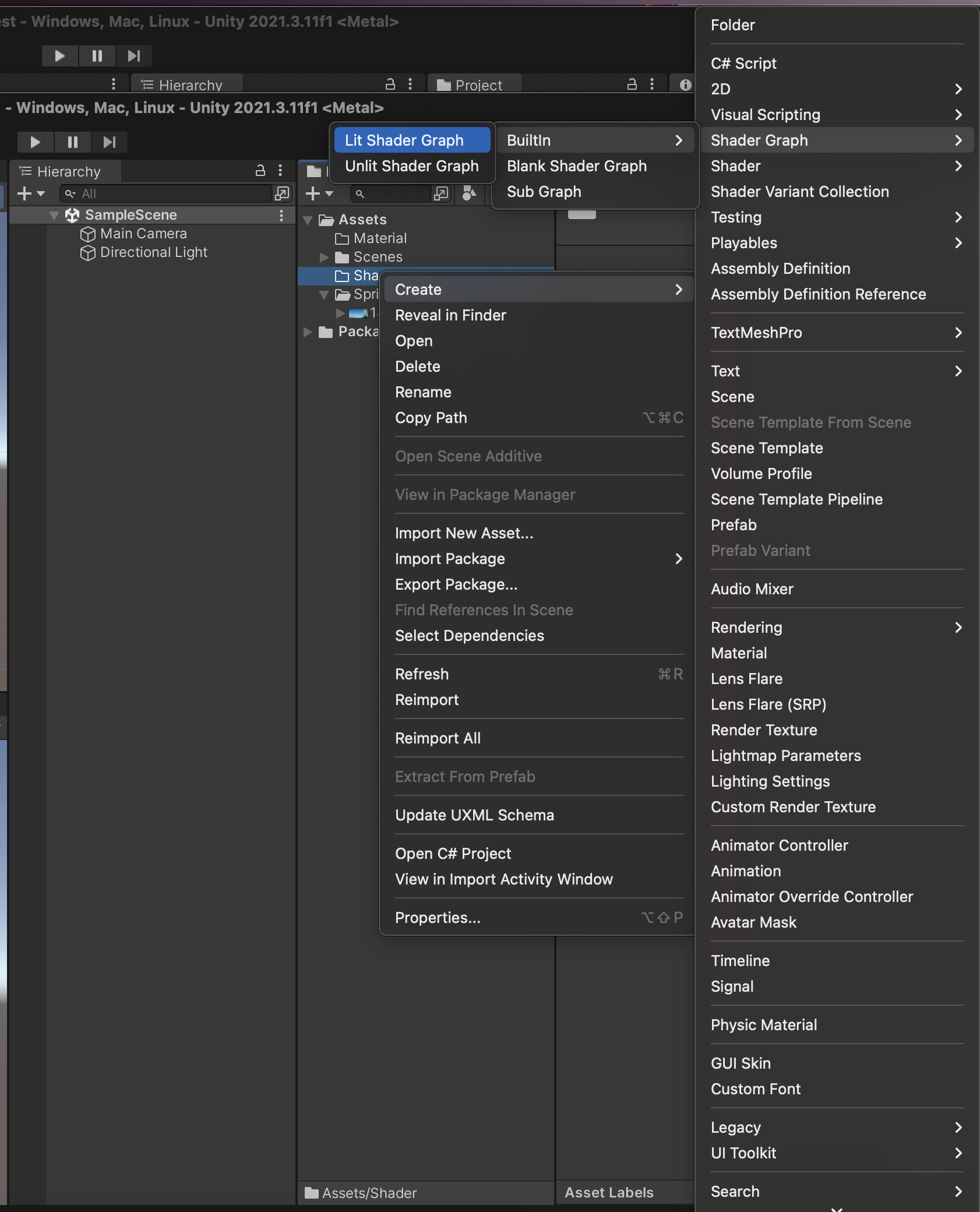
まずはShaderGraphとマテリアル作成します。
Create/ShaderGraph/BuiltIn/LitShaderGraph
の順で作成し、名前はなんでもOKです。

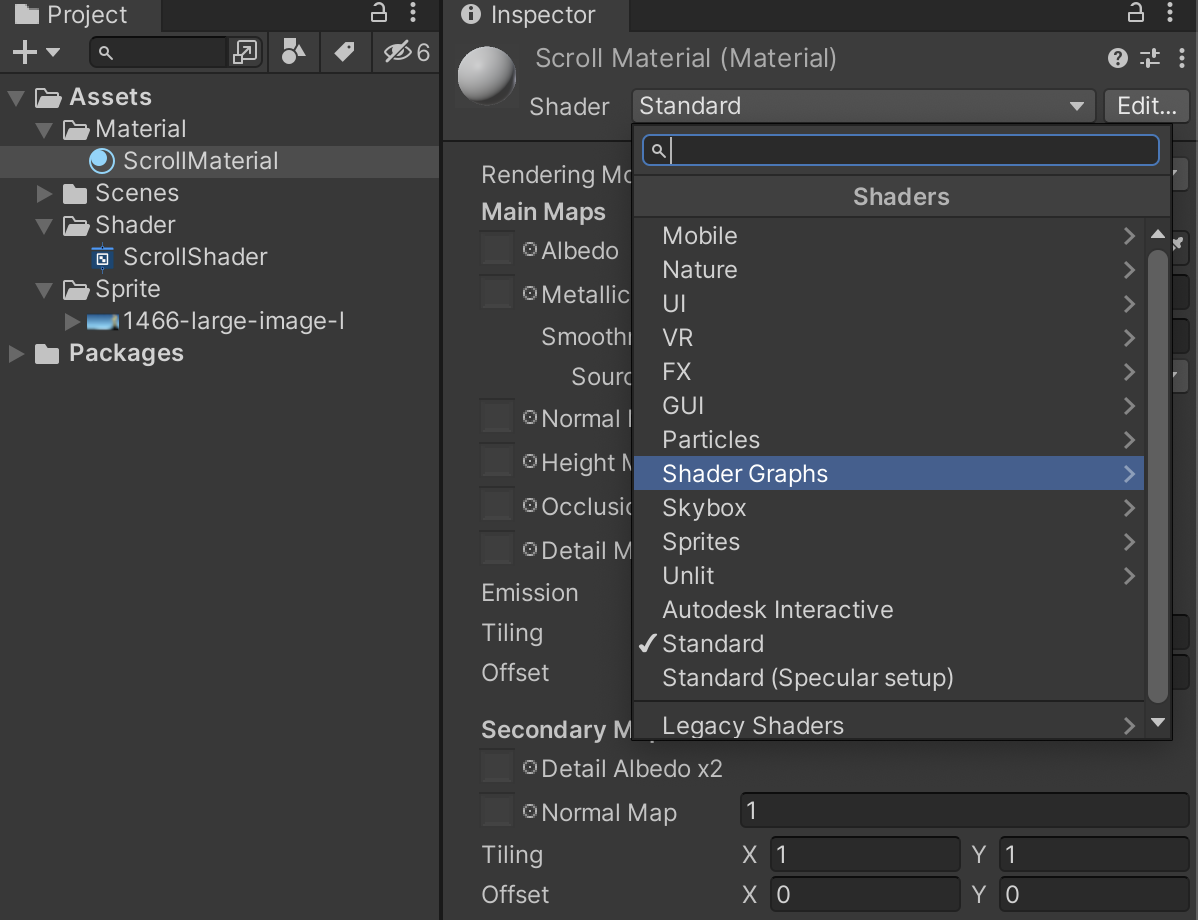
次にマテリアルも作成しましょう。
マテリアルを作成しましたら、ShaderStandardをクリックして、先ほど作成したShaderGraphを選択します。

マテリアルの設定が終わったら、Hierarchyに適当な画像を入れたSpriteRenderを配置し先ほどのマテリアルをセットします。
灰色になると思いますが、今は問題ありません。
ここからShaderGraphをいじっていきます。
Assetsの中にある作成したShaderGraphを選択し、OpenShaderEditorをクリックして開きます。

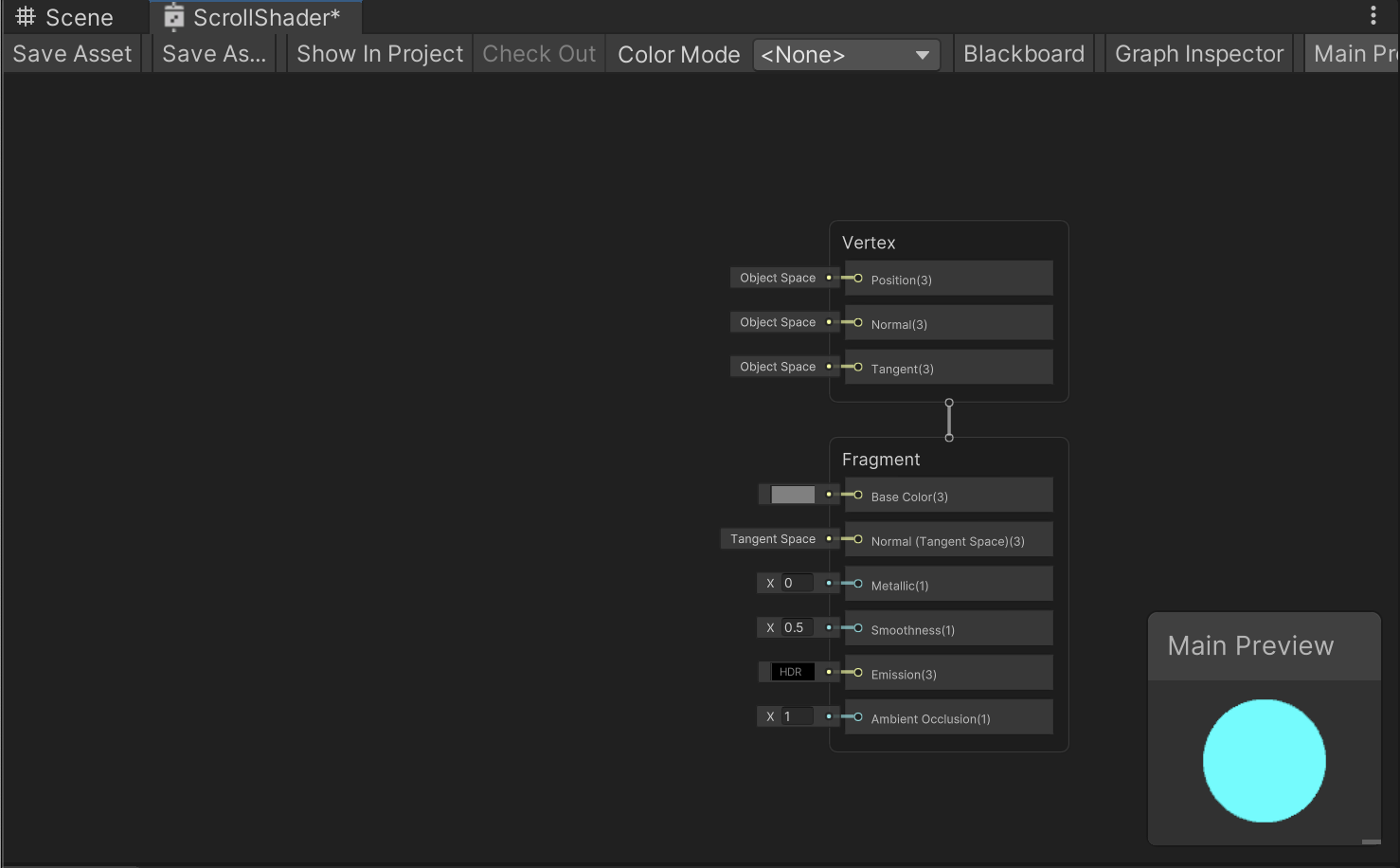
開くとこんな感じ。ではここから画像表示のノードを作成します。
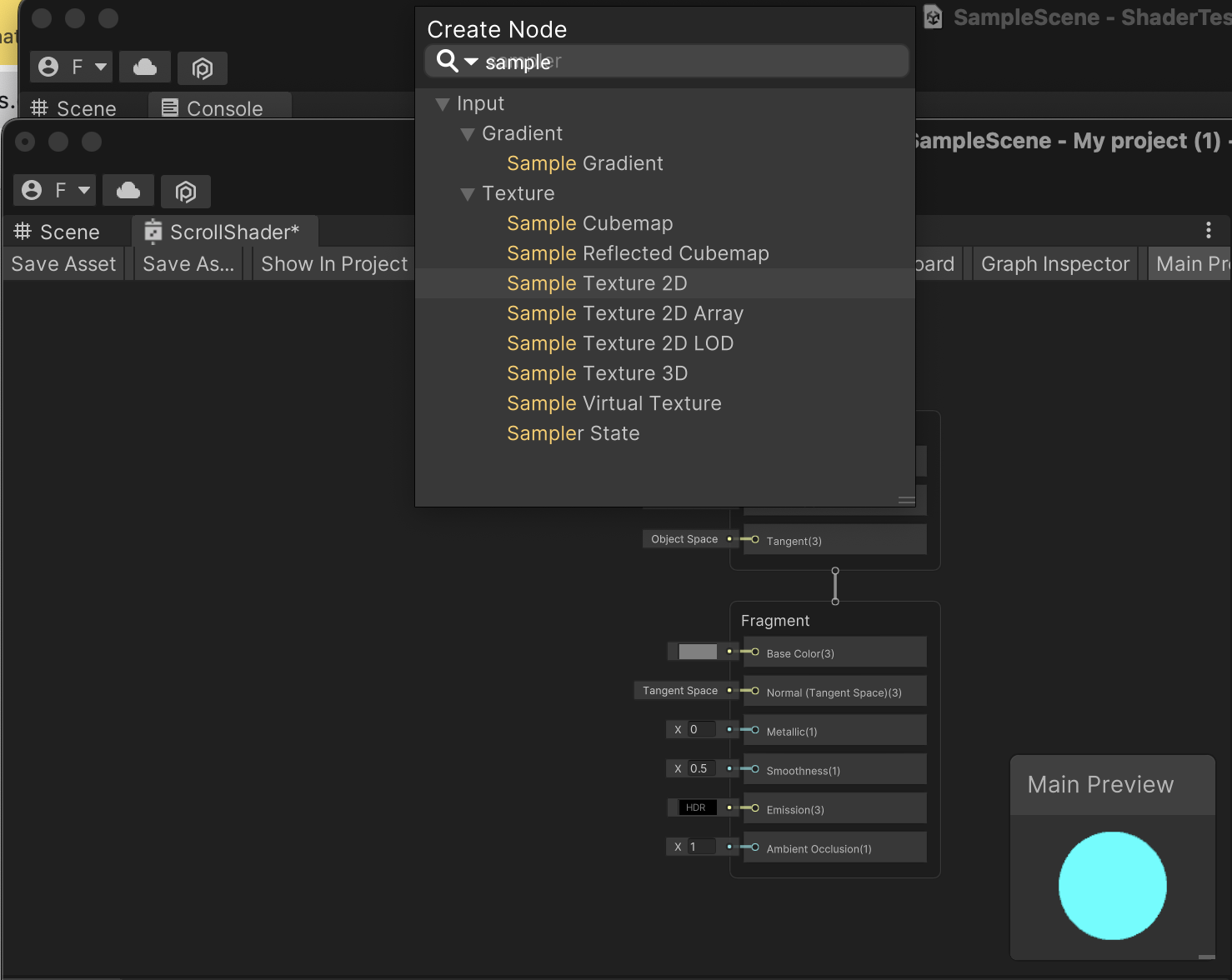
画面の何もないところを右クリックし、CreateNodeからSampleTexture2Dを選択してください。
検索欄に打てば出てくるのでクリックして追加しましょう。

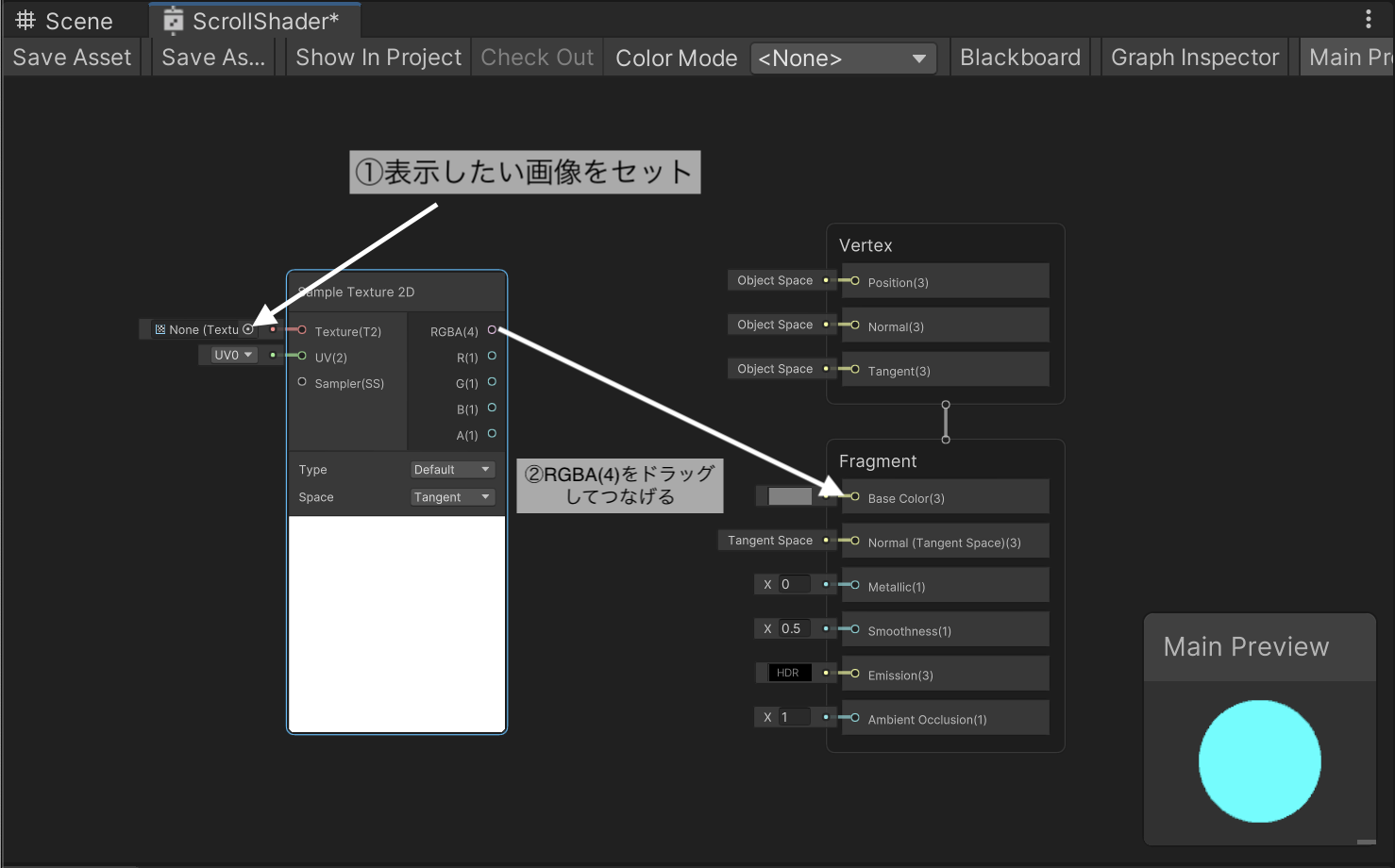
SampleTextureを2Dを追加しましたら、実際に値を入れていきます。

下記画像を参考に画像とノード接続をやってみましょう。
繋げ終えたら左上のSaveAssetを忘れずに。セーブもしたらSceneに戻ってみましょう。
まずは画像表示成功ですね。
続いて表示した画像をスクロールさせていきましょう。
ShaderGraphEditerに戻ります。
スクロールさせるのに必要なノードは以下の5つ。SampleTexture2Dと同じ容量で作成してみましょう。
- Multiply
- Time
- Vector2
- Tiling And Offset
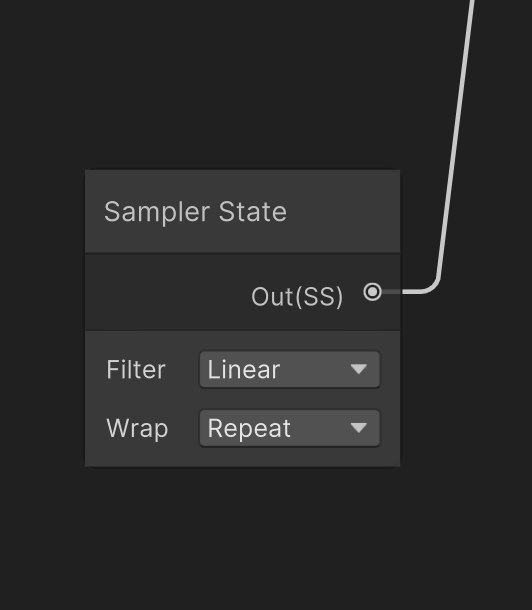
- Sampler State
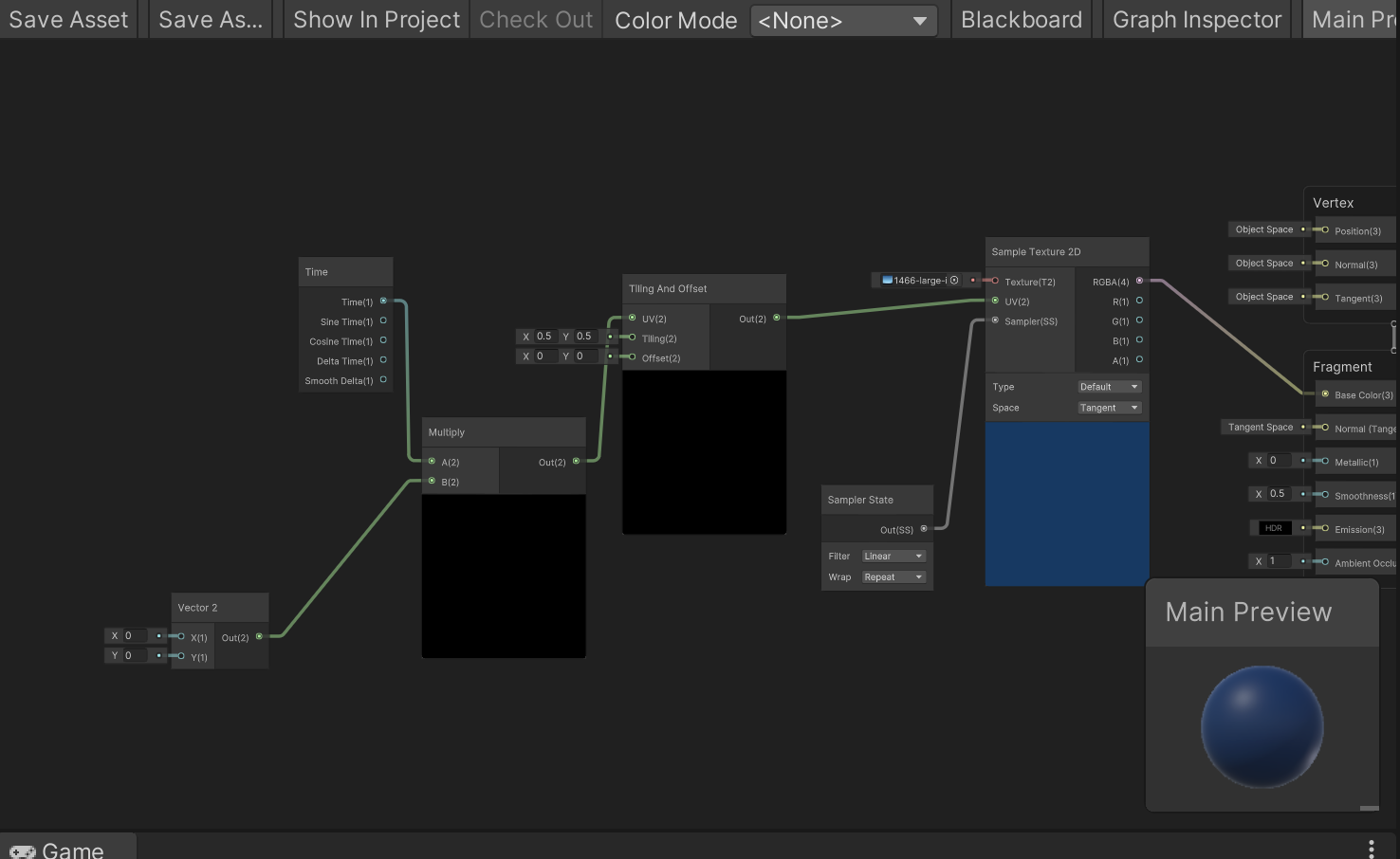
作成できましたら、各ノードを以下のように繋ぎます。値は後から設定していきます。

ここから実際に値をいじります。いじるのは以下の3つ
- SamplerState
- TilingAndOffSet
- Vector2
1つ1つ設定していきましょう。
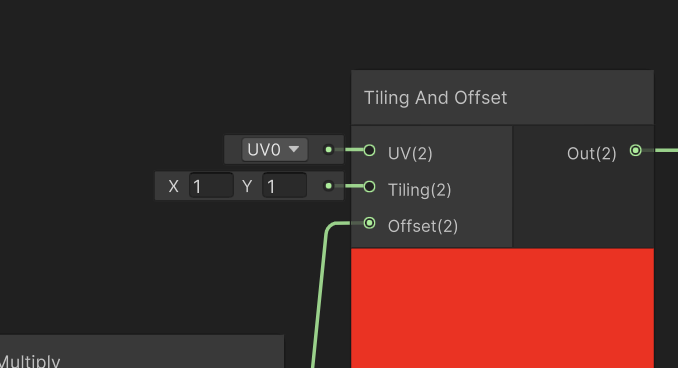
TilingAndOffSetのX,Yを1に。
描画領域に何分割で表示するかの設定です。
2にすると画像が2枚分表示されます。0.5だと半分だけ表示される形です。

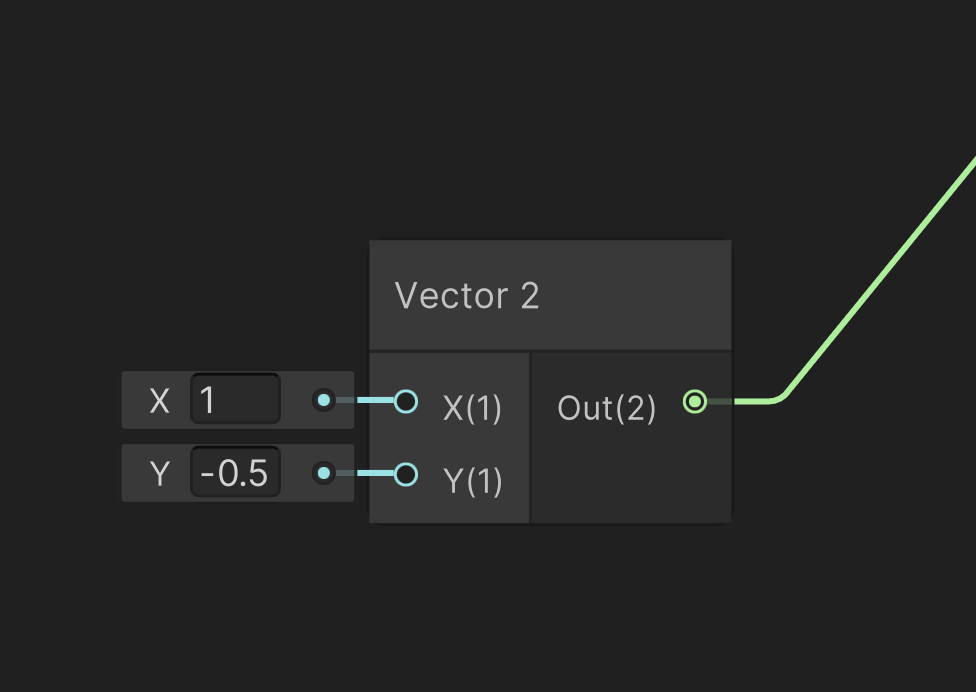
Vector2 X,Yを任意の値に。
横にスクロールなら、Xを。縦ならYを。両方設定すると斜めにスクロール。
値の大きさによってスクロールの速度が変わります。

値を設定したらSaveしてSceneに戻るとスクロールされていると思います。
文字に起こすと手順多そうですが、実際に行うと意外と設定項目も少なく簡単です。
各値をいじれば動きも変わるのでお好みでどうぞ。
最後に
背景の小さな演出もあるとないとではゲームの見た目は大きく変わります。
ShaderGraph便利で覚えて損はないのでこの機会に学んでみてはいかがでしょうか。
今回は1つの画像を表示しましたが、画像1つに1つのShaderGraph作成だと手間になるので
次の機会があれば、1つのShaderGraphで複数の画像を切り替える記事作りたいと思いました。
最後まで見ていただきありがとうございます!
明日は@bluenova1221さんの記事になります!