はじめに
TableView の上下にスペースを少し用意する実装があった。
縛りは下記の通り。
- 上下にスペースをあけないといけない
- そのスペースも一緒にスクロールしないといけない
(TableViewがスクロールしきったときにあるスペースを指す) - 色を背景色に合わせないといけない
さてどうする
頭をひねって考えて,下記を思いついた。
- 方法
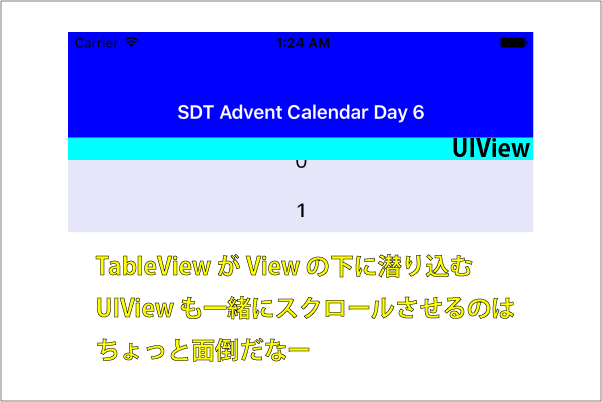
- TableView の上に UIView を貼ってスクロールさせる
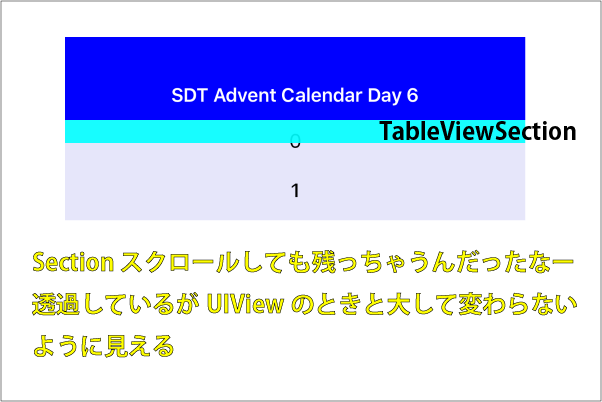
- TableView のヘッダー(セクション部)を用いる
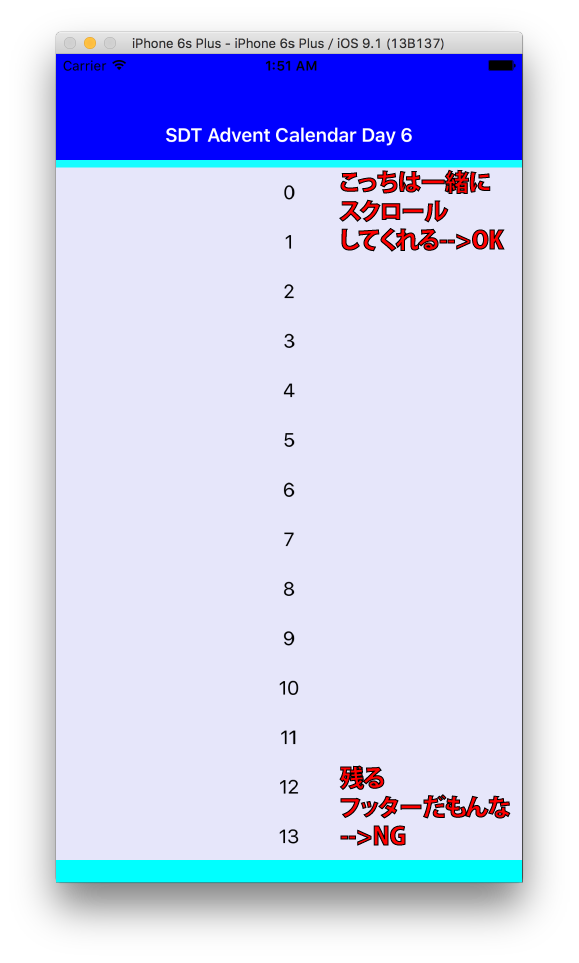
- TableView のフッターを用いる
- 色は各Viewの背景色で対応する
各問題点を述べると・・・
最初の方法だと TableView は UIView の下に潜ってしまう。
View にスクロール貼って一緒に動かすのは工数的にかかる。
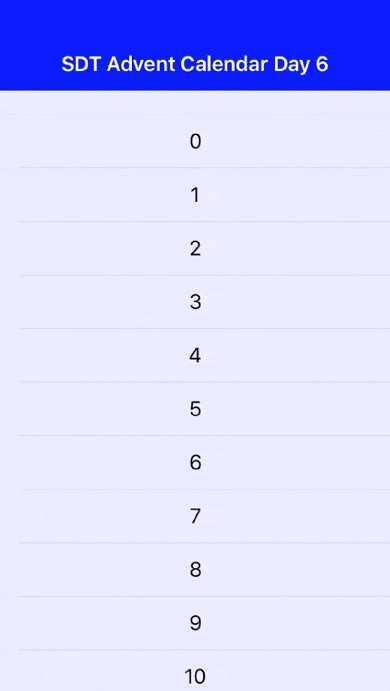
わかりやすいようにシアンの背景色かけています。
ゴールはセルと同じ色です。
真ん中の方法だとヘッダー部分が上に残ってしまい,
見た目で言えば最初の方法と変わらない。
では,最後のフッターで実現だとどうか・・・
問題なさそう。最初のセクションがずれるという問題点はあるが,
セル数を返す際,その分の処理を追加すればいい。
TableView が完全にスクロールしきった後,
一番下にもスペースが欲しいとのことだったので,
フッターで実現すると今回は一石二鳥でもあった。
と数日前まで思ってた。
実装しててこれだよ。少し考えることにした。
先日デザイナーさんと話してていいアドバイスもらった。
透過できないかなぁ・・・それだぁぁーーーー
この場合だとセルの色にフッターの背景色を合わせるのではなく,
TableView の背景色をセルの色に合わせた上で,
フッターの背景色を clearColor にするだけでよかったのだ。
ヘッダーでもフッターでも結局実現できるということになる。
ただセクションは使う場合が多いかもなのでフッターの方を
サンプルとして実装してみた。
実装
今回のサンプルコードは Github にあげました。
必要に応じてお使いください。
今回のコード:リンク(Github)
git clone git@github.com:MilanistaDev/SDT_AdventCalendar2015_day6.git
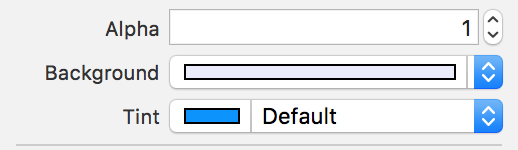
TableView の背景色をセルと同じにする
今回は Storyboard の設定でやっちゃいます。
フッターの実装(高さ)
// TableView のフッターの高さを返す
- (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section
{
// 試しに 20pt 分
return 20;
}
// Footer の高さを返す
func tableView(tableView: UITableView, heightForFooterInSection section: Int) -> CGFloat {
return 20
}
フッターの背景色(clearColor)
// TableView のフッターの背景色を返す
- (void)tableView:(UITableView *)tableView willDisplayFooterView:(UIView *)view forSection:(NSInteger)section {
[view setTintColor:[UIColor clearColor]];
}
// TableView のフッターの背景色を返す
func tableView(tableView: UITableView, willDisplayFooterView view: UIView, forSection section: Int) {
view.tintColor = UIColor.clearColor()
}
セクションの数
-(NSInteger)numberOfSectionsInTableView:
(UITableView *)tableView
// 前のセクションのフッターを使うので1つ多く
return 2;
}
// セクション数
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// 空セクションを作るので1つ増やす
return 2
}
セル数
最初のセクションのフッターがスペースとして表示されるので
それに伴って section = 0 のときは返すセル数を 0 にしてあげる。
x は適切な値入れてください。
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
// 最初のセクションはセル数は0で
if (section == 0) {
return 0;
} else if (section == 1) {
return x;
} else {
return 0;
}
}
// セクションごとのセル数(実装必須)
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// 最初のセクションはセル数0にする
if (section == 0) {
return 0
} else if (section == 1) {
return x
} else {
return 0
}
}
動作確認
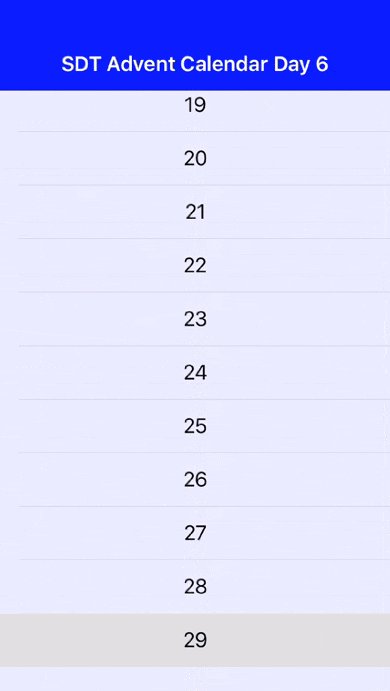
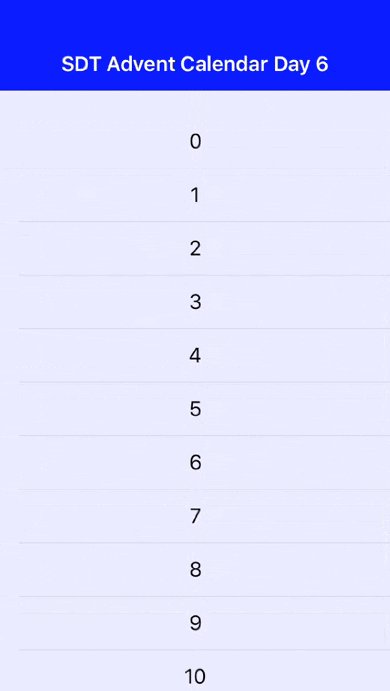
Github にあげたやつを実行したものが下記 GIF になります。
わかりやすいようにセル選択時にハイライト色をつけています。
見えないけど透明なフッターが画面下にずっといます。
おわりに
今回は TableView の上下にスペースを入れる方法について
書きました。なかなか地味だけどもし最後のUI調整のときに
必要であれば,使えるかもしれません。ヘッダーもフッターも
使っている場合は,どうしたらいいんだろうなー調べてみよう。
セクションの数増やしてセル数 0 にすれば使える気もします。
UI の調整ってなかなか難しいですよね。デザイナーさん,
無茶言わんといてやーとか思うことも結構ある。
ご覧いただきありがとうございました。
もっとこうした方がいい,自分のとこではこう実装してるよー
などありましたらご気軽にコメント頂ければと思います。