はじめに
スマートデバイス・テクノロジー Advent Calendar 2015,
3 日目の投稿になります。よろしくお願いいたします。
最近は Storyboard にペタペタ載せていく感じなので
わかりやすいけど,いわゆる描画範囲指定して View 作って
addSubview して最前面にーとかも実装によってはまだ普通にある。
また,AutoLayout をしっかりかけたつもりが表示されなかったり。
しかし addSubview を多用するとあれー表示されないぞーとか,
なんでこの View がここにいるんだ?とかよく起きてくる。
実際にブレイクポイントでコードを追って,まずこいつが描画されて,
その後にこいつが描画されて,後ろに行って…とかやってみもいいけど
Xcode の Debug View Hierarchy の機能で View の重なりを
見てコードを修正した方が視覚的に確認できる分修正も早いかもしれない。
Debug View Hierarchy
前の現場で先輩に教えて貰った機能。Xcode 6 からあったという・・・
現在の現場で View の重なりを見て実装修正する機会がありました。
デバッグしたアプリの View や 各種表示がレイヤーで確認できたりします。
Mac に接続した実機,iOS シミュレータでも大丈夫です。Run した後,
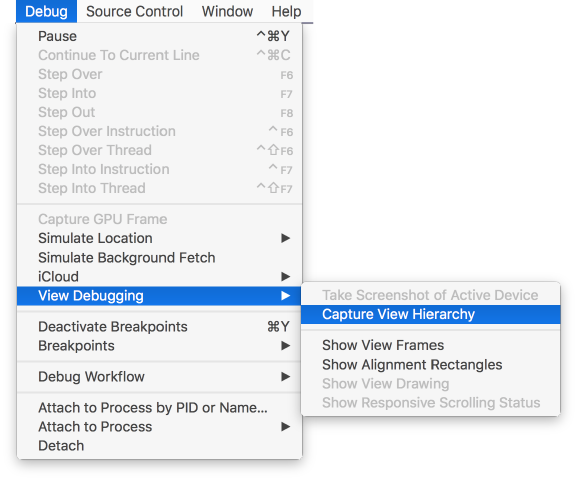
Xcode のメニューで下記を選択。
Debug->View Debugging->Capture View Hierarchy
かまたは 下部のデバッグの境目にあるボタンでも確認可能です。
こっちの方がすぐアクセスできるので私は大体こっち使います。
静止時だけでなくタイミングよくボタンを押すことで画面上の表示を
レイヤー表示できるので短時間しか表示されない画面の確認も楽です。
サンプルを作ってみました。AutoLayout 系と addSubView 系を
2 つ試す予定でしたが,長くなりそうだったので前者だけにしました。
今回のサンプルは Github にあげました。必要であれば clone して
ください。既存プロジェクトでも確かめられるので不必要かもですね。
サンプル:リンク(Github)
git clone https://github.com/MilanistaDev/SDT_AdventCalendar2015_day3.git
CollectionView のセルがおかしかったときの話
先日,CollectionViewCell の Width のことについて書いたのですが,
それを例にしてみようと思います。記事リンク(Qiita)
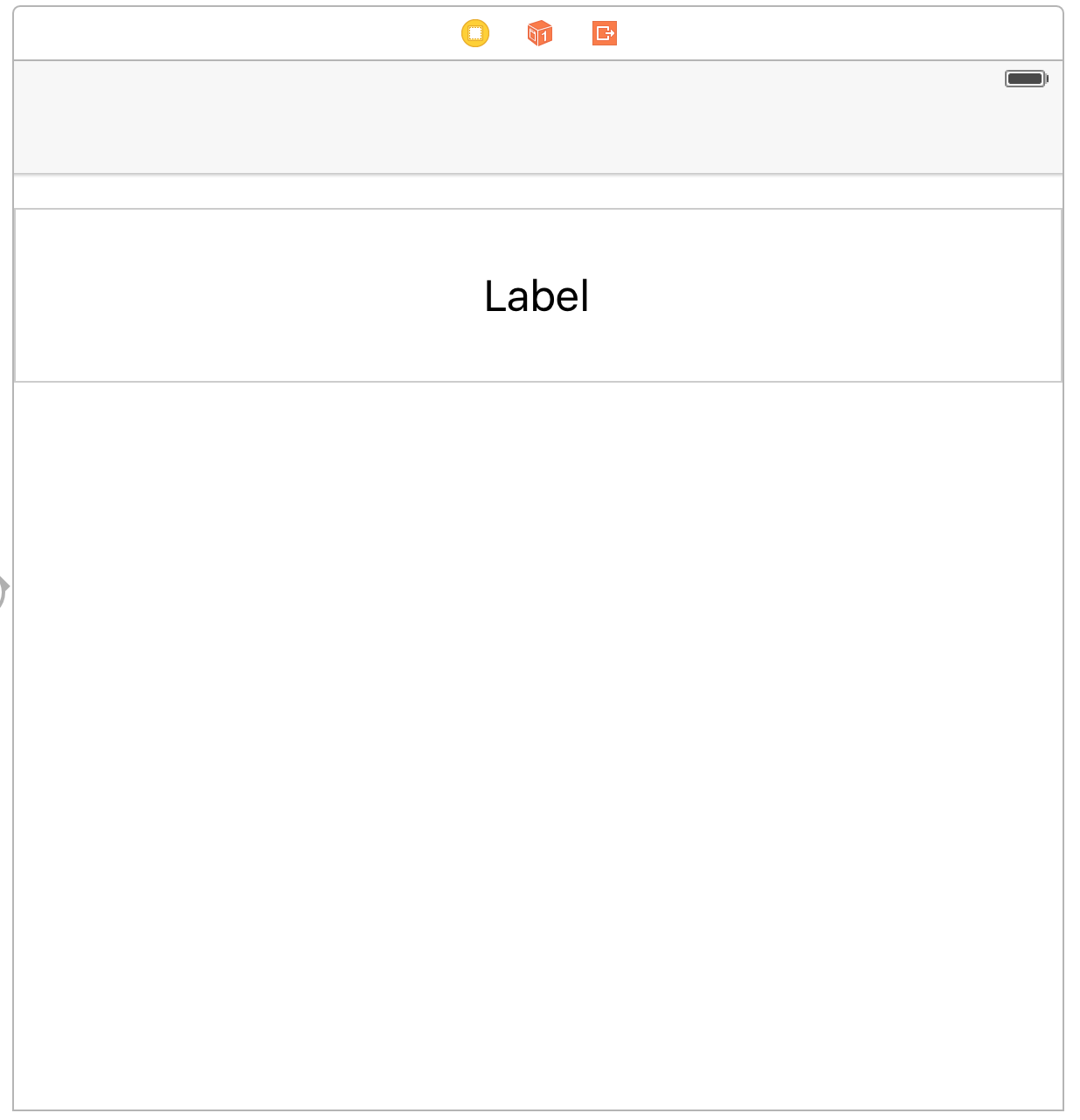
まず,UIViewController に CollectionView を AutoLayout を
上下左右 0 で載せます。セルに合わせて見た目を整え UILabel を追加し,
センターセンターで AutoLayout かけます。UIView をセルの左端に
追加し,Width を 20,AutoLayout 上下左 0 でかけます。(下図)
Cell の Width は合わせたので 600 になっています。Cell 自体に
AutoLayout かけれないけど CollectionView には AutoLayout
かけたし,大丈夫だよなぁ〜(セルのサイズ返すメソッドをコメントアウトに)
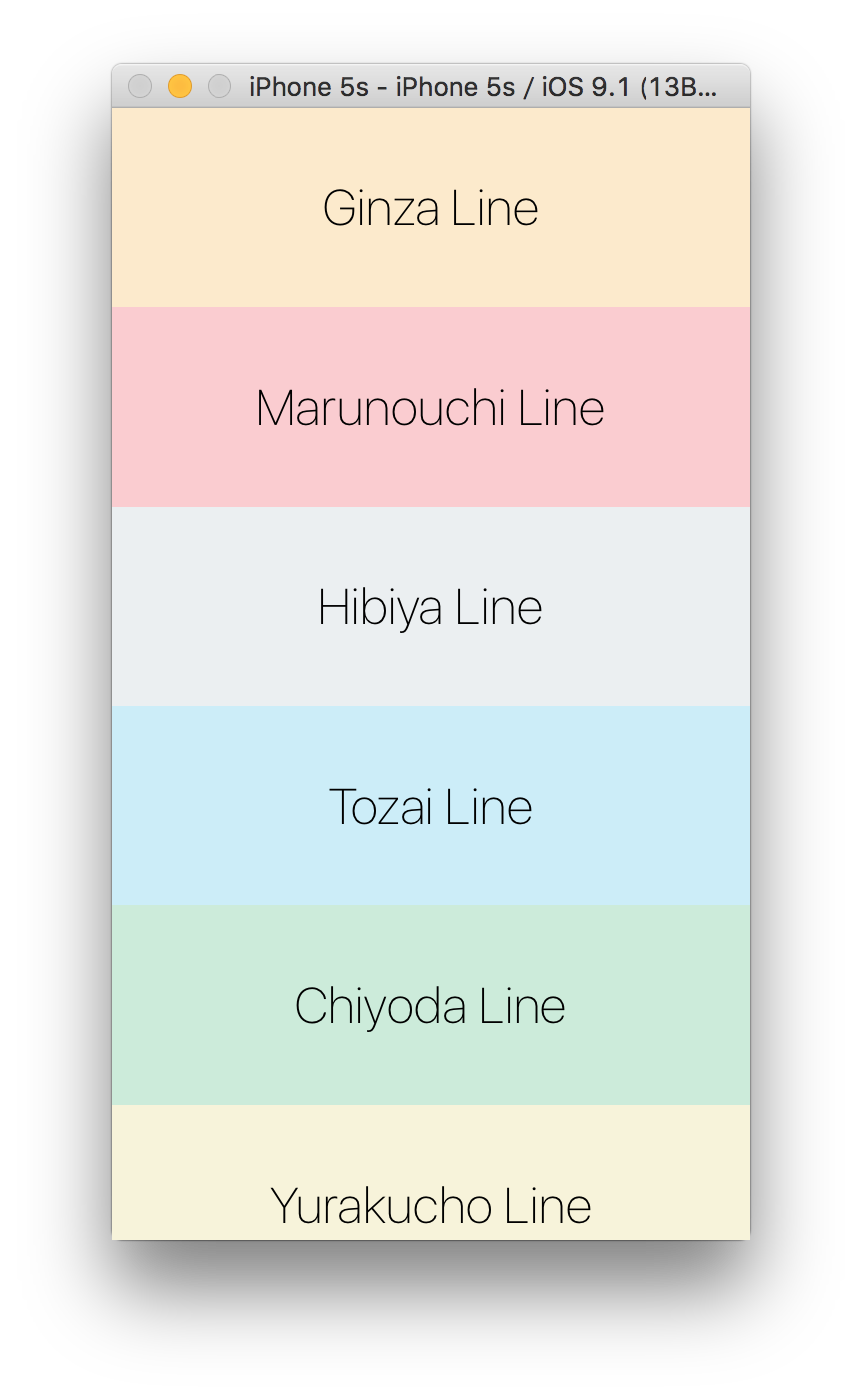
試しに東京メトロの路線を 9 路線分表示させてみましょう。
UILabel には路線名,UIView には色をつける。
背景色はすこし透過させたものにする。(詳細はコード参照)
実行してみると・・・
あれ?一番左のメトロカラーが見えてないですね・・・
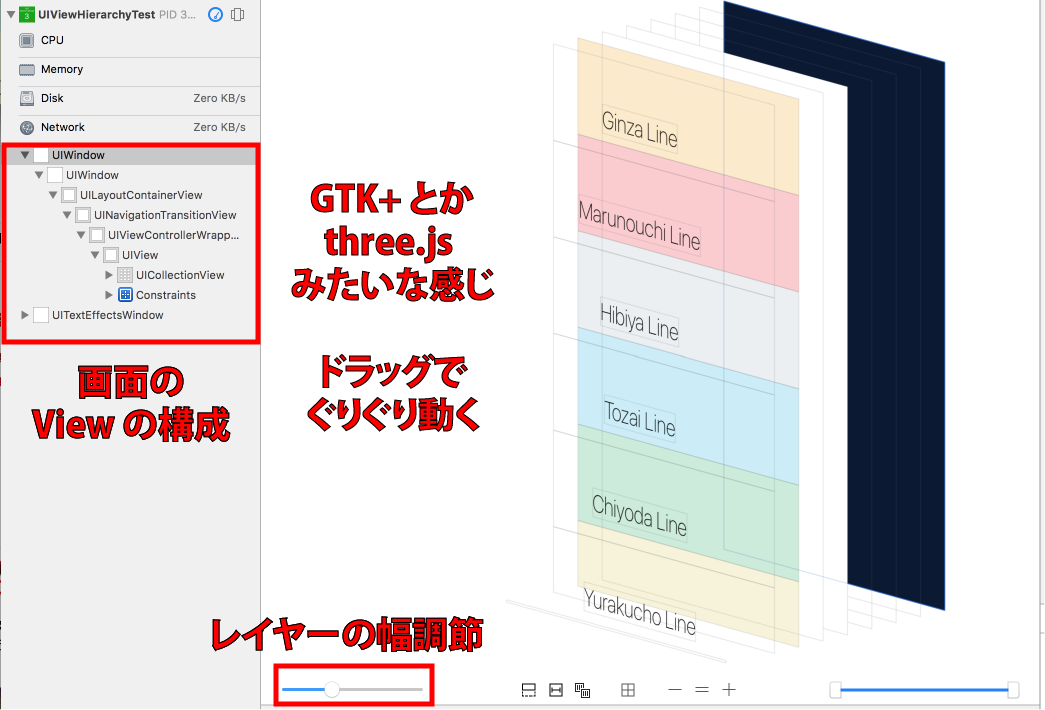
ここで Debug View Hierarchy 起動!ドラッグしてみると・・・
ぐりぐり動かせて View の重なりを確認できる。
GTK+ とか three.js でこういうのあった気がする。
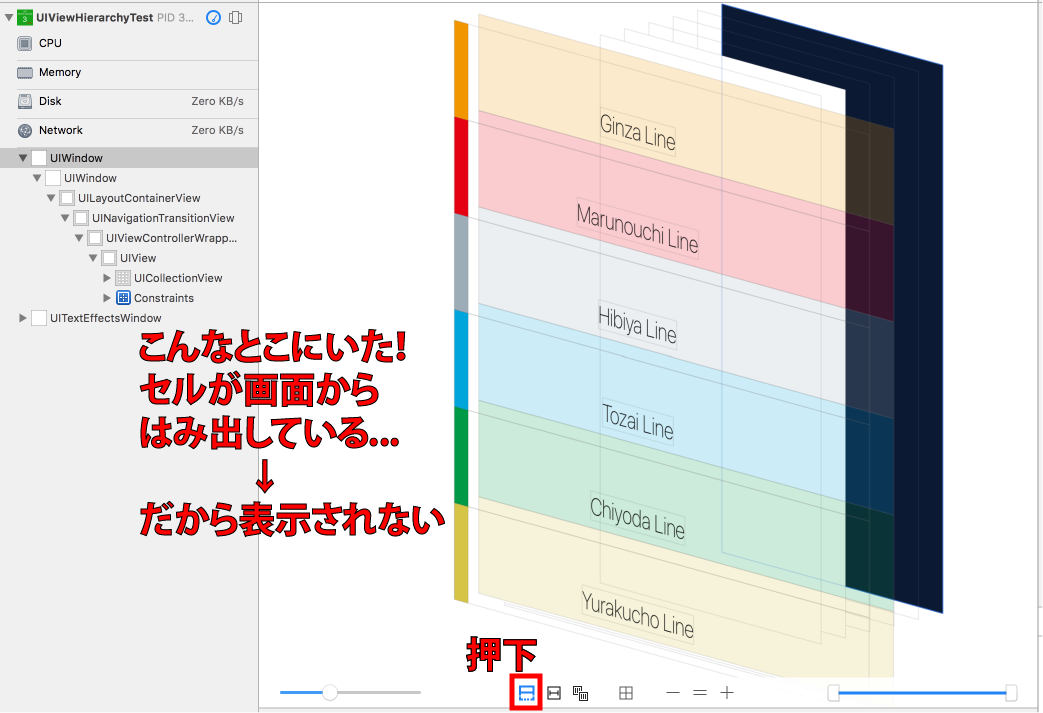
レイヤーの幅調節バーの隣のボタンを押してみると・・・
こんなとこにいたーーー!なるほど画面外にいるのか〜とわかる!!
こうなってたので先日の記事で CollectionViewCell の大きさを
画面サイズに応じて返すように UICollectionViewDelegateFlowLayout の
Delegate メソッドを書いたわけです。
さて,コメントアウトを外してセルの大きさを Width はディスプレイ
サイズの Width,Height は 100 くらいで返してあげます。
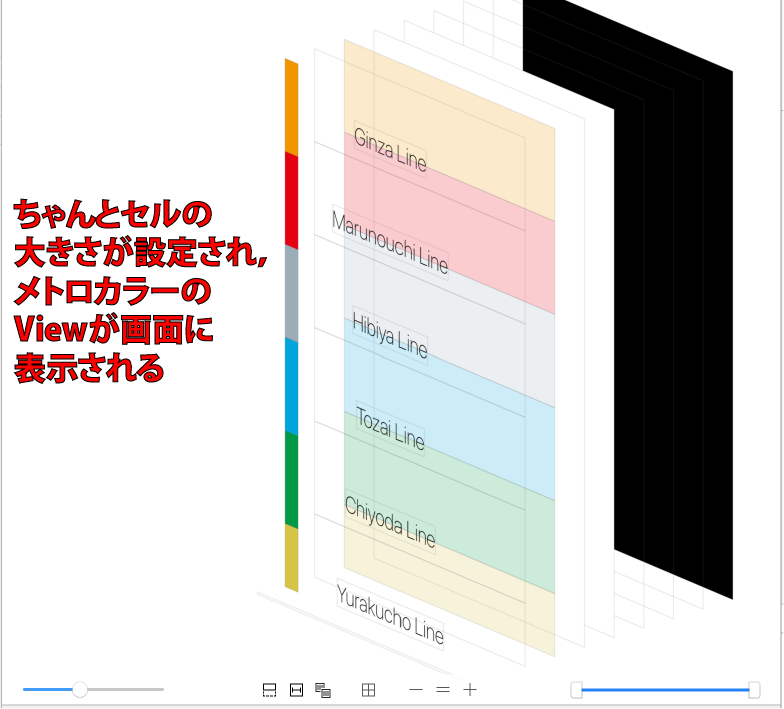
今度は画面にメトロカラーの View が表示されると思います。
シミュレータだとこんな感じ。(ミスって 6s Plus のにしちゃいました)
ここで Debug View Hierarchy 起動!ドラッグしてみると・・・
画面にセルが収まり,メトロラインカラーの View も描画されていますね。
AutoLayout 系は 2D,addSubView 系は 3D って感じですかね。
View を多く addSubView した複雑な画面の場合は,見た目のチェックと
Debug View Hierarchy のチェックをすればバグを減らせそうですね。
例えば,ボタンが反応しない場合,見てみると違う UIView が上に存在
していたとか,うまく見えてはいるが,他画面に遷移して戻った際に
おかしくなるとかいったときに試してみるといいかもしれません。
おわりに
今回は Xcode の Debug View Hierarchy について書きました。
View の表示で困ったらぜひ使いたい機能です。
また,View が複雑な UI 関係の試験でも使えるかもしれません。
見た目:OKだけじゃなく,View の重なりも試験項目書に書くなど。
もしかしたら現場によってはリリースしたアプリもとんでもない表示に
なってたりしているかもしれないですね。
ご覧いただきましてありがとうございました。
ご意見ご感想,もっとこうした方がいいなどありましたら
気軽にコメント欄にお願いいたします。
(株)スマートデバイス・テクノロジーではスマホアプリを作りたい
iOS,Android エンジニアを募集しております。業務未経験でも
研修を通して知識を身につけることができます。
もちろんアプリエンジニアに転身したい方も大歓迎です。
詳細は下記のページをご覧ください。
「え!?未経験でもいいの!?」はい、ベンチャーエンジニアになりましょう!
https://www.wantedly.com/projects/13720
「スマートフォンエンジニアに転身したい」そんなITエンジニア集合!
https://www.wantedly.com/projects/15882