はじめに
「とりあえず、PythonでFireBaseのCloud Firestoreを使ってみたい!」ということで、
FireBaseの公式ドキュメントに従いながら、基本的なところの「データの出入力」をやってみたときの手順を書きます。
まずは...「プロジェクト」を作成しよう
「プロジェクト」は、Firestoreをはじめ,Cloud Functions, Authentication, Hosting などのサービスを使うための"まとめるもの"です。
FireBaseで作成したプロジェクトは、GCPでも共通です。
それでは、プロジェクトを作っていきましょう。
まずは、FireBase Consoleに移動します。

真ん中の方の「プロジェクトの作成」をクリックします。

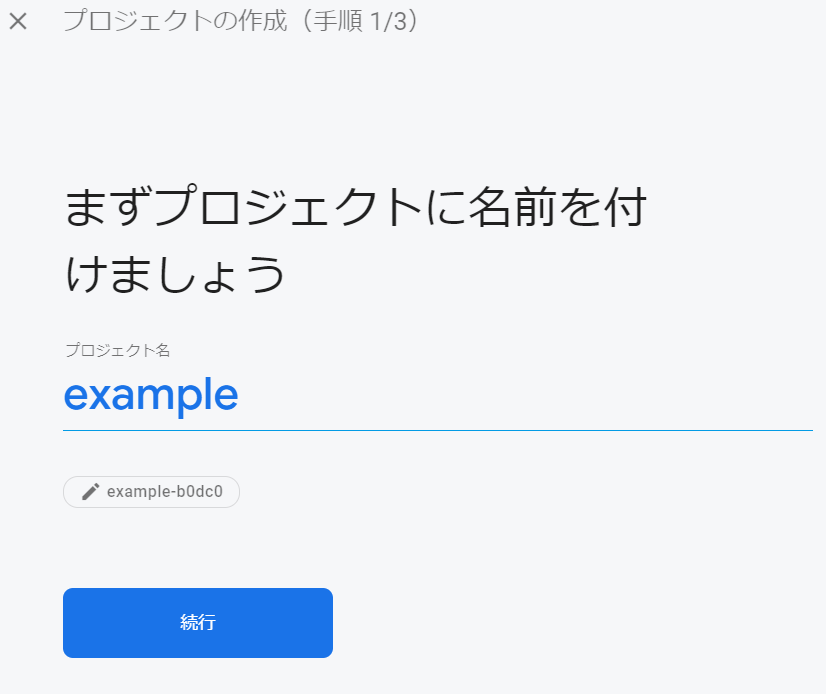
プロジェクトの名前を入力し、「続行」をクリックします。
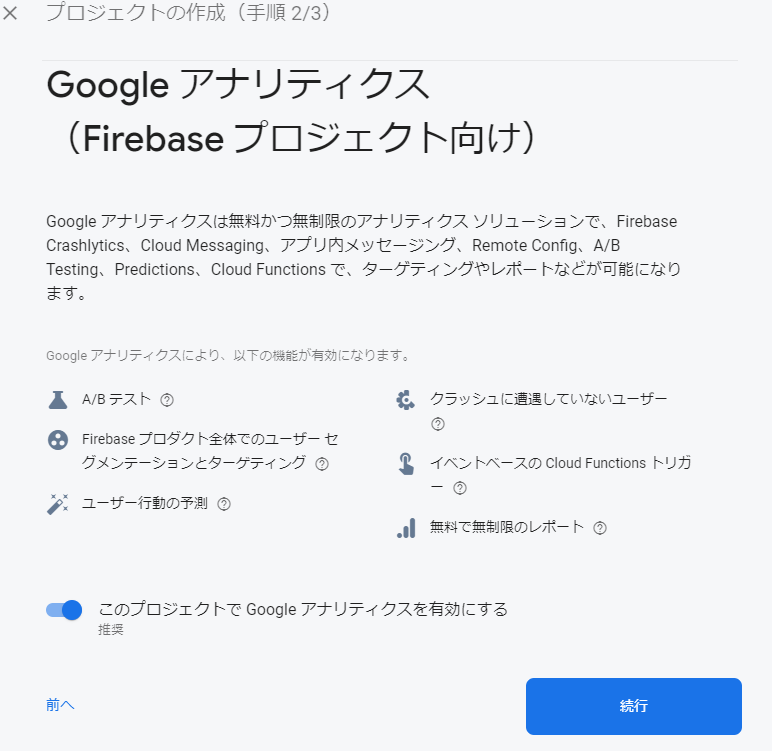
手順2/3で「Google アナリティクス(Firebase プロジェクト向け)」の説明が出てくるので、有効にするかどうかはお好みで。(今回はオフにします。)

最後に「プロジェクトの作成」をクリックすると、自動的に作成作業が始まります。
少しすると、以下のように「新しいプロジェクトの準備ができました」と表示されるので、「続行」をクリックします。

これで、プロジェクトの作成が完了しました。
Cloud Firestoreのデータベースを作成しよう
Cloud Firestore では、"データ"を書き込んでいく"ドキュメント"、
ドキュメントをまとめておくための"コレクション"(フォルダーのようなもの)があります。
「データベース」は、コレクションを入れておくための"箱"です。
...。難しいですね。
よくわからない方は、ほかの方のとってもわかりやすい記事を見てみてくださいね!
それでは、まずデータベースを作成していきましょう。
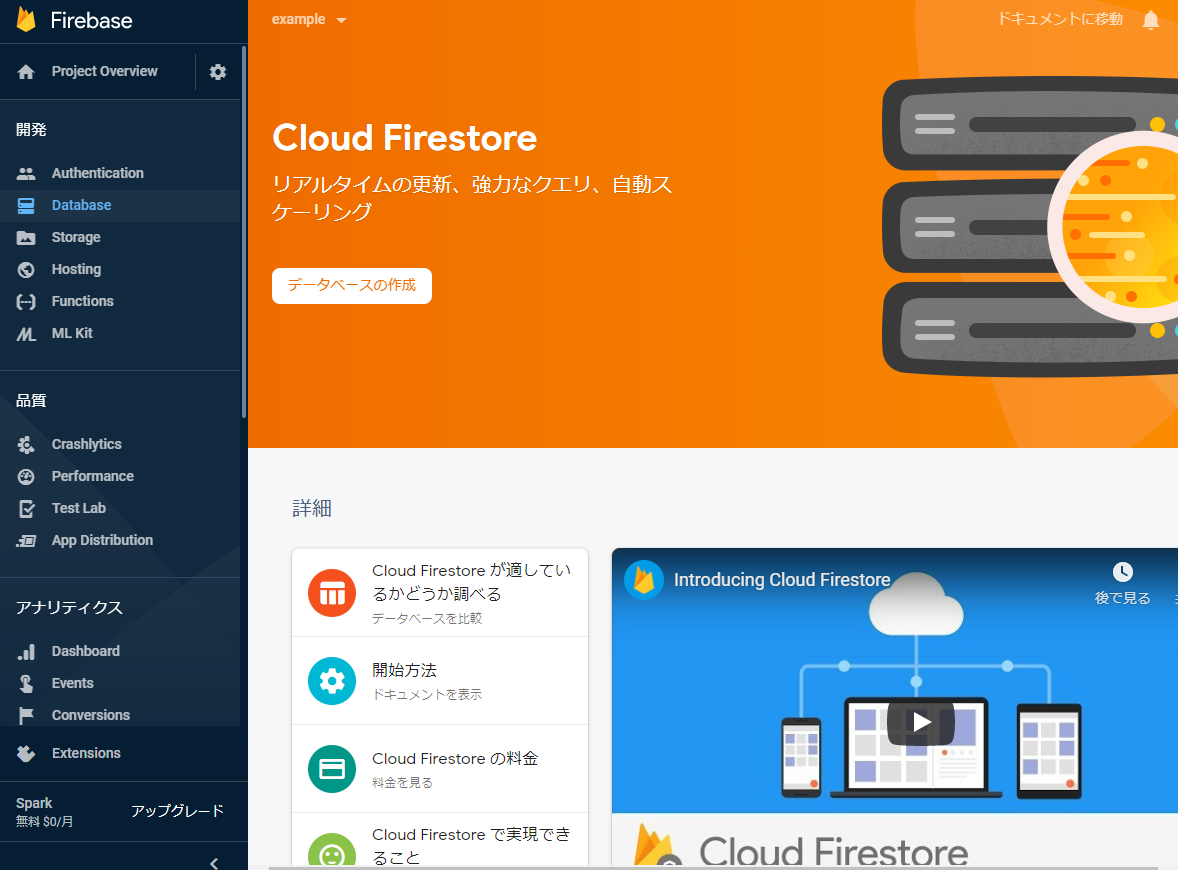
左側のメニューから「Database」をクリックします。

続いて「データベースの作成」をクリックします。
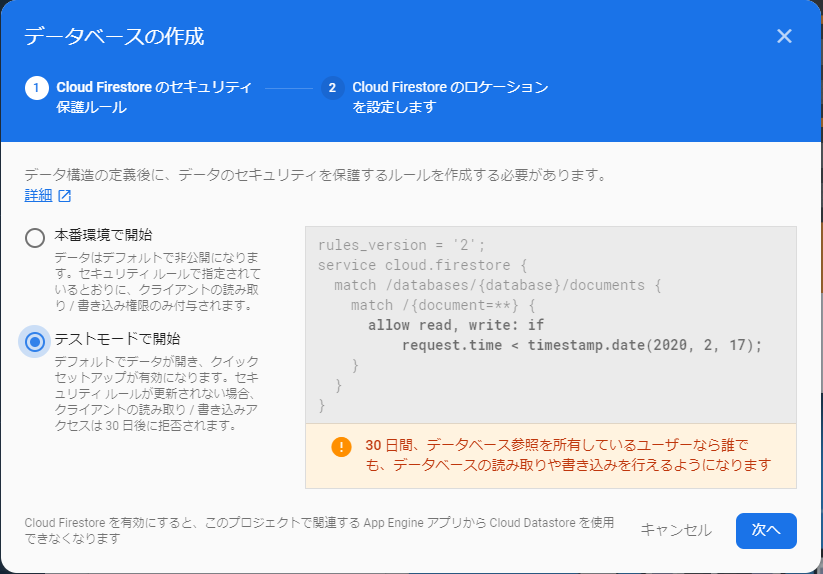
なんかダイアログが出てくるので、「テストモードで開始」を選択してから「次へ」

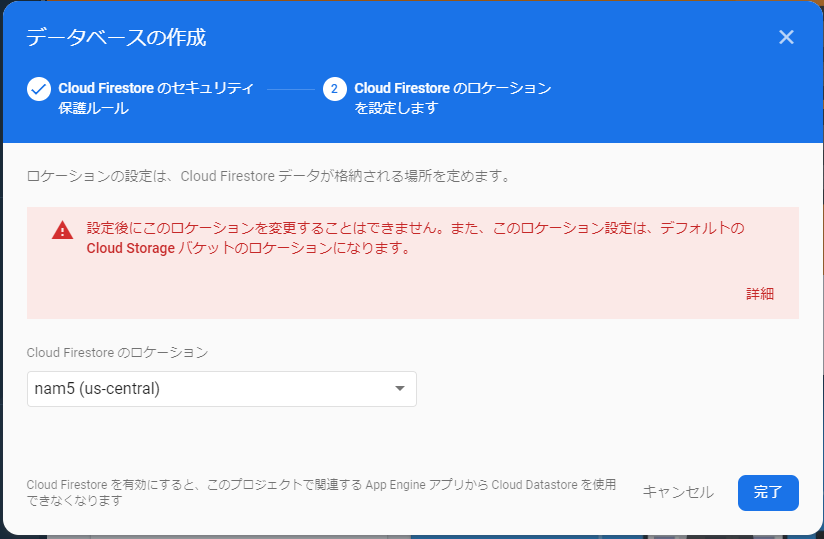
ロケーションの選択はそのままで、「完了」をクリックします。

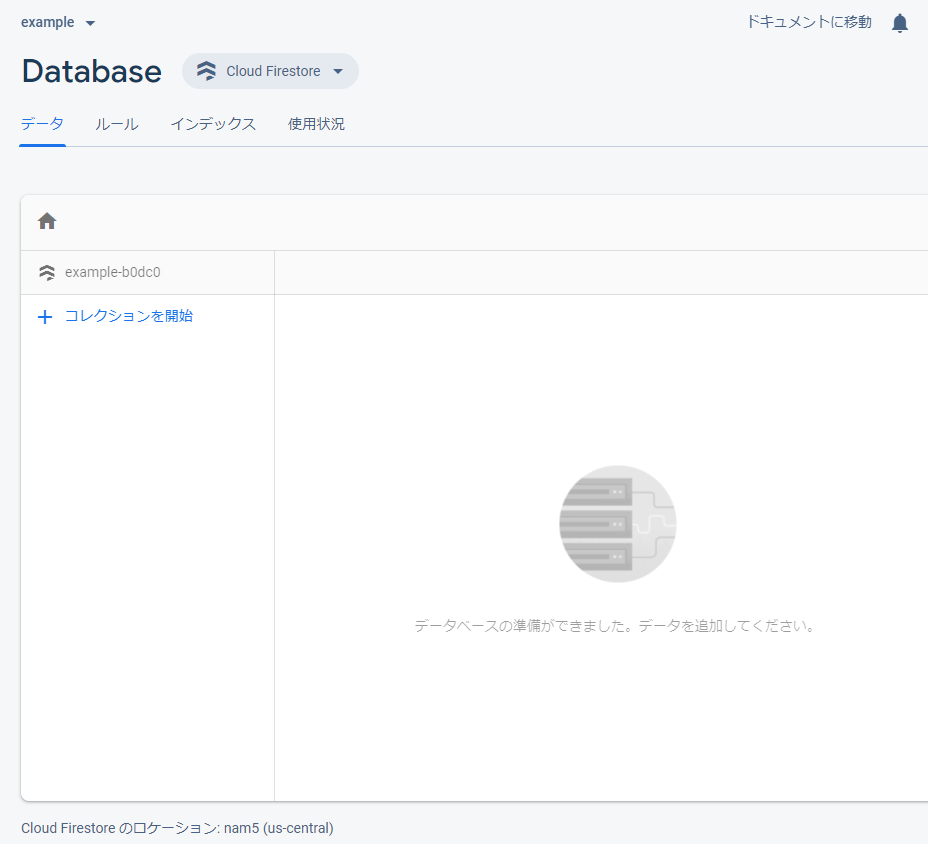
プロビジョニングとセキュリティの設定が終わると、自動的に以下の画面に遷移します。
これでデータベースの作成が完了しました。
コレクションとドキュメントを作成しよう
それでは、データを流し込む準備をしましょう。
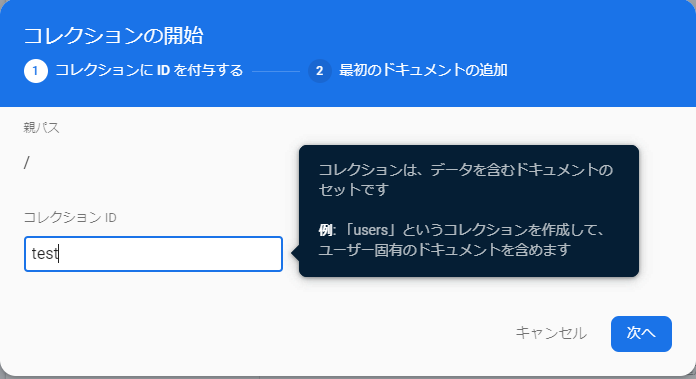
真ん中の方の「コレクションを開始」をクリックします。
なんかダイアログが出てくるので、「コレクションID」に任意の文字列(コレクションの名前)を入力します。

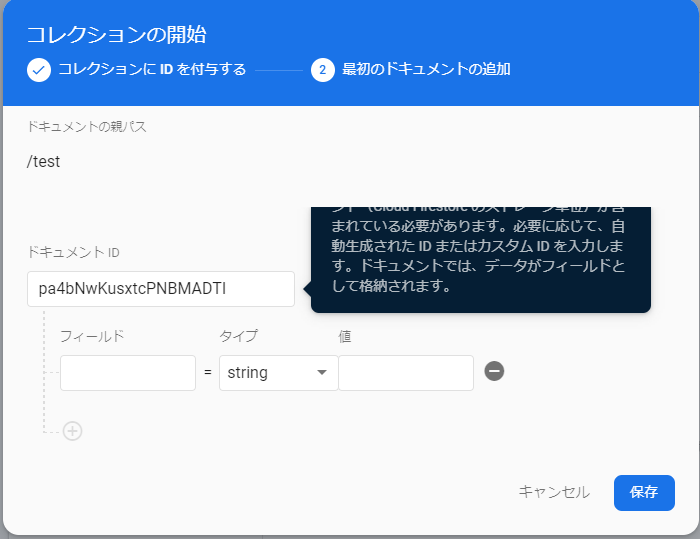
「ドキュメントID」は任意の文字列でもいいですし、「自動ID」をクリックすると、適当に割り当ててくれます。
「フィールド」は設定してもいいですが、データを入れていくと、勝手に生成してくれます。

そうすると、コレクションとドキュメントを一気に作ってくれるので、これでデータを流し込む準備はおわりです。
APIキーをもってこよう
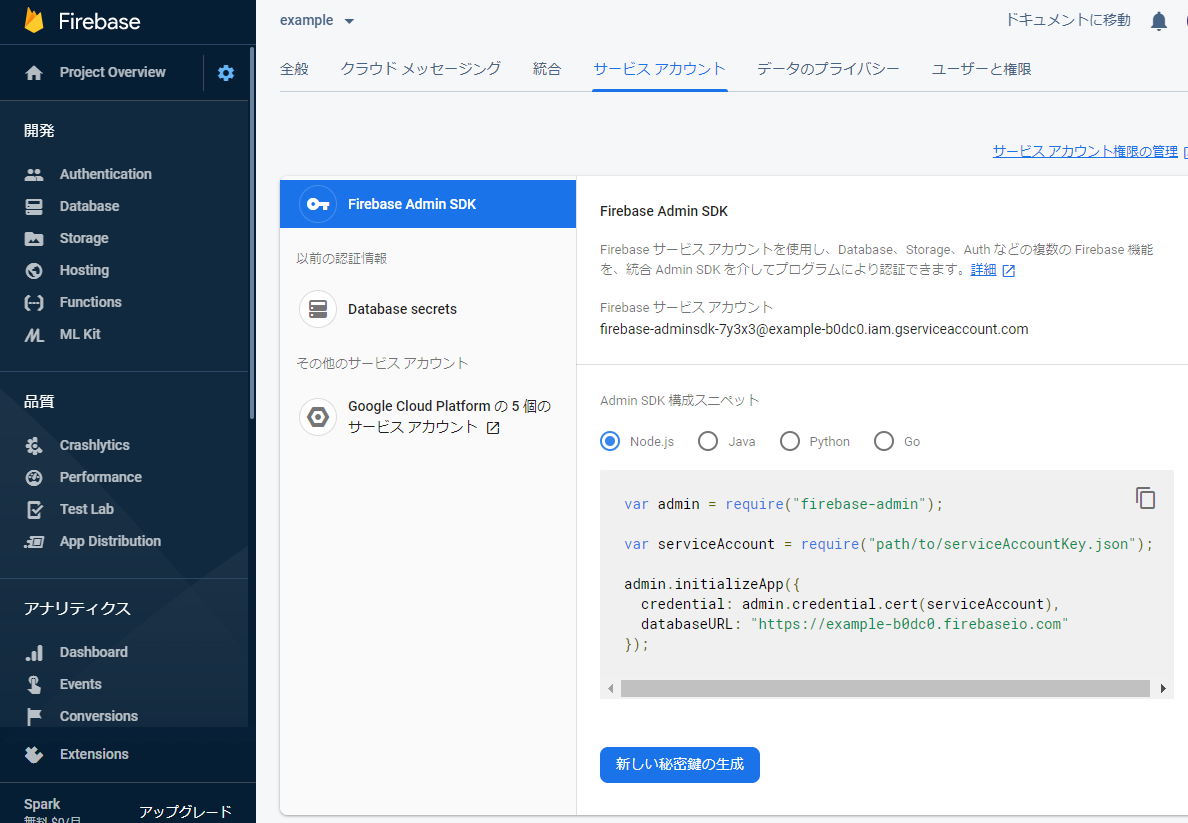
最後に、PythonからFireBaseをいじるためのAPIキーを生成し,ダウンロードします。
そのまま、「新しい秘密鍵の生成」をクリックし、「キーを生成」をクリックします。
Jsonファイルがダウンロードされるので、適当なところに保管してください。
ではPythonだ!
ここからは一旦FireBaseを離れ、Python側の作業に入ります。
ここに書いているコードは、公式ドキュメントから引用し、一部を改変しています。
ライブラリを入れよう
PythonからFireBaseをいじるためのライブラリがすでにできています。
pip install firebase-admin
を実行し、FireBaseのライブラリをインストールします。
まずは初期化しよう
Cloud Firestore SDK インスタンスを初期化します。
import firebase_admin
from firebase_admin import credentials
from firebase_admin import firestore
cred = credentials.Certificate('秘密鍵のパスを書いてね.json')
firebase_admin.initialize_app(cred)
db = firestore.client()
これだけでSDKは初期化され、データの出入力が可能となります。
じゃ、データを追加してみよう
それでは、前の手順で作成したデータベースにデータを追加してみましょう。
公式ドキュメントのサンプルをそのまま使います。
下のコードは、先ほどの初期化のコードの下に追記してくださいね!
doc_ref = db.collection(u'users').document(u'alovelace')
doc_ref.set({
u'first': u'Ada',
u'last': u'Lovelace',
u'born': 1815
})
ちょっとした解説
db.collection(u'users')...データベース内のどのコレクションを指定するか
.document(u'alovelace')...前で指定したコレクション内の どのドキュメントを指定するか
u'first': u'Ada',..."first"フィールドに"Ada"という値を追加する
それでは実行してみましょう!
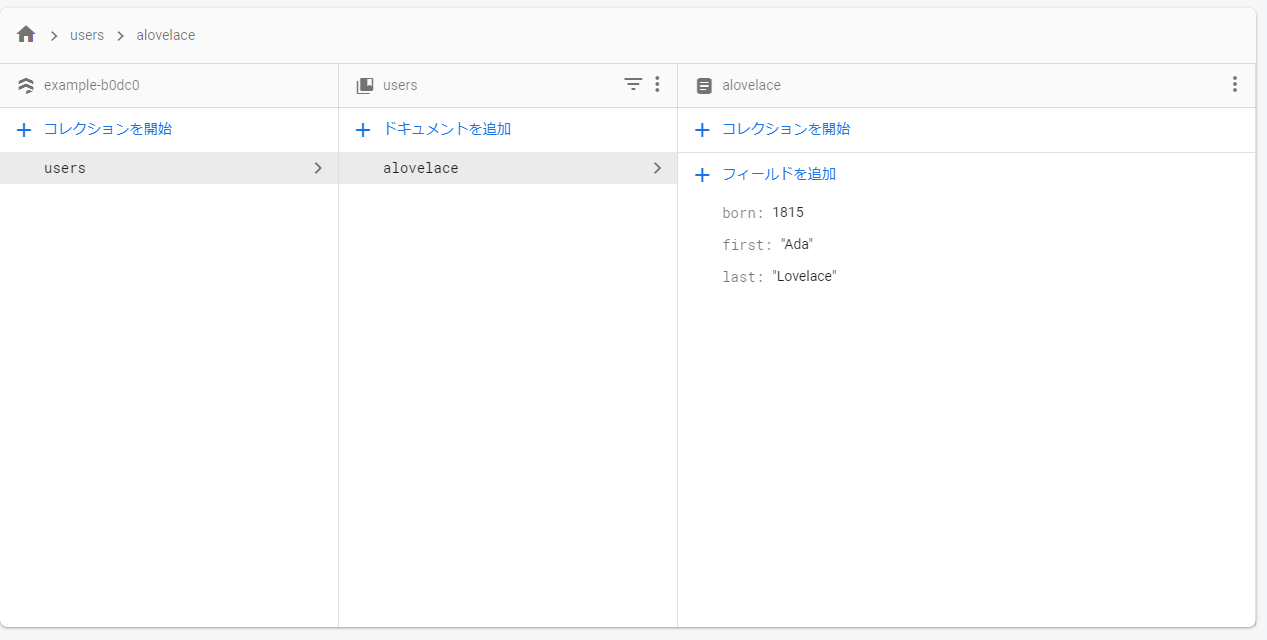
正しく実行されると、FireBase Console側ではこのような表示になっていると思います。

今度はデータを読み取ってみよう
では、追加したデータを読み取ってみましょう。
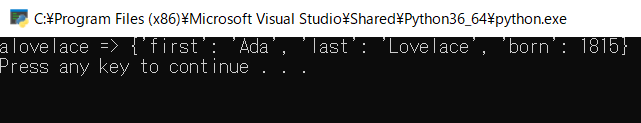
ここでは、Pythonの出力ウィンドウにそのまま文字列を出力します。
初期化のコードの下に
users_ref = db.collection(u'users')
docs = users_ref.stream()
for doc in docs:
print(u'{} => {}'.format(doc.id, doc.to_dict()))
では、追加したデータを削除してみよう
最後に、データを削除してみましょう。
追加したフィールドだけを削除するには
city_ref = db.collection(u'users').document(u'alovelace')
city_ref.update({
u'born': firestore.DELETE_FIELD
})
このコードでは、"born"フィールドを削除しています。
ドキュメントごと削除するには
db.collection(u'users').document(u'alovelace').delete()
コレクションも削除するには
def delete_collection(coll_ref, batch_size):
docs = coll_ref.limit(batch_size).get()
deleted = 0
for doc in docs:
print(u'Deleting doc {} => {}'.format(doc.id, doc.to_dict()))
doc.reference.delete()
deleted = deleted + 1
if deleted >= batch_size:
return delete_collection(coll_ref, batch_size)
(コレクションを削除するときは、すべてのドキュメントを取得し,削除する必要があります。)
以上で、基本的な操作は終わりになります。
おわりに
読みにくい記事だったと思いますが,ここまで読んでくださりありがとうございました。
よいFireBaseライフを!