はじめに
近所のハードオフでKindle PaperWhiteのジャンク品が4,400円で売られていたので、
前から欲しかったし検証用にと購入。
本体と純正カバー、保護フィルム(貼られていた)がついてきました。
検証した内容
- HTMLの各種タグが動作するか
- CSSでの修飾ができるか
- JavaScriptは動くか
- WebGLは動くか
なお画像は貼りたいところですが、一つ一つ貼ってると大変なことになるので、面白い挙動をしたところのみを掲載し、そのほかは省略させていただきます。
気になったらお手持ちのKindleで試してみるか、ハードオフへGO!!
ブラウザ(体験版)の基本情報
HTTP_USER_AGENT
Mozilla/5.0 (X11; U; Linux armv7l like Android; en-us) AppleWebKit/531.2+ (KHTML, like Gecko) Version/5.0 Safari/533.2+ Kindle/3.0+
よくあるブラウザ判定サイトでは"Safari"として判定されました。
HTML編
META
メタタグで指定した秒数後、再読み込みができるか確認
コード
<meta http-equiv="refresh" content="10">
FONT
Kindleのフォントは "ゴシック"、"筑紫明朝"、"明朝"があるみたいです。
コード
<font size="3">これがデフォルト</font>
<font size="5" color="blue">フォントサイズ5,文字色を青色へ</font>
<font size="7" face="明朝">フォントサイズ7,フォントを"明朝"へ</font>
BLINK
点滅。
NN独自の仕様だけど、kindleで動いたら面白いねと思ってやってみました。
コード
<blink>この部分</blink>が点滅するはず
IMG
画像はどこまで表示できるか(種類、サイズなど)
今回はサンプル画像として、BlobEmojiの絵文字を表示させてみました。

コード
<img border="0" src="./GIF.gif" width="128" height="128" alt="gif" title="gif画像">
<img border="0" src="./PNG.png" width="128" height="128" alt="png" title="png画像">
<img border="0" src="./JPEG.jpg" width="128" height="128" alt="jpeg" title="jpeg画像">
TABLE
テーブルの表示の仕方を見たい
コード
<table border="1">
<tr>
<th>タイトル1</th>
<th>タイトル2</th>
</tr>
<tr>
<td>項目1</td>
<td>項目2</td>
</tr>
<tr>
<td>項目3</td>
<td>項目4</td>
</tr>
</table>
FORM・INPUT
どんな感じで表示されるか・各種機能が使えるか・キーボードはどんな感じ
コード
<form>
<p>
button<input type="button" value="ボタン">
</p>
<p>
text<input type="text" size="50">
</p>
<p>
password<input type="password" size="6" maxlength="10">
</p>
<p>
radio<input type="radio" name="radio">1
<input type="radio" name="radio">2
</p>
<p>
select<select name="select">
<option>項目1</option>
<option>項目2</option>
</select>
</p>
<p>
textarea<textarea cols="30" rows="10"></textarea>
</p>
<p>
file<input type="file">
</p>
</form>
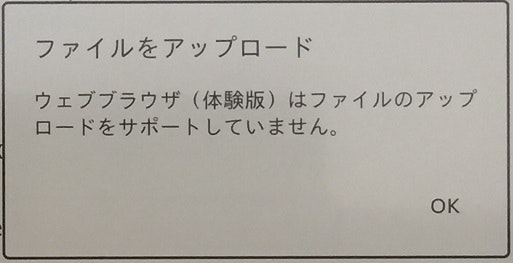
<input type="file">は、ファイルを選択...のボタンは表示されるもの、
タップするとサポートされていないとのダイアログが表示され、使えませんでした。

HTML5編
HTML5で追加された要素について検証してみます。
audio
本体にスピーカーがないけど、どういう挙動になるか
コード
<audio src="audio.ogg" controls>
<p>音声を再生できない場合の解説の文字列</p>
</audio>
video
再生できるかな
コード
<video src="video.mp4">
<p>動画を再生できない場合の解説の文字列</p>
</video>
ruby
ルビ振り。どういう表示になるか
コード
<ruby>
漢<rt>かん</rt>
字<rt>じ</rt>
</ruby>
ルビふり(読み仮名)はちゃんと表示されてます!
CSS編
コード
h1 {
text-align: center;
margin: 0;
padding: 0.6em 2em 0.4em;
background-color: #294172;
color: #fff;
font-weight: normal;
font-size: 1.75em;
border-bottom: 2px solid #000;
}
コード
<script>
document.open();
document.white("文字列");
document.close();
</script>
WebGL編
WebGL Water (Made by Evan Wallace)
水の波形などをWebGLでレンダリングしシミュレーションできるサイトです。
レイトレをシミュレーションする機能もあります。

「Loading...」がずっと表示されるだけで、動作しませんでした...。
まとめ
筆者初Kindle端末だったので、いろいろとやってみましたが、これが一番おもしろかったと思います。
ほかの企画も考えて書いてみたいと思います!
みなさんもお手持ちのKindleでいろいろ試してみてくださいね!