Sharperlightには、Kendo JavaScript ライブラリが梱包されています。
Kendo JavaScript ライブラリには、様々なWEB UIコントロールが準備されていて、Sharperlightの公開クエリとの組み合わせでいろいろなWebインターフェースを作成することができます。
この記事では、kendoDropDownListコントロールを使用してみます。
準備するものは、kendoDropDownListコントロールを配置するHTML(JavaScriptコード含)、そのHTMLのコンテナとなる公開クエリ、kendoDropDownListコントロールにデータを供給する公開クエリの3点です。
HTML(JavaScriptコード含)の作成
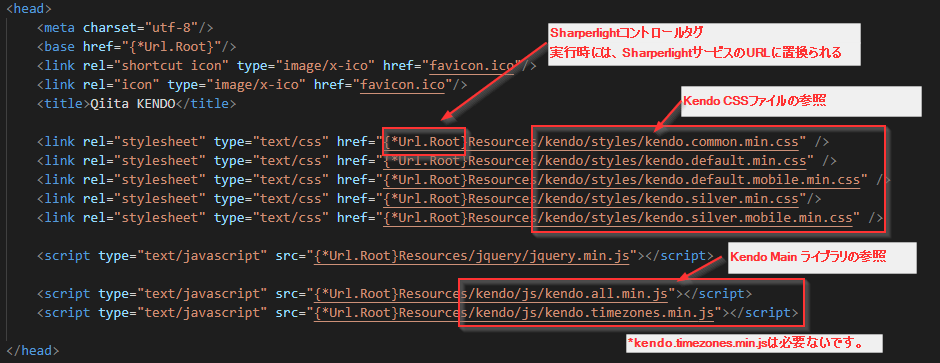
ヘッダー部
Kendo JavaScript ライブラリのコンポーネントを参照するコードを記します。

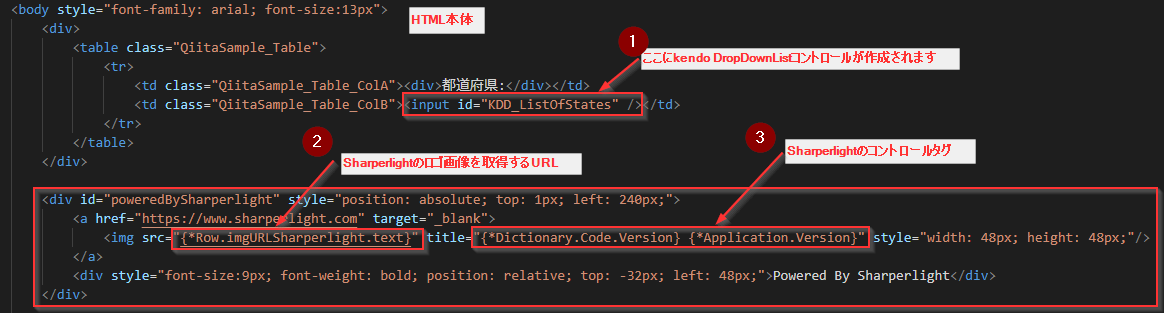
HTMLの本体
➊の部分では、<input>を配置してIdを与え、ここにKendo DropDownListコントロールを作成します。
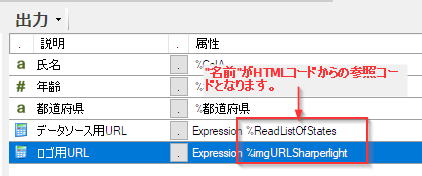
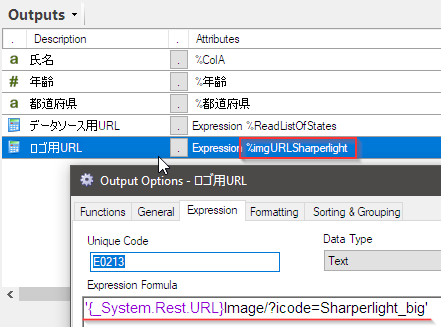
➋の箇所にはSharperlightのロゴを取得するURLを設定します。これは、このHTMLのコンテナとなる公開クエリに定義されたクエリの拡張表現の名前を指しています。その拡張表現でロゴ画像へのURLが定義されています。

➌のSharperlightコントロールタグは、現在のSharperlightのバージョンを返します。

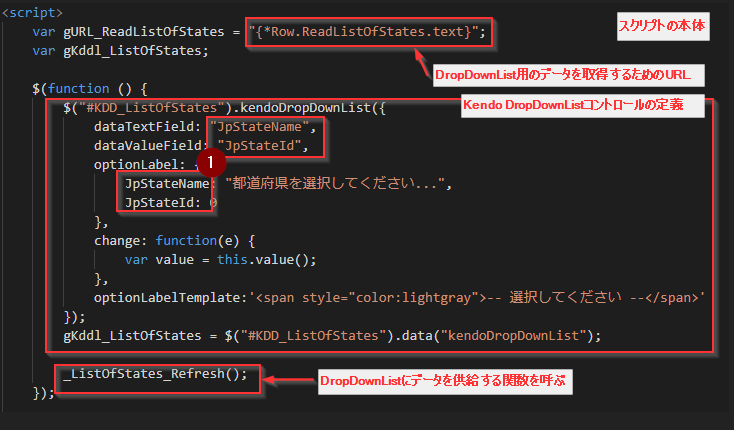
スクリプトの本体
ここでは、Kendo DropDownListコントロールの定義とデータ供給関数を呼び出しを行います。
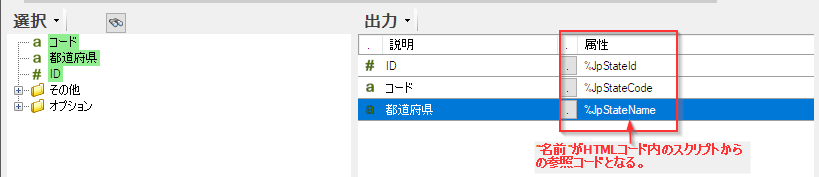
図の➊の部分に注意してください。JpStateName、JpStateIdは、データ供給用公開クエリの出力フィールドの名前と一致する必要があります。

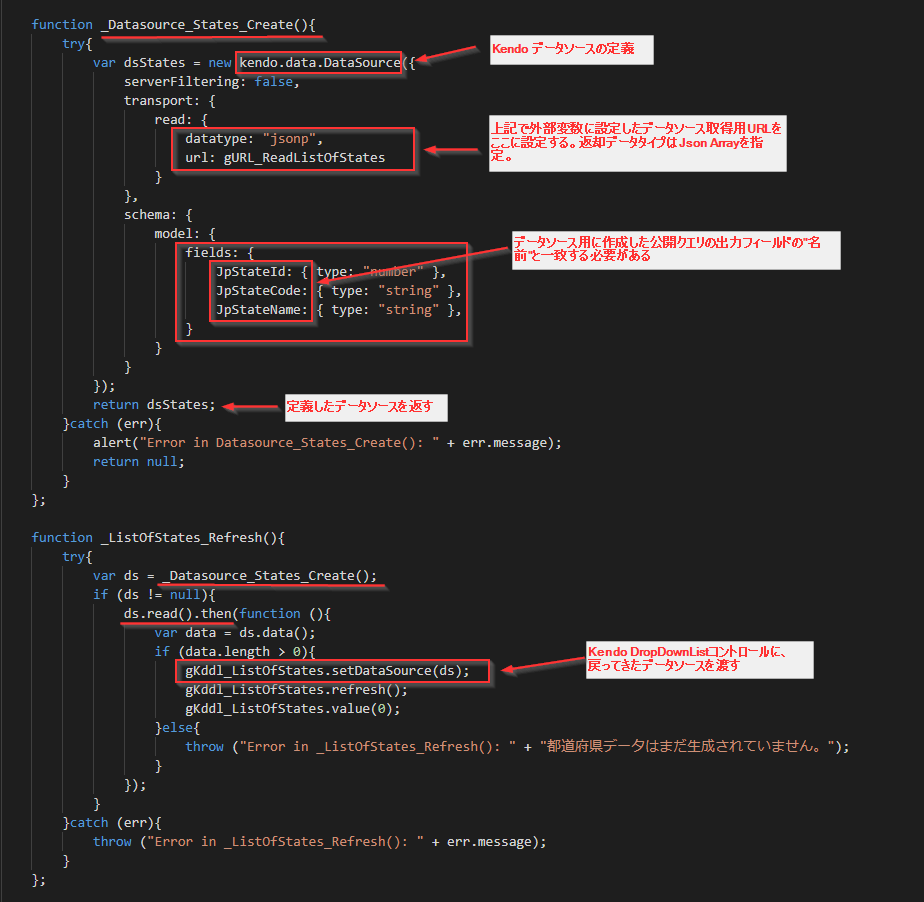
スクリプト内の関数
ここでは、Kendo DataSourceオブジェクトを作成する関数とデータを読み込んでDropDownListを更新する関数を定義します。
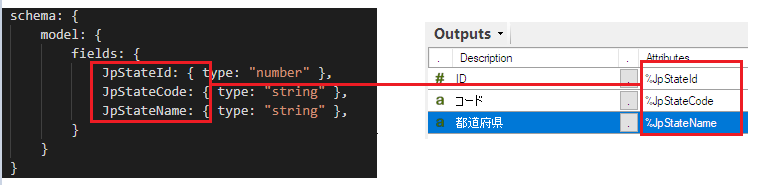
DataSourceオブジェクトを作成する関数内のSchema -> Modelに特に注意してください。それらは、データ供給用公開クエリの出力フィールドの名前と一致する必要があります。


全コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<base href="{*Url.Root}"/>
<link rel="shortcut icon" type="image/x-ico" href="favicon.ico"/>
<link rel="icon" type="image/x-ico" href="favicon.ico"/>
<title>Qiita KENDO</title>
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.common.min.css" />
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.default.min.css" />
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.default.mobile.min.css" />
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.silver.min.css"/>
<link rel="stylesheet" type="text/css" href="{*Url.Root}Resources/kendo/styles/kendo.silver.mobile.min.css" />
<script type="text/javascript" src="{*Url.Root}Resources/jquery/jquery.min.js"></script>
<script type="text/javascript" src="{*Url.Root}Resources/kendo/js/kendo.all.min.js"></script>
<script type="text/javascript" src="{*Url.Root}Resources/kendo/js/kendo.timezones.min.js"></script>
</head>
<body style="font-family: arial; font-size:13px">
<div>
<table class="QiitaSample_Table">
<tr>
<td class="QiitaSample_Table_ColA"><div>都道府県:</div></td>
<td class="QiitaSample_Table_ColB"><input id="KDD_ListOfStates" /></td>
</tr>
</table>
</div>
<div id="poweredBySharperlight" style="position: absolute; top: 1px; left: 240px;">
<a href="https://www.sharperlight.com" target="_blank">
<img src="{*Row.imgURLSharperlight.text}" title="{*Dictionary.Code.Version} {*Application.Version}" style="width: 48px; height: 48px;"/>
</a>
<div style="font-size:9px; font-weight: bold; position: relative; top: -32px; left: 48px;">Powered By Sharperlight</div>
</div>
<script>
var gURL_ReadListOfStates = "{*Row.ReadListOfStates.text}";
var gKddl_ListOfStates;
$(function () {
$("#KDD_ListOfStates").kendoDropDownList({
dataTextField: "JpStateName",
dataValueField: "JpStateId",
optionLabel: {
JpStateName: "都道府県を選択してください...",
JpStateId: 0
},
change: function(e) {
var value = this.value();
},
optionLabelTemplate:'<span style="color:lightgray">-- 選択してください --</span>'
});
gKddl_ListOfStates = $("#KDD_ListOfStates").data("kendoDropDownList");
_ListOfStates_Refresh();
});
function _Datasource_States_Create(){
try{
var dsStates = new kendo.data.DataSource({
serverFiltering: false,
transport: {
read: {
datatype: "jsonp",
url: gURL_ReadListOfStates
}
},
schema: {
model: {
fields: {
JpStateId: { type: "number" },
JpStateCode: { type: "string" },
JpStateName: { type: "string" },
}
}
}
});
return dsStates;
}catch (err){
alert("Error in Datasource_States_Create(): " + err.message);
return null;
}
};
function _ListOfStates_Refresh(){
try{
var ds = _Datasource_States_Create();
if (ds != null){
ds.read().then(function (){
var data = ds.data();
if (data.length > 0){
gKddl_ListOfStates.setDataSource(ds);
gKddl_ListOfStates.refresh();
gKddl_ListOfStates.value(0);
}else{
throw ("Error in _ListOfStates_Refresh(): " + "都道府県データはまだ生成されていません。");
}
});
}
}catch (err){
throw ("Error in _ListOfStates_Refresh(): " + err.message);
}
};
</script>
</body>
</html>
HTMLコードの準備が完了したら、コンテナ用公開クエリに設定します。
コンテナ用公開クエリへのHTMLの設定
公開クエリの作成
Sharperlightアプリケーションメニューからパブリッシャーを起動します。
公開クエリを新規作成します。グループ名とコードを入力後、クエリの編集を行います。

これはコンテナ用のクエリなので、1行のみ返すクエリを作成します。
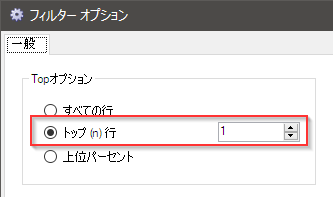
フィルター領域のテーブルプロパティを開き、トップ1行のみを返すオプションを設定します。

出力するフィールドは、この場合基本的になんでもいいのですが、ここでは梱包するHTMLコードに渡す値を定義します。
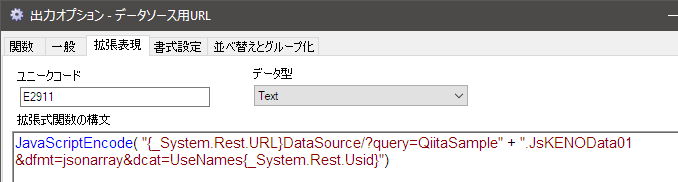
上記で言及した、データソース用のURLやロゴ用のURLを、拡張表現を用いてここで定義します。
JavaScriptEncode( "{_System.Rest.URL}DataSource/?query=QiitaSample" + ".JsKENOData01&dfmt=jsonarray&dcat=UseNames{_System.Rest.Usid}")
HTMLコードの梱包
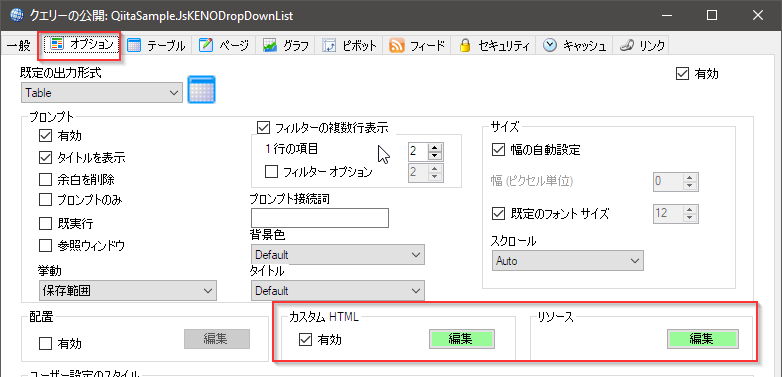
クエリーの公開ダイアログのオプションタブに移動します。
ここでは、リソースとカスタムHTMLプロパティを使用します。

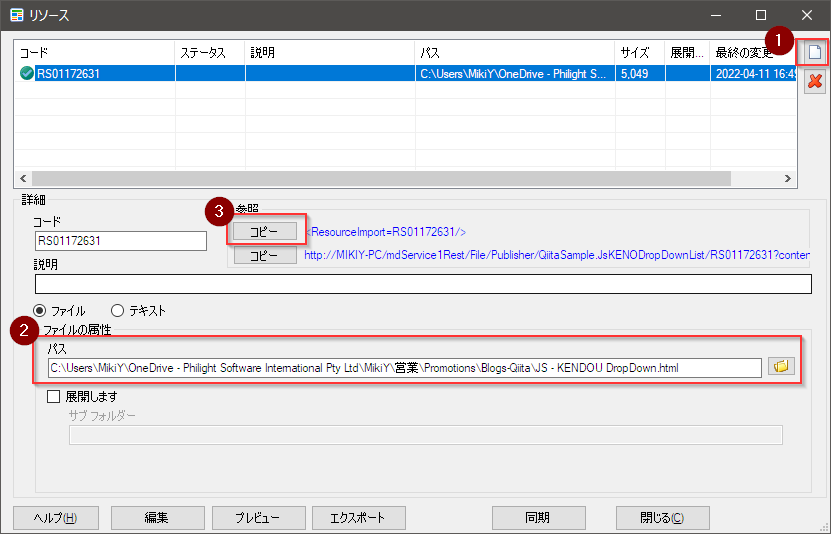
先ずリソースプロパティを開き、作成したHTMLコードファイルをインポートします。
➊新規作成、➋ファイルの指定、そして➌リソース参照コードをコピー

カスタムHTMLプロパティに移動します。コピーしたリソース参照コードを貼り付けて完了です。

OKを押して保存します。これでHTMLコードを、コンテナ用公開クエリに梱包できました。
公開クエリもOKを押して保存します。
データ供給用の公開クエリの作成
最後に、KendoDropDownListコントロールにデータを供給する公開クエリを作成します。公開クエリは、URLパラメータを使用して、JSONフォーマットでデータセットを返すエンドポイントにもなります。
Sharperlightアプリケーションメニューからパブリッシャーを起動します。
公開クエリを新規作成します。グループ名とコードを入力後、クエリの編集を行います。
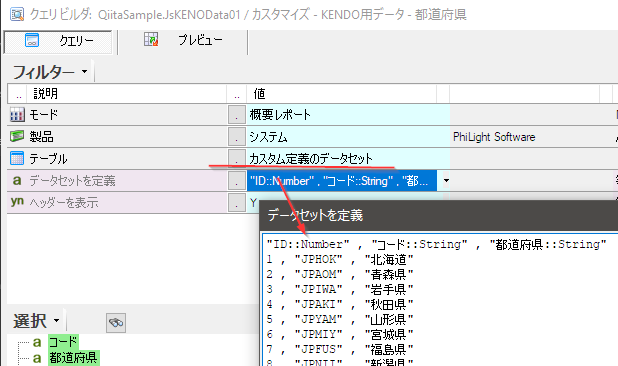
今回は、サンプルなのでカスタムデータを準備しました。通常は、ご使用のデータベースからデータを取得します。

ID、コード、都道府県を出力領域に設定し、それぞれに名前を付与します。(説明ではありません)

以上でデータ供給用公開クエリの定義は完了です。OKを押して保存しましょう。
動作確認
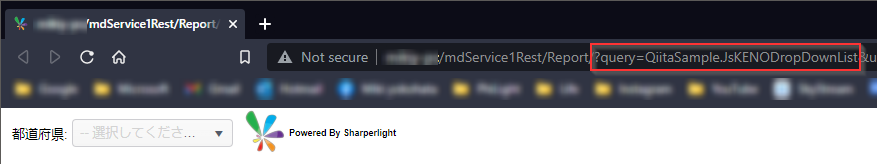
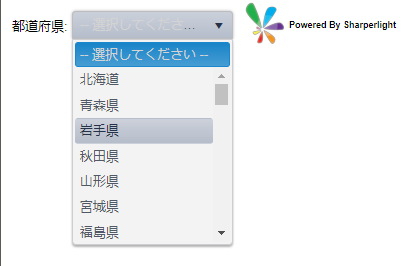
Sharperlightサービスを起動して、コンテナ用公開クエリのURLをブラウザのアドレスバーに貼り付けます。
このようなページが表示されます。ドロップダウンリストをクリックすると、選択可能なデータが表示されると思います。


![]() Sharperlight
Sharperlight