はじめに
今回はWEBレポートの応用編を紹介します。
プロンプトとテーブル部分はSharperlight標準のものを使用し、それにカスタムした部分を追加します。

プロンプトで絞り込んだデータが表示され、そのデータに対してユーザーがなんらかのアクションを起こせるような対話型のWebレポートとなります。
この例では、ApproveとRejectという二つのボタンを用意し、それぞれのボタンが押されればそれに対応した処理を行われるようにJavaScriptで処理を記述します。
WEBレポートの作成
Sharperlightアプリケーションメニューよりパブリッシャーを起動します。

新規ボタンで新しいWEBレポートの作成を開始します。

一般タブでは、一意のコード(グループ+コード)、タイトルおよびレポートのタイトルを記入します。

ダイアログ下部のクエリーを編集ボタンでクエリの定義を行います。

クエリビルダが開きます。
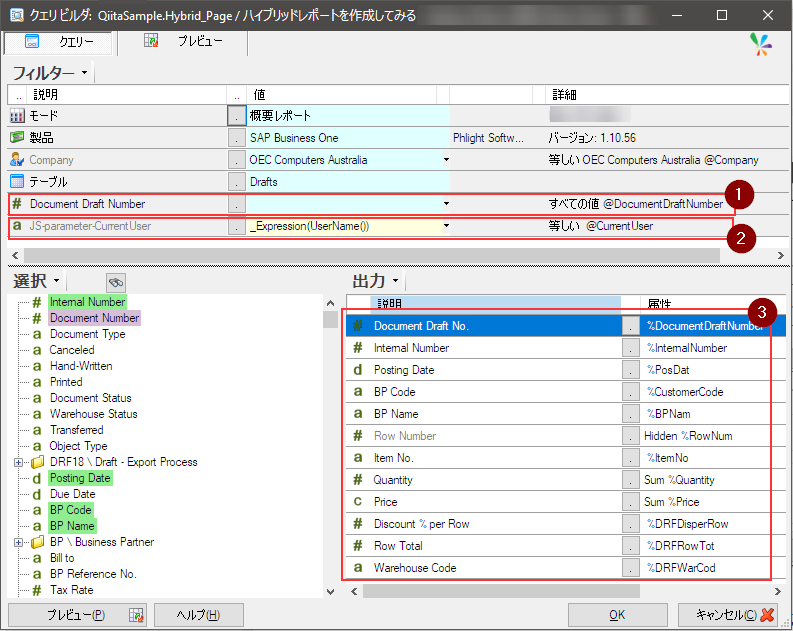
下図のようにSAP Business Oneデータモデルを使用したクエリを作成してみました。

- Document Draft Number、このフィルターがプロンプトとして表示される
- CurrentUserは、JavaScriptの中で使用したいので、プロンプトフィルター(クエリのWHERE句を形成する要素とはならないが、ユーザーに入力を促すことはできる)として定義します。更にプロンプトとして表示させたくないのでHiddenとします
- テーブルを構成する要素です
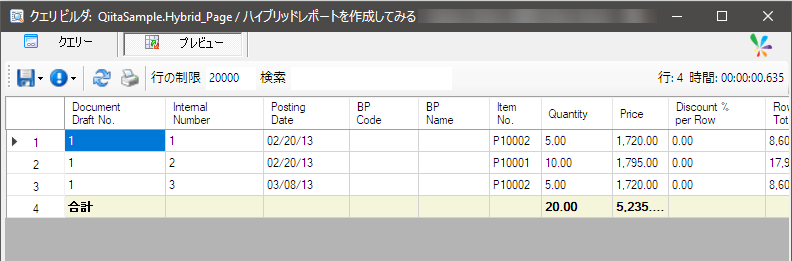
プレビューボタンでクエリの動作確認を行います。上手く動きました。

OKボタンでクエリを保存、さらにWEBレポートもOKボタンで保存します。

カスタムHTML + JavaScriptコードの作成
この部分の作成を行います。

HTML + JavaScriptで作成します。Visual Studio Code等のエディタで記述します。
二つのボタンとテキスト領域の定義はこのようになっています。

ボタンが押された時の処理等はこのようになっています。

-
このコードが埋め込まれるWebレポート(先に作成したWebレポート)のクエリからフィルター情報を受け取る部分。
@Companyや@DocumentDraftNumber等は、クエリのフィルター名の参照コードです

-
Sharperlight RESTfulサービスへクエリを送信し、データセットを受け取る部分。これはAprroveやRejectといったボタンが押された場合に、表示されているデータと同じもの+αをSharperlightクエリで取得し、次のなんらかの処理に渡すためのコードです。例えばSharperlightのWriteback機能を利用して別のテーブルに書き込む等。今回は取得したデータを画面に表示するだけです

-
2でSharperlight RESTfulサービスへクエリを送信する際のURLリクエスト構文を定義しています。パブリッシャーでこのクエリ(Webレポート)も準備します。
コード全てをここに記しておきます。
<script>
var gPublisherGroup = "QiitaSample";
var gStatus = '';
var gFilterCompany = "{*Filter[@Company]}".replace(/'/g, "\\'");
var gFilterDocumentDraftNumber = '{*Filter[@DocumentDraftNumber]}'.replace(/'/g, "\\'");
var gDatasetLinesURL = '{*Url.Root}DataSource/?query=' + gPublisherGroup + '.Hybrid_ds_Lines'
+ '&fltCompany={@@COMPANY}&fltDocumentDraftNumber={@@DOCUMENTDRAFTNUMBER}'
+ '&dfmt=jsonarray&dcat=UseNames&usid={_System.Rest.Usid}';
// Callback function sets
var getCallback = {
success: getRequest_Success,
failure: getRequest_fail
};
//===================================
// Global Variabales
//===================================
var gDatasetLines = [];
var gHead_Comment = "";
var gLine_Buffer = [];
function btApprove_click(source, mode){
try{
gStatus = mode;
// Keep input value
gHead_Comment = $.trim($('textarea#ApprovalComment').val());
//====================================================
// Get approved documents detail
//====================================================
var dsUrl = gDatasetLinesURL.replace("{@@COMPANY}", gFilterCompany).replace("{@@DOCUMENTDRAFTNUMBER}",gFilterDocumentDraftNumber);
console.log(dsUrl);
Sharperlight_Get(dsUrl, getCallback, "A");
}catch (err){
console.error('Error on btSubmitAll_click(): ' + err.message);
}
}
function btReject_click(source, mode){
try{
gStatus = mode;
// Keep input value
gHead_Comment = $.trim($('textarea#ApprovalComment').val());
//====================================================
// Get approved documents detail
//====================================================
var dsUrl = gDatasetLinesURL.replace("{@@COMPANY}", gFilterCompany).replace("{@@DOCUMENTDRAFTNUMBER}",gFilterDocumentDraftNumber);
console.log(dsUrl);
Sharperlight_Get(dsUrl, getCallback, "R");
} catch (err){
console.error('Error on btReject_click(): ' + err.message);
}
}
//====================================================
// Request datasets
//====================================================
var gPostingStatus = "X";
function Sharperlight_Get(url, cb, status){
try {
if (url != ""){
gPostingStatus = status;
var request = YAHOO.util.Connect.asyncRequest('GET', url, cb);
}
} catch (err) {
console.error('Sharperlight_Get(): ' + err.message);
}
};
// callback functions for header request
function getRequest_Success(o) {
console.log("getRequest_Success: " + o.responseText);
gDatasetLines = JSON.parse(o.responseText);
if (gPostingStatus == "A"){
if (!confirm('Are you sure you would like to approve all the document(s)?')){
return;
}
}else if(gPostingStatus == "R"){
if (!confirm('Are you sure you would like to reject all the document(s)?')){
return;
}
}else{
alert("Posting Status was wrong.");
return;
}
if (gDatasetLines.length == 0) {
console.log('No document records found or the data already was processed');
window.parent.location.reload();
return;
}
gLine_Buffer = [];
for(var r=0; r<gDatasetLines.length; r++){
var rowItem = {
'CompanyBase': gFilterCompany,
'InternalNumber': gDatasetLines[r].InternalNumber,
'DocumentDraftNumber': gFilterDocumentDraftNumber,
'Answer': gPostingStatus,
'Authorizer': gDatasetLines[r].Authorizer,
'Date': gDatasetLines[r].Date,
'Comment': gHead_Comment
}
gLine_Buffer.push(rowItem);
}
// Post Remarks to the server
var message = "";
if (gLine_Buffer.length > 0){
for (var l=0; l<gLine_Buffer.length; l++){
message +="CompanyBase: " + gLine_Buffer[l].CompanyBase + "</br>InternalNumber: " + gLine_Buffer[l].InternalNumber + "</br>DocumentDraftNumber: " + gLine_Buffer[l].DocumentDraftNumber + "</br>Answer: " + gLine_Buffer[l].Answer + "</br>Authorizer: " + gLine_Buffer[l].Authorizer + "</br>Date: " + gLine_Buffer[l].Date + "</br>Comment: " + gLine_Buffer[l].Comment + (l<gLine_Buffer.length ? "</br></br>" : "");
}
kendo.alert(message);
}
};
function getRequest_fail(o){
console.error("getRequest_fail: " + o.responseText);
};
</script>
<table style="width:100%">
<tr>
<td style="width:110px;">
<button id='btApprove' class="button button1" onClick='btApprove_click(this.id, "A")'>Approve</button>
<button id='btReject' class="button button2" onClick='btReject_click(this.id, "R")'>Reject</button>
</td>
</tr>
<tr>
<td colspan="2"><textarea id="ApprovalComment" maxlength="1000"></textarea></td>
</tr>
</table>
<div id="PostMessage" style="display: none">The post result message will be shown here.</div>
<script type="text/javascript">
$(document).ready(function() {
console.log("Page is ready");
});
</script>
HTML + JavaScriptコードの埋め込み
先のHTML + JavaScriptコードをHTMLファイルとして保存します。
最初に作成したWEBレポートの定義を開きます。
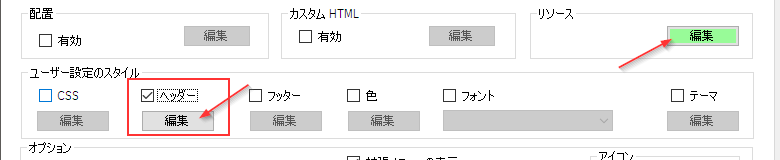
オプションタブに移動しリソースの編集ボタンを押します。

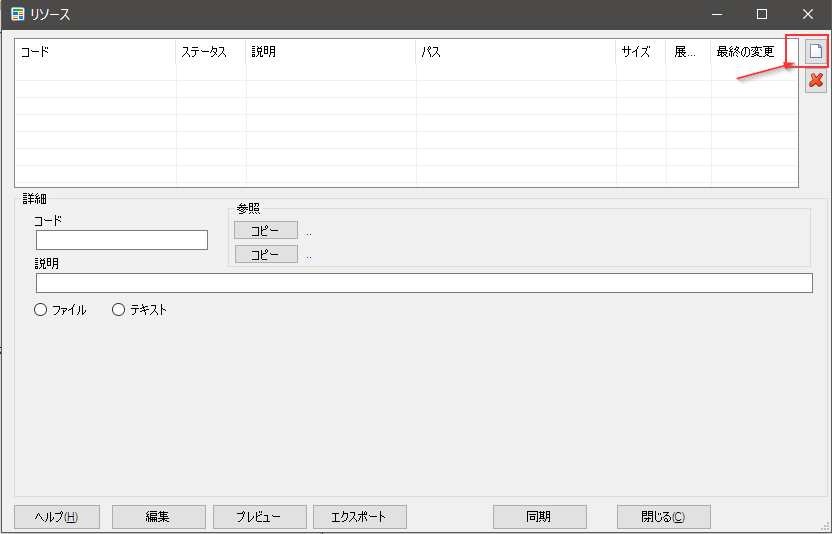
リソースダイアログでは新規アイコンで新しいリソースの定義を開始します。

次に、パスのファイル検索アイコンで先ほど作成したHTMLファイルを指定します。

ファイルの指定が完了したら、参照のコピーボタンで一意のコードをクリップボードにコピーします。
リソースダイアログを閉じます。
リソースの編集ボタンが緑に変わりましたね。これでHTMLファイルがリソースとして添付されました。
ユーザー設定のスタイルのヘッダーチェックボックスをチェックし、編集ボタンを押します。

Noで先に進みます。

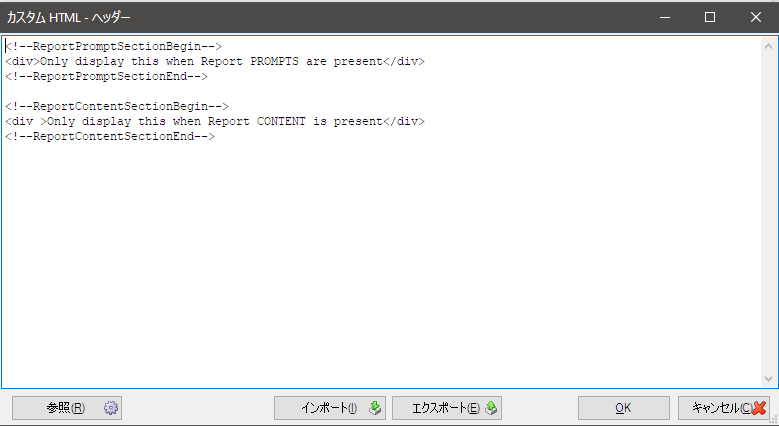
カスタムHTMLヘッダーダイアログが開きます。

ReportContentSectionBeginとReportContentSectionEndタグのみを残し、他は削除します。
<!--ReportContentSectionBegin-->
<!--ReportContentSectionEnd-->
BeginタグとEndタグの間に先ほどコピーしたリソースの参照コードを貼り付けます。

OKボタンで保存します。以上で埋め込み完了です。
ヘッダーの編集ボタンも緑になりました。適用ボタンで変更を保存しておきます。

クラスの定義
先に作成したHTML + JavaScriptコードで使用しているCSSを、このWebレポートに定義します。
オプションタブ、ユーザー設定のスタイルのCSSチェックボックスをチェックし、編集ボタンを押します。
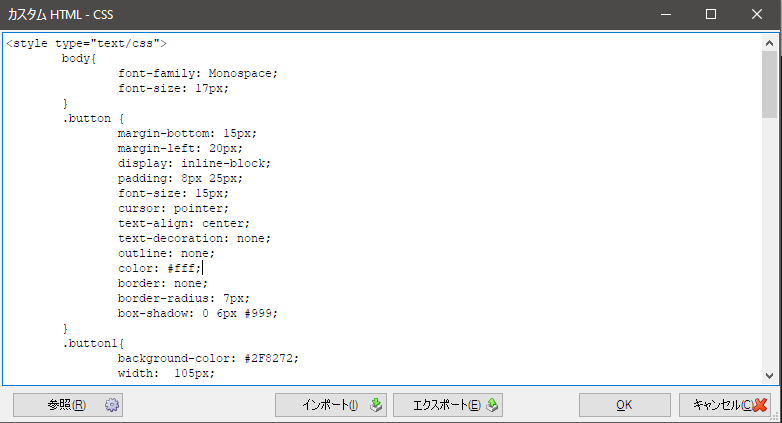
以下のコードを貼り付けます。
<style type="text/css">
body{
font-family: Monospace;
font-size: 17px;
}
.button {
margin-bottom: 15px;
margin-left: 20px;
display: inline-block;
padding: 8px 25px;
font-size: 15px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
border: none;
border-radius: 7px;
box-shadow: 0 6px #999;
}
.button1{
background-color: #2F8272;
width: 105px;
}
.button1:hover {
background-color: #225e52;
}
.button1:active {
background-color: #225e52;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
.button2{
background-color: #ED4C32;
width: 105px;
}
.button2:hover {
background-color: #bc2710;
}
.button2:active {
background-color: #bc2710;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
textarea {
width: 650px;
height: 75px;
padding: 8px 8px;
box-sizing: border-box;
border: 2px solid #ccc;
border-radius: 4px;
background-color: #f8f8f8;
font-size: 16px;
resize: vertical;
}
#PostMessage{
position: relative;
top: -6px;
margin-left: -40px;
}
.reviewedByLabel{
display: inline-block;
margin-left: 15px;
position: relative;
top: -6px;
}
.reviewedBy{
display: inline-block;
position: relative;
top: -6px;
width: 200px;
}
.inspactor{
width: 200px;
height: 25px;
}
.inspactorValidationError{
background-color: #eb8584;
}
.originalTotalLabel{
display: inline-block;
margin-left: 15px;
position: relative;
top: -6px;
}
.originalTotal{
display: inline-block;
position: relative;
top: -6px;
}
.newTotalLabel{
display: inline-block;
margin-left: 15px;
position: relative;
top: -6px;
}
.newTotal{
display: inline-block;
position: relative;
top: -6px;
}
#dash1Z{
position: absolute;
left: 888px;
}
</style>
このような感じ。

OKボタンで保存します。
CSSの編集ボタンも緑になりました。適用ボタンで変更を保存しておきます。

テーマの設定
最後に表示されるテーブルの容姿をすこし綺麗にします。
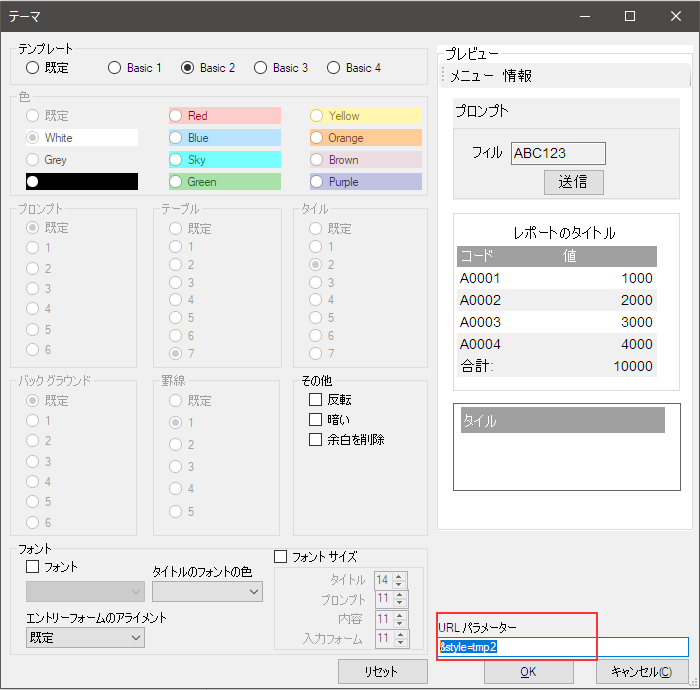
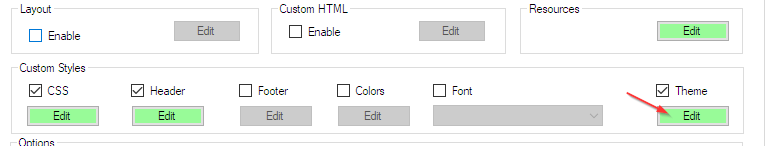
オプションタブ、ユーザー設定のスタイルのテーマチェックボックスをチェックし、編集ボタンを押します。

開いたテーマダイアログのURLパラメターテキストボックスに以下のコードを貼り付けます。
&style=tmp2

OKボタンで設定を保存します。
テーマの編集ボタンも緑になりました。適用ボタンで変更を保存します。更にOKボタンでWebレポートの定義を閉じます。

以上でハイブリッドWebレポートの作成は終了です。
動作確認
では、早速動作確認といきましょう。
WidnowsサービスあるいはSharperlightアプリケーションメニューよりSharperlightサービスを起動します。
パブリッシャーのレポート一覧より先に作成したWebレポートを選択し、右クリックメニューからレポートの表示を選択します。

お手持ちのブラウザでそのWebレポートが開きます。
Document Draft Numberフィルターは空白のまま、Submitボタンでクエリを実行します。

テーブルがHTML + JavaScript部分と共に表示されます。

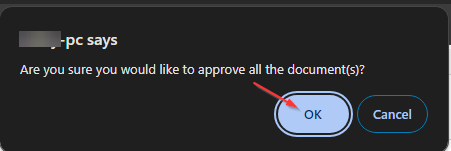
Approveボタンを押すと確認メッセージが表示され、OKを押して次の情報が表示されれば正常です。


最後に
このようにデータソースへのアクセス部はSharperlightにお任せで、その他の部分の拡張に全力を注げそうですね。