今回は、各Webレポートへのアクセスを容易にするためのメニューレポートを作成してみます。Sharperlightアプリケーションメニューからパブリッシャーを起動します。

パブリッシャーの右クリックメニューからその他 -> メニューレポートの作成を選択します。

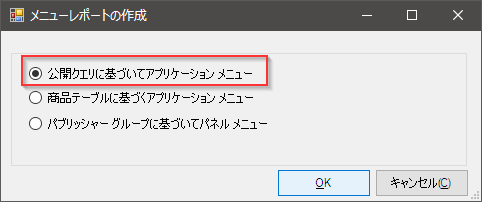
最初のオプションを選択し次に進みます。

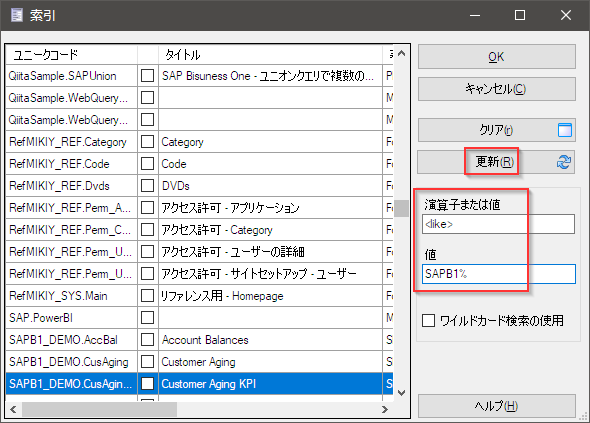
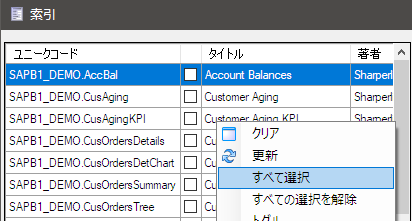
索引ダイアログでは演算子または値フィールドに<like>、値フィールドにSAPB1%と入力し、更新を押します。

レポートが絞り込まれるので、右クリックメニューからすべて選択を選びます。OKを押して次に進みます。

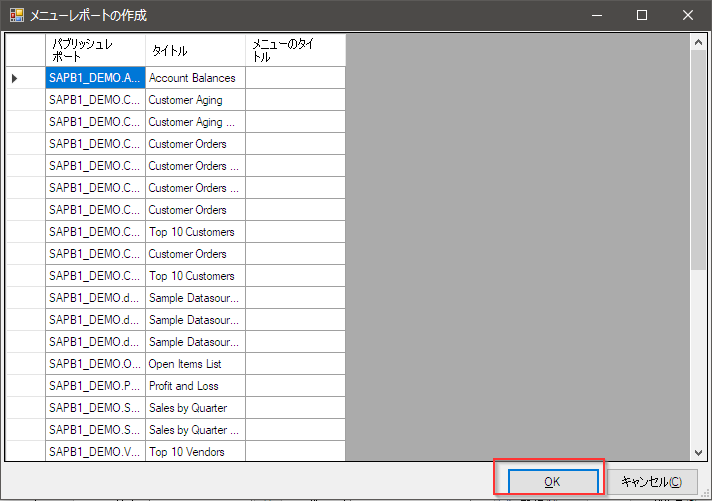
以下の画面では何もせずOKで次に進みます。

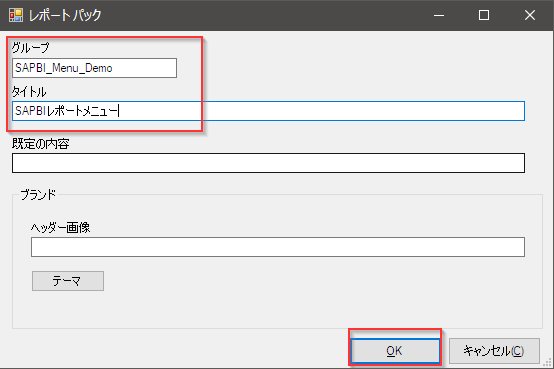
次のダイアログでは、グループとタイトルを入力してからOKで次に進みます。

これで完成。

早速、表示してみましょう。Sharperlight Restサービスの起動をお忘れなく。

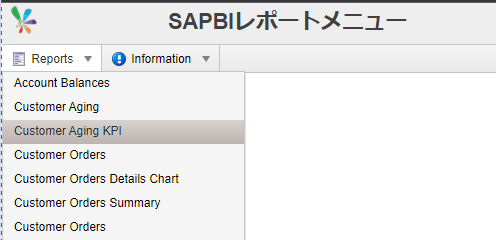
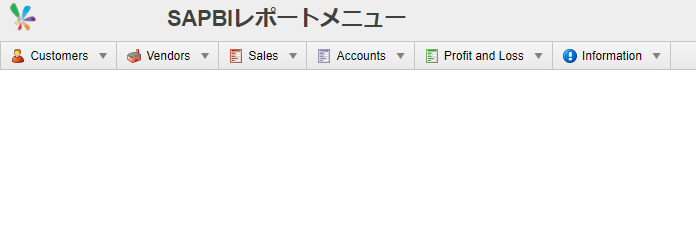
このようなメニューページが表示されます。シンプルですね。これに味付けを行っていきます。

メニューレポートを開きクエリの編集を行います。
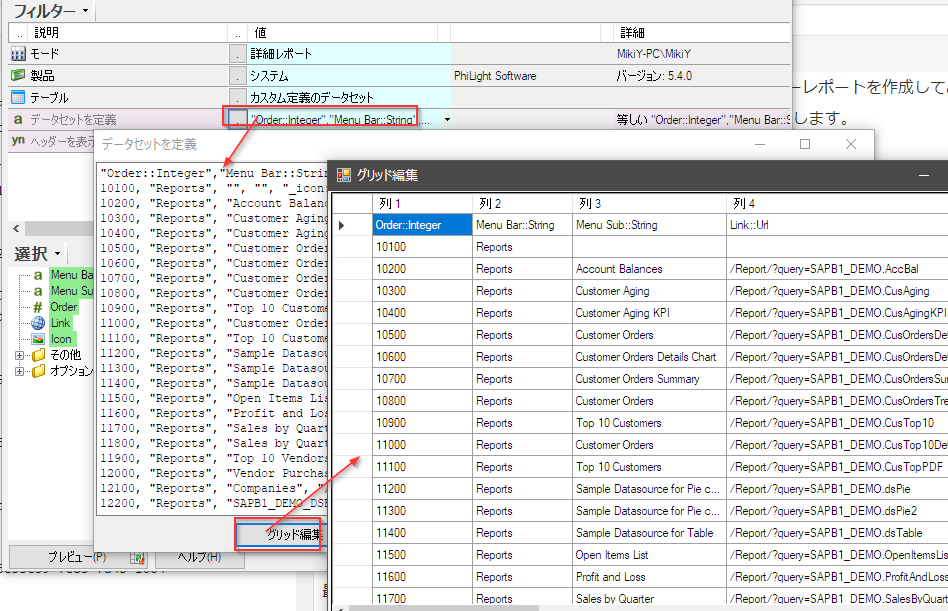
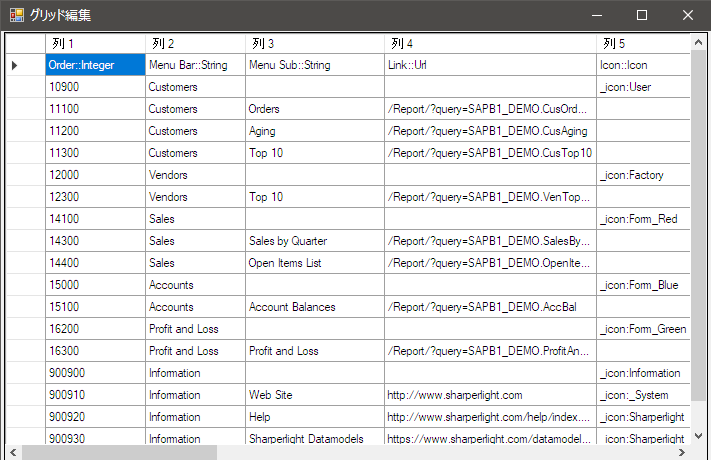
メニューレポートのクエリは、カスタムデータ定義でこのように作成されています。このデータセットを編集していきます。グリッド表示すると見易くなります。

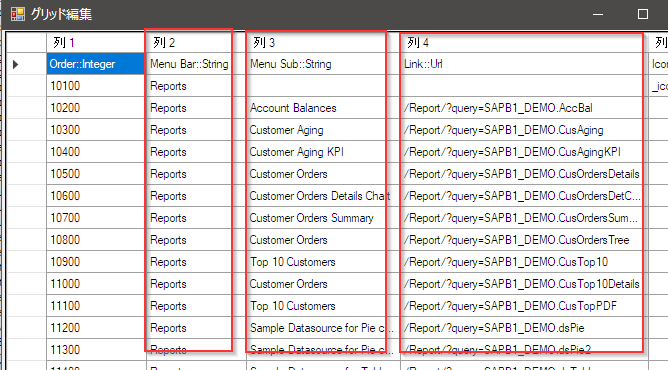
2列目が、メニューレポートのタブの定義で、レポートの分類に役立ちます。3列目が、各レポートの名称。そして4列目が、各レポートのURLとなります。

今回は、このように編集してみました。

OKを押して保存し、早速拝見します。すこし格好よくなりましたね。

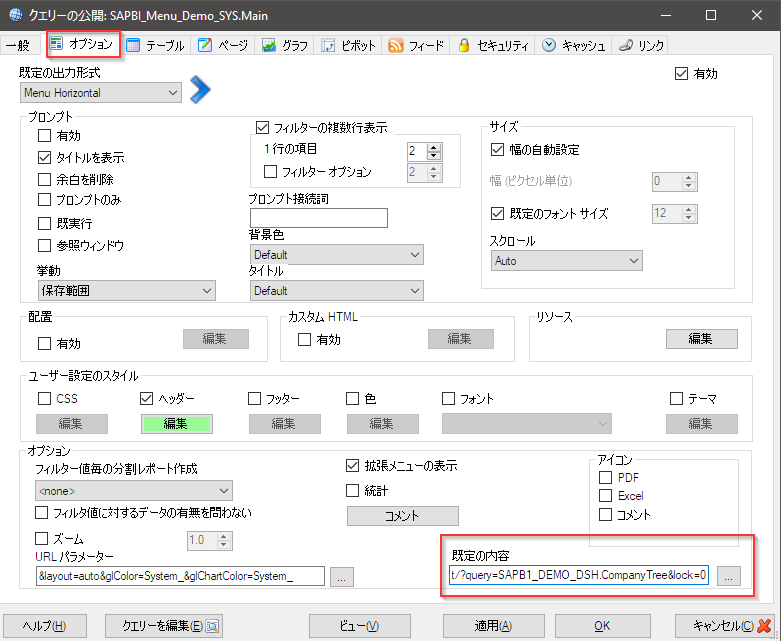
次にメニューページの既定のコンテンツを指定します。編集ダイアログを開き、オプションタブの既定の内容オプションにコンテンツのURLを指定します。今回はあらかじめ用意しておいたコンテンツのURLを設定しました。

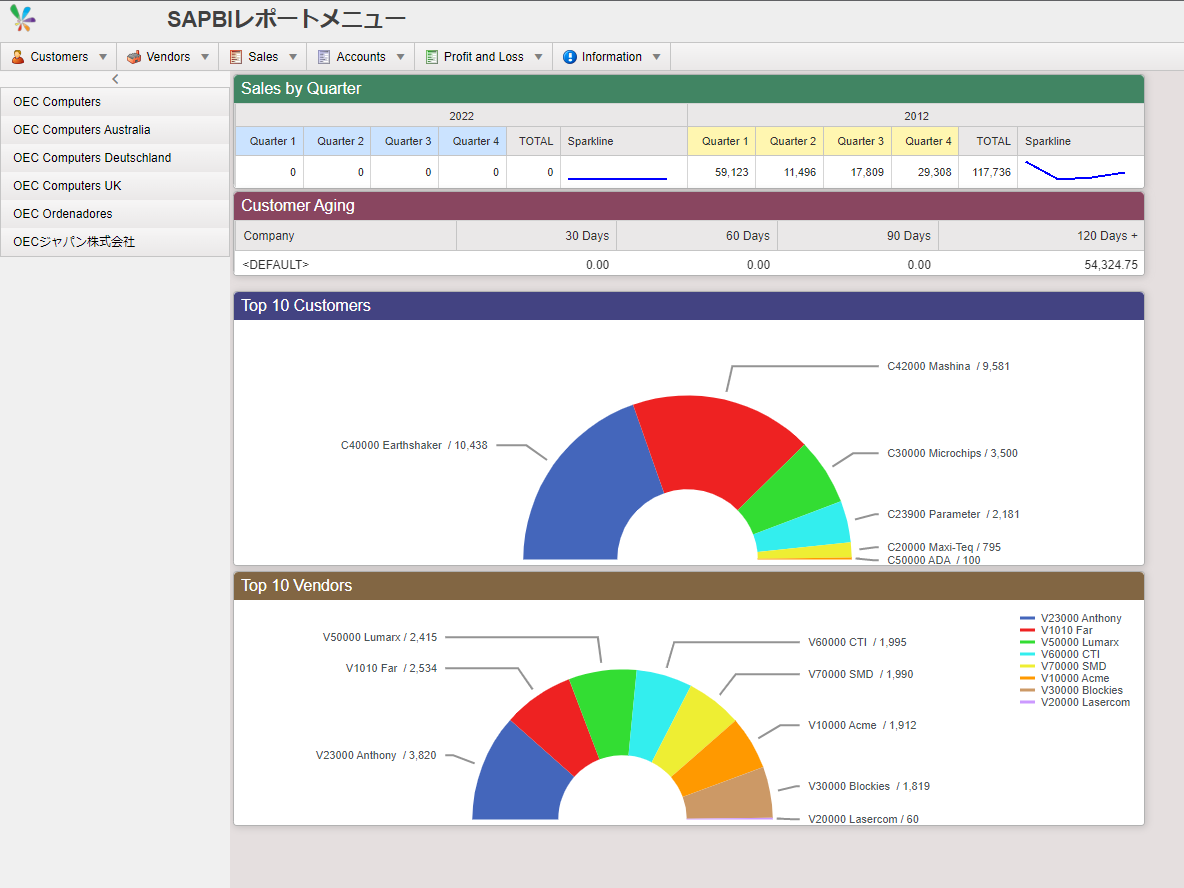
メニューページを再表示すると、指定したコンテンツがこのように表示されます。

いかがでしたか?
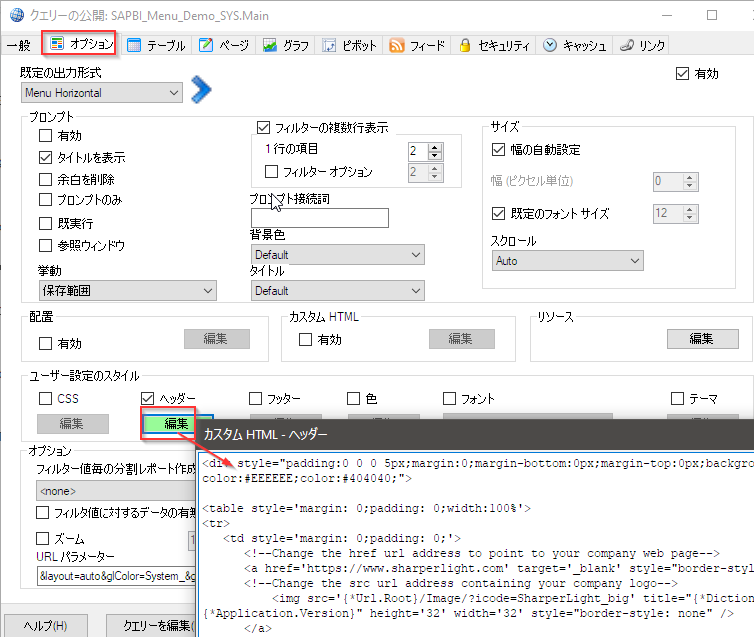
メニューページのヘッダー部もオプションタブのヘッダーの編集で行えます。一般的なHTMLで記述するよう出来ているので自由に編集ができます。

では、失礼します。