はじめに
Sharperlightパブリッシャーは、お好みのデータソースからダイナミックに抽出したデータを元に、表やチャートなどを作成しブラウザ上で可視化することを手助けするエンドユーザー向けアプリケーションです。
今回は、表として作成したものをマイクロソフトエクセルファイルとしてダウンロードするためのアイコンを追加する方法、および装飾を試してみようと思います。
Webレポートの作成
Sharperlightアプリケーションメニューよりパブリッシャーを起動します。

パブリッシャーが起動したら、新規ボタンでWebレポートの作成を開始します。

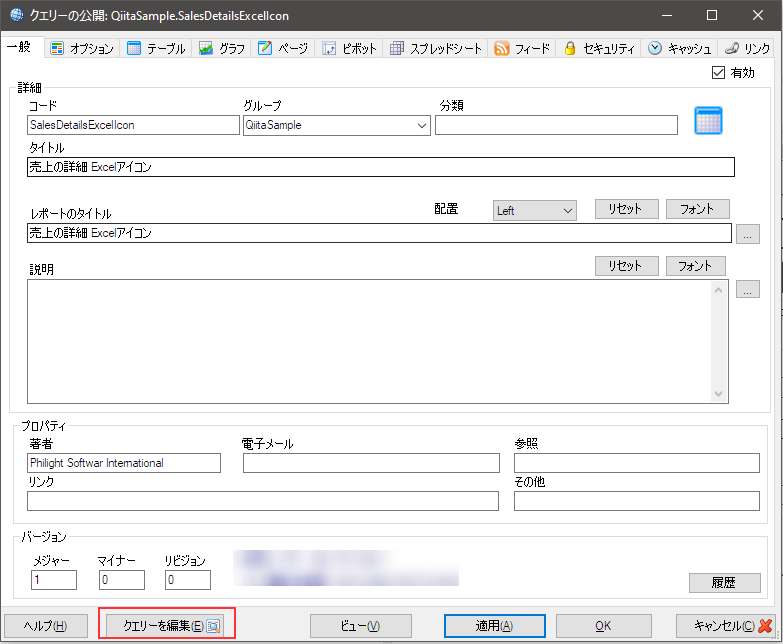
先ずコード、グループ、タイトルおよびレポートのタイトルを入力します。
コードとグループでこのレポートの一意のコードとなります。

次にレポートの核となるクエリを作成します。
クエリーを編集ボタンでクエリビルダを起動します。

クエリビルダでは既存のデータベースを利用します。
Sharperlightは基本的にデータモデルを介してデータベースと会話します。そのデータモデルを製品と呼んでいます。ここではフィルター領域の製品でどのデータモデルに接続するかを指定します。

データモデルが指定されると、そのデータモデルに定義されている各テーブルにアクセス可能となります。
フィルター領域のテーブルでは、使用するテーブルをその一覧から選ぶことになります。

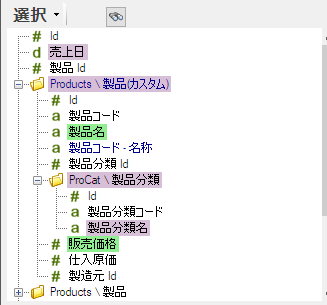
テーブルが指定されると、今度はそのテーブルに属する列およびJOIN情報が選択領域にツリー形式で表示されます。

選択領域に表示された列の中からどの列のデータを出力するかを選択することになります。
出力したい列をダブルクリックあるいはドラッグ&ドロップで出力領域に設定します。

また、フィルターアイテムとしてフィルター領域にドラッグ&ドロップで設定することも可能です。今回は売上日、区名および製品分類名を指定しました。

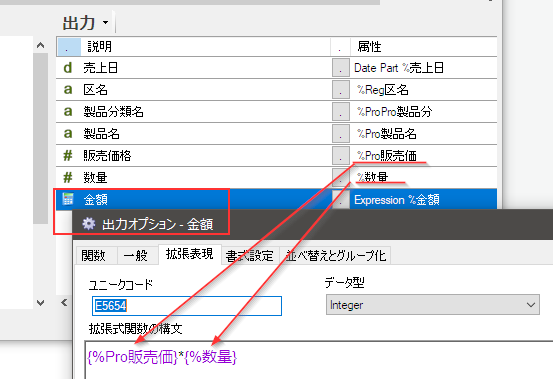
出力領域の最下段のアイテム金額は、選択領域には存在しません。
これは拡張表現式といって、Sharperlightが提供する拡張オプションのひとつです。
ここでは販売価格x数量という式を定義して金額を求めています。

プレビューボタンでクエリを検証します。今回はデータが表示されれば良しとします。

クエリに戻るボタンでクエリ定義画面の戻り、OKボタンでクエリを保存します。
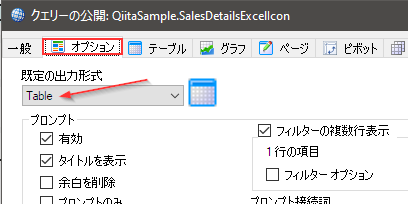
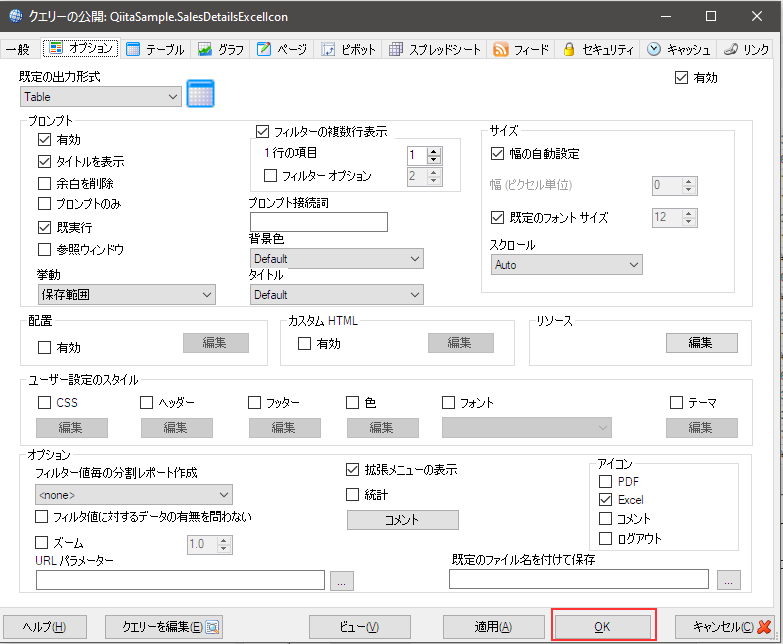
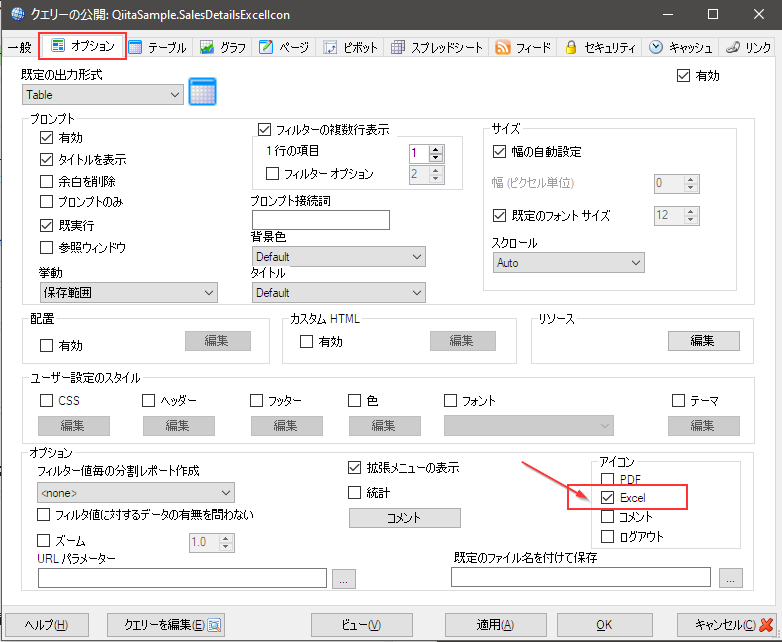
次にオプションタブに移動します。既定の出力形式がTableになっていることを確認します。

その他様々なオプションは既定のままで、OKボタンを押してWebレポートを保存します。

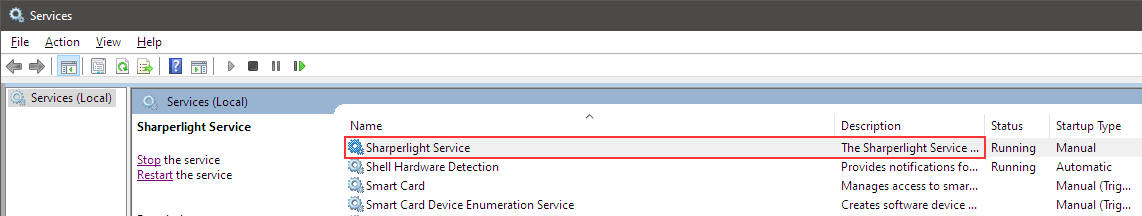
Sharperlightアプリケーションメニューより、あるいはWindowsサービスダイアログからSharperlightサービスを起動します。
アプリケーションメニューより。

あるいはWindowsサービスダイアログから。

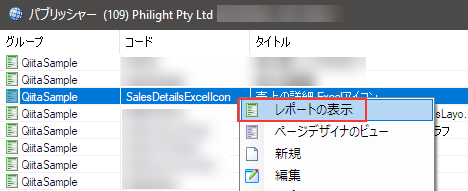
パブリッシャーに戻り、先ほど作成したレポートを選択し、右クリックメニューからレポートの表示を実行します。

既定ブラウザにこのような表が表示されます。
クエリビルダでフィルター領域に設定した列がレポート上部に表示されています。

これで基本となるWebレポートが完成です。
アイコンの表示
では、ダウンロード用のエクセルアイコンを追加してみます。
もう一度パブリッシャーに戻り、先ほどのWebレポートの定義を開きます。
オプションタブに移動し、右下方にあるアイコン Excelチェックボックスをオンにします。

Webレポートの定義をOKボタンで保存し、ブラウザ上に表示されているレポートをF5キーで更新します。
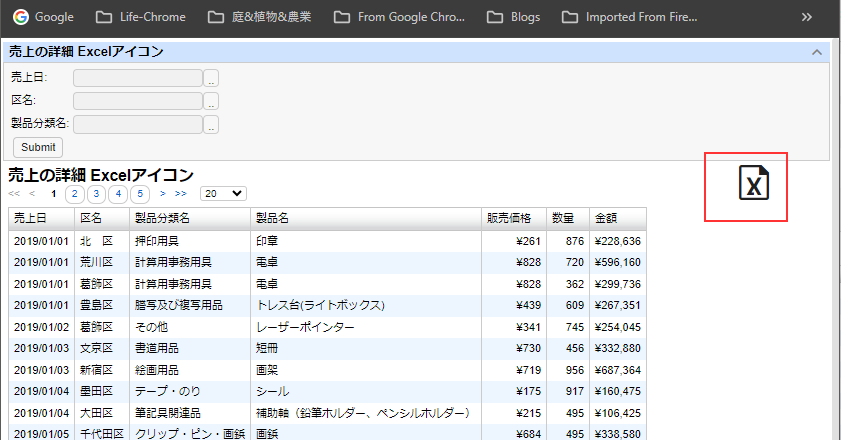
右隅にエクセルアイコンが表示されました。クリックすると表示されている情報がエクセルファイルとしてダウンロードされます。

アイコンの装飾
”でも、アイコンが小さい、もっと大きくしたい”って思いませんか?
そんな場合は、CSSを利用しましょう。
もう一度パブリッシャーに戻り、先ほどのWebレポートの定義を開きます。
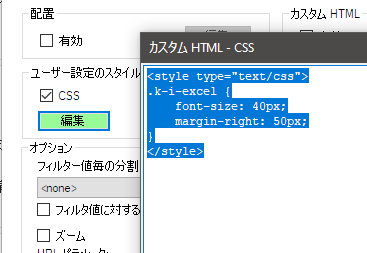
オプションタブの中ほどにあるユーザー設定のスタイル CSSをオンにします。

編集ボタンでエディタを開き、以下のCSS構文を貼り付けます。(あくまでも一例です)
<style type="text/css">
.k-i-excel {
font-size: 40px;
margin-right: 50px;
}
</style>

変更を保存し再度レポートを更新してみます。
アイコンが大きく表示されました。

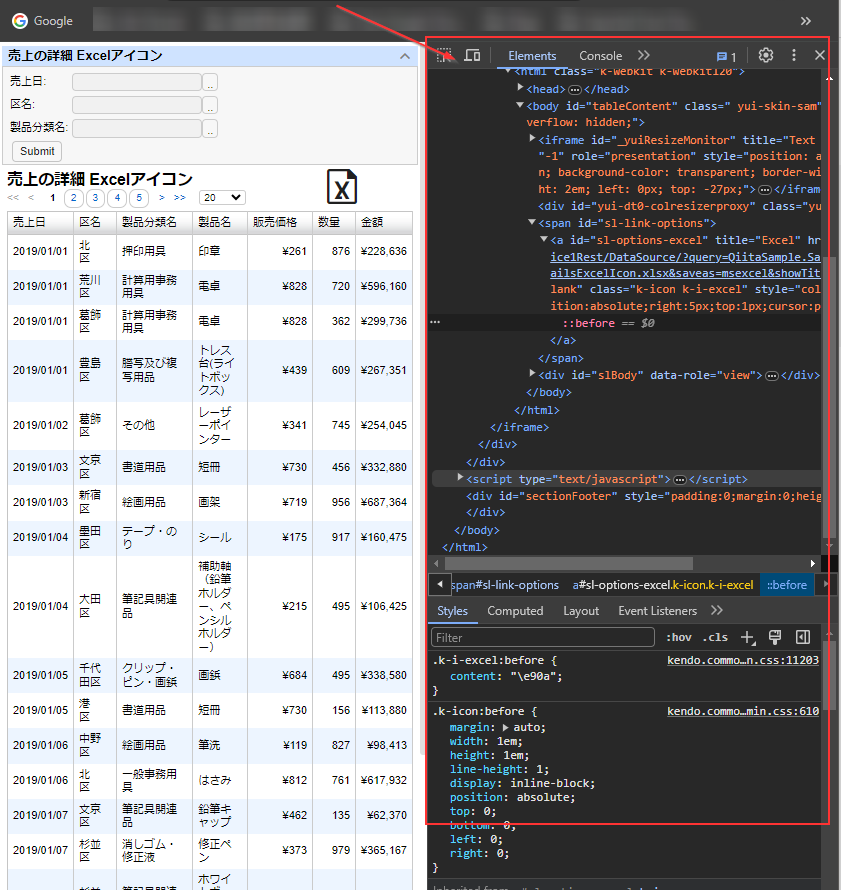
このようにアイコン等のクラス名やIDをブラウザ標準の開発者支援ツールを利用して探し出し、それらを装飾し直すことが可能です。(場合によっては出来ないこともあります)

おわりに
Sharperlightで作成したWebレポートはHTMLとCSSで構成された標準的なHTMLページです。
今回試してみたように、場合によってはサイズ変更や表示位置等を自由に変更することができますね。
是非試してみてください。