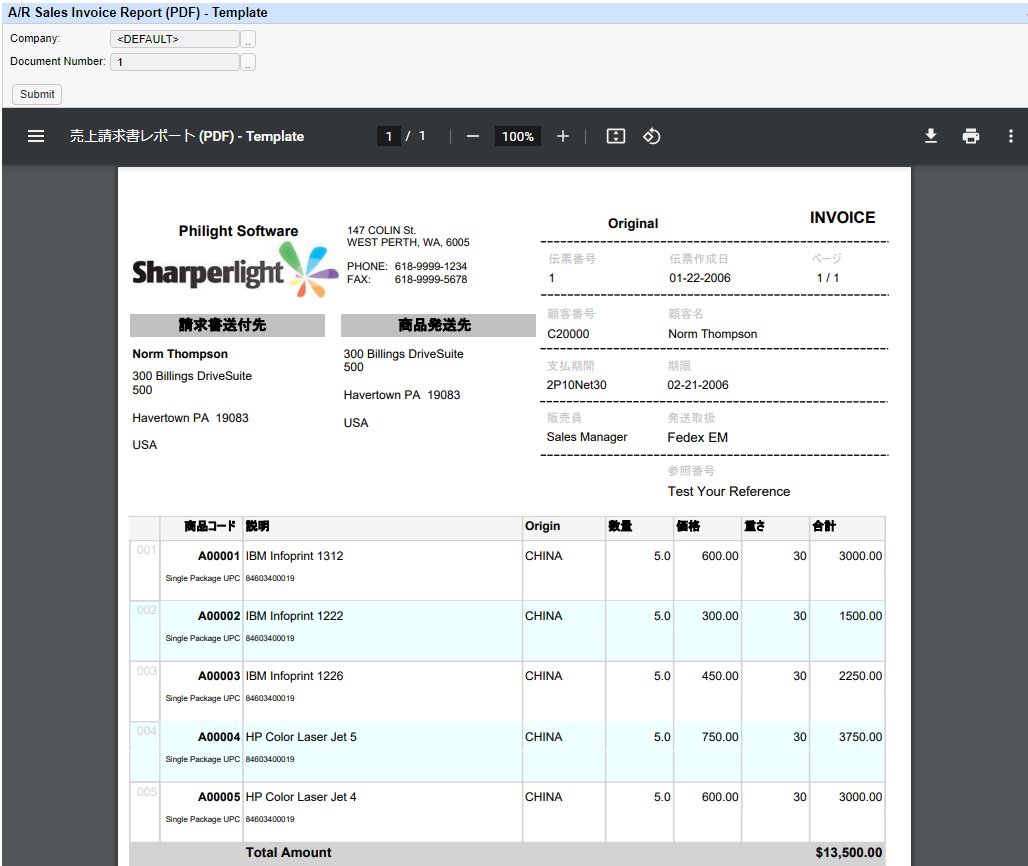
今回は、以下のような定型レポートをパブリッシャーで作成してみます。

このようなレポートは、Sharperlightパブリッシャーのページデザイナー機能を利用して作成します。
Sharperlightアプリケーションメニューからパブリッシャーを起動します。
今回は、既に作成しているものを使用していきます。
一覧から対象となるレポートをダブルクリックし編集ダイアログを開きます。
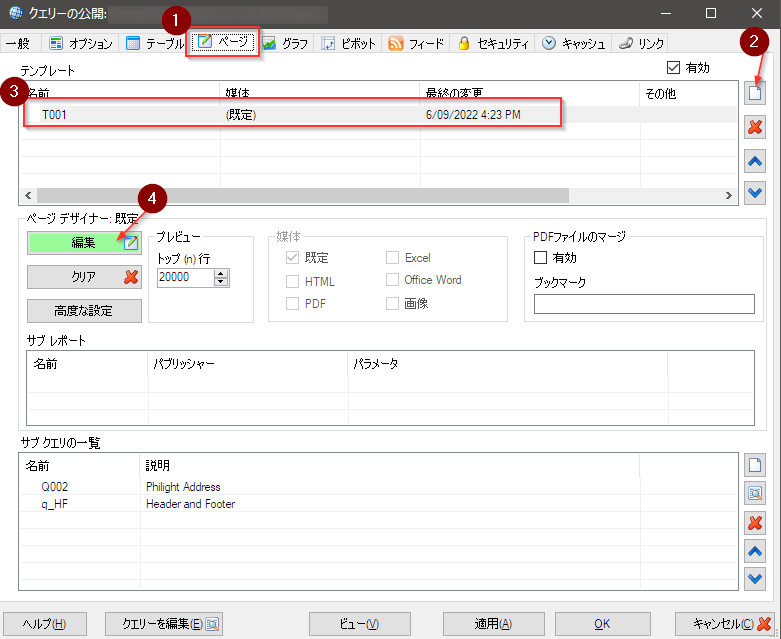
➊ページタブに移動して、➋新規アイコンをクリックしページの作成を開始します。
➌最初のエントリーが作成されます。➍編集ボタンでページの編集を開始します。

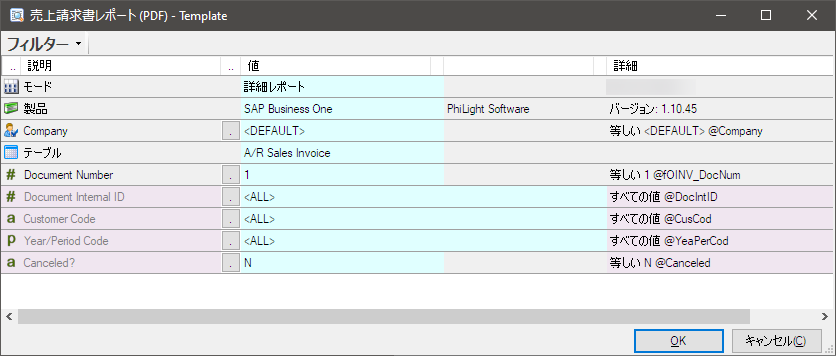
このようなダイアログが起動するので、OKボタンで先に進みます。

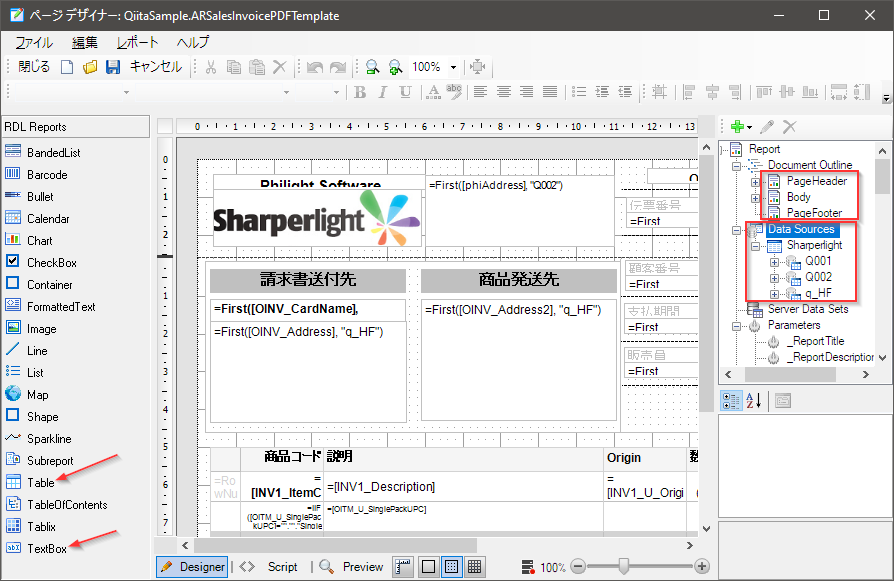
すると、Sharperlightに組み込まれているページデザイナーコンポーネントが起動します。
中央のレイアウト領域に、テーブルやテキストフィールドなどの部品を配置していきます。その部品にSharperlightで作成したクエリをデータソースとして、リンクさせていきます。
左側の領域には、各種部品の一覧が表示されています。右側の領域には、レポートの各部位の詳細および使用可能なSharperlightクエリの一覧が表示されています。
右側の領域のData Sources -> Sharperlightの下に3つのクエリが見えます。
Q001は、このレポートのメインクエリを指し、ここではQ002とq_HFがそれぞれサブクエリを指します。

レポートで使用するサブクエリーは、ページタブの下部で定義できます。

では、実際のフィールド属性をみてみましょう。
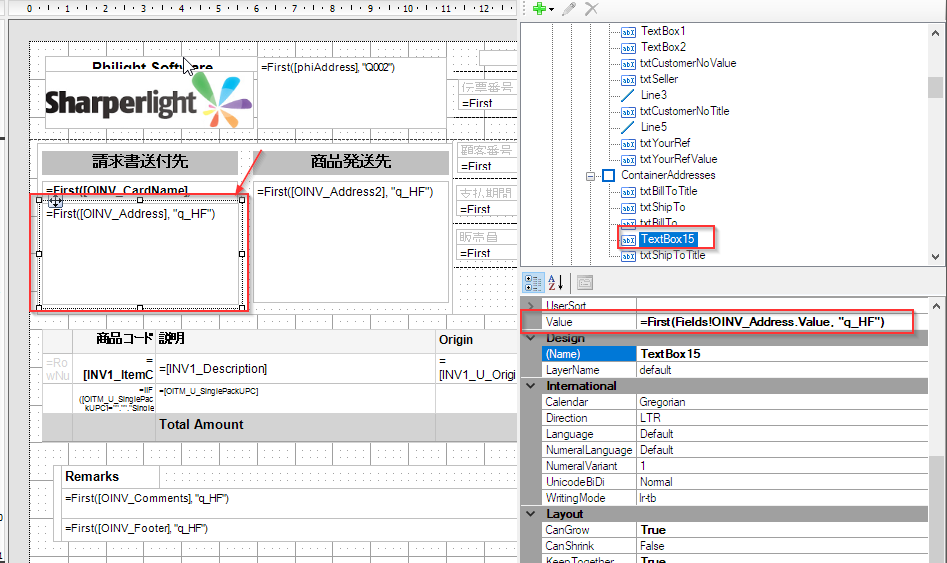
請求書送付先のテキストフィールドを見てみましょう。右側の領域にこのテキストフィールドの名称TextBox15、その下部に各種属性が表示されています。Value属性に注目してください。ここでは、クエリq_HFのOINV_Address.Valueを参照していることが分かりますね。

このようにして部品を配置し、その部品にクエリで得た値をリンクさせていきます。テーブルなどは、クエリ結果に応じでページを跨いで上手に表示されるようになっています。
こういった特殊なフォーマットが必要な場合は、このページデザイナーを使ってみてくださいね。
では、失礼します。