Introduction
This is a sequel to the previous article Example of building a solution using YouTube API.
In the previous article, we were able to obtain such a dataset. We will use these data in this article.
Let's create our original menu.
Publisher
Publisher is a Sharperlight application that can be used to create web-based menus.
Start it from the application menu.

Menu Report
General Tab
Enter the basic information for the report here.

Option
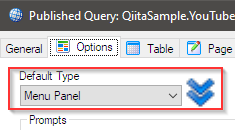
In this tab, specify Menu Panel as the Default Type.

Query
Start building your query with the Edit Query button.
For the product (DataModel), of course, specify the YouTube created earlier.
Select Playlists for the table.
When creating the menu, prepare the Playlist title, the Video title belonging to each Playlist, and the VideoId required to play the video when the video is selected.
You can also see the JOIN to the Video table created in the DataModel.

Now save the query and report once.

Start the Sharperlight service to check the operation.
Select the menu report you just created and select View Report from the right-click menu.
A menu report will be displayed in your browser.
This image shows a certain Playlist item is expanded.

Report for playing the video
Prepare to display the video when the Video menu item is selected.
Create another new report for video playback. And create a method that calls the report for playback from this menu report.
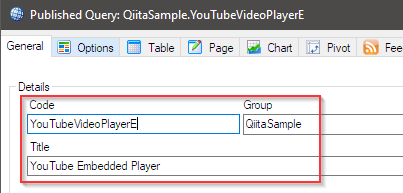
General Tab
Enter the basic information for the report here.

Query
Start building your query with the Edit Query button.
Specify System for the product (DataModel).
The table selects User Accounts.
Mode (a mandatory filter for this table) remains CU.
This query only needs to return one row of records, so we use these filter settings.
Then add one filter of type Text and make it a variable that receives the VideoId passed from the menu report. This filter is a prompt filter and has no effect on the query.

Since the purpose of this report is to play a video, we will create a definition that uses an expression to create an ifram tag and embed a YouTube video.
Select Add Expression from the right-click menu of the output area.
Enter the following code in the syntax editor. Specify HTML as the Data Type.
"<iframe src='https://www.youtube.com/embed/" + {@videoId} + "'"
+ " width='1200px' height='800px' scrolling='yes' frameborder='0' allow='accelerometer; autoplay;'></iframe>"

The tag {@videoId} in the syntax is a reference tag for the prompt filter to receive the VideoId passed from the menu report. It will be replaced with the actual value at runtime.
In this way, the output item is only one expression. Leave the Description field blank as it is not needed.

This completes the report for video playback. Save the query and the report.
Updating the Menu Report
Now add code to the menu report to call the video playback report you just created.
Open the query of the menu report and add a new expression.
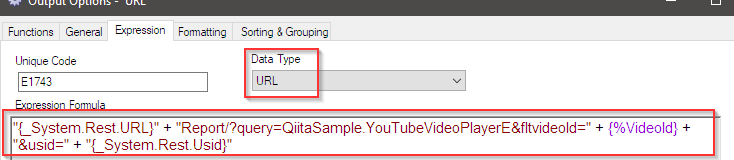
Enter the following code in the syntax editor and specify URL for the Data Type.
"{_System.Rest.URL}" + "Report/?query=QiitaSample.YouTubeVideoPlayer&fltvideoId=" + {%VideoId} + "&usid=" + "{_System.Rest.Usid}"

The tag {_System.Rest.URL} in the syntax is that gets the base URL of the Sharperlight service. This {_System.Rest.Usid} is for session ID. Also, {%VideoId} is a tag that refers to the VideoId of the current line.
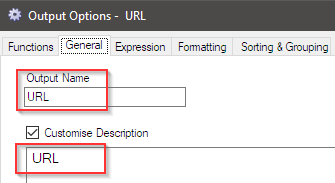
Enter the URL in the Name and Description as well.

Also, set VideoId to Hidden.

The menu report is now complete. Save the query and the report.
Operation Check
Select View Report from the right-click menu of the publisher dialog.

A menu report will appear in your browser and if you click on a sub-menu, ie a video, the selected video will be displayed like this.

Extending Menu Panel
As it is, the number of characters in the submenu is large and it is difficult to see. I'll edit the query a bit to make it shorter.
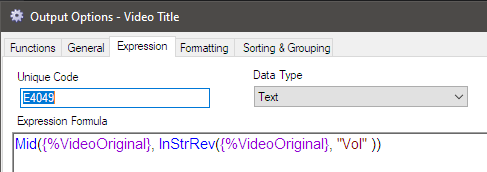
Reopen the menu report query and add a new extended expression.
Extract only the characters after Vol from the video title.

Hide the original video title.

Also add CSS to increase the width of the panel.

<style type="text/css">
#slTreeViewSection{
width: 255px !important;
}
</style>
Now save it and run it. It was pretty clear.

Adding Default Page
As it is now, when the menu report is first displayed, the middle area is blank and ugly.

Let's set some default pages.
Reopen the menu report definition. Set the Default Content property of the Options tab to a URL like this.
The address of the Index page of the Sharperlight service.

If you save and run it, it will look like this.

And if I select a video... it looks like this.

In Conclusion
This time I tried to create a menu report. I can't do much because the data only has this kind of information, but I think these methods will be useful somewhere.
I hope this article helps you in your work.