備忘録として、JavaScript のソース管理について書きます。
Coding Rules
ソース管理の前にコーディングルール。
基本的に社内の ESLint ルールがあるので、それを使う。
命名規則
- 変数名
- キャメルケースを利用する
var getRecords = ×××;
- 関数名, パラメータ, オブジェクト, クラス, プロパティ名
- キャメルケースを利用する
function myFunction(firstParam, secondParam) {}
- コンストラクタ, オブジェクト, クラス名
- パスカルケースを利用する
var FunctionSetting = {}
- 定数名
- アッパーアンダースコアケースを利用する
var MAX_ROW = 10;
webpack
webpack というモジュールバンドラを使ってカスタマイズファイルを作成。
- プロジェクトのディレクトリに移動して、最新版の npm をインストール
cd {projectName}
npm install
- npm init コマンドでpackage.json作成
npm init
- 必要なパッケージをインストール
npm install --save-dev {package name} -> devDependencies
npm install --save {package name} -> dependencies
- 以下のようにファイルを構成
projectName
- Common
- common.js (定数を管理)
- editDisabled.js (複数アプリに適用する処理を切り出してファイル化)
- ExpenseReport(処理ごとにファイル分割)
- desktop.js
- ×××
- desktop.js
- dist (webpack でバンドルされたファイルの格納先)
- webpack.config.js (webpack の設定ファイル)
- .eslintrc.json (ESLint の設定ファイル)
- .eslintignore (ESLint のルールを無視するファイルを指定)
- .gitignore (git でコミットする際に無視するモジュールを指定)
- package.json (パッケージ管理ファイル)
- package-lock.json
- node_modules (モジュールの格納先)
📌 ポイント
- common.js (定数などの設定ファイル)
- module.exports を利用してモジュールをエクスポート
module.exports = { app: { config: { fieldCode: { users: 'users' } } } }
- editDisabled.js (実行関数のファイル)
- require を利用してモジュールをインポート
- module.exports を利用してモジュールをエクスポート
var common = require('../Common/common.js');
module.exports = {
disabled: function(event) {
var record = event.record;
var users = record[common.app.config.fieldCode.users];
if (event.reuse) {
users.value = [];
}
users.disabled = true;
return event;
}
};
- desktop.js (イベントハンドラ記載のファイル)
- require を利用して、実行関数のモジュールをインポート
var editDisabled = require('../Common/editDisabled.js');
(function() {
kintone.events.on('app.record.edit.show', function(event) {
editDisabled.disabled(event);
});
})();
- webpack.config.js (webpack の設定ファイル)
var path = require('path'); var webpack = require('webpack');
module.exports = {
entry: { // desktop.jsなど実行したいファイルを指定
ExpenseReport: './ExpenseReport/desktop.js',
×××: './×××/desktop.js'
},
output: { // bundleファイルの出力先を指定
path: __dirname + '/',
filename: 'dist/[name]/[name]_bundle.js'
},
resolve: { // モジュールの解決方法を指定
alias: {
'modules': path.join(__dirname, 'node_modules')
}
},
devtool: 'inline-source-map', // inline-source-map, eval-source-mapなど開発者ツールでソース展開するようにしとくと便利
mode: 'development' // dev(開発)かprod(本番)を指定
};
- .eslintrc.json (ESLint のルール設定ファイル)
{ "extends": "@cybozu/eslint-config/presets/kintone-customize-es5", "parserOptions": { "sourceType": "module" }, "globals": { }, "rules": { "no-underscore-dangle": "off", "no-console": "off", "max-statements": "off", "max-len": "off", "no-lonely-if": "off", "no-param-reassign": "off" } }
- .eslintignore (ESLint のルール適用を外したいファイルを指定)
(ex.) node_modules dist webpack.config.js
- .gitignore (コミットの際に無視するファイルを指定)
- 容量大きい node_module などを省くことが多い
- 「/node_modules/」のようにディレクトリとして指定しないと、指定した名前全てが検索されて無視されるので注意
(ex.) /node_modules/ /dist/
- package.json (インストールしたパッケージの設定ファイル)
npm install {package name}すると、package.json に記録される- scripts のところに dev と prod 環境それぞれの実行コマンドを指定しておく
{ "name": "{projectName}", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build:dev": "webpack --mode development", "build:prod": "webpack --mode production" }, "author": "", "license": "ISC", "devDependencies": { "eslint": "^5.16.0", "webpack": "^4.29.6", "webpack-cli": "^3.3.0" } }
- webpack を実行
npm run build:dev -> 開発環境用
npm run build:prod -> 本番環境用
- dist ディレクトリにバンドルファイルが格納される
dist
- ExpenseReport
- ExpenseReport_bundle.js
- ×××
- ×××_bundle.js
-
バンドルファイルを適用
-
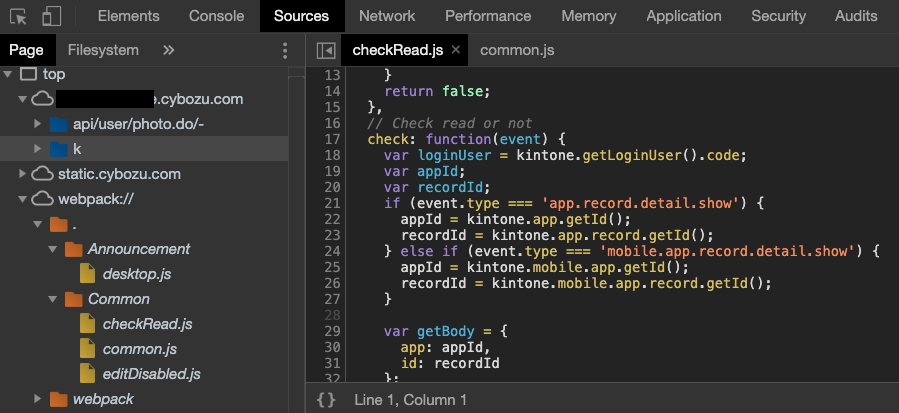
エラーが出たら inline-source-map でデバッグ
SourceTree
SourceTree という Git の無料クライアントを使ってリポジトリの操作をする。
GUI でコマンドいらずで操作できるので楽。

ざっくりの操作手順
- 操作したいリポジトリを指定して「クローン」
- master を「プル」
- プロジェクト開発用にブランチを作成
- 開発用のブランチを「チェックアウト」
- ローカルディレクトリで実装
- ファイルステータスに差分のあるファイルが上がるので、一つずつチェックしてコミットリクエストにあげる
- コミットリクエストを「プッシュ」 & 「コミット」
- 「プルリク」を作成してレビュー依頼
- レビューOKで「マージ」
- 開発完了後は、開発用のブランチ削除