enebular初級レベルとしての理解のために
初級レベルとして、「httpノード」と「http responseノード」で、httpリクエストを行うことを通じて、httpリクエストとhttpレスポンスの基礎を理解したいと思います。
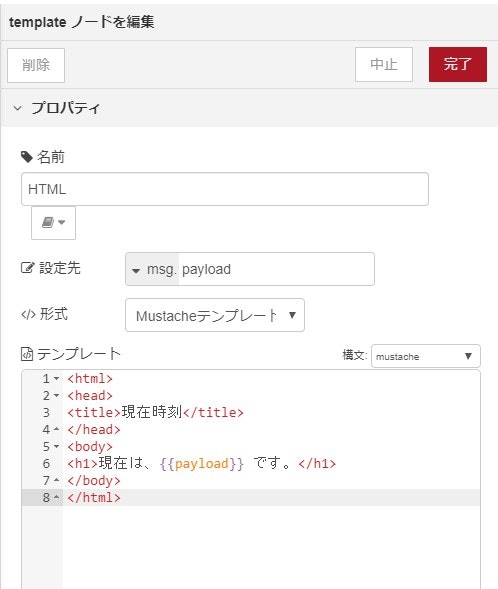
具体的には、現在の時刻をブラウザに表示するhttpリクエストとhttpレスポンスを、enebularが行う仕組みを作ります。
ノードを使って処理の流れを作る
enebularを起動して
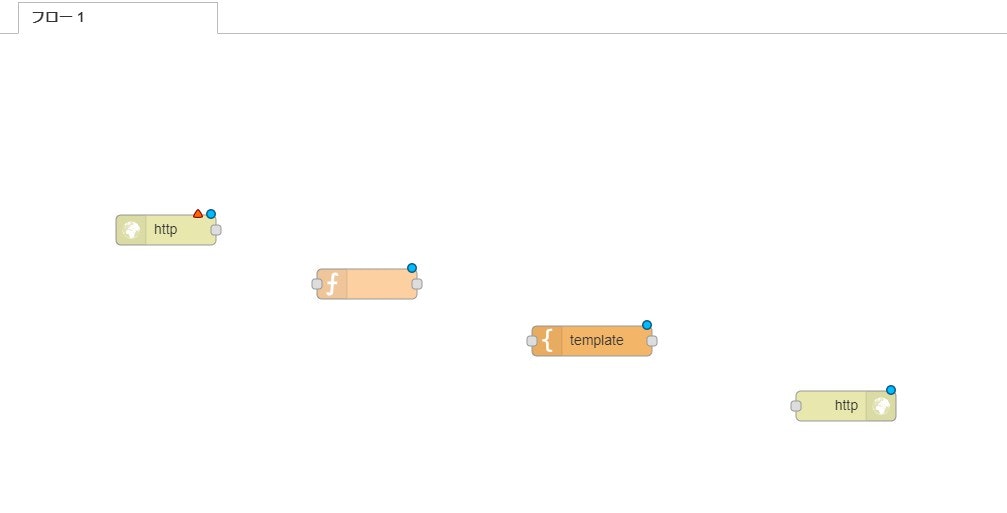
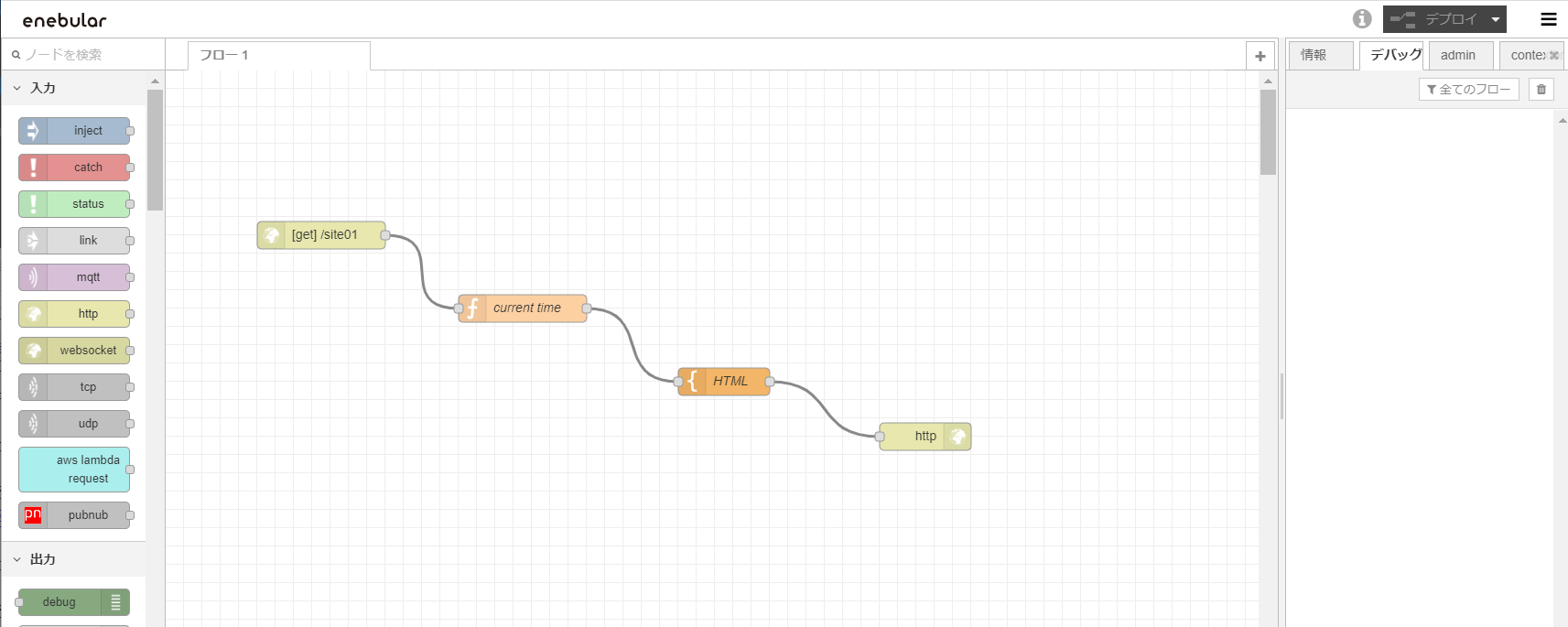
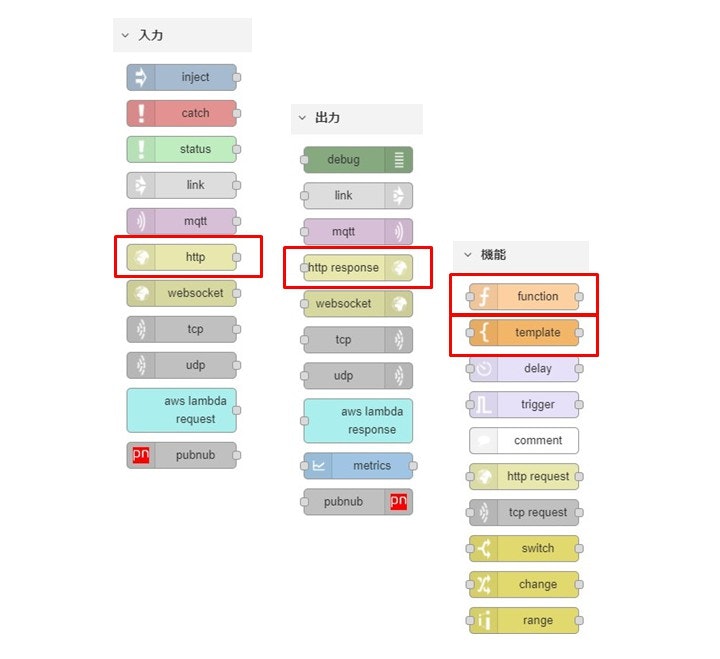
左のパレットから入力としてhttp、出力としてhttp response、機能としてfunctionとtemplateを、それぞれワークスペースにドラッグ&ドロップして追加します。

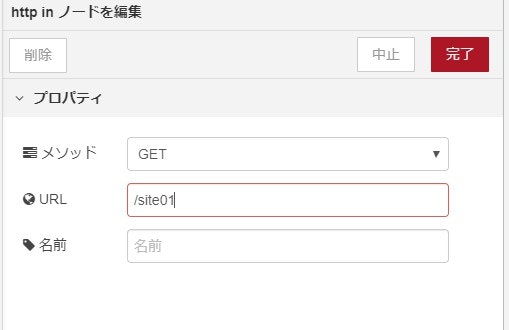
httpノード をダブルクリックしてURLに /site01 と設定して 右上の完了ボタンを押す。
をダブルクリックしてURLに /site01 と設定して 右上の完了ボタンを押す。
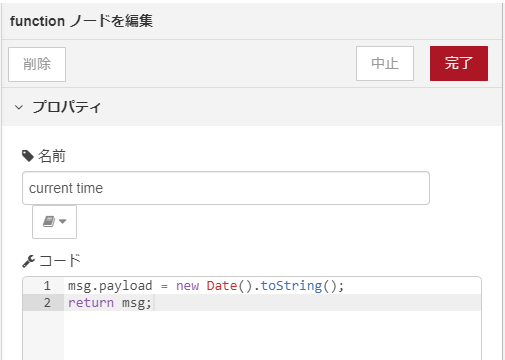
functionノード をダブルクリックして、名前に current time, コード欄に以下のコードを設定し、右上の完了ボタンを押す。
をダブルクリックして、名前に current time, コード欄に以下のコードを設定し、右上の完了ボタンを押す。
http, function, template, http responseの4つのノードを順につないで、右上のデプロイを押す。
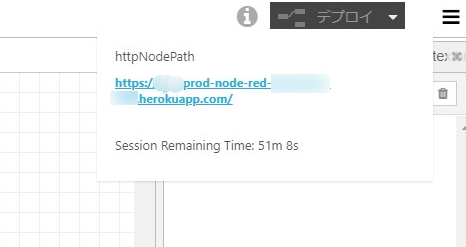
httpサイトのURLをデプロイボタンの左の マークを押してURL情報をコピーする。
マークを押してURL情報をコピーする。
新しいブラウザに、コピーしたURLをペーストして、その後ろに、httpノード設定画面内で入力したURL(今回は/site01)を追加する。
ノードの流れのおさらい
/site01のURLに、ブラウザから「HTTPリクエスト」(GETメソッド)を送信することで「httpノード」が処理を開始し、時間データを取得し、template内に記述したHTMLに時間データを加えて、そのHTMLを「http responseノード」に伝え、「HTTPレスポンス」をブラウザに送信する流れで、現在時刻が表示されます。
enebularを使って、「HTTPリクエスト」と「HTTPレスポンス」のことが初級編として理解できました。