はじめに
F# の開発環境には主に Visual Studio か Vsual Studio Code を利用することが多いと思います。
その中でも今回は Visual Studio Code の環境構築方法について紹介していこうかと思います。
正直 Visual Studio を選択すれば特に何もしなくても普通にインストールするだけで環境構築できてしまうので、圧倒的に楽です。
ただ、Visual Studio は基本的に Windows でしか利用できないため、Windows や Mac、Linux などの複数 OS 間で同じ開発環境で開発したい場合には Visual Studio Code の方が適しています。
また、チーム開発をする上で各員の利用している OS に囚われることなく開発環境を統一できる点が優れています(開発環境を統一することで享受できるメリットは Visual Studio でも同様のことが言えます)。
と、いうことで今回は Visual Studio Code を使って F# 開発をするための 環境構築 + α を紹介できればと思います。
プラグイン
Visual Studio Code には プラグイン と言われる後から導入できる追加機能が多数存在しています。
その中でも F# 開発 に必要な プラグイン を紹介します。
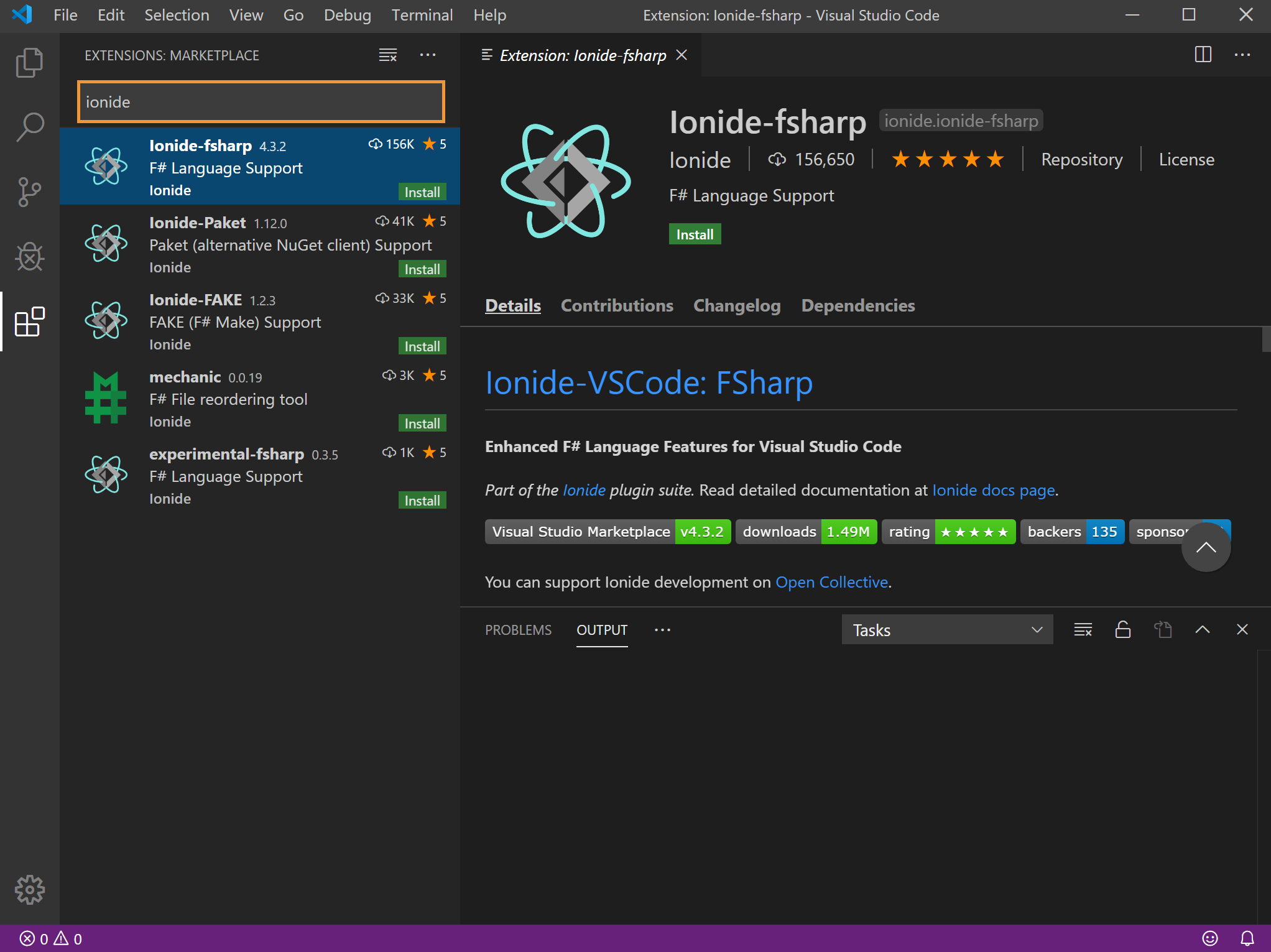
ionide
Visual Studio Code での F# 開発する上でのデファクトスタンダードなプラグインです。
基本的には必ず導入します。

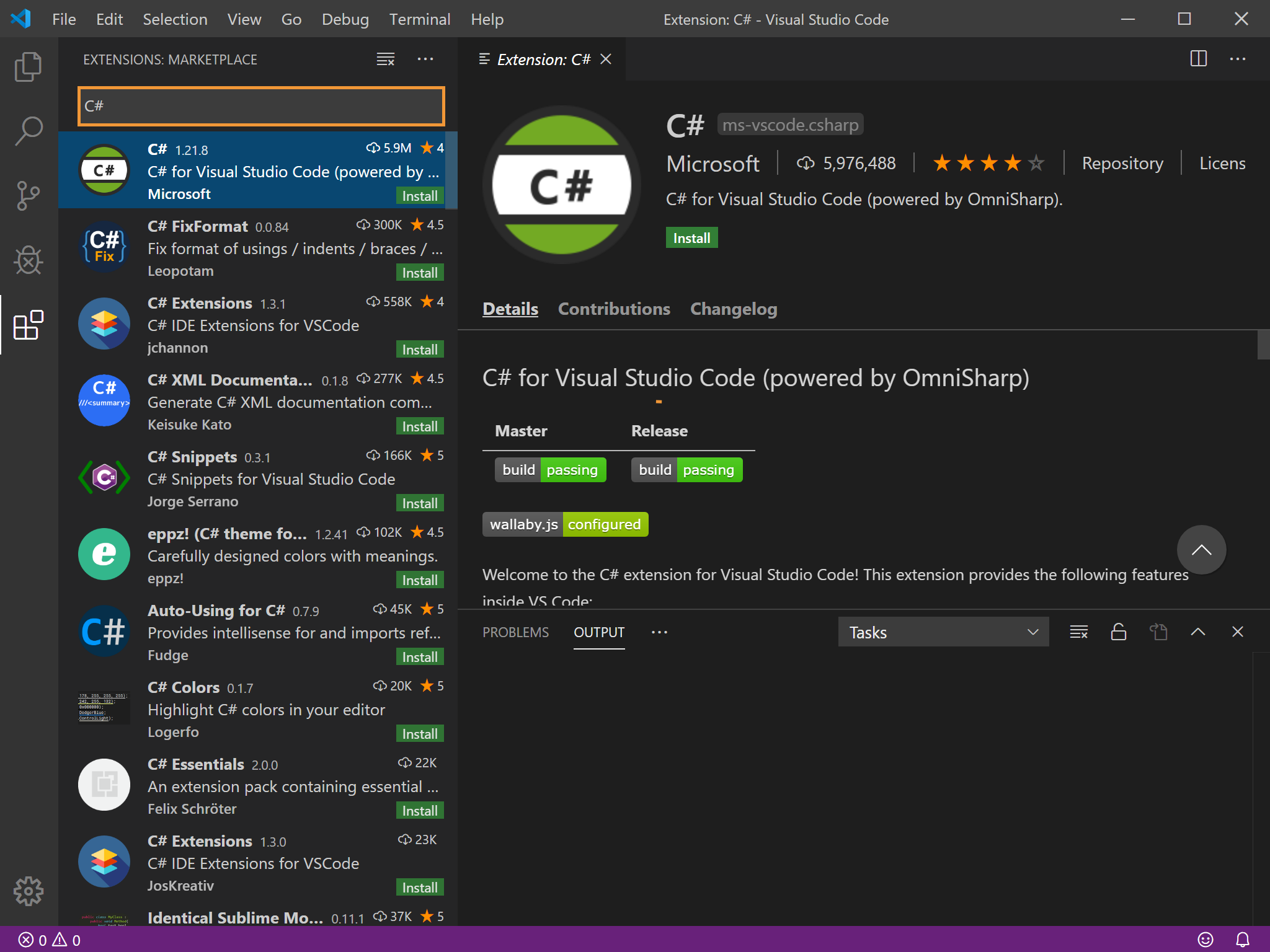
C#
上記 ionide が依存しているプラグインであるため導入が必須となっています。

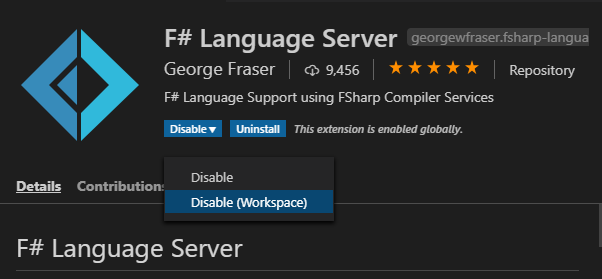
F# Language Server
このプラグインは必須ではないですが、.fsx で開発する際には大いに役立ちます。
F# script でバンバン開発する人は導入しておくと良いでしょう。

🚨注意事項🚨
F# Language Server は ionide と競合する場合があるので、.fsx で開発しない場合には OFF にしておきましょう。
Disable(Workspace) または 無効にする(ワークスペース) を選択することで、そのプロジェクトに対してのみ機能を OFF にすることが可能です。
.NET Core Test Explorer
Unit Test をイイ感じに実行するのに必要です。
Unit Test をしていないコードはレガシーコード、いいね?!
ちなみにアドカレ21日目の記事はこのプラグインを利用して xUnit を利用する方法を紹介する予定です。

開発
では実際にプロジェクト作成からビルドまでの流れを紹介していきます。
なお .NET Core が既に導入されていること前提に話を進めていきます。
また、コンソールは Powershell を利用しています。
プロジェクト作成
まずは dotnet コマンドを利用してプロジェクトを作成します。
dotnet new console -lang="F#" -o="SampleProject"
これでプロジェクトが作成できたので、Visual Studio Code で開きます。
code "./SampleProject"
ビルド環境設定
Visual Studio Code が起ち上がったら Program.fs を開いて見ましょう。
以下のようなデフォルトコードが記述されていると思います。

ここで 1行目 にエラーが発生していますが、これは ionide の問題なので気にしないでください。
それでは実際に build & run の環境を整えていきましょう。
まずは F5 を押下してみてください。
すると以下のような選択肢が出てくると思うので、.NET Core を選択します。

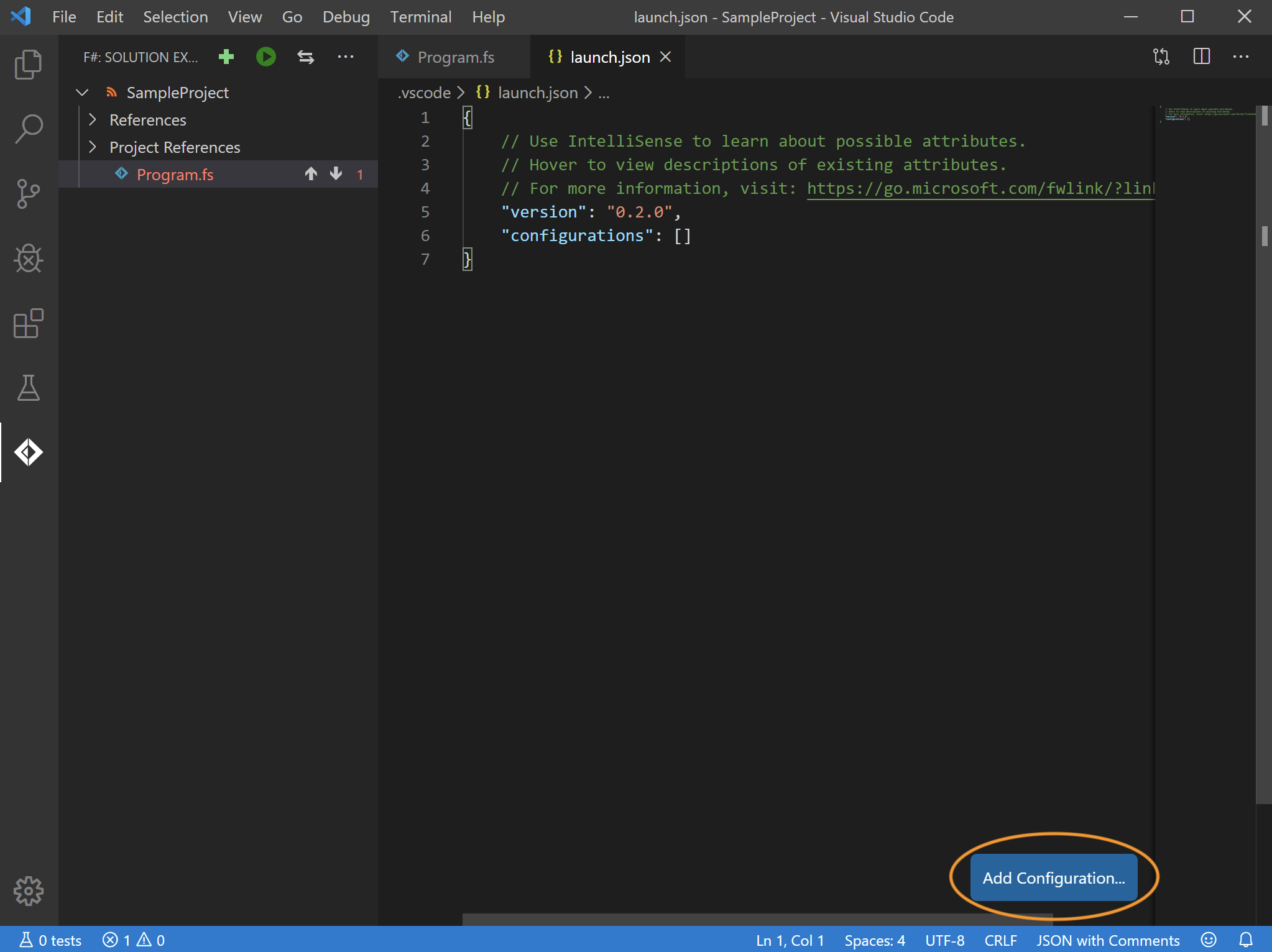
次に launch.json というファイルが自動生成されるので、右下の Add Configuration または 構成の追加 をクリックして、.NET: Launch .NET Core Console App を選択します。


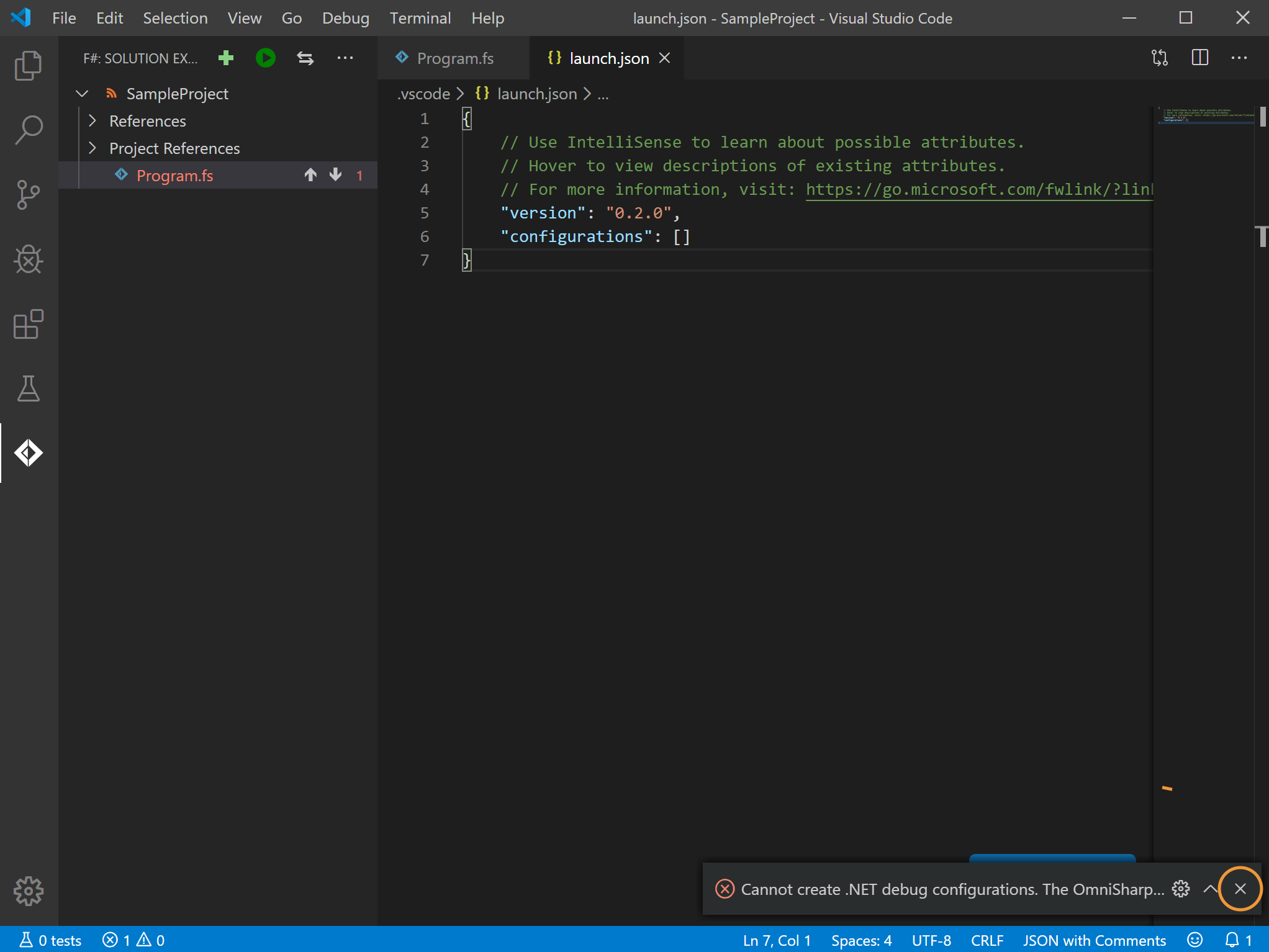
場合によっては、以下のようなエラーメッセージのせいで Add Configuration が隠れていることがあるので、エラーメッセージを消してから、上記の手順で構成を追加してください。

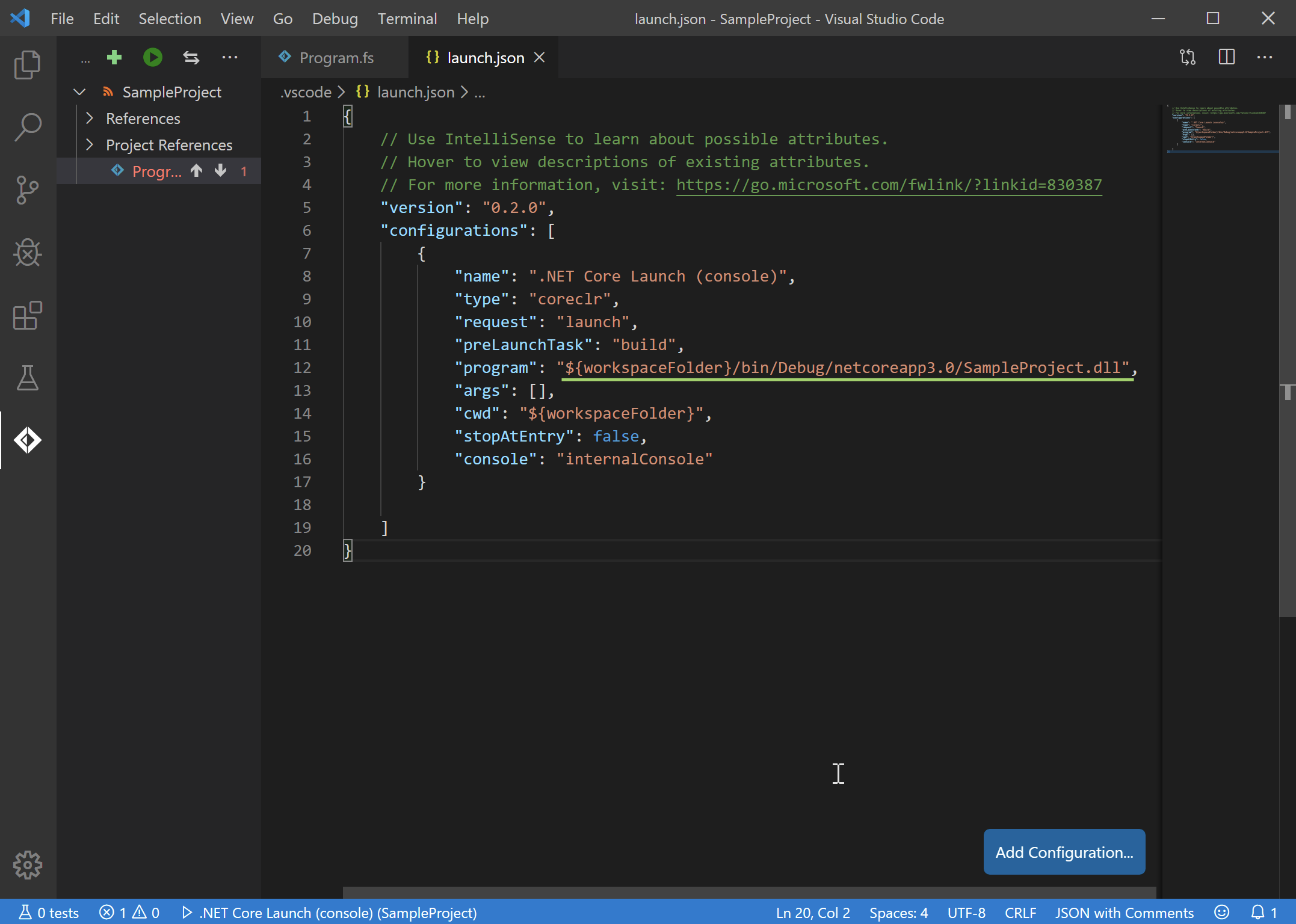
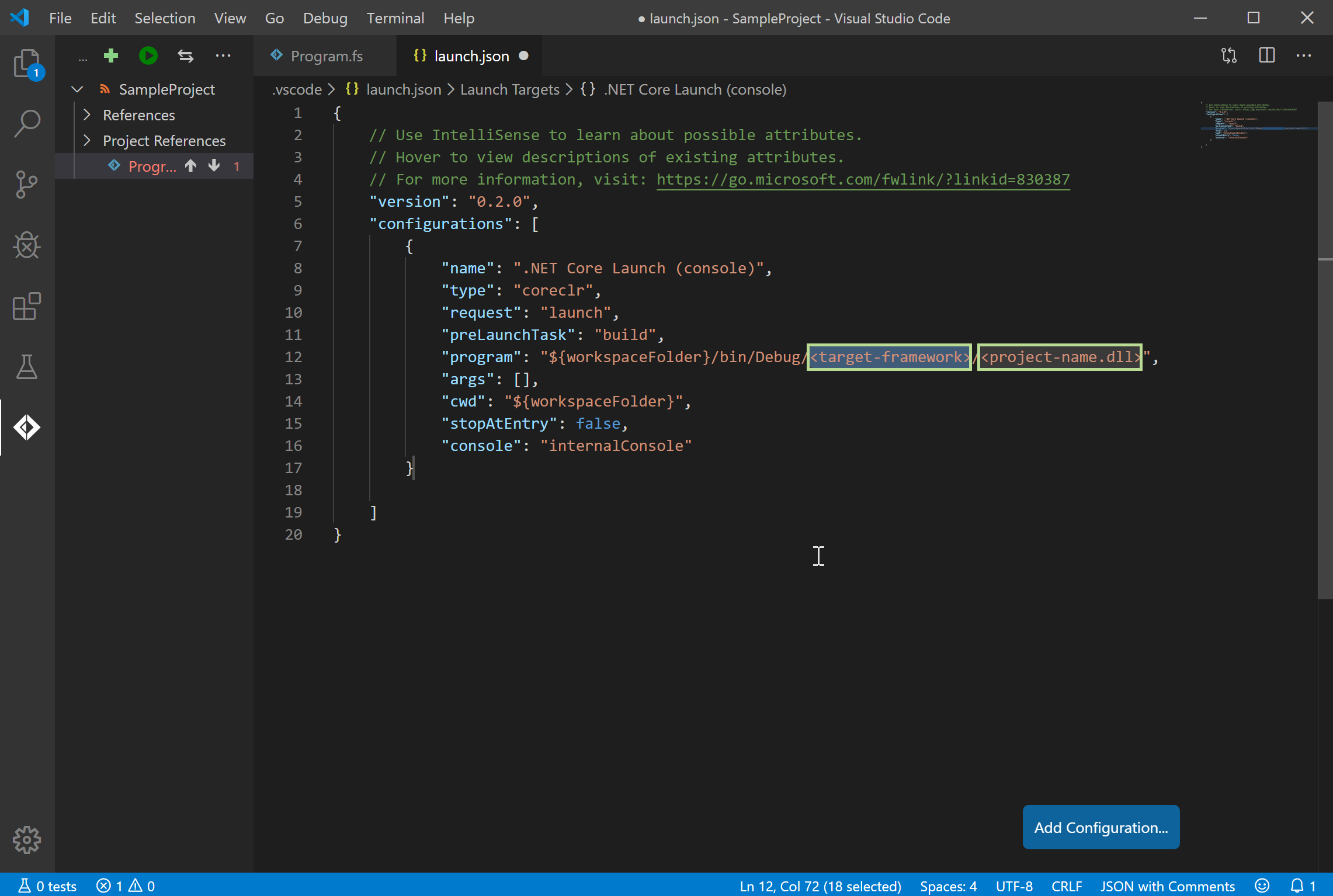
構成を追加できると 2箇所 ほど手で修正しなければならない箇所が出てきます。

-
<target-framework>には、netcoreapp3.0と入力します。- .NET Core 2.1 を利用している場合には
netcoreapp2.1を .NET Core 3.1 を利用している場合にはnetcoreapp3.1としてください。 - もし自分が使っている .NET Core のバージョンがわからない場合、
dotnet --versionコマンドを利用して確認しましょう。
- .NET Core 2.1 を利用している場合には
-
<project-name.dll>にはSampleProject.dllと入力します。- 例えばプロジェクトを
dotnet new console -lang="F#" -o="テスト"で作成した場合にはテスト.dllとなるので、その時々に適した名称にしてください。
- 例えばプロジェクトを
ここまでできたら、再度 F5 を押下します。
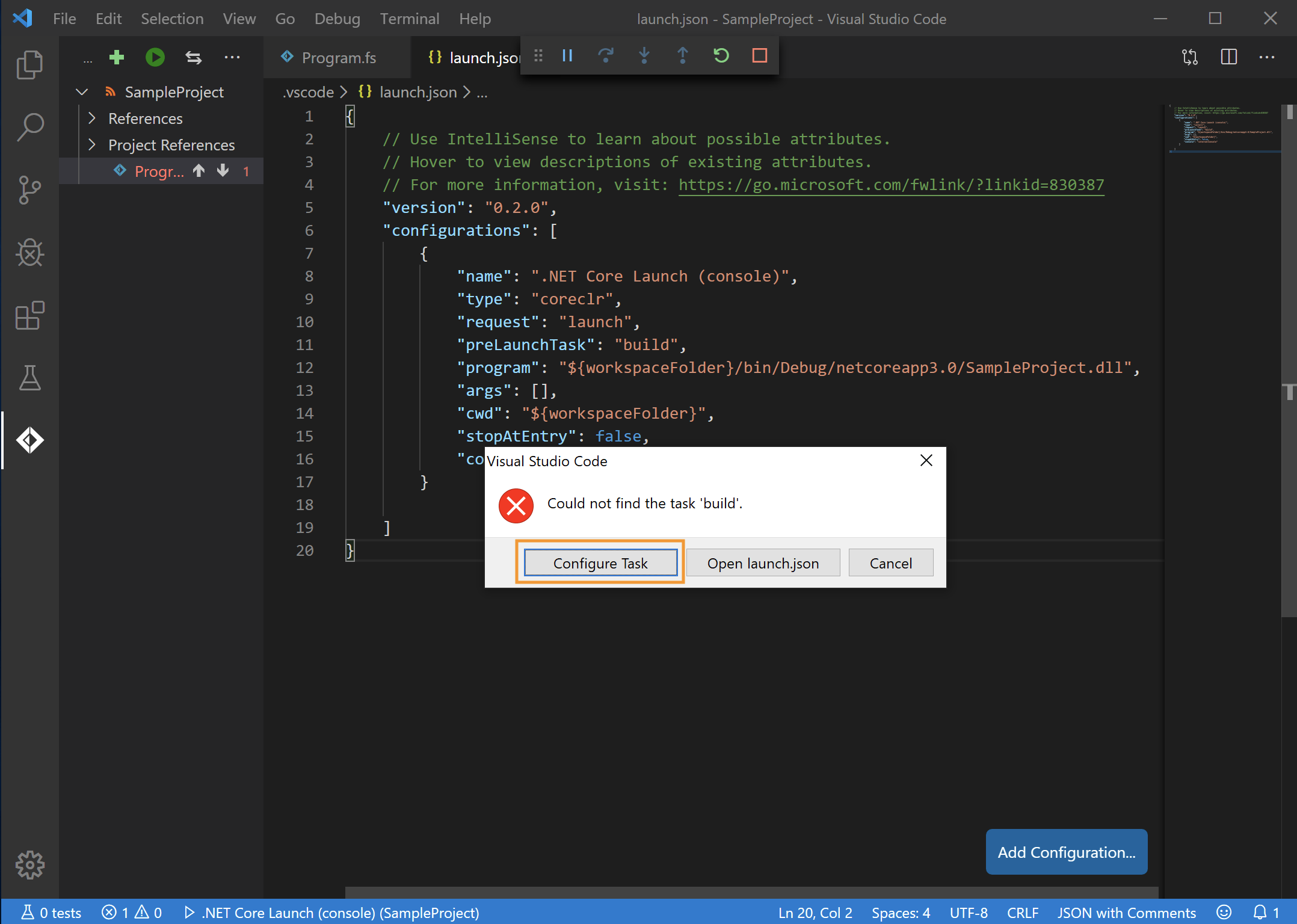
すると以下のようなエラーが表示されると思うので、Configure Task または タスクの構成 を押下して、タスクの構成を追加します。



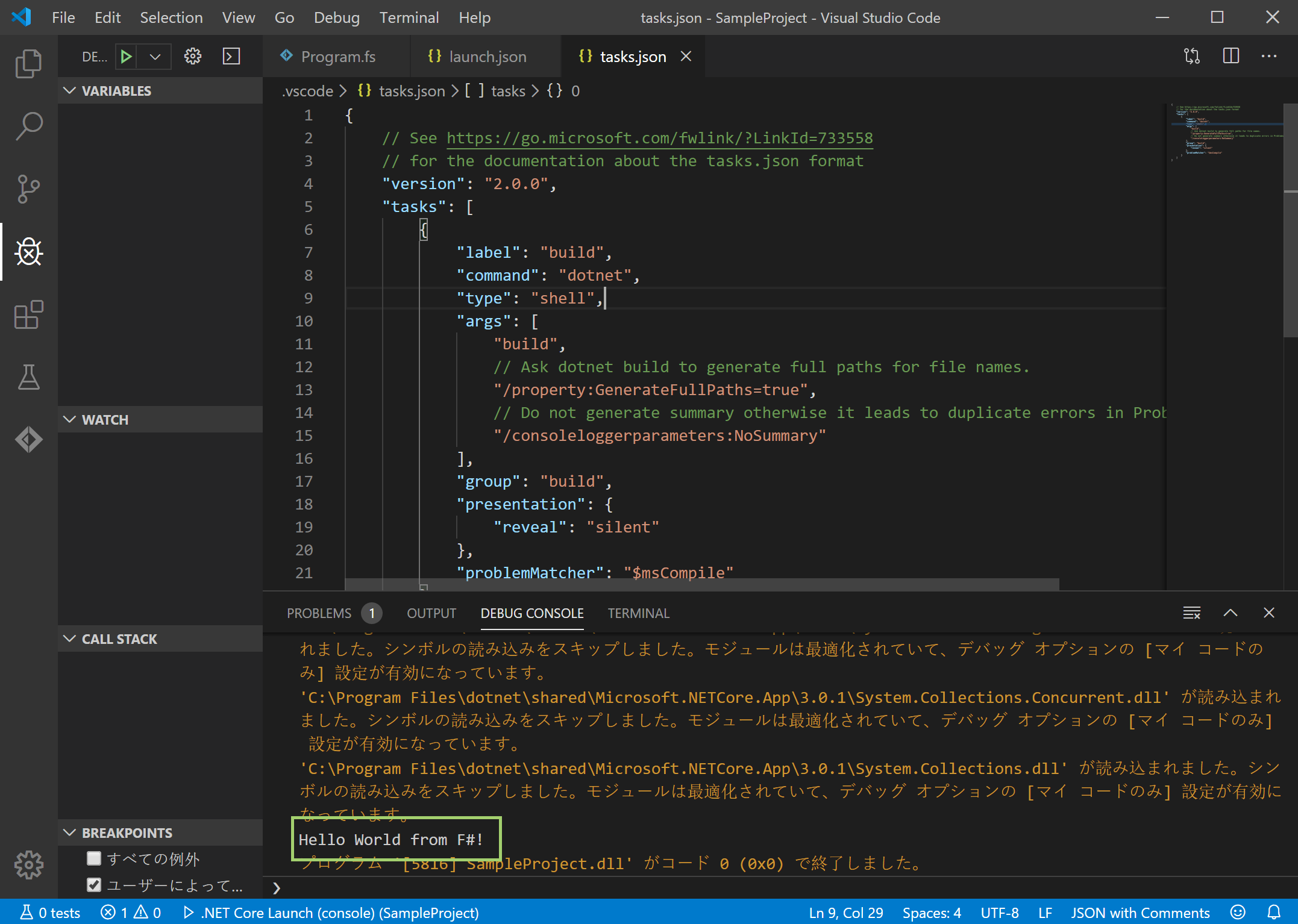
tasks.json が追加されたら、特に何も変更せずにもう一度 F5 を押下してみてください。
正しく設定ができていれば以下のように Hello World from F#! が表示されると思います。

これで基本的な設定が完了しました。
通常の開発であれば、以上の設定で問題なく行えると思います。
おまけの設定
実は上記の launch.json では、標準入力 からの入力を受け取るタイプのデバッグをすることができません。
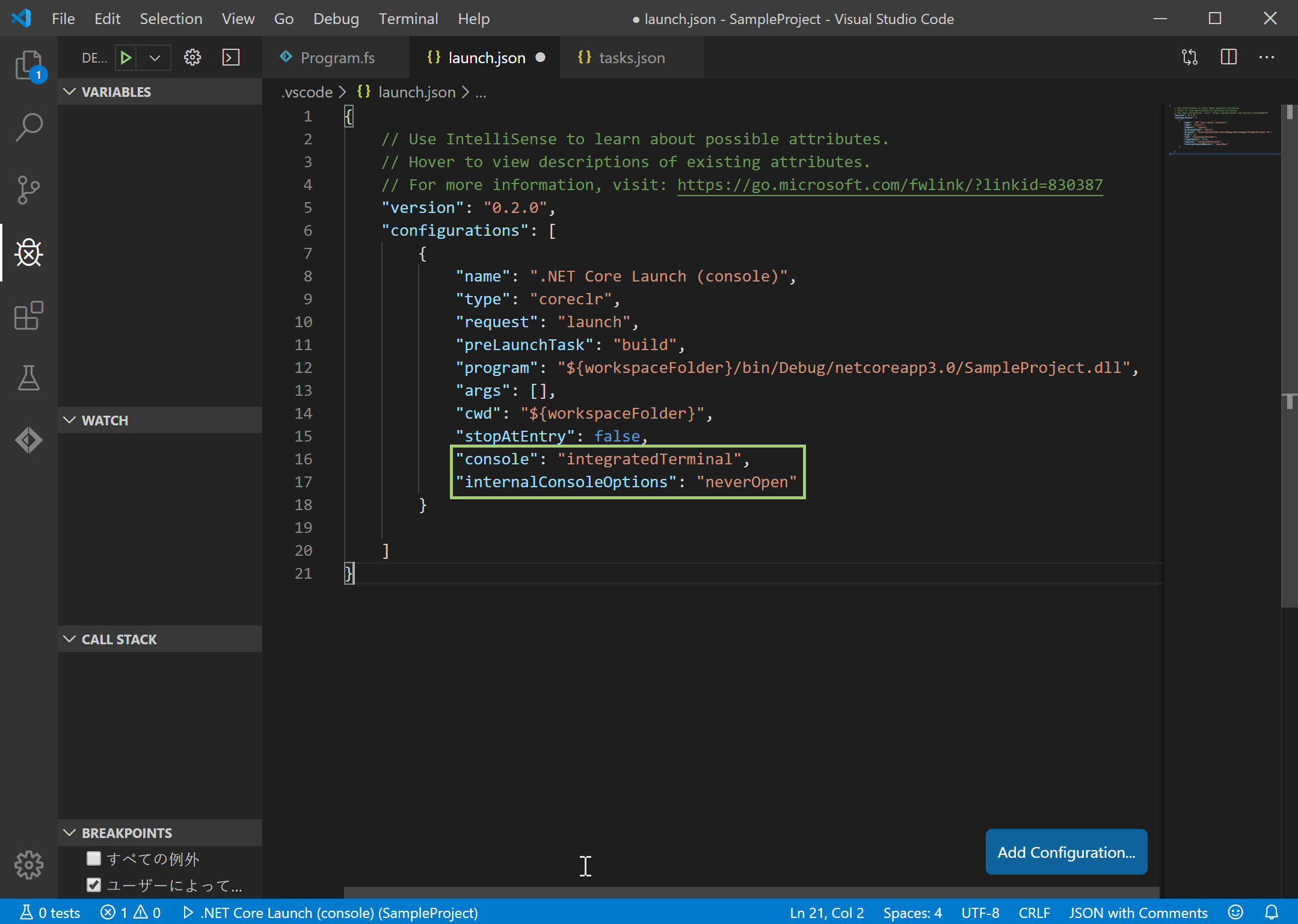
そこで launch.json に以下の 2つ の修正を入れて 標準入力 から値を受け取れるようにします。
-
consoleをinternalConsoleからintegratedTerminalに変更 -
internalConsoleOptionsをneverOpenとして追加
上記を設定すると lanuch.json は以下のようになっていると思います。

これで 標準入力 から値を受け取ることができます。
試しに Program.fs を次のように変更してから F5 で実行してみてください。
let input = stdin.ReadLine()
printfn "input= %s" input
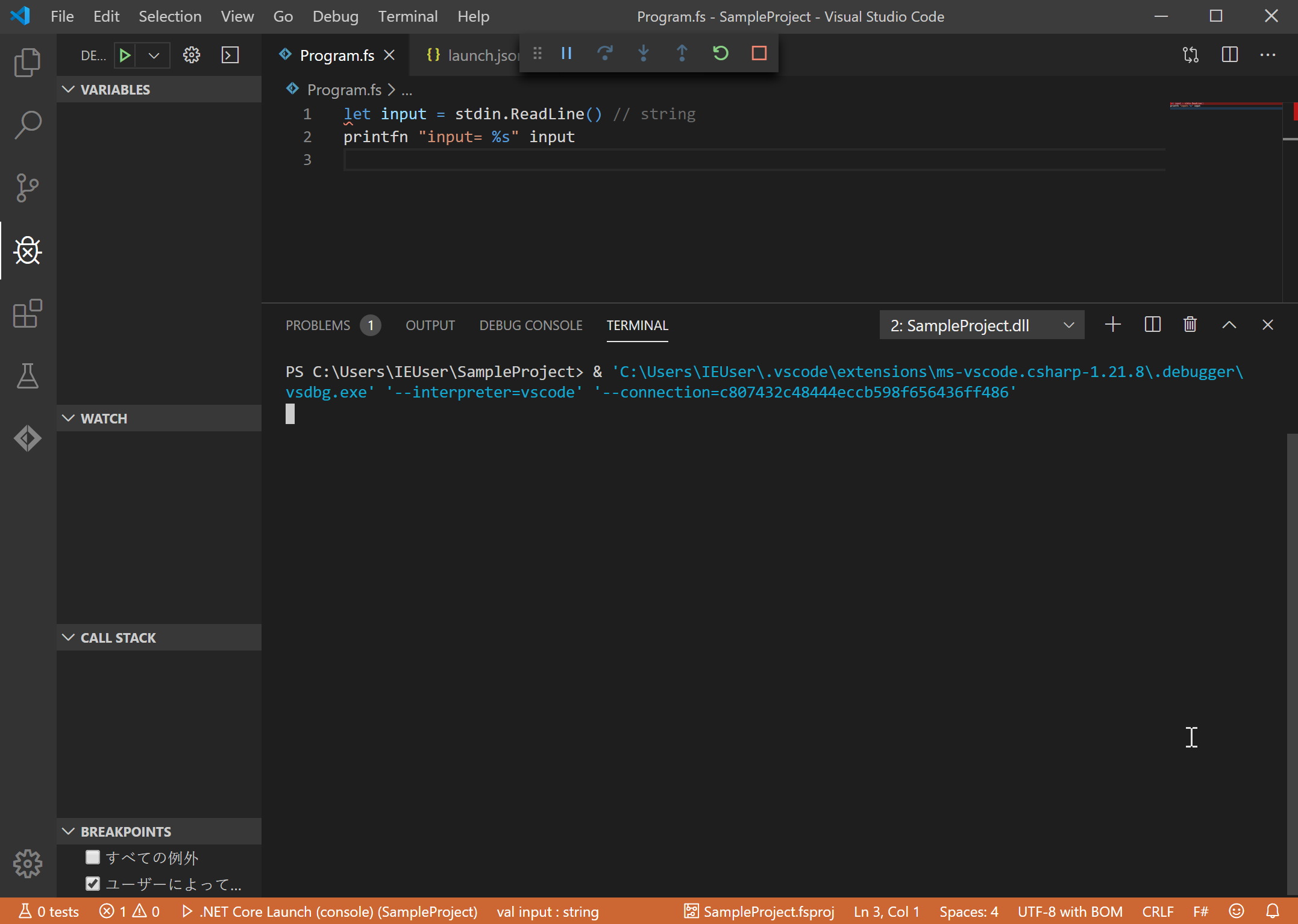
すると以下のように入力待機中となるので、何がしかの値を入力してあげると、その値を使った出力をしてくれます。


この launch.json の設定をしてあげないとうまいこと動作しないので気を付けましょう。
fsファイルを追加する
通常、F# の開発ではモジュールなどを複数のファイルに分割します。
Visual Studio で開発している時には気にしないかと思いますが、実際には裏で .fsproj ファイルに .fs ファイルの情報を追加することでファイル分割の依存関係を解決しているのです。
では Visual Studio Code での別ファイルを追加してみましょう。
※以下の方法でうまくできない場合は ここを参照
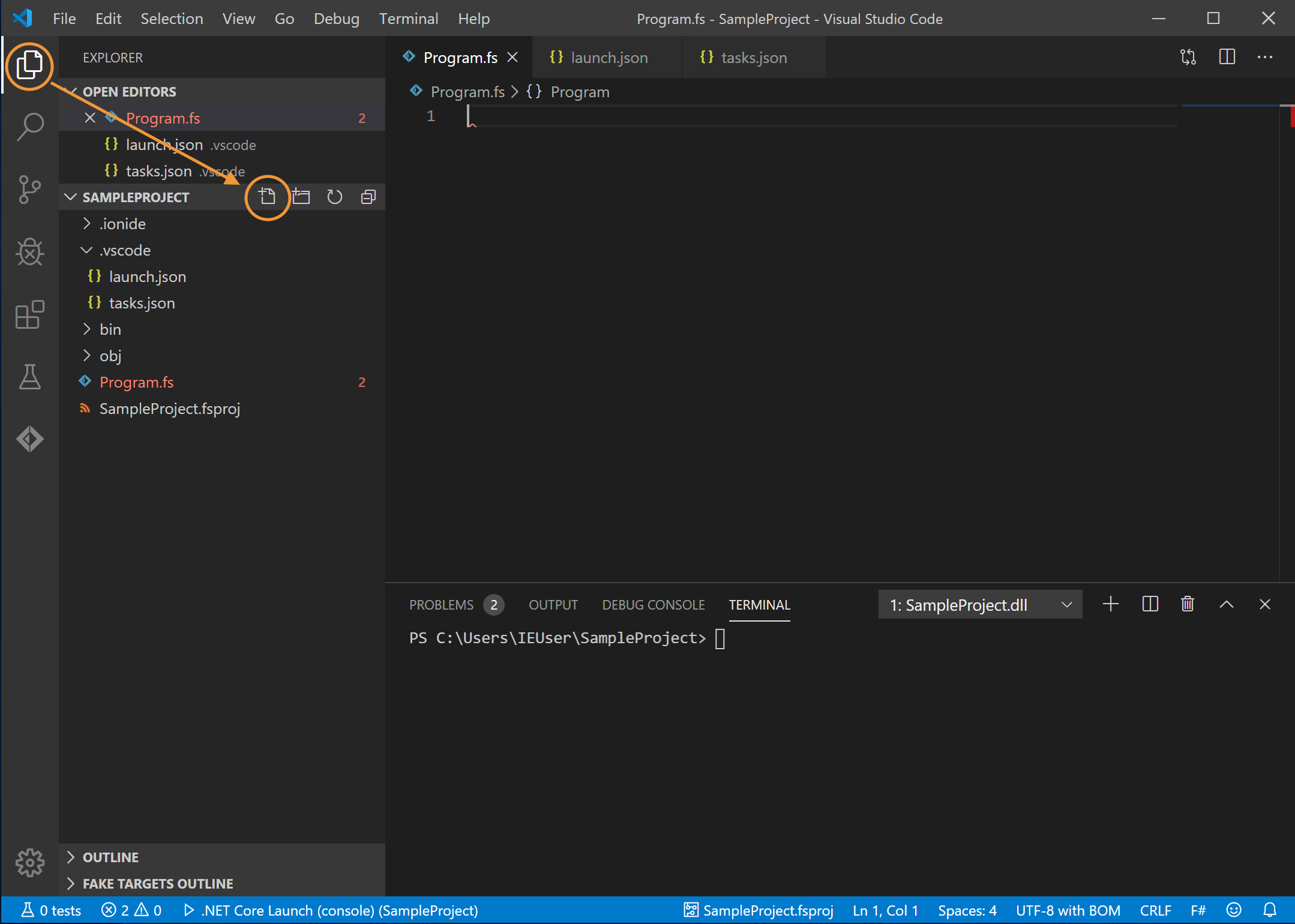
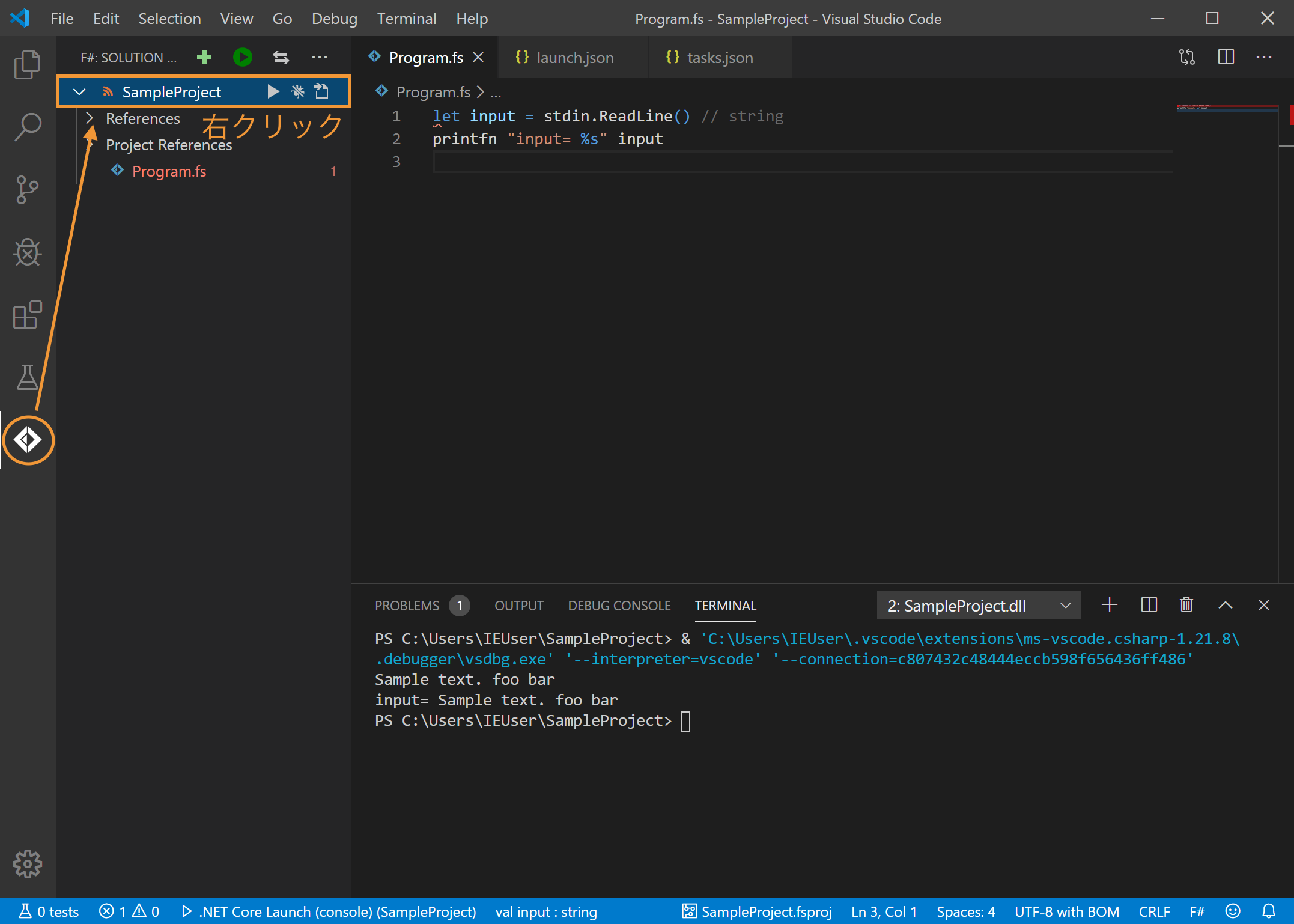
まずは、プロジェクト名のところで右クリックして、Add file を選択します。

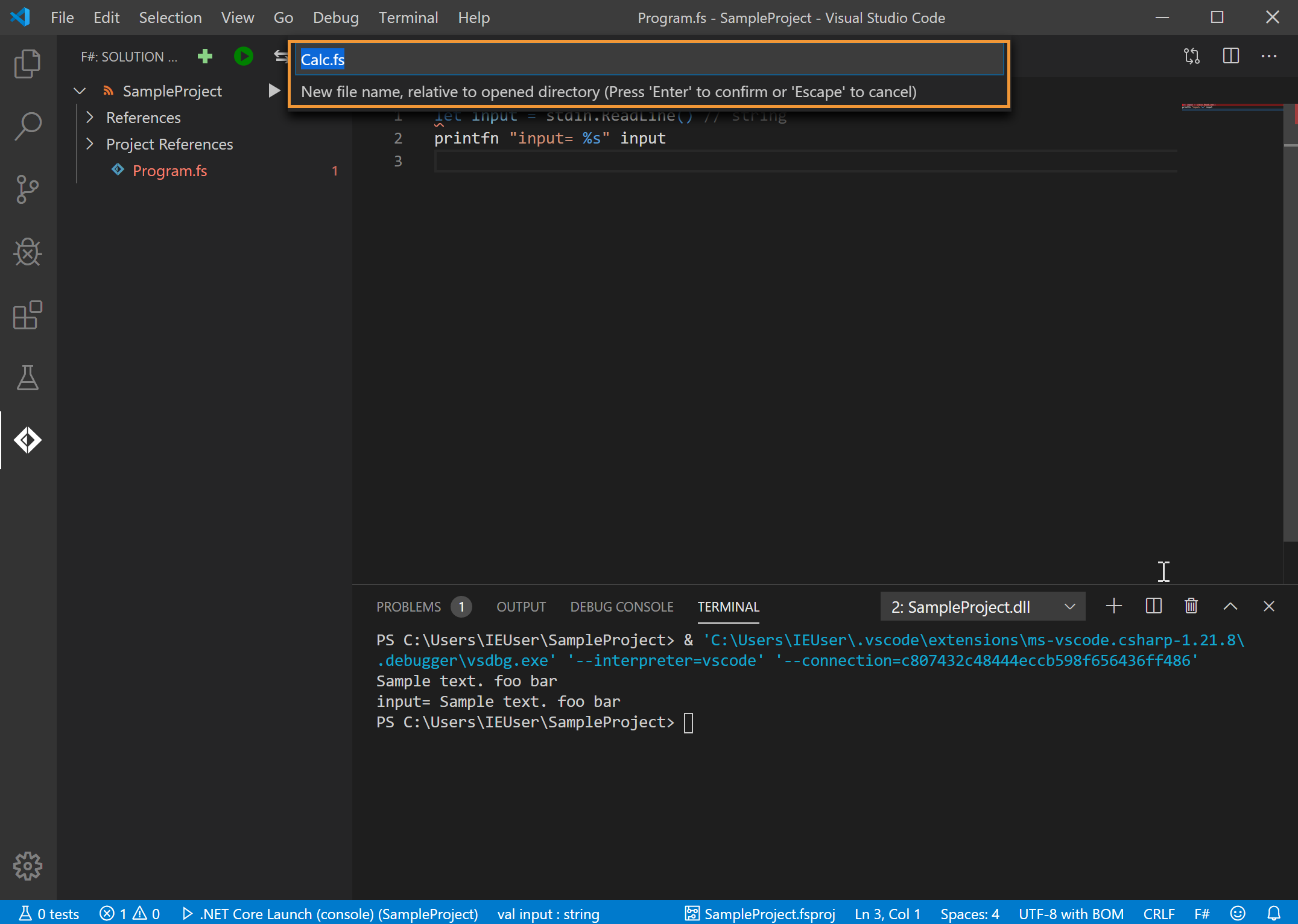
するとファイル名を指定できるので好きなファイル名を入力します。
今回は Calc.fs という名前にしました。

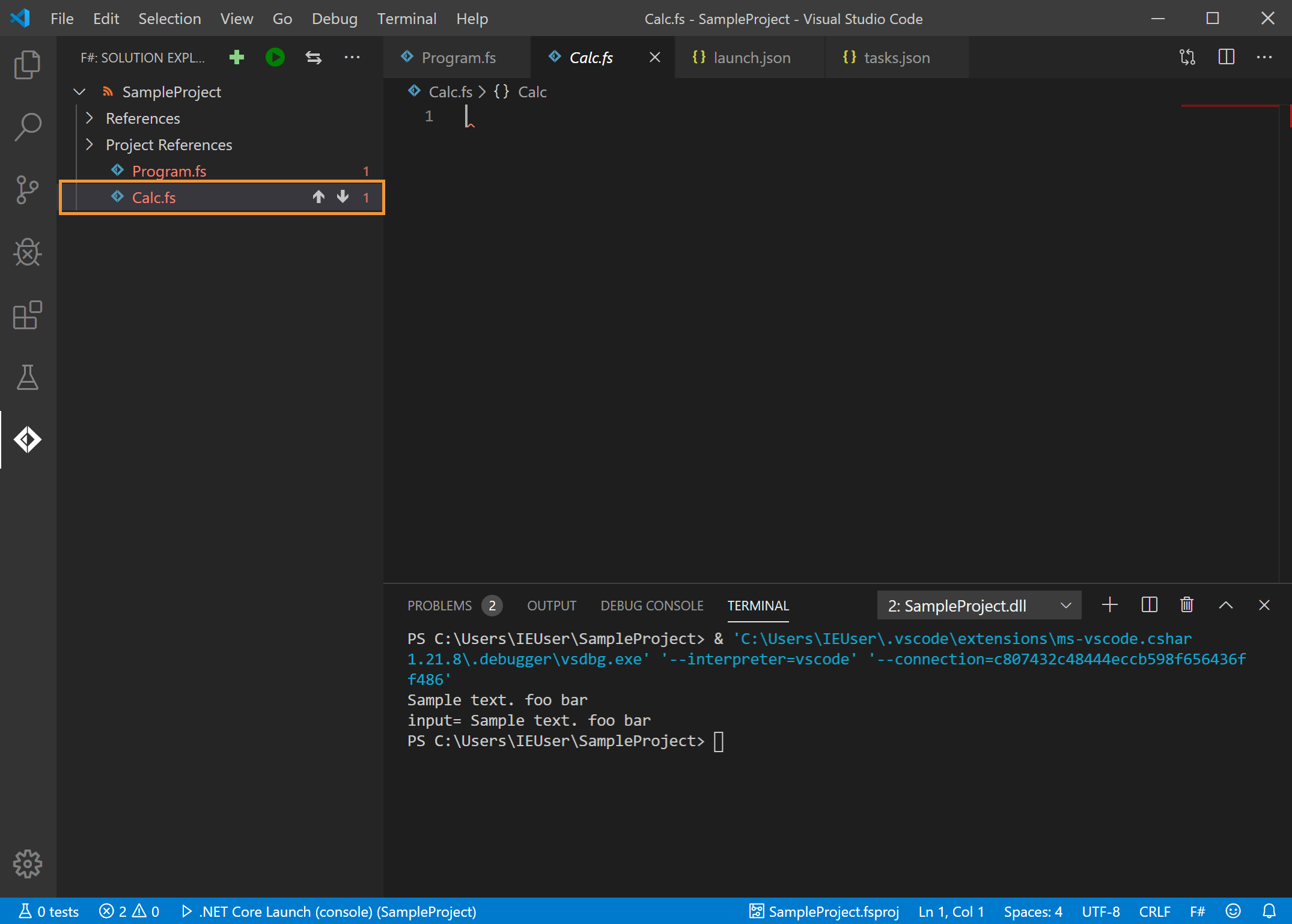
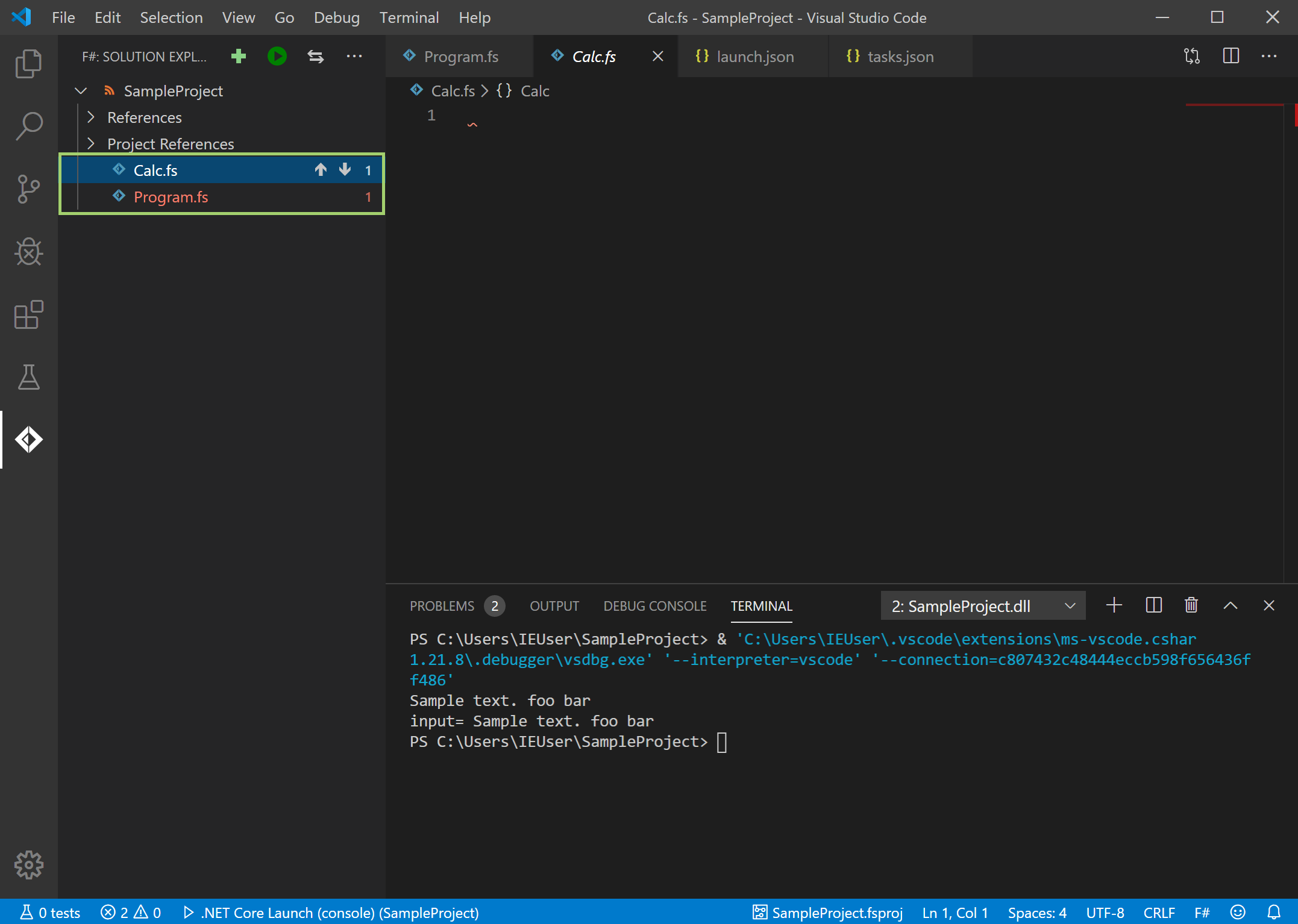
すると Calc.fs というファイルが Program.fs の下に追加されたと思います。

F# はプロジェクト内での順序が非常に重要な言語です。
利用されるファイルは、必ず利用するファイルよりも上位にいなければなりません。
今回で言えば、Calc.fs は Program.fs の上にないといけないわけです。
Calc.fs のところにマウスオーバーすると矢印(⇅)が出てくるので、上向きの矢印(↑)をクリックして、Calc.fs を Program.fs の上に持ってきます。


こうすることによって、Program.fs 内で Calc.fs のモジュールなどを利用することができるようになります。
それでは実際に、Calc.fs 内のモジュールを Program.fs で利用してみましょう。
Calc.fs はテキトーに以下のようなモジュールを用意します。
module Calc
let add x y = x + y
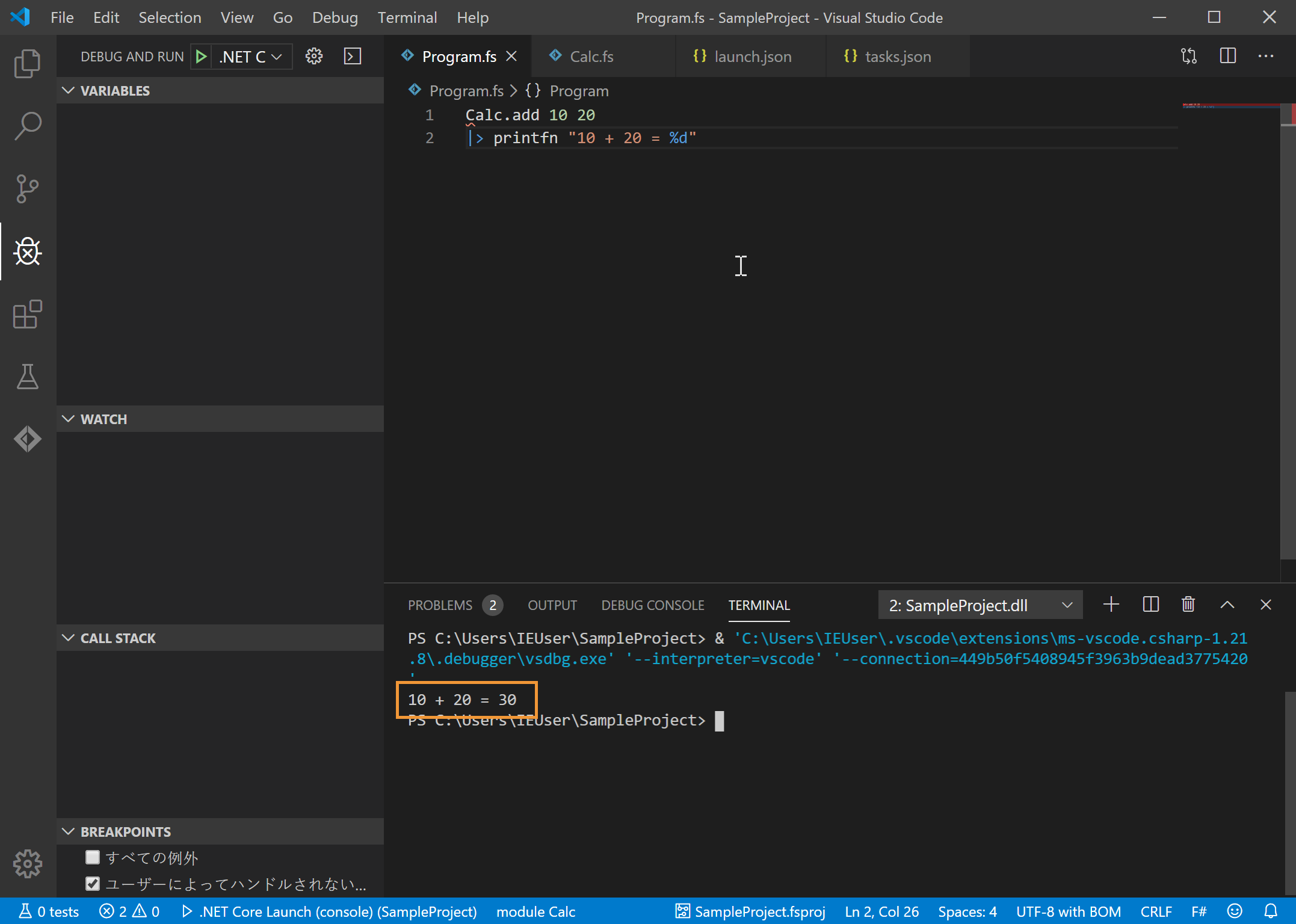
Program.fs は以下のように Calc.fs のコードを呼び出してみます、
Calc.add 10 20
|> printfn "10 + 20 = %d"
それでは実際に実行してみましょう。
以下のような出力がされたら成功です。

うまくfsファイルを追加できない場合
環境によっては上記の方法でうまく fs ファイルを追加できないことがあります。
そんな場合には fsproj ファイルを直接修正してあげる必要があります。
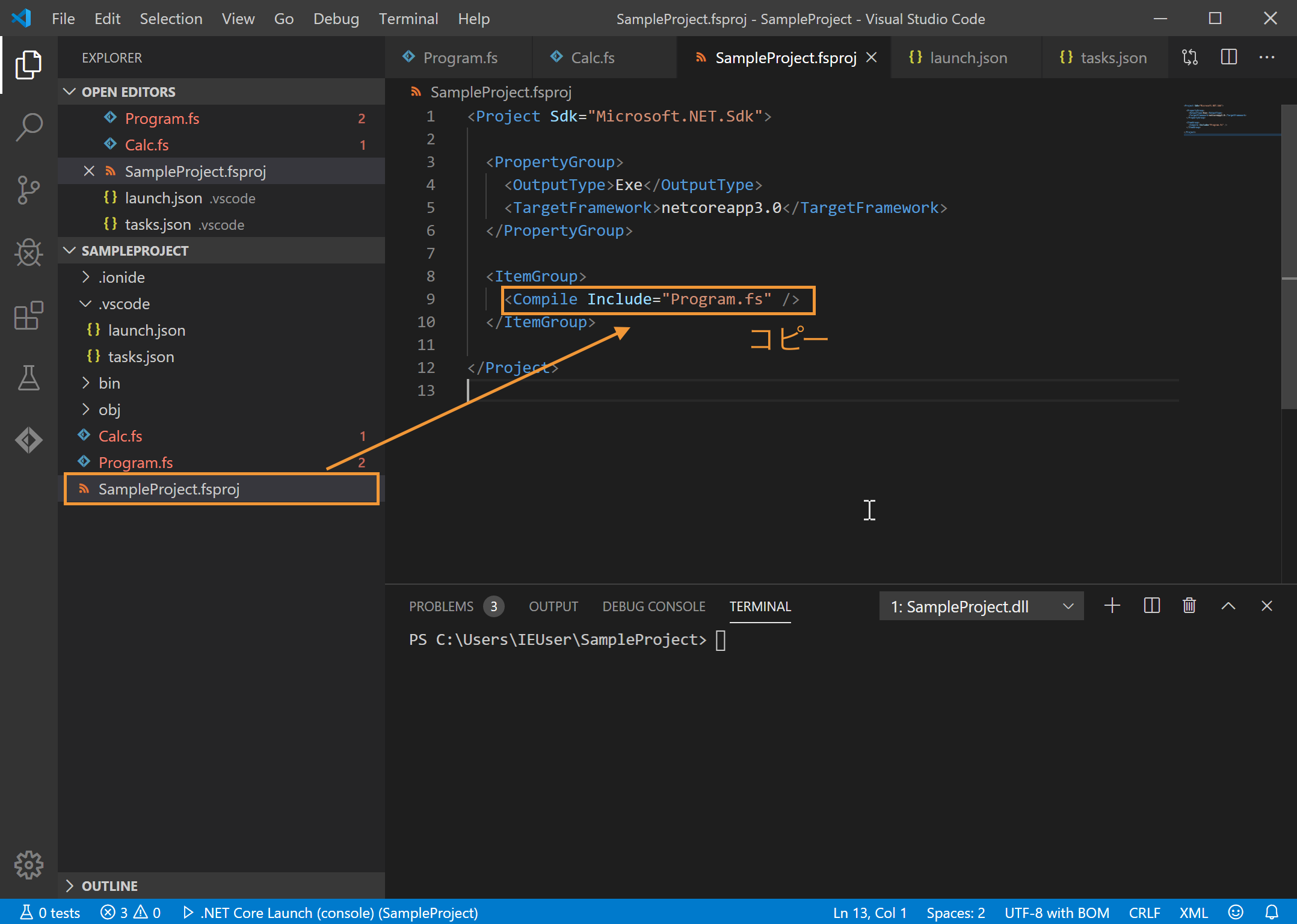
次に SampleProject.fsproj ファイルを直接修正していきます。
Compile 要素をコピーします。

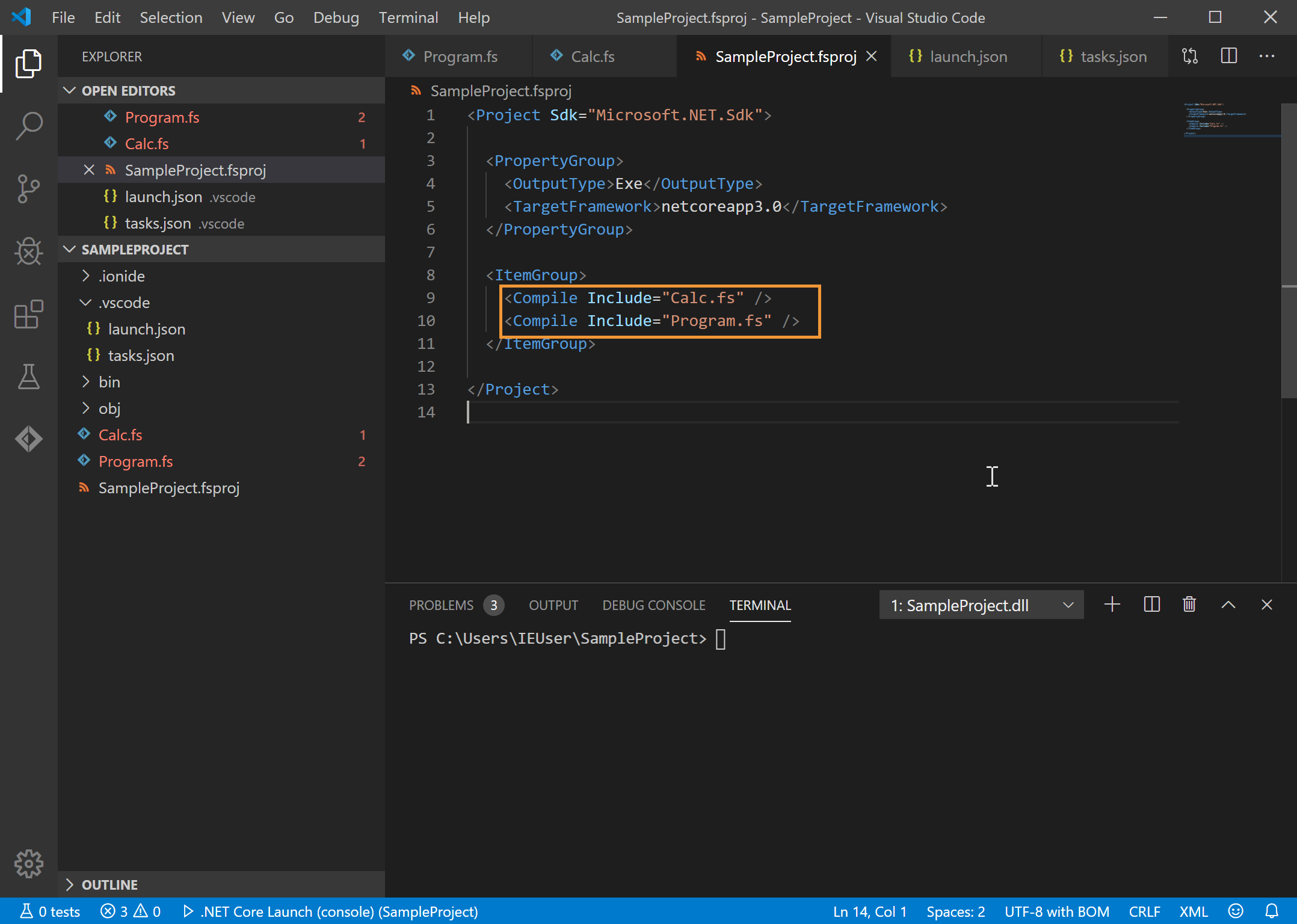
それをすぐ下にペーストし、上の方を Include="Calc.fs" とします。

ここの上下関係がそのまま依存関係となるので、注意しましょう。
これで、Program.fs から Calc.fs を利用することができるようになります。
ブレークポイントの設定
Visual Studio などの IDE で開発では非常によく利用する機能ですね。
デバッグする際には必ずと言っていいほど利用するこの機能ですが、Visual Studio Code でも利用することができます。
まずは、Program.fs を以下のように書き換えます。
let answer = Calc.add 10 20
printfn "10 + 20 = %d" answer
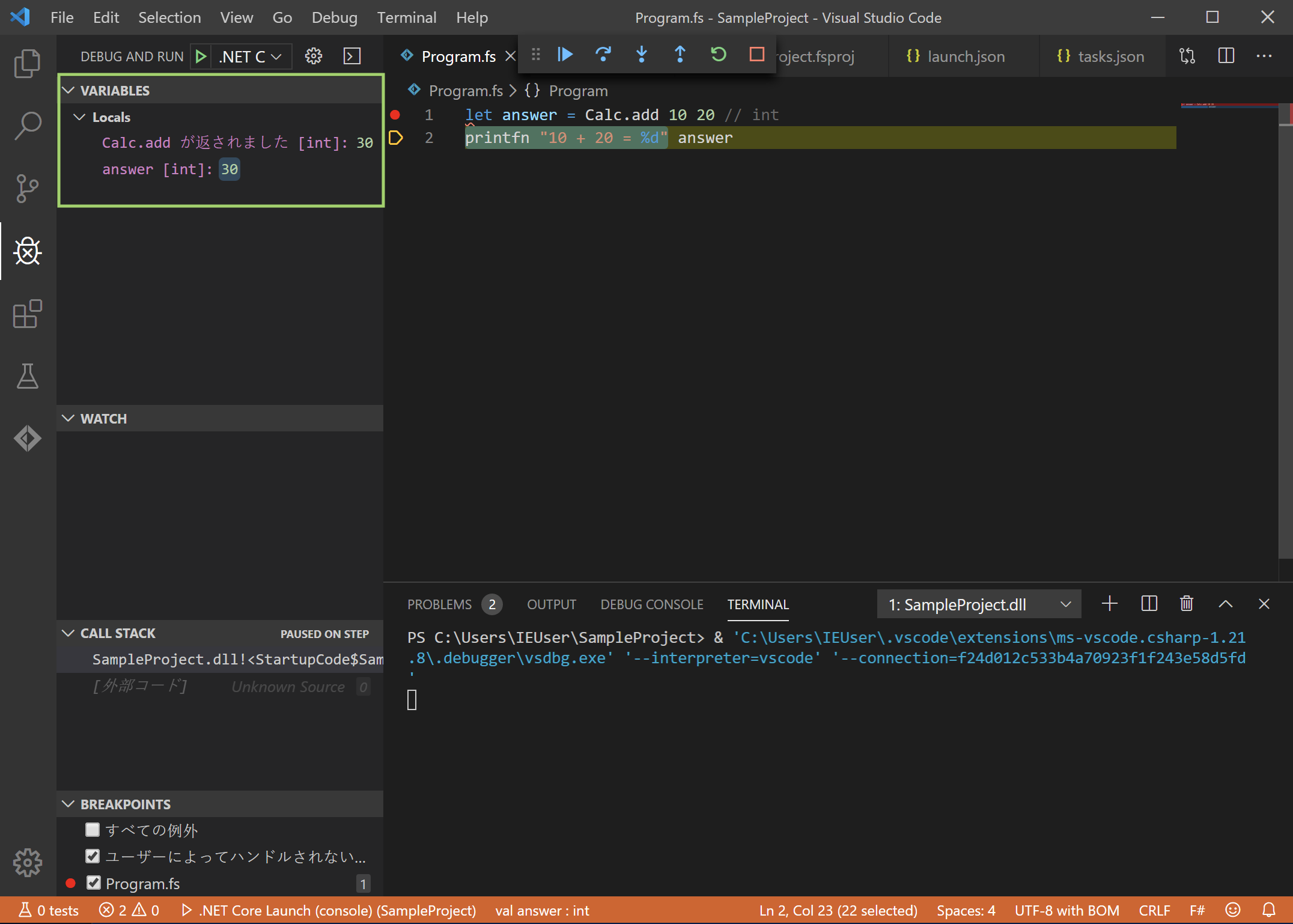
次に、ブレークポイントを作りたい行で F9 を押します。
すると、行番号の左隣に赤点がつくと思います。

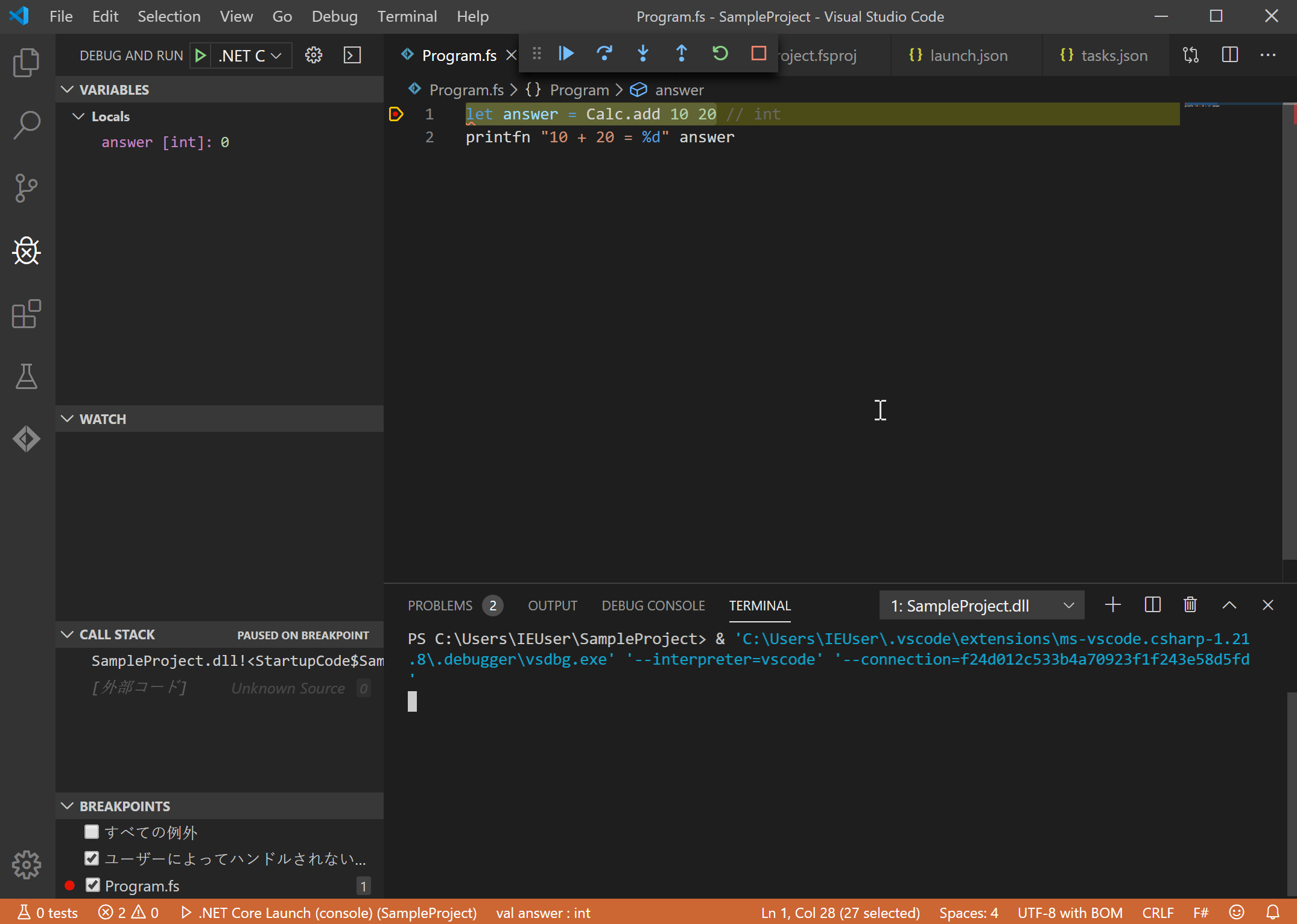
その状態で F5 を押してみましょう。
その行で処理が一時停止してくれるはずです。

このあたりのキーバインドは Visual Studio と全く一緒なので、C# や VB などを Visual Studio で利用していた方には馴染みが深いと思います。
おわりに
Visual Studio Code は本当に優秀ですね。
今回は紹介していませんが、F12 で定義へ飛べたり、Alt + F12 で定義をその行に表示できたりと、Visual Studio でよく利用する機能が使えるので助かります。
特に OS に左右されず同一環境を構築できるのが優秀です。
興味がある方はぜひ利用してみてください。