知らなかったのですが、2023/08 に Qiita のコンテンツを Git 管理できる Qiita CLI がリリースされていました。
最近、プライベート用 Macbook と仕事用 Macbook の両方から Qiita の同じ記事を書きたいことが多くなってきたので、GitHub で管理しつつ、大好きなエディタの Typora で編集できる感じにしていこうと思います。
GitHub リポジトリを作る
適当な名前( qiita とか)でプライベートリポジトリを作成します。
限定共有の記事とかも管理することになると思うので、パブリックよりプライベートの方がいいでしょう。
README とかはいらないです。
リポジトリを clone する
ローカルにリポジトリを clone します。
$ git clone git@github.com:michinosuke/qiita.git
リポジトリの中に移動します。
$ cd qiita
Qiita CLI をインストールする
ローカルではあまり利用する予定はありませんが、GitHub Actions の Workflow ファイルとかも自動生成してくれる機能があるので、インストールしておきます。
$ npm i -D @qiita/qiita-cli
Qiita CLI をセットアップする
次のコマンドを実行すると、GitHub Actions のワークフローファイルや、ユーザの config ファイルなどが生成されます。
$ npx qiita init
Qiita のアクセストークンを発行する
ブラウザで Qiita にログインした状態で https://qiita.com/settings/tokens/new にアクセスします。
トークンの権限には read_qiita と write_qiita を設定します。
Qiita CLI でログインする
次のコマンドを実行すると、アクセストークンを求められます。
$ npx qiita login
先ほど Qiita で取得したアクセストークンを入力して Hi Michinosuke! のようにユーザ名が表示されたら成功です!
GitHub Actions 用の環境変数を設定する
記事を GitHub に push したら、GitHub Actions 上から Qiita CLI を叩いて記事が Qiita にアップロードされるようにします。そのためには、GitHub Actions 上で参照できる環境変数に、先ほど取得したアクセストークンを配置しておく必要があります。
最初に作成した GitHub リポジトリにアクセスして、「Settings」>「Secrets and variables」>「Actions」を開きます。
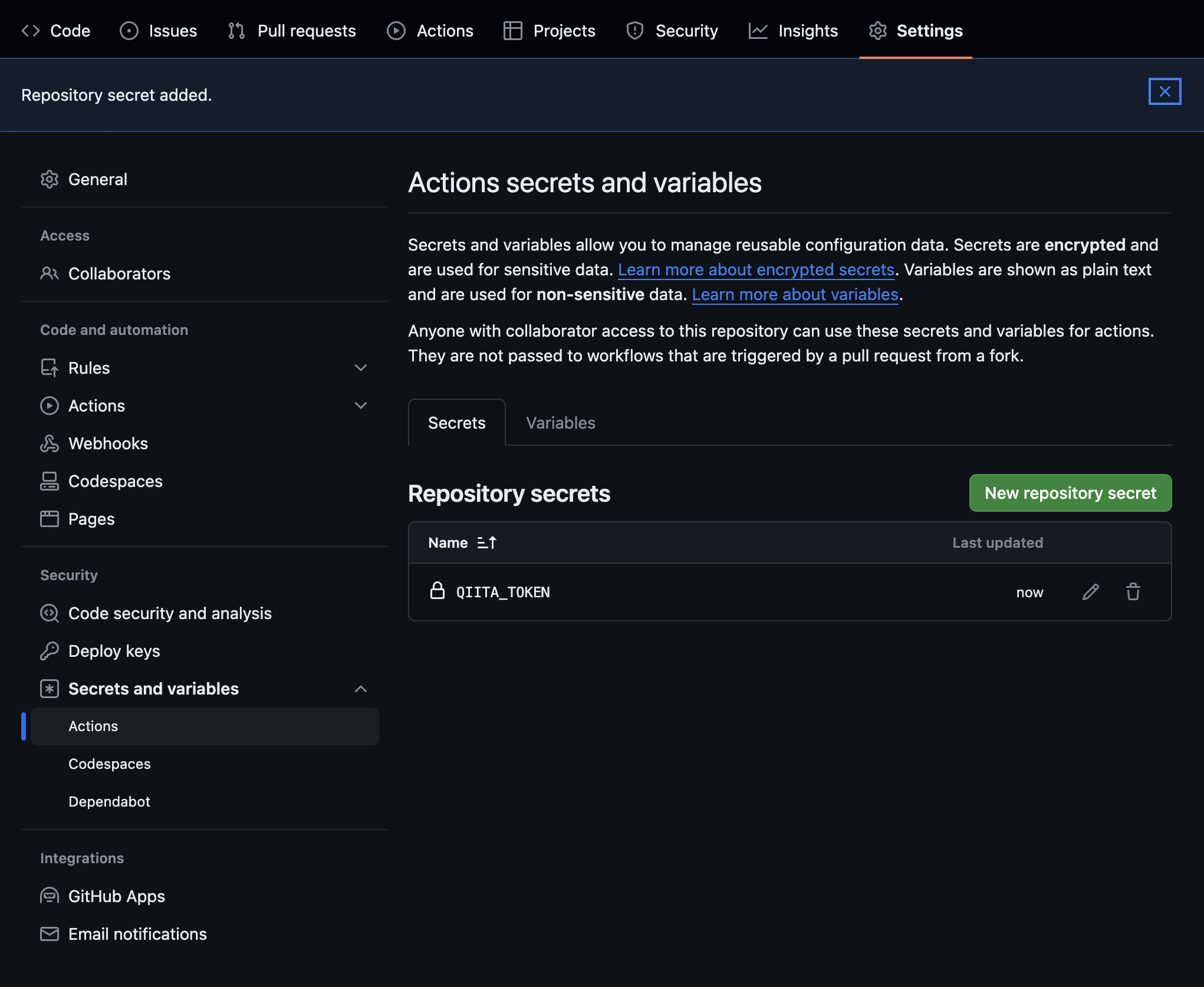
「New repository secret」を押下して、環境変数を設定します。
- Name :
QIITA_TOKEN - Secret : Qiita から取得したアクセストークンをコピペ
適当な限定記事を作成してみる
Qiita CLI に 新しい記事の雛形を作成するコマンドがあります。次のコマンドを実行しましょう。
$ npx qiita new hello-world
すると、public ディレクトリ内に hello-world.md というファイルが生成されます。
コマンドを使用してマークダウンファイルを作成せず、手動で public ディレクトリ内に .md ファイルを作成しても問題ないです。
作成された hello-world.md の中身は、下のようになってます。
---
title: hello-world
tags:
- ''
private: false
updated_at: ''
id: null
organization_url_name: null
slide: false
ignorePublish: false
---
# new article body
それぞれの項目の説明は以下の通りです。
---
title: newArticle001 # 記事のタイトル
tags:
- "" # タグ(ブロックスタイルで複数タグを追加できます)
private: false # true: 限定共有記事 / false: 公開記事
updated_at: "" # 記事を投稿した際に自動的に記事の更新日時に変わります
id: null # 記事を投稿した際に自動的に記事のUUIDに変わります
organization_url_name: null # 関連付けるOrganizationのURL名
slide: false # true: スライドモードON / false: スライドモードOFF
ignorePublish: false # true: `publish`コマンドにおいて無視されます(Qiitaに投稿されません) / false: `publish`コマンドで処理されます(Qiitaに投稿されます)
---
# new article body
公開されると怖いので、とりあえず private: true にしておきます。
また、タグは最低1つ設定しておく必要があるので、適当なタグを設定します。
Typora で開く
Typora アプリを開いて、「開く」から Finder を使用して public ディレクトリを開きます。これで、public ディレクトリ内のマークダウンを Typora から編集する準備ができました。
Typora のテーマを設定する
Typora に最初から入ってるテーマは少なく、(特にダークモードのテーマは)微妙なので、サードパーティ製のテーマをダウンロードしましょう。
ここからいい感じだなと思ったやつをダウンロードすればいいです。
おすすめは、「GitHub Dark Theme」「Vue」「Notion」のあたりです!
ダウンロードしたら、zip ファイルなら解凍します。
「Typora」タブから「設定...」を選択して、「表示」を開きます。「テーマフォルダを開く」というボタンがあるので、これを押下します。
themes ディレクトリが Finder で開くので、ここに先ほどダウンロードした .css ファイルとフォントファイルなどをコピペします。
こんな感じになります ↓
Typora を再起動したら変更が適用され、テーマから選択できるようになります。
エディタのデザインがかっこいいとテンション上がりますね!!
テーマを作って公開してくださった方々には感謝しかないです。Typora のテーマは CSS さえわかれば簡単に自作できるので、興味がある方はぜひチャレンジしてみてください!(僕も、今の Vue テーマが配布される前、Vue のドキュメントのデザイン自作してました)
記事を公開する
GitHub に push すると GitHub Actions が動いて勝手に Qiita にアップロードされます。
$ git add .
$ git commit -m "first commit"
$ git push
GitHub のリポジトリのページから Actions タブを開くと、ちゃんと GitHub Actions が動いているのが確認できます。
公開されてるか確認してみる
ブラウザで Qiita にアクセスすると、ちゃんと限定共有記事としてアップロードされているのが確認できます!
Q & A
記事を消すには?
セーフティのために CLI からは消せないようにしてあるようなので、ブラウザ上から手動で消す必要があります。
画像をアップロードするには?
画像は、GitHub に push するだけでは埋め込むことができません( 2023/12 時点)。次のステップを踏む必要があります。
- https://qiita.com/settings/uploading_images にアクセスして、画像をアップロードします。すると、画像を表示するためのマークダウンが払い出されます。
-
1で払い出されたマークダウンの書式を、コピペします。
ただし、これは面倒なのでそのうち改善されると思います。Qiita Discussions にも次のような投稿がされていました。
私達もQiita CLIで画像のアップロードをできるようにしたいと考えています!
画像アップロード用のAPIをQiita APIとして公開することはまだ断言できませんが、上記の課題解決をできないか検討します!
ちなみに zenn なら GitHub に push した画像を埋め込めます。
ブラウザでも編集してたらどうなる?
Qiita CLI には、ブラウザの変更を Git に反映する qiita pull コマンドと、Git の変更をブラウザに反映する qiita publish コマンドがあります。いずれも、上書きは発生しないので心配はないです。
上書きする場合には、明示的に --force オプションを指定します。