なぜか急にChrome拡張というものを作ってみたくなったので、作ってみました!![]()
作ったもの
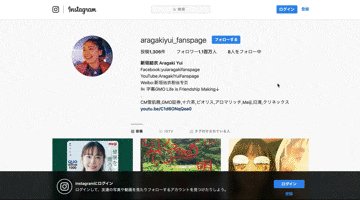
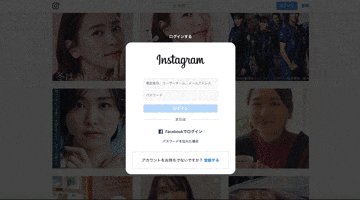
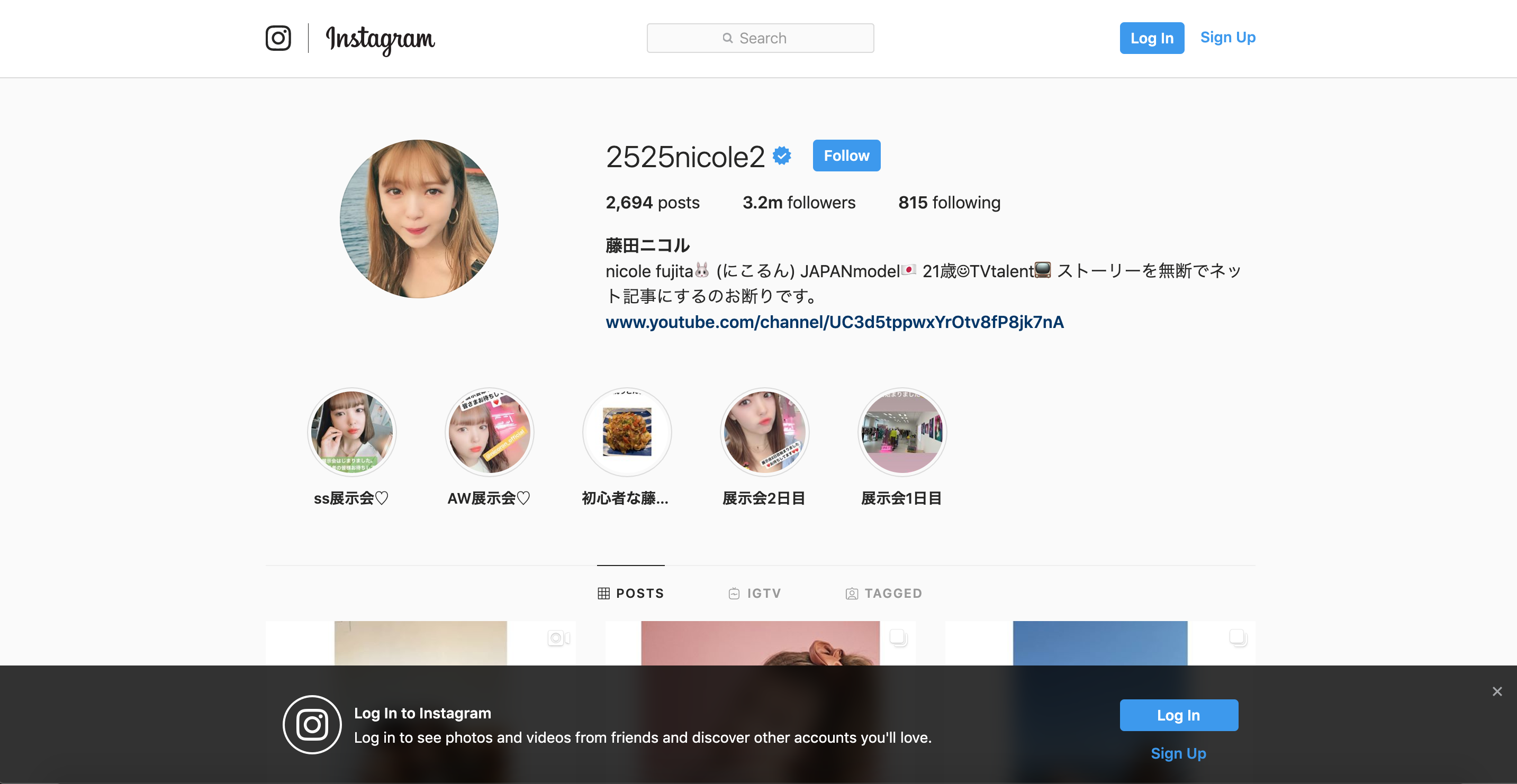
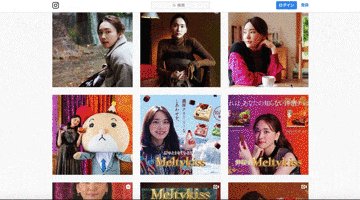
Instagramってログインしてないと、全部の写真見えないんです...。
アカウント作ってログインすればいいって話なんですけど、見るためだけにアカウント作るのがなんかあれだったので、ログインを促すポップアップが表示されないようにしました!
ソースコードはGithubリポジトリを参照してください ↓
https://github.com/Michin0suke/instagram-extension-pack
1. マニフェストファイルをつくる!
所要時間:15分
Chrome拡張にはマニフェストファイル(manifest.json)というのが必須らしいです。この記事を参考にさせていただきました!
{
"manifest_version": 2,
"name": "Instagram without login",
"version": "1.0.0",
"description": "Chrome extension to remove login prompts on Instagram sites",
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"content_scripts": [
{
"matches": [ "https://www.instagram.com/*" ],
"js": [ "script.js" ]
}
],
}
こんな感じで完成!
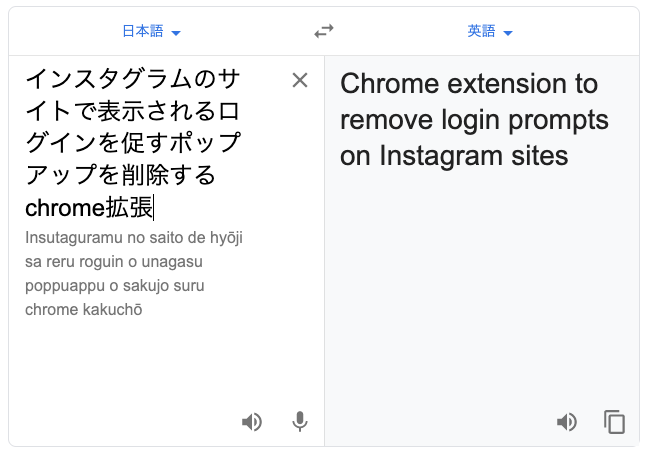
descriptionは英語書けないので、Google翻訳にやってもらいました笑
無理に英語を使わなくても、日本語でも大丈夫です。

2. アイコンを用意!
所要時間:15分
Illustratorでテキトーに作りました笑
なんかアンチインスタグラムみたいなアイコンになっちゃったけど配信はしないのでOK!
マニフェストに指定した通り、16px*16px、19px*19px、48px*48px、128px*128pxを用意しました。
3. スクリプト書くよ!
所要時間:20分
script.jsに以下を書き込みます。
document.querySelector('.ctQZg').remove()
const interval = setInterval(() => {
if (document.querySelector('.RnEpo.Yx5HN')) {
document.querySelector('.RnEpo.Yx5HN').remove();
setTimeout(() => document.body.style.overflow = 'visible', 50);
clearInterval(interval);
}
}, 100);
今回のスクリプトは数行なので簡単!
JavaScriptの簡単な説明をすると、0.1秒毎にログインポップアップが表示されているか確認して、表示されていれば消して、bodyに付与されるスクロール禁止も外すというものです。ポップアップを消したあとは、clearInterval()で繰り返し実行を止めてます。
4. Chromeで実際に使ってみる!
所要時間:10分
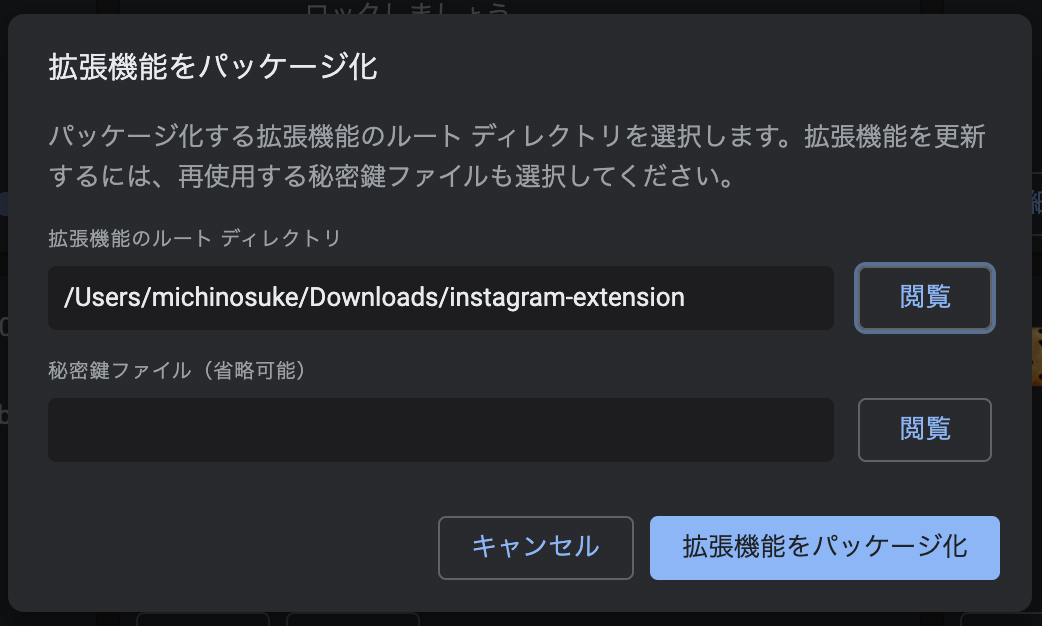
『パッケージ化されていない拡張機能を読み込む』でもいいんですが、毎回警告が表示されるらしいので、chrome://extensions/から『拡張機能をパッケージ化』してみます。
下の画像だとダウンロード直下にソースファイルを含むディレクトリを置いていますが、この記事の最後にあるファイル構成のように2重のディレクトリ構成にしておいたほうが、
.pemや.crxが管理しやすくて良さそうです。

ポチポチして鍵を作って、生成された.crxファイルをChromeにドラッグ&ドロップ!
Before
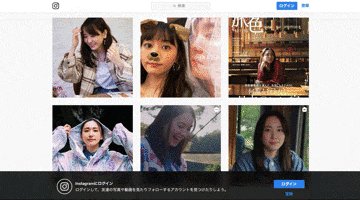
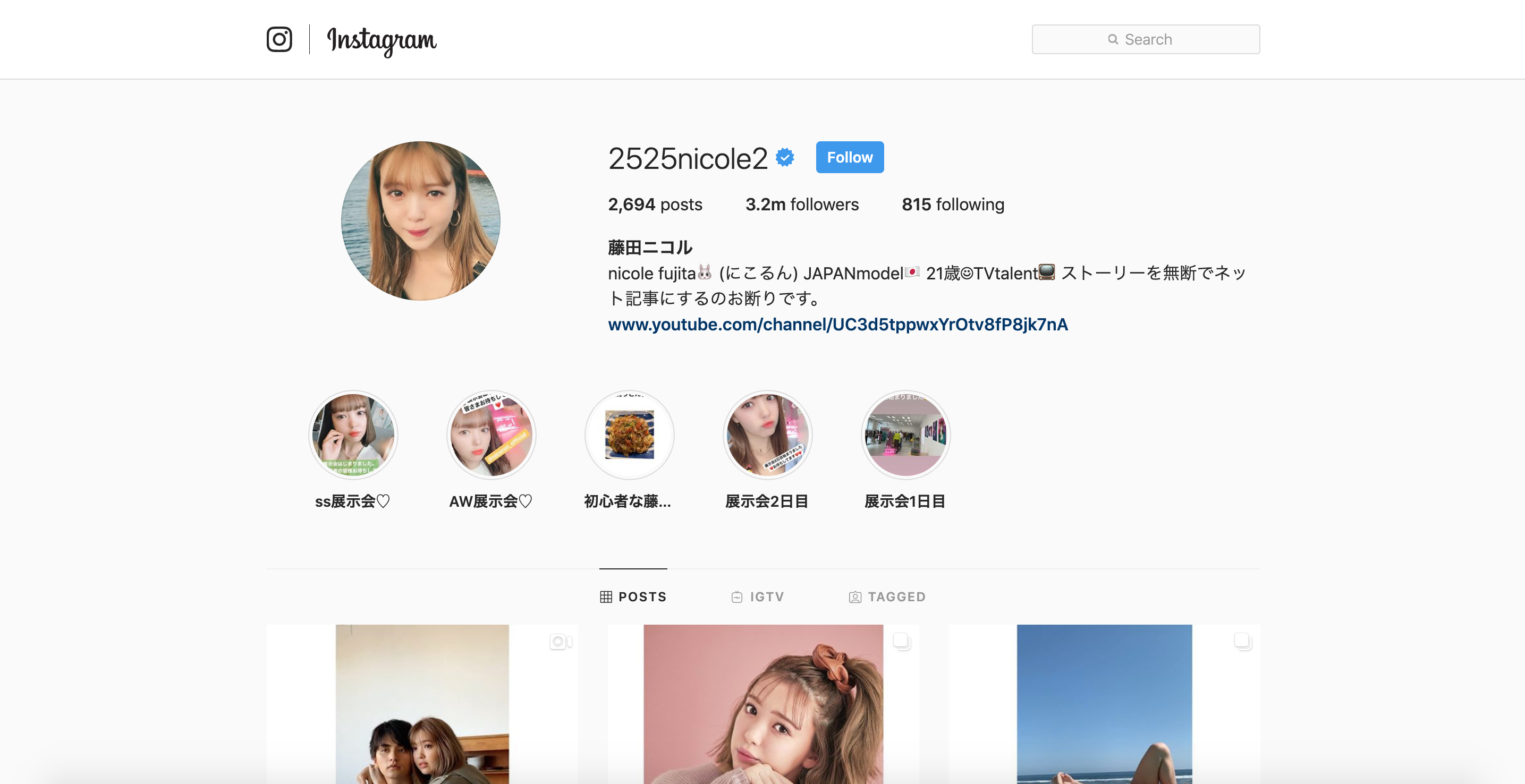
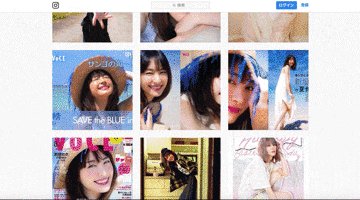
After
ポップアップは一瞬表示されるけど、すぐ無くなって快適!![]()
![]()
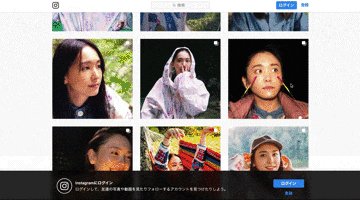
これでインスタのアカウントなくてもインスタグラムを楽しめます!
(なぜそこまでしてアカウントを作ろうとしないのか)
ファイル構成
instagram-extension-pack
├── instagram-extension
│ ├── icon128.png
│ ├── icon16.png
│ ├── icon19.png
│ ├── icon48.png
│ ├── manifest.json
│ └── script.js
├── instagram-extension.crx
└── instagram-extension.pem
感想
思ったより簡単に作れた!![]()