目次
1.はじめに
2.vscodeのインストール
3.vscodeの拡張機能の導入
4.早速ESP32に書き込んでみる
5.最後に
6.参考文献
1.はじめに
IoTデバイスを作るための入門として、ESP32を少し触れてみました。
今回は初めてのIoT入門ということで、vscodeのインストールから各種拡張機能の導入、実際にESP32にプログラムを書き込むところまでを書いていきたいと思います。
今回使用するデバイスはESPr® Developer 32 Type-Cで、OSはWindows10です。
2.vscodeのインストール
まず初めにvscodeのインストールをしていきます。
まずは以下のサイトにアクセスします。
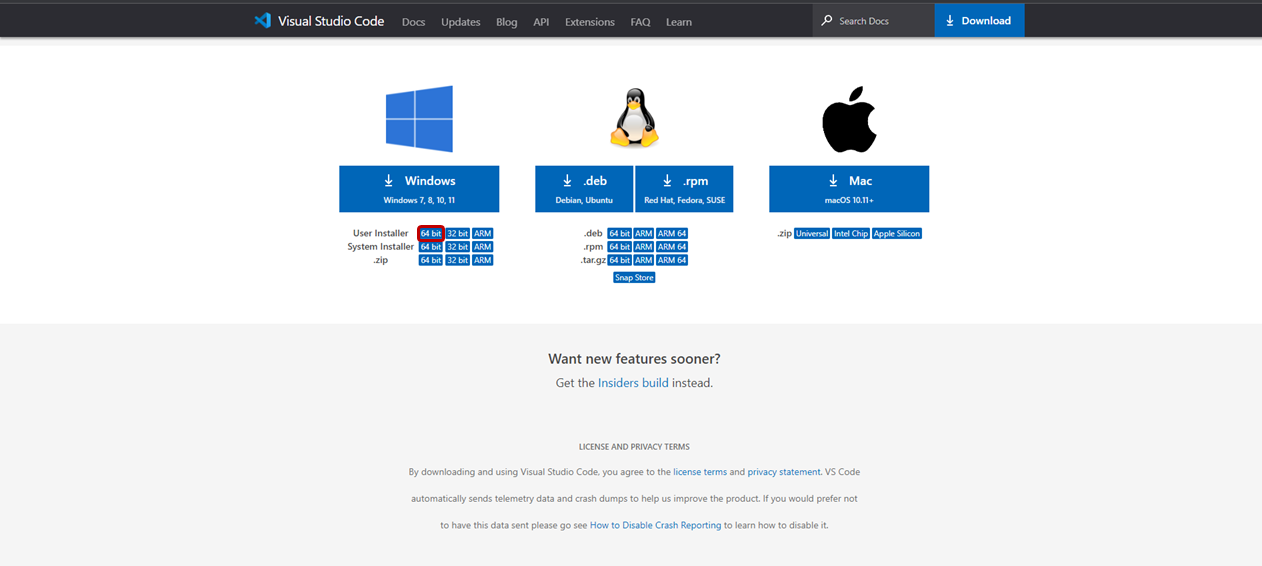
サイトの下にスクロールしていくと上記の画面になります。自分に適当なOSを選び、ダウンロードします。今回はWindows10の環境なので、赤枠の64bitの部分をクリックしてダウンロードします。
ダウンロードした.exeファイルを実行し、インストール画面に進みます。
使用許諾契約書に同意して「次へ」ボタンを押して進み、インストールを完了します。
3.vscodeの拡張機能の導入
vscodeはインストールした直後の状態だと使いづらい&ESP32に書き込みを行なえないので、拡張機能を入れていきます。
今回は必要最低限の機能だけ入れましたが、他にも様々な便利機能があるので、後程入れたいと思います。
1.日本語化
まず入れたいのは日本語にしてくれる機能ですvscode内の言語が日本語になるので便利です。これは人によって違うと思いますので、この機能の導入は任意です。
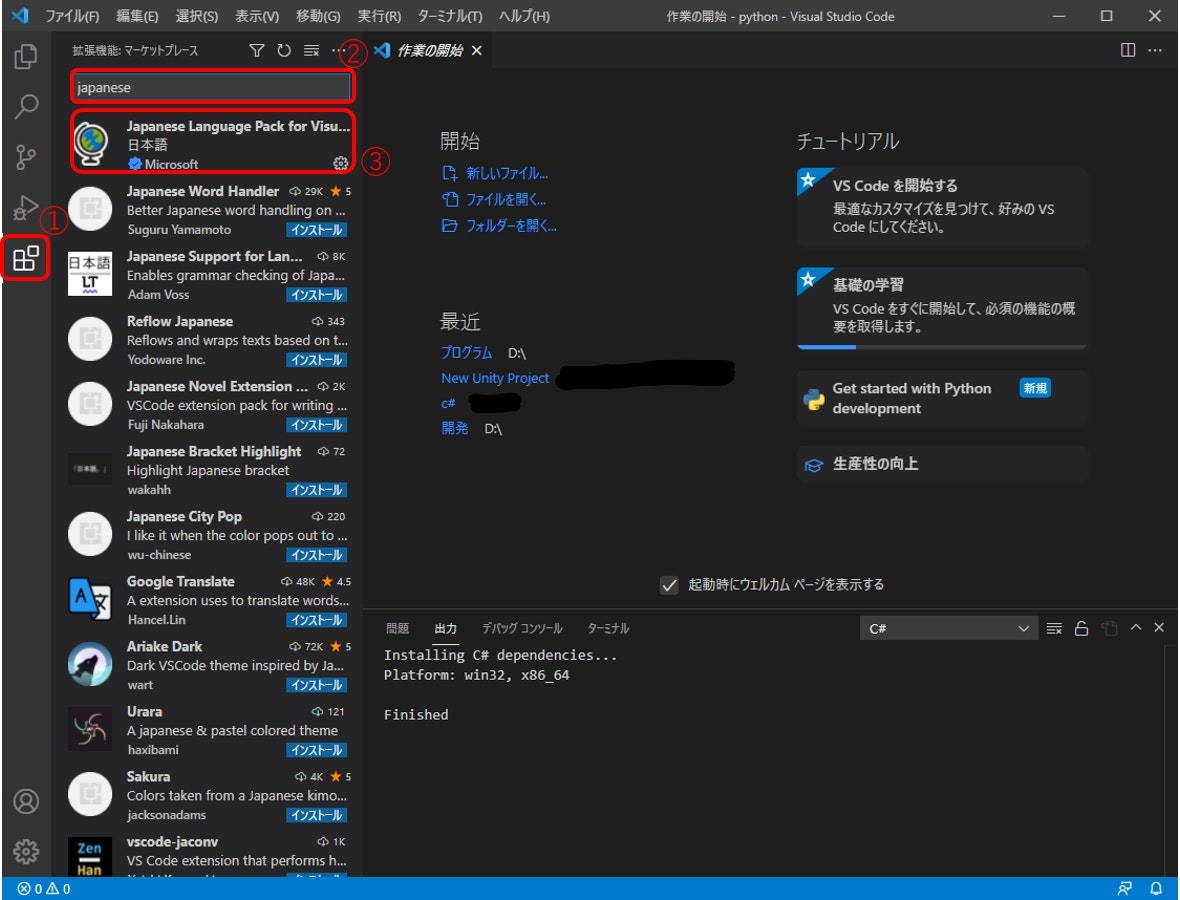
はじめに、vscodeを開いた画面から、左にある4つの四角のアイコンを押します。
その後、検索ボックスに「japanese」と打ち込むと「Japanese Language ~」が出てくるので、それをインストールします。
インストールが終わったら再起動してくださいと右下に出るので、同意して再起動します。これで完了です。

2.PlatformIO IDE
次にPlatformIO IDEを導入します。これはESP32にプログラムを書き込むために必要な拡張機能です。
日本語化の時と同じ要領で、検索ボックスに「Platform」と検索すれば「PlatformIO IDE」が出てくるので、これをインストールします。
これでインストールは完了です。

4.早速ESP32に書き込んでみる
インストールが終わったので、今回はLED点滅プログラムを書き込みたいと思います。
まずはPlatformIOで新しいプロジェクトを作ります。
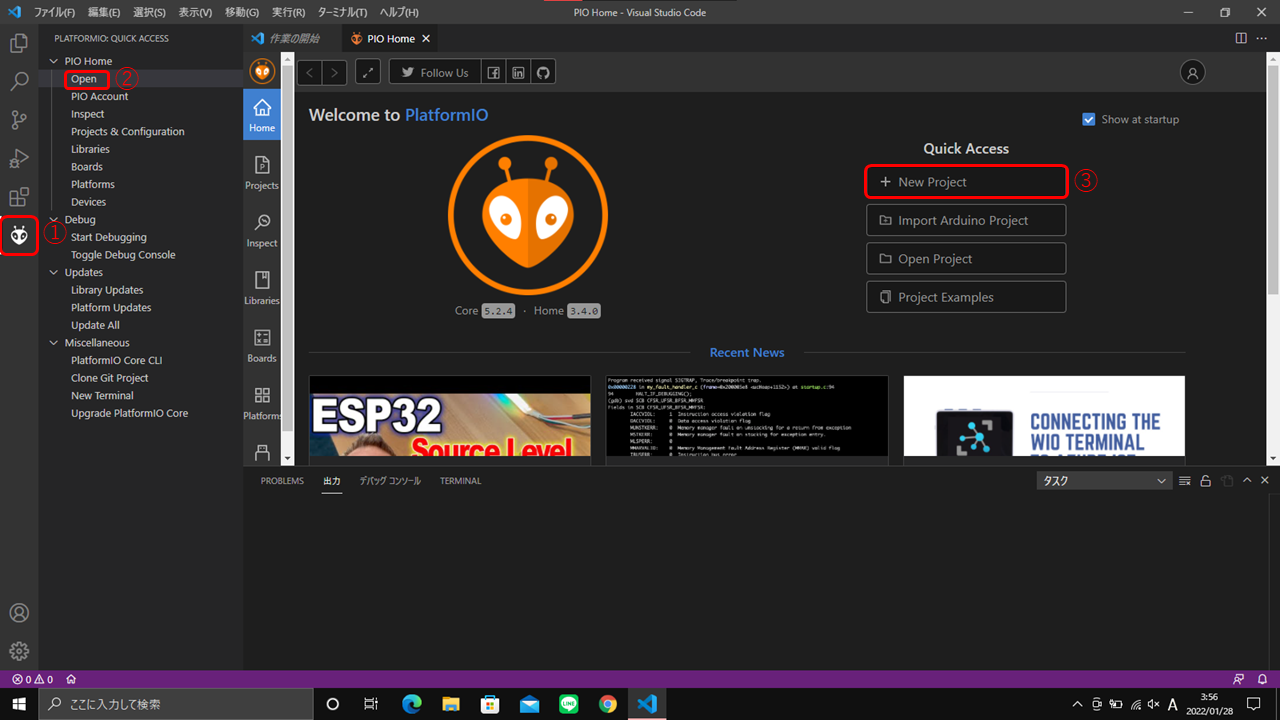
PlatformIOがインストールされたvscodeは左側に顔のアイコンがあると思います。そこをクリックして、PIO Homeからプロジェクトを作ります。

「New Project」ボタンを押したら、プロジェクトを作る前の設定をします。
重要なのは、「Board」という欄を「Espressif ESP32 Dev Module」にするところだけです。
「Name」は任意の名前にします。「Board」という欄にESP32と打ち込み、「Espressif ESP32 Dev Module」という名前を探し、選択します。
「Framework」は「Arduino」のままで大丈夫です。

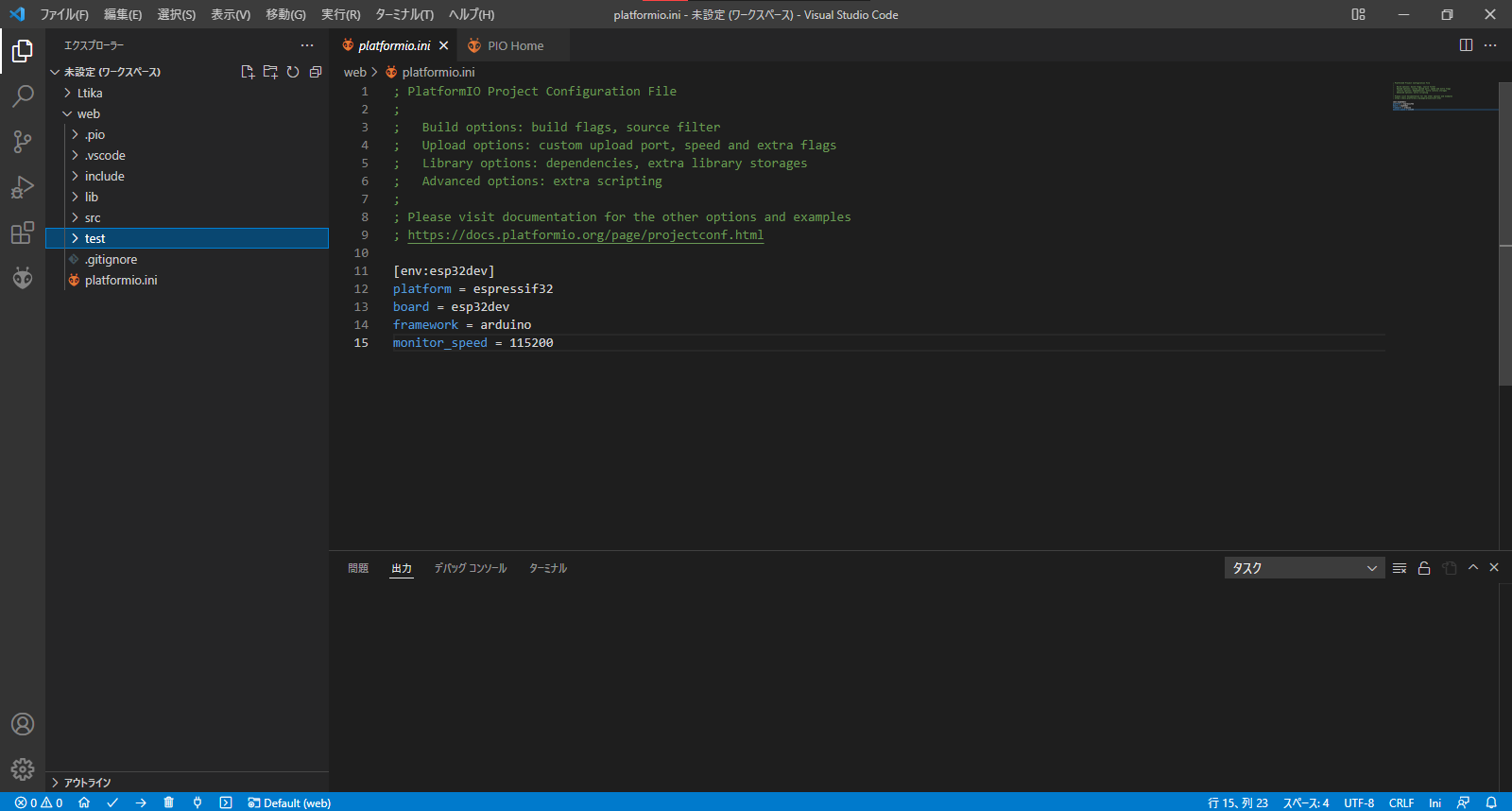
作成を終えた後、まず初めに各種設定を行ないます。左のバーの一番下にある「platformio.ini」を開き、ボードのシリアル通信の通信速度に合わせるため、「monitor_speed = 115200」を付け足します。

その後、src/main.appを開きます。ここにボードに書き込むプログラムを記述します。今回はインターネットで拾ってきたコードを使用します。

このコードでは、Wi-Fi接続情報のところを自宅のアクセスポイント名とパスワードに変更します。
// Wi-Fiライブラリをインポート
#include <WiFi.h>
// Wi-Fi接続情報を入力
const char* ssid = "********";
const char* password = "******";
// ウェブサーバーをポート80で開始
WiFiServer server(80);
// HTTPリクエストを保存しておく変数
String header;
// ピンの状態を保存する変数の宣言
String output26State = "off";
String output27State = "off";
// 使用するピンに名前を付ける
const int output26 = 26;
const int output27 = 27;
void setup() {
Serial.begin(115200);
// ピンを二つとも出力ピンに割り当て
pinMode(output26, OUTPUT);
pinMode(output27, OUTPUT);
// 2つのピンをオフ(LEDをオフ)
digitalWrite(output26, LOW);
digitalWrite(output27, LOW);
// ssidとpasswordを用いてWi-Fiに接続
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// IPアドレスを出力し、webserverをスタート
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
server.begin();
}
void loop(){
WiFiClient client = server.available(); //クライアント(スマホやPCなど)がつながっているかどうかをclientに出力
if (client) { // クライアントが来たとき
Serial.println("New Client.");
String currentLine = ""; // クライアントからくるデータを格納する変数
while (client.connected()) { // クライアントがつながっている間、以下をループ
if (client.available()) { // クライアントからデータが来ているとき
char c = client.read(); // データを読み込み
Serial.write(c); // 届いたデータをシリアルモニタに出力
header += c;
if (c == '\n') { // 届いたデータが改行コードだった時
// もし現在の行が空白ならば、この改行コードのみ受け取る
// つまりHTTPリクエストの終わりなので、レスポンスを返す
if (currentLine.length() == 0) {
// HTTPヘッダは(HTTP/1.1 200 OK)のようなステータスコードから始まる
// 次にコンテントタイプを送信。今回はhtml形式なので以下のようにする
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// リクエストに従ってGPIOをスイッチする
if (header.indexOf("GET /26/on") >= 0) {
Serial.println("GPIO 26 on");
output26State = "on";
digitalWrite(output26, HIGH);
} else if (header.indexOf("GET /26/off") >= 0) {
Serial.println("GPIO 26 off");
output26State = "off";
digitalWrite(output26, LOW);
} else if (header.indexOf("GET /27/on") >= 0) {
Serial.println("GPIO 27 on");
output27State = "on";
digitalWrite(output27, HIGH);
} else if (header.indexOf("GET /27/off") >= 0) {
Serial.println("GPIO 27 off");
output27State = "off";
digitalWrite(output27, LOW);
}
// htmlを表示
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// ON/OFFボタンのためのCSS
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #4CAF50; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #555555;}</style></head>");
// ページ本体(bodyタグ内)
client.println("<body><h1>ESP32 Web Server</h1>");
// 現在のピンの状態と、オンオフ用のボタンを出力
client.println("<p>GPIO 26 - State " + output26State + "</p>");
// output26Stateがオフなら、ONにするボタンを表示
if (output26State=="off") {
client.println("<p><a href=\"/26/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/26/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// 27ピンの状態と、オンオフボタン
client.println("<p>GPIO 27 - State " + output27State + "</p>");
// If the output27State is off, it displays the ON button
if (output27State=="off") {
client.println("<p><a href=\"/27/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/27/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// HTTPレスポンスの最後は改行で終了
client.println();
// whileループの終了
break;
} else { // 改行コードを取得したら、currentLineをリセット
currentLine = "";
}
} else if (c != '\r') { // 改行以外の何かしらのコードが来ているとき
currentLine += c; // currentLineに追加
}
}
}
// ヘッダーをリセット
header = "";
// 接続をリセット
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
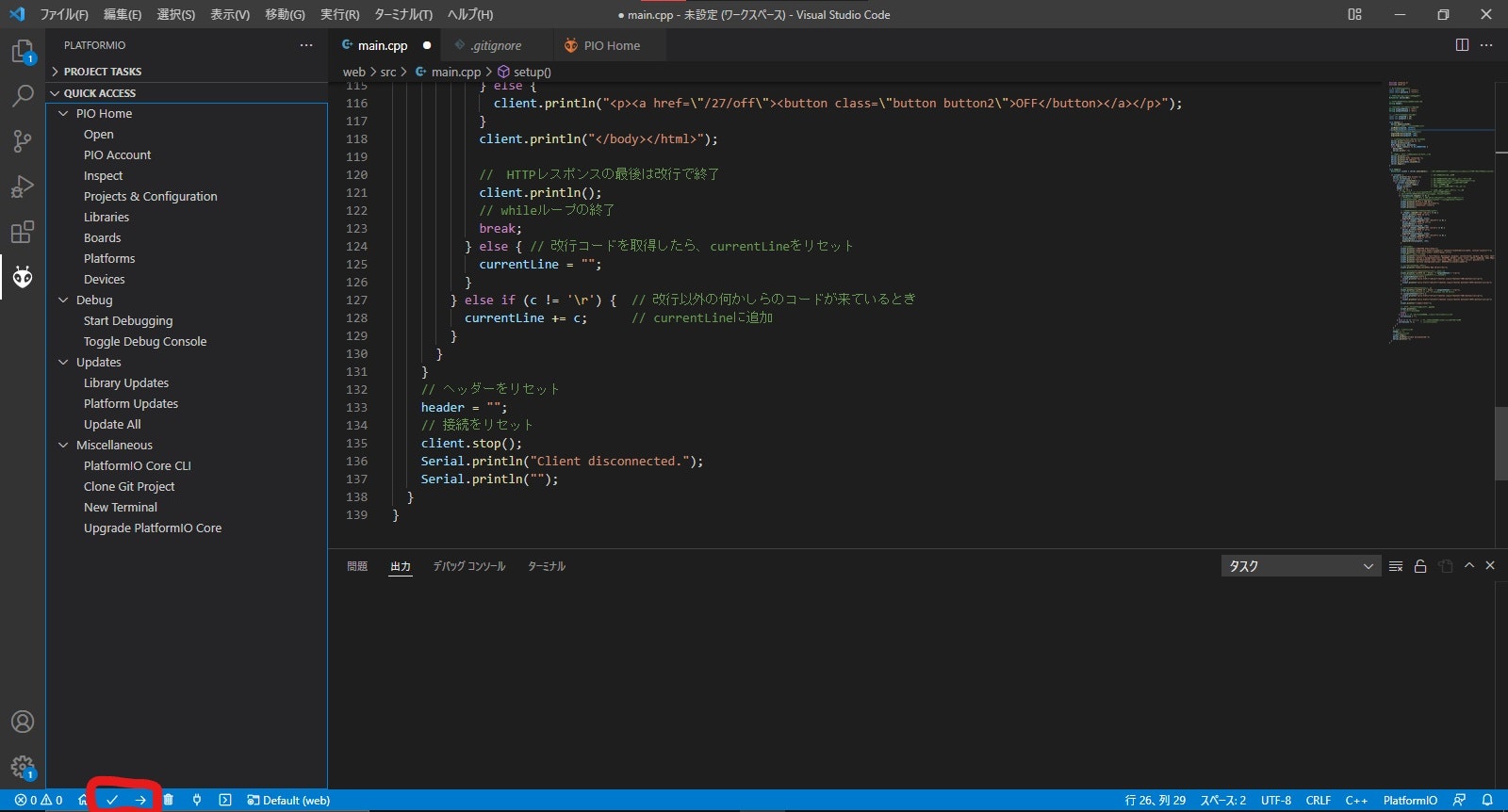
記述出来たら、左下のバーの✓マークを押し、コンパイルします。
コンパイルが完了したら、✓マークの横にある→マークを押し、ボードに書き込みます。
下のターミナルに「success」と出れば成功です。

成功すると、ターミナルにwebサーバーのIPアドレスが表示されるので、それをブラウザーの検索欄に打ち込みます。
以下の画像のようなサイトになれば成功です。

このサイトから、ON/OFFを切り替えることで、インターネット経由でLEDを点滅させることができます。
5.最後に
今回は入門として、インストールからインターネット経由でLEDを点滅させるプログラムまでを試してみました。次回は様々なセンサーを使用してIoTを学んでいきたいと思います。
6.参考文献