Part1
【Graphiteによる監視の基本】アーキテクチャとその概念
はじめに
この記事は2部構成のシリーズの2番目です。 上記のサイトから、Graphiteの概念とアーキテクチャに関する最初の記事を読んでください。 このセクションでは、Hosted Graphiteを個別にインストールおよびセットアップする方法の概要を説明します。 MetricFireの製品であるHosted GraphiteはGraphiteを実行するため、社内で行うのは難しい信頼性や使いやすさ、ストレスフリーを実現できます。 ここでMetricFireの無料トライアルにサインアップして、インストールやセットアップなどを気にせず今すぐメトリックの送信を開始できます。 自分でそれを実行するのに必要なことを確認するには、このガイドでGraphiteをインストールしてください。
Graphiteのインストールと初期設定
このセクションでは、Linuxマシン(私の場合はUbuntu 18.04 x86_64 LTS)を実行して行なっていきます。 Graphiteをインストールする最も簡単な方法は、Dockerイメージ配布を使用することです。 これは、ここで説明するアプローチですが、一部の読者は、Graphiteのインストールガイドに記載されている他のインストールオプション(ソースコードやPythonパッケージの使用など)を検討する場合があります。
まず、Dockerをインストールする必要があります。 Ubuntuでは、Dockerは次のようにインストールできます。
$ sudo apt install -y docker.io
$ # The step is required to be able to run Docker command
$ # Reload a new terminal once the command has been executed successfully
$ sudo usermod -G docker $USER
公式のGraphiteのDockerイメージの場所は、graphiteapp/ graphite-statsdで、次のようにインスタンス化できます。
$ docker run -d \
--name graphite \
--restart=always \
--volume $(pwd)/graphite/conf:/opt/graphite/conf \
--volume $(pwd)/graphite/storage:/opt/graphite/storage \
-p 2003-2004:2003-2004 \
-p 2023-2024:2023-2024 \
-p 9080:80 \
graphiteapp/graphite-statsd
Dockerマシンのポートバインディングで競合が発生した場合(オプション-pを参照)、他のポートに切り替えてください。 成功すると、コマンドは次の設定でコンテナを起動します。
-
カーボンキャッシュは、単一のプレーンテキストメトリックの場合はポート2003に、ピクルデータの場合は2004にバインドされています。
-
カーボンアグリゲーターは、単一のプレーンテキストメトリックの場合はポート2023、ピクルデータの場合は2024にバインドされています。
-
Graphite-Webは、ポート9080でNGINXリバースプロキシの背後にバインドされ、http://127.0.0.1:9080 /でWebインターフェイスを利用できるようにします。
-
$ PWD / graphite / storageにマウントされたGraphite Whisperのベースストレージディレクトリ(/ opt / graphite / storage)。
-
$ PWD / graphite / confにマウントされたGraphiteの設定ディレクトリ(/ opt / graphite / conf)
設定オプションの詳細については、ここにあるドキュメントを参照してください。
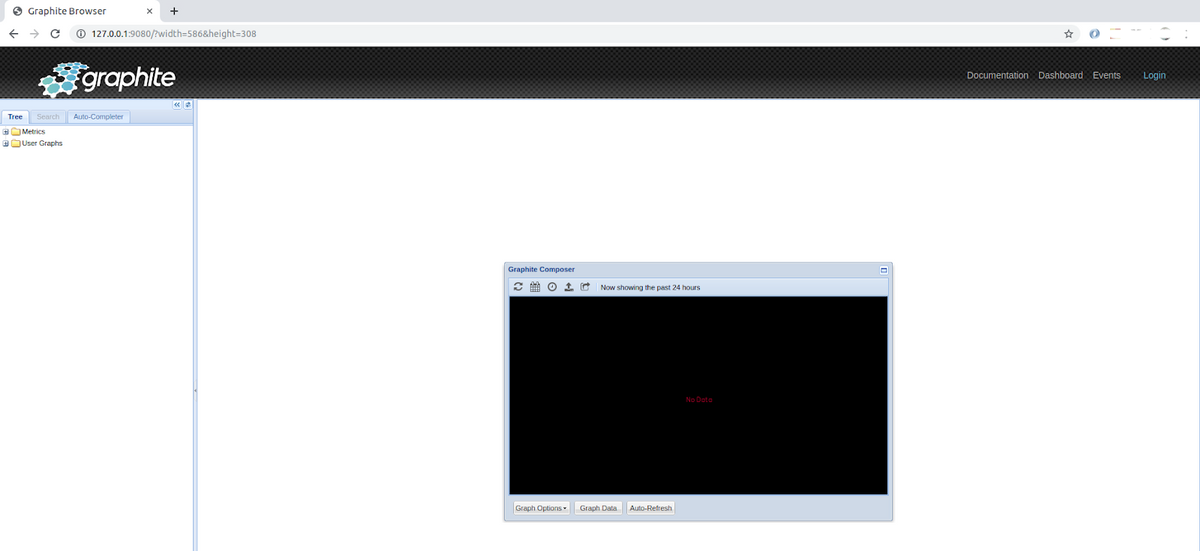
Webインターフェースにアクセスするには、ブラウザーを起動してhttp://127.0.0.1:9080/にアクセスします。 問題が発生した場合は、コンテナが実行されており、問題が発生していないことを確認してください。
$ docker ps
$ docker logs -f graphite # remark that “graphite” is the name set to the container
すべてが正常に機能している場合、インターフェースは次のようにロードされます。 これは、新規インストール後のGraphiteインターフェイスです。表示できるデータはありません。
Graphiteクライアントのサンプル
ここでは、Graphiteクライアントの2つのシナリオを示します。 最初のものは、SHELLスクリプトクライアントを表示します。 メトリックを生成し、プレーンテキスト形式を使用して一度に1つずつサーバーにプッシュします。 2つ目は、pickleプロトコルを使用した一括取り込みを示すPythonプログラムです。
単一のメトリックのプッシュ
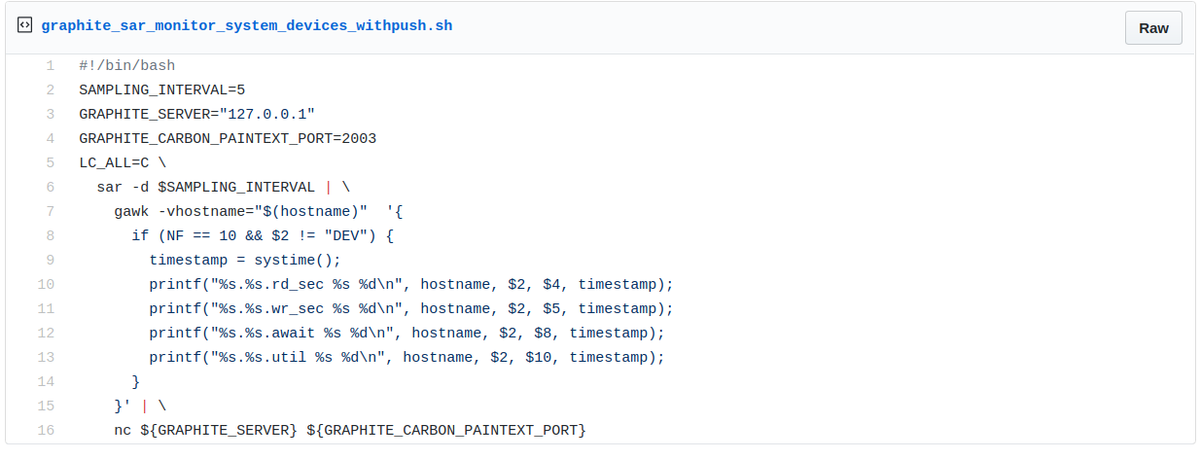
この例は、sarユーティリティを使用してLinuxシステム上のディスクデバイスのIOパフォーマンスを監視するGraphiteクライアントを示しています。 メトリックは、次の構造を持つプレーンテキストとして一度に1つずつGraphiteにプッシュされます。
METRICNAME, VALUE, TIMESTAMP, LINE_DELIMITER
METRICNAME、VALUE、およびTIMESTAMPは、パート1で前述したように定義されており、LINE_DELIMITER(デフォルトではエンドエンド文字)は、Graphiteリスナーの構成で設定された区切り文字と一致します。
プログラムは以下のようになり(ソースの要点)、次の主要な処理ステップで構成されます。
5秒ごとにすべてのデバイスのカウンターを取得します(6行目)。
出力のGraphiteメトリックサンプル:
- 読み取られたセクターの数(10行目)
- 書き込まれたセクターの数(11行目)
- デバイスに発行されたI / O要求の平均時間はまだ保留中です(12行目)
- I / O要求がデバイスに発行された間のCPU時間のパーセンテージ(13行目)。
- 各メトリック名は、hostname.device_id.counter_nameという構造になっています。
- 各サンプルを個別にGraphiteにプッシュします(16行目)。
サーバーにストレージデバイスのパフォーマンスメトリックを提供するGraphiteクライアントのサンプル。
スクリプトが現在のフォルダーにダウンロードされていると仮定すると、以下のように実行できます。 このスクリプトでは、gawkパッケージがインストールされている必要があることに注意してください(Ubuntuでは、$ sudo apt install -y gawk)。
$ ./graphite_sar_monitor_system_devices_withpush.sh
また、スクリプトは各デバイスに対して4つのメトリックを生成することにも注意してください。 つまり、システムにN個のデバイスがある場合、スクリプトは実行ごとに(上記の例では5秒ごと)、カーボンキャッシュをN x 4呼び出してデータをフィードします。 12台のデバイスを持つ私のUbuntuシステムでは、これは5秒ごとに48回のネットワーク呼び出しを意味します。 多くのクライアントが同様の処理を行うインフラストラクチャを想像すると、それはすぐにグラファイトサーバーの飽和につながります。 そこで一括取り込みを使用すると便利です。
メトリックの一括プッシュ
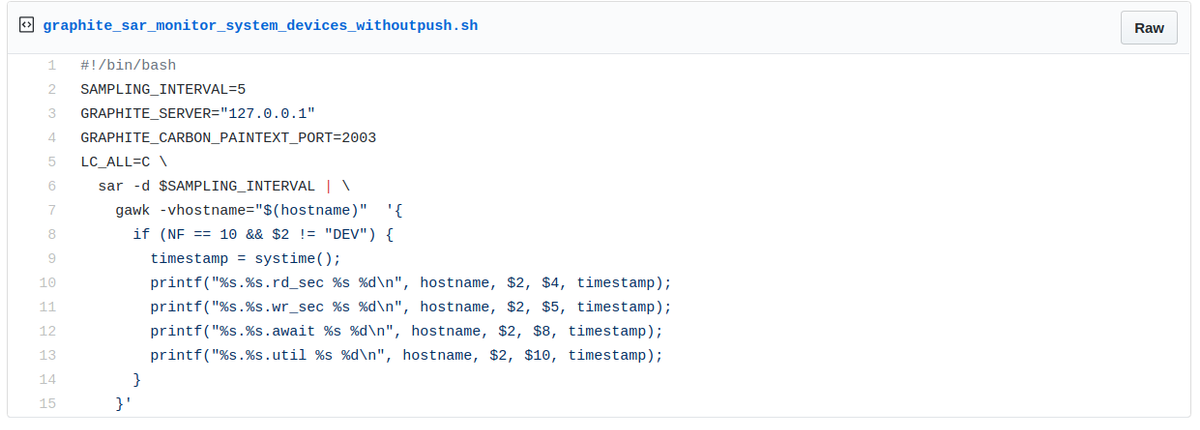
この部分では、監視スクリプトを少し変更して、前の例を再検討します。 実際、収集された各サンプルをグラファイトにプッシュする代わりに、スクリプトは以下のようにstdinにエントリを出力します。
stdinのデバイスパフォーマンスメトリック用のスクリプト出力システムのサンプルは以下です。
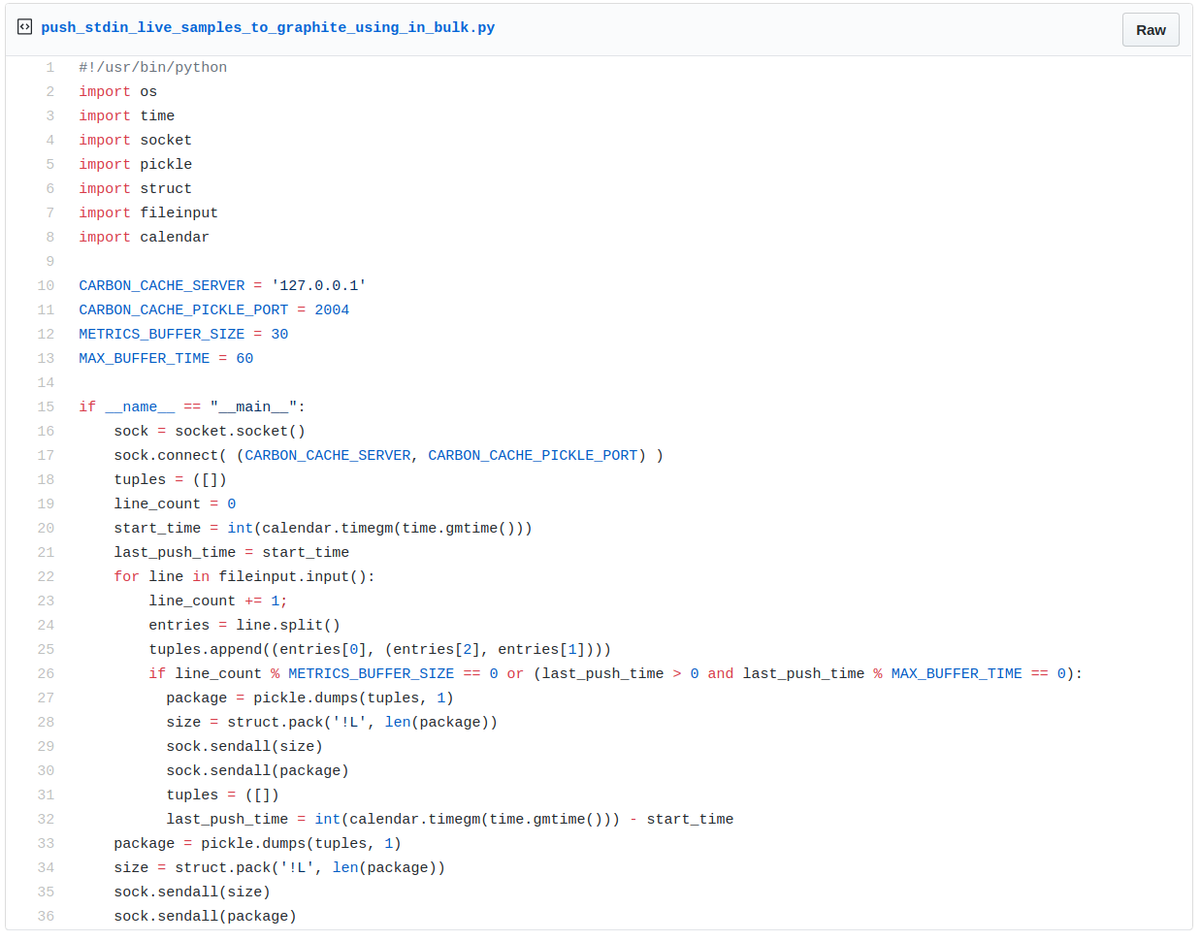
次に、2番目のPythonプログラム(ソースgist)があります。これは、stdin(20行目)からのサンプルを想定し、pickleプロトコルを使用してそれらを一括でカーボンキャッシュにプッシュします。 データは、特定の数のサンプル(METRICS_BUFFER_SIZE)がバッファリングされるか、定義された期間(MAX_BUFFER _TIME)にプッシュされます(26行目を参照)。
stdinからサンプルを取得してサーバーに一括でフィードするGraphiteクライアントのサンプルは以下です。
2つのスクリプトが現在のフォルダーにダウンロードされていると仮定すると、2つのプログラムは次のように一緒にパイプ処理できます。 したがって、最初のスクリプトの出力は2番目のスクリプトによって継続的に引き継がれ、まとめてGraphiteにフィードされます。
$ ./graphite_sar_monitor_system_devices_withpush.sh | \
./push_stdin_live_samples_to_graphite_using_in_bulk.py
可視化
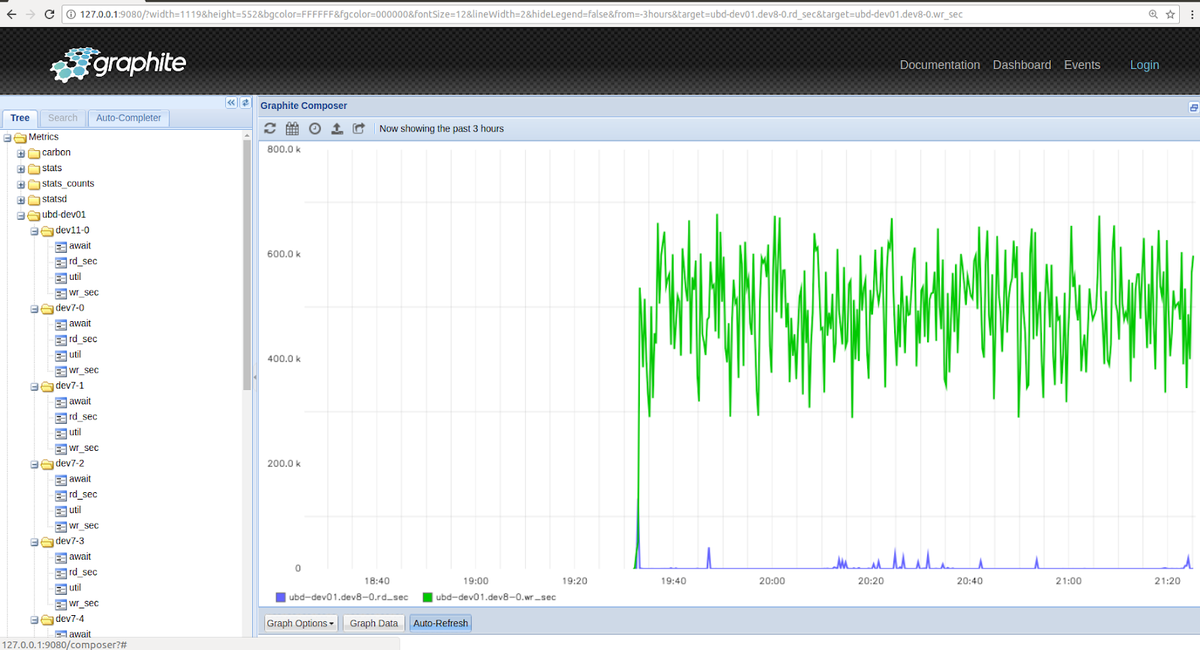
このデモでは、stress-ngを使用してクライアントマシンに負荷を送信し、2、3時間待ってかなりの数のメトリックがGraphiteにフィードされるようにしました。 次に、再びWebインターフェイスに移動して、注入されたメトリックが左側の「metrics」アイテムの下にあることを確認しました。 この時点から、次のスクリーンショットに示すように、これらのメトリックの調査を開始し、表示するメトリックを選択できます。
いくつかのメトリックを表示するGraphite Webのスクリーンショット写真が下図です。
まとめ
最初の記事では、【Graphiteによる監視の基本】アーキテクチャとその概念を紹介しました。次に、この記事では、公式のDockerイメージを使用してインストールを行いました。さらに、メトリックを生成してそれらをGraphiteにプッシュする方法を示す2つの段階的な例を示しました。最初の例では、単一のメトリックをGraphiteにフィードする方法を示しましたが、2番目の例では、pickleを使用してデータをまとめてフィードします。最後に、Graphiteプロジェクトによって提供されるネイティブのWebインターフェースであるGraphite Webを介して、取り込まれたメトリックの視覚化を示しました。
この記事を終える前に、いくつかの要点を示します。
Graphiteは習得が簡単ですが、強力でスケーラブルな時系列監視システムです。
各ユーザーは、特定のニーズとディメンションを慎重に検討し、それらのニーズに対応するGraphiteアーキテクチャを設計する必要があります(シングルサーバー、マルチサーバー、アグリゲーターの有無など)。
一度に多くのサンプルをGraphiteにプッシュする必要がある場合は、一括取り込みの使用を検討してください。
高度でより柔軟な視覚化(通常は運用環境)では、デフォルトのWebインターフェースではなくGrafanaを選択することをお勧めします。
追加のリソースについては、GraphiteのドキュメントWebサイトをご覧ください。また、以下のMetricFireブログの投稿と、ホストされているHosted Graphiteサービスもご覧ください。無料トライアルを入手して、Hosted Graphiteの使用を今すぐ開始してください。 Hosted Graphiteの機能について質問がある場合は、遠慮なくデモを予約してください。日本語も受け付けております。
それでは、次の記事で!