クライアントから、SNSアプリを作りたいんだけど、と相談を受け、なるべく初期の負担を減らしつつ、素早くサービスリリースするにはどうしたらいいか調べたら、ReactNative + fireBaseが良さそうだったので、調査内容をまとめます。
とりあえずauth機能でログイン、cloud firebaseでリアルタイムチャット(react-native-firebase+react-native-gifted-chat)の機能は、モック作って確認ずみです。
React Nativeとは
React NativeはFacebookが作っているJavaScriptだけでクロスプラットフォームアプリを作れるフレームワーク。
Reactを使ってJSXでネイティブのViewを記述できる。JavaScriptでレイアウトを構成、WebViewではなくSafariと同じJavaScript Coreで動作。ここ重要。
クロスプラットフォームアプリ開発で、過去にCordovaもIonicも経験しましたが、WebViewだから重くなりがちで、パフォーマンスが出なかった。。
React NativeはJavaScriptランタイムでNativeのAPIを叩いて、Naitveによる描画を実現している点が素晴らしい。
開発にはDeveloper Toolが使えるし、開発中はビルドの必要がなくHot Refreshできるのも良い。(JSがNativeのコードにコンパイルされない)
ネイティブの機能を使わないなら、Expoを使うと、より便利。
もしネイティブの機能が必要なら、Expoは使えないけど、エミュレータでリフレッシュできるし、何よりネイティブで書くことができるから導入時のハードルが低い。(あれこれの機能は使えない、、みたいにならない)
パフォーマンス
この記事を参考にしました。大丈夫そう。
https://medium.com/the-react-native-log/comparing-the-performance-between-native-ios-swift-and-react-native-7b5490d363e2
採用アプリ・企業
facebook/instagram、soundcloudやairbnbなど有名どころのサービスが採用している。
もともとFBが作ってるものだし。
FireBaseとは
Google(2014年に買収)が提供するBaas。
Firebaseはデータストレージ、ユーザー管理などアプリケーションのバックエンドとして必要となる機能をサービスを提供することで、アプリケーション開発者がクライアントサイドの開発に集中できるようにしてくれるBaaS(Backend as a Service)の一種。
採用アプリ・企業
料金プラン
1)Spark プラン 無料
サーバAPIの代わりとなるCloud Functions for Firebaseの呼び出しは月に12.5万まで
2)Flame プラン $25/月
各機能の上限がSparkプランよりも増えた形
3)Blaze プラン 従量制
全機能を最大値にしてみても、$73,540.46(800万)/月 くらい
実際にAWSなどのレンタルサーバを借りて従量制にしても、サーバ代はかなりかかるはず。
(プロバイダからサーバをレンタルする費用と変わらないくらいの料金設定をする、と宣言している)
何よりGoogleが提供しているサービスなので、不具合やサーバダウンなどのリスクが、自前でAPIサーバを開発するより限りなく小さい上に、速攻でサービスをリリースできるもの良い。
まずはFireBaseでサービスを開始してみて、どうしても自前で開発したいとなったら考える、くらいで良いのでは。
調査にあたり、以下を参考にさせていただきました。
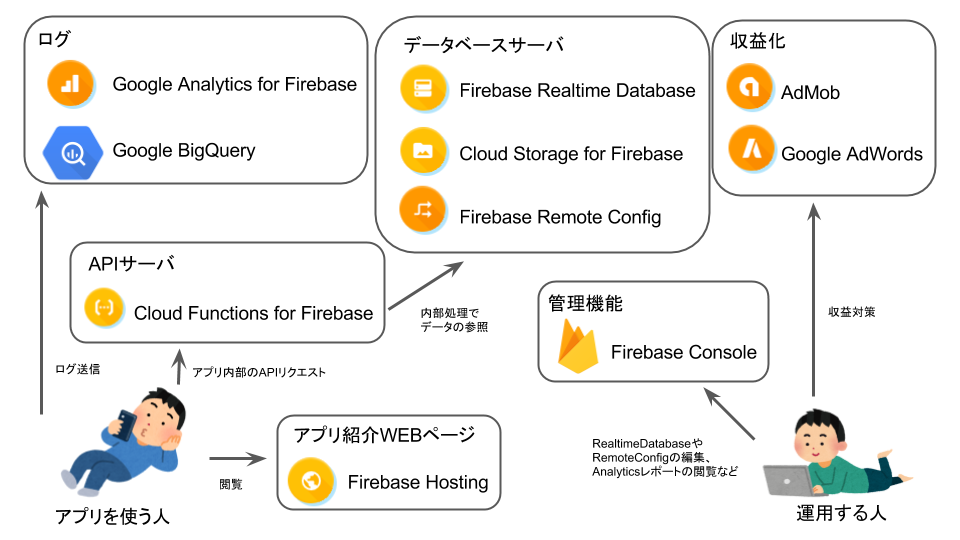
A.開発系
1.ユーザ向けのアプリケーション
これは開発するアプリそのものなので、Firebaseがメインを担当する部分ではありません。
しかしFirebaseの各機能にSDKを通して簡単にアクセスすることができるので、開発効率がその分向上する面はあります。
2.アプリ用のAPIサーバ
一番最初にサーバ側で必要になるのがAPIサーバですよね。Cloud Functions for Firebaseなら、
node.jsで関数をちょろっと書くとそれがそのままAPIになります!
認証が必要であればFirebase Authenticationという機能を噛ませることで楽に実現できます。
3.アプリに必要となる情報を保存するデータベースサーバ
データベースには、各クライアント間で即座に内容が同期されるKey-Value型DBのFirebase Realtime Databaseというものがあります!
画像や動画など、大きめのファイルを扱いたい場合はCloud Storage for Firebaseを、設定などはFirebase Remote Configという機能で管理できます。
4.アプリ紹介のWebページ
簡単な紹介ページや、利用規約等アプリに埋め込みたくないコンテンツを置いておくサーバをわざわざ用意する必要はありません。
Firebase Hostingという機能で簡単にそれらコンテンツを展開することができます。
B.運用系
1.データ登録用管理画面
Firebaseサービス自体にFirebase Realtime Databaseや、Cloud Storage for Firebaseの内容を編集できる
Firebase Consoleが用意されているため、凝ったものが必要でなければ最初から管理画面が付属していることになります!
2.利用状況(ログ等)を記録する仕組み
Firebase Analyticsという完全無料の分析機能を利用でき、代表的なイベントはSDKが自動的に収集してくれます。
細かく解析したい場合は、Google Cloud Platform(GCP)の1サービスであるGoogle BigQueryにログをエクスポートする機能も備えています。
3.収益化関連の仕組み
広告系のサービスである、AdMobやAdWordsも容易に連携できるようになっています。
参考
react native firebase
https://github.com/invertase/react-native-firebase
https://rnfirebase.io/docs/v4.0.x/installation/initial-setup
入門
native base
ReactNative + Firebase でログインフォーム
ReactNative Firebase SDK を使ってプロジェクト生成
ReactNative Firebase SDK を使ってチャットアプリ
マテリアルデザイン
マテリアルデザイン bottom ナビゲーション
マテリアルデザインキット
エレメント
ドロップダウンメニュー
チャット
音声の録音
絵文字
push通知
https://qiita.com/jtakahashi0604/items/87641cd4b3dd63bd1b93
https://github.com/evollu/react-native-fcm
->実機のみ
カメラロールから一覧 > 選択
NativeBaseをはじめとするUI関連のライブラリを活用してReactNativeでUIサンプルを作成した際の詳細解説
SNSアプリ開発
for Web
https://qiita.com/Nkzn/items/8e31efe0ebafa8038bde
基本的にはReact Native for Webの公式Storybookにあるものしか使えない
おすすめコンポーネント一覧
おすすめライブラり&ツール