create-react-appは大変便利なのですが、.babelrcが使えなかったりejectしても複雑怪奇なbuild.jsと付き合わないといけなかったりと、辛みが多いのでParcelに移行できないかと思い試した。
環境
- parcel 1.6.2
- windows10
- vs code 1.20.1
作成物
1. create react app実行
create-react-app migration-cra-to-parcel
2. Parcelインストール
yarn add -D parcel-bundler babel-preset-react-app
3. npmスクリプト修正
package.json
+ "start": "parcel ./public/index.html",
- "start": "react-scripts start",
4. .gitignore追加
.gitignore
.cache
dist
5. 【追記】.babelrc追加
{
"presets": ["react-app"]
}
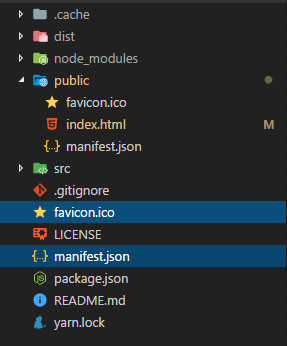
6. favicon.icoとmanifest.jsonをルートフォルダに移動
7. index.html修正
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<!--
manifest.json provides metadata used when your web app is added to the
homescreen on Android. See https://developers.google.com/web/fundamentals/engage-and-retain/web-app-manifest/
-->
<!-- Fixed!!! -->
<!-- <link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico"> -->
<link rel="manifest" href="./manifest.json">
<link rel="shortcut icon" href="./favicon.ico">
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<!-- Fixed!!! -->
<script src="../src/index.js"></script>
</body>
</html>
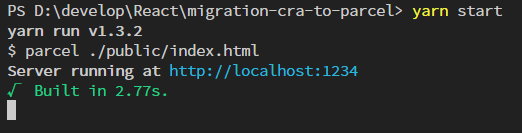
8. devサーバ起動
yarn start
起動しました。
問題点としては、Parcelがまだstatic周りのパスの扱いが調整中なので、その辺が問題ないなら早く移行したほうが幸せになれると思います。