はじめに
この公式ドキュメントを読むことを強く推奨します。
このスライドは、とりあえずVRMモデルをセットアップしたいという人向けに、纏めたものになっています。 MToonの項目は所々省いているので注意。
できるだけUnity初学者にも分かるように、書いているつもりです。
そもそも私が初学者
エグい長いので右のリンクを上手く使ってください。
※昔書いたサークル向けの記事を移植しています。 最新版は時間があるときに更新します。
大まかな手順
1, UniVRMのインポート
2, Shaderの設定
3, モデルデータの正規化
4, ライセンス設定
5, 口パク表情設定
6, 揺れもの設定
7, エクスポートで完成!!
説明で使用する環境
Unity 2017.4.18
UniVRM 0.48
(0.50でも大幅な変更はありませんでしたので、同じ手順で可能です)
使用できるモデル条件
- Humanoidモデル
- 各種Shapeキーが設定済みであること(表情・口パクを付ける場合)
- 揺らしたい物にボーンが入っている(揺れものがある場合)
- 瞳を動かすボーン、もしくは瞳に上下左右動かすShapeキーがある(視線移動したい場合)
準備
UnityとUniVRMの準備
まずはUnityで空のプロジェクトを作成します。
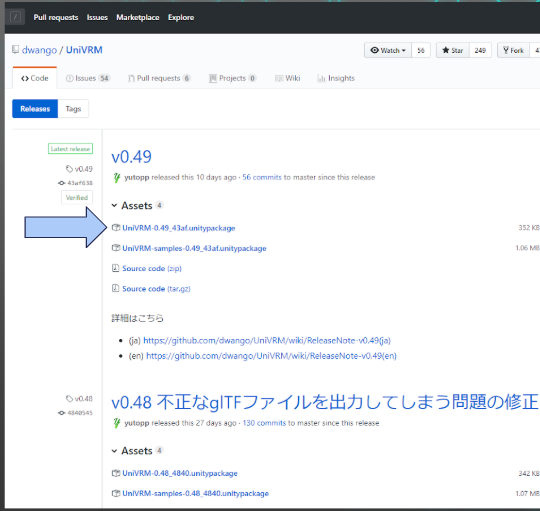
リリースページからUniVRMをダウンロードしてきます。基本的に最新版で構いません。
一番上のUniVRM-(バージョン).unitypackageをダウンロードしてください。

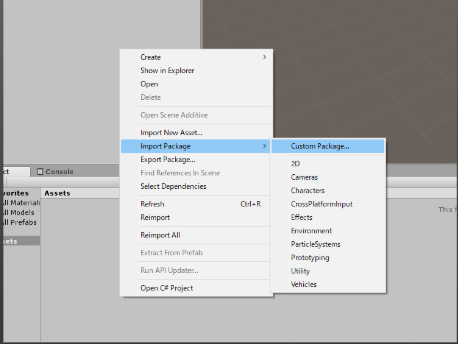
Assetウインドウで左クリックし、先程ダウンロードしたUniVRMのUnitypackageをインポートします。
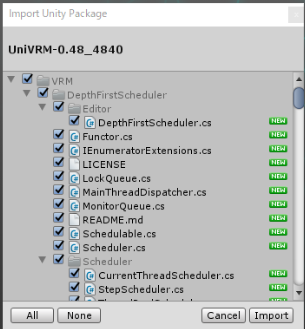
インポートするAssetの選択画面が出てくるのですべてチェックを入れimportを押します。

モデル配置
FBXモデルをAssetウインドウにD&Dで読み込ませます。今回は量産型マスキャットのモデルを使用します。
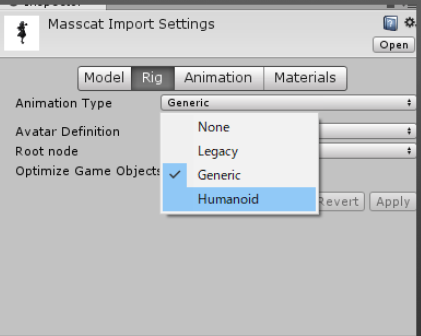
モデルを読み込んだらInspectorウインドウで__Rig設定をHumanoidに切り替えてApply__を押します。

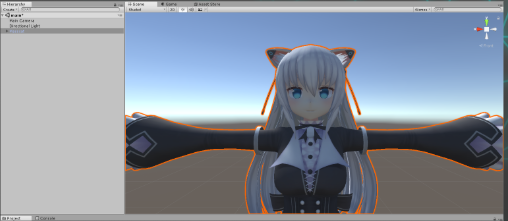
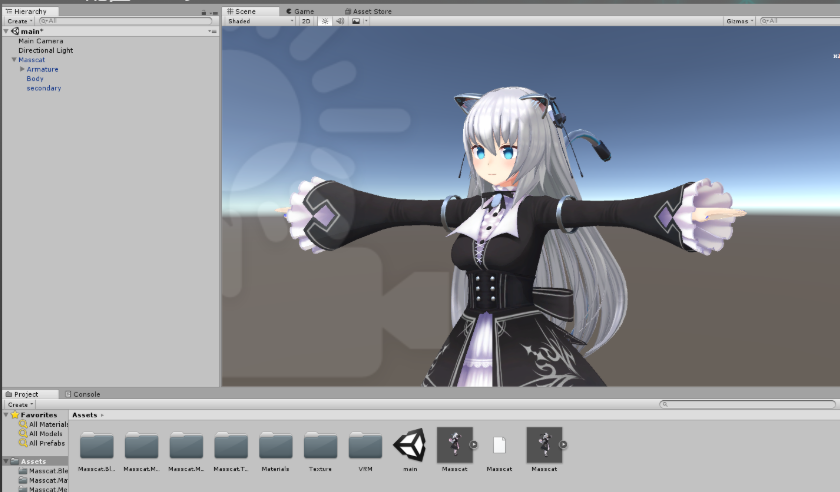
AssetウインドウからHierarchyウインドウにD&Dでsceneに配置しましょう

Shaderについて
Shaderの設定をします
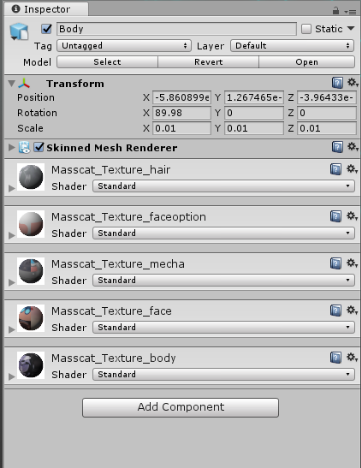
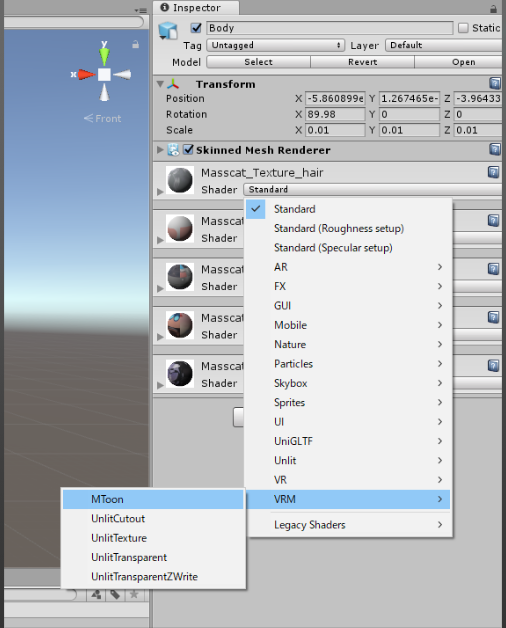
オブジェクトを選択し、InspectorウインドウからShaderを変更します

VRMではShaderを
- Standard
- VRM/UnlitTexture
- VRM/UnlitCutout
- VRM/UnlitTransparent
- VRM/UnlitTransparentZWrite
- VRM/MToon
の中から選ぶことが強く推奨されています。
今回はこの中からMToonとStandardを使用します。

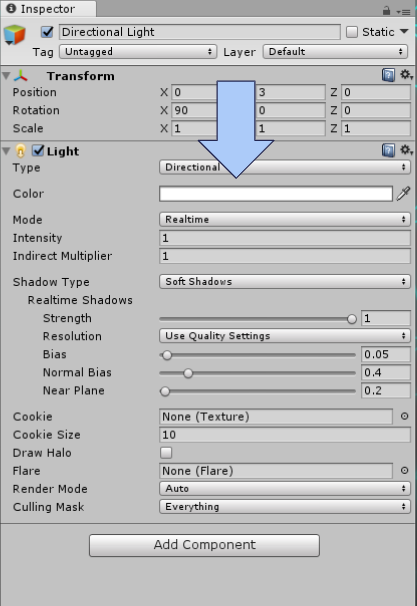
デフォルトの__ライトは色がついているので、色を白にしましょう。__そのままだと、ライトの色でルックが変わるので変えておきます。

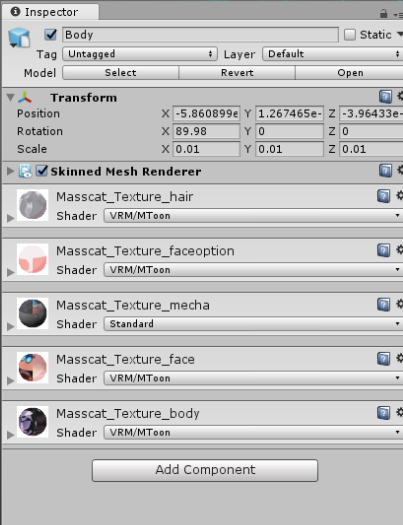
今回はメカ部分をStandard、それ以外をMToonに設定します。
メカ部分は金属っぽさを出すためにStandardを選択しています。
もし、テクスチャに影が書かれている場合はUnlitTextureでも良いと思います。Unlitですのでライトの影響を受けません。

MToonの設定
今回はMToonのみ説明します。StandardやUnlit系のShaderはUnity標準と変わらないので。
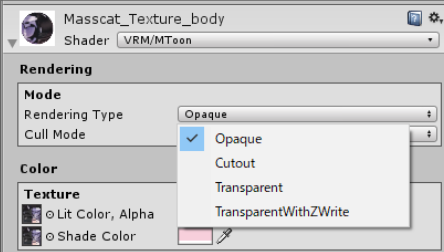
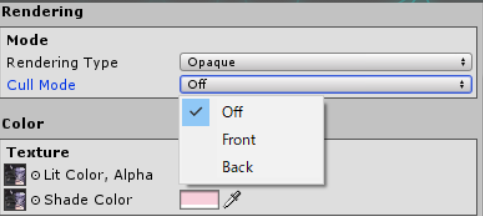
Rendering
RenderingType
RenderingTypeは基本的にOpaqueでOKです。
テクスチャに透明部分があればCutoutやTransparentを使用しましょう。TransparentWithZWriteは奥行き情報のある半透明のオブジェクトに使用するといいでしょう

CullMode
CullModeは描画の設定ができます
Off==裏表描画
Front==表を描画しない
Back==裏を描画しない

左からOff、Front、Back

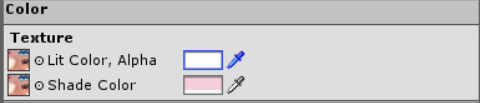
color
Lit Color, Alphaはベースカラーになります。
基本的に白でOK
Shade Colorは影の色です。
自分で調整しながら馴染む色に設定しましょう。大体はピンクの入ったグレーで良いと思います。

Lighting
Shading Shift
Shading Shiftは影をどこから付けるかの調整ができます。
-1は影なし 1はすべて影ありという感じです。
顔等は影が落ちすぎると暗い印象を与えてしまうため少し-値にするのがおすすめ。
左から-1 0 1
分かりやすいように影色を黒にしています。

ShadingToony
ShadingToonyは影の境界線の設定です。
値を上げればパリッとしたセル画調の影の付き方、下げればぼやけた感じになります。
値0(左)値1(右)

Shadow Receive Multiplier
セルフシャドウの設定です。顔等の影があまり落ちてほしくない箇所は0それ以外は1でいいと思います。
LightColor Attenuation
LightColor Attenuationはライトの色の影響度を設定できるパラメーターです。
0が影響を受けて1に設定すると影響を全く受けなくなります。基本的に0でOKです。
変に1にすると、場合によっては周りから浮きます。
Emission&Normal Map
Emissionは特に設定しなくて大丈夫です。
簡単に説明すると光源に関係なく一色に塗りつぶす設定です。利用用途はマスクに使うんだと思います。しらんけど。
Normal Mapはその名の通り、あったらここで設定しましょう。
Outline
Outlineは特に設定しなくても大丈夫です。その名の通り輪郭線を描写します。
この機能を使えば髪のテクスチャをベタ塗りでも良いかもしれませんね。
- None 輪郭線を描画しません(左)
- WorldCoordinates 世界に対して一定の幅の輪郭線を描画します(真ん中)
- ScreenCoordinates スクリーンに対して一定の幅の輪郭線を描画します(右)

モデルデータの正規化
Materialの設定が終わったら一旦VRMで書き出します。
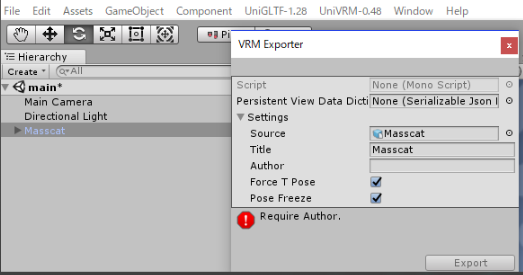
Hierarchyでモデルを選択した状態で、ツールバーのUniVRM-(バージョン)からExport humanoidをクリック。
Authorに製作者の名前を入れExportをクリック。export先をAssetのフォルダに指定します。

exportが終わると自動的にPrefabが生成されるので、元々Hierarchyにあったモデルを排除しPrefabをD&Dで配置します。

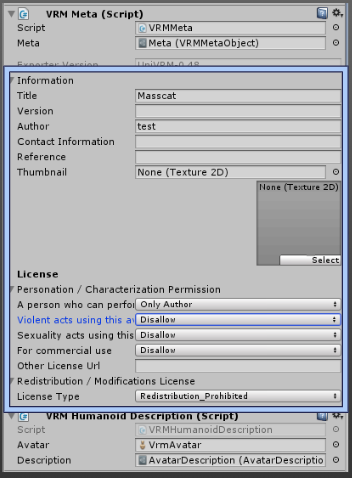
VRM独自の設定を行う
ライセンス周りを設定していきます。__VRMの必要性に関わる大事な部分__なので、しっかり設定してください。
少なくとも、タイトル・作者・ライセンス情報は埋めましょう。
注意として、A person who can perform with this avatarの項目をOnly Authorにすると、VirtualCastでは配信しない状態で使えなくなります。
項目は読めばわかると思うので、四角く囲っている部分を埋めていきましょう。
Texture2D部分はサムネイルですので自由に決めてください。

口パク・表情の設定
口パク・表情の設定に入ります。設定しなくても今の段階でVRMファイルとして出力できますが、表情がないです。
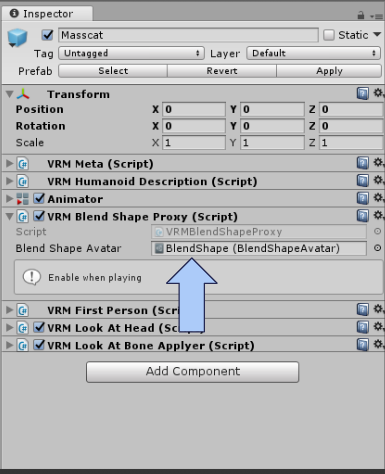
設置してあるPrefabを選択し、InspectorのVRM Blend Shape ProxyにあるBlend Shape Avatarをダブルクリックします。

表情の設定
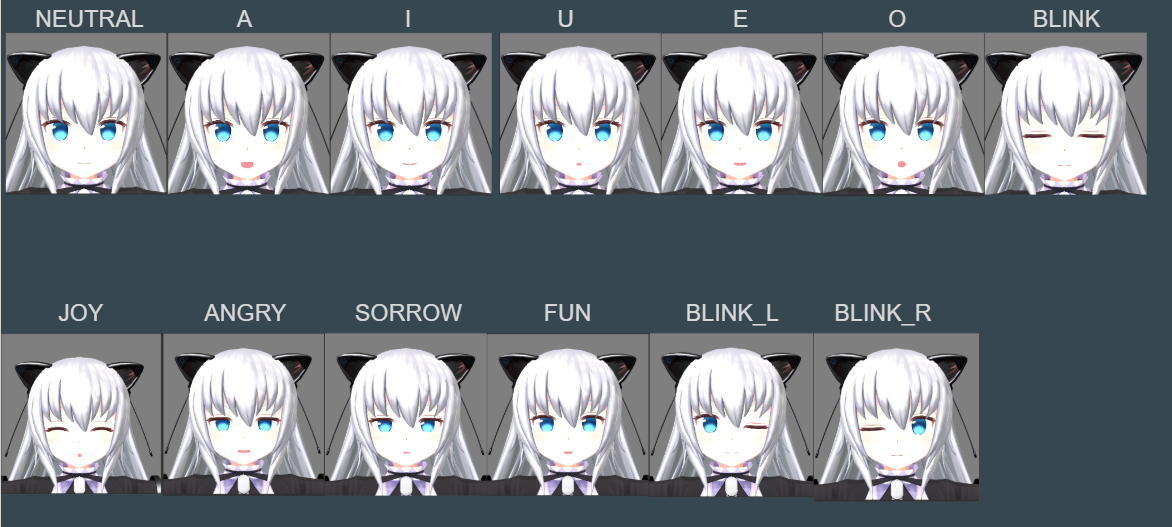
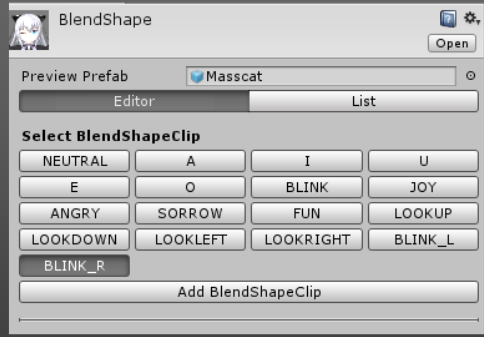
表情を割り当てます。
| 項目 | 表情 |
|---|---|
| NEUTRAL | 標準 |
| A | あ |
| I | い |
| U | う |
| E | え |
| O | お |
| BLINK | 目をつむる |
| JOY | 喜 |
| ANGRY | 怒 |
| SORROW | 哀 |
| FUN | 楽 |
| BLINK_L | 左目を閉じる |
| BLINK_R | 右目を閉じる |
~視線制御がShapeキーの場合に設定~
| 項目 | 表情 |
|---|---|
| LOOKUP | 上を見る |
| LOOKDOWN | 下を見る |
| LOOKLEFT | 左を見る |
| LOOKRIGHT | 右を見る |
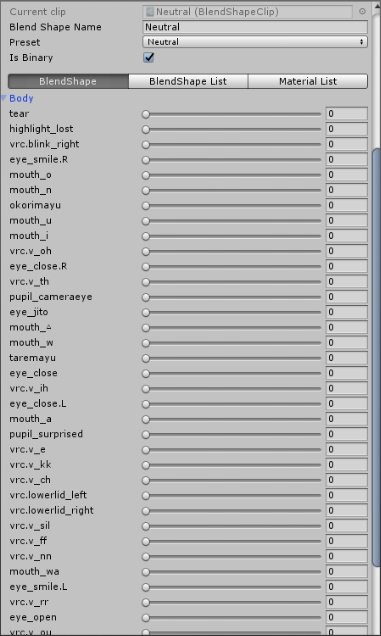
プルダウンを開くと設定しておいたShapeキーの一覧が表示されます。
それぞれのShapeキーを混ぜて表情を作ることもできます。
Inspectorの下に表情のプレビューがありますので見ながら設定しましょう。

表情の例
独自表情の追加
デフォルトの表情以外の表情を追加するにはAdd BlendShapeClipをクリック。

今回は例でキス顔を追加していきます。
開かれたフォルダ場所で【表情の名前.asset】と名前を編集し保存します。
あとは追加された項目を選択し、表情を作るだけです。簡単。

めっちゃかわいいすき
瞳の移動制御
VRMには瞳の追従機能が付いています。瞳が動きすぎないように設定しましょう。
瞳の設定を行うために瞳の追従先を生成します。
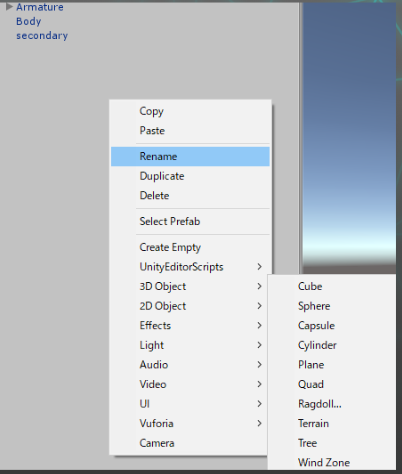
Hierarchyで3Dモデルを生成。なんでも良いですが今回はcubeにします。

設置したら手頃な大きさにして顔の前に配置します。

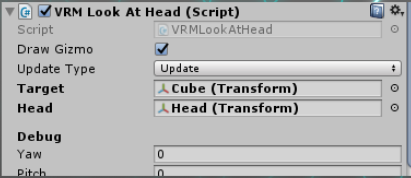
PrefabのInspectorにあるVRM Look At HeadのTargetに、先のcubeをD&Dします。HeadにHeadのボーンを設定します。
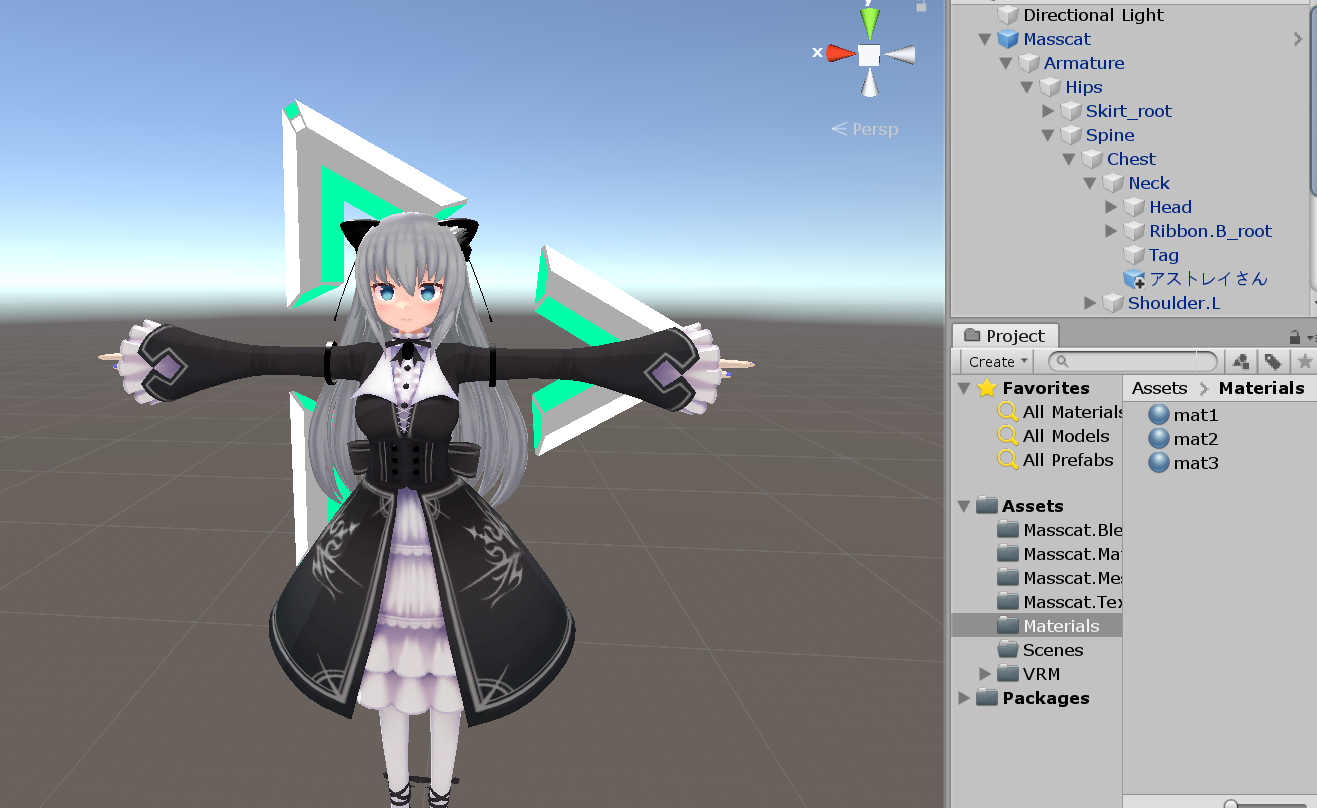
Headの位置は、Prefabのプルダウンを開いて、Armature\Hips\Spine\Chest\Neck\Headに大体あると思います。
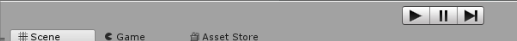
ゲームを起動(▶を押す)しGameビューからSceneビューに切り替えします。

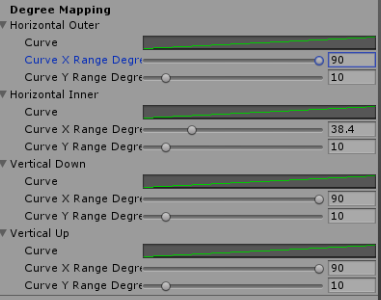
Targetに設定したオブジェクトを上下左右に動かし、瞳が動きすぎないかを確認。動きすぎたり、動きが少ない場合はVRM Look At Bone Applyerにあるスライダーで値を調整しましょう。
簡単にいうとXの値が動き方、Yの値が移動量です。
みゅみゅ教授曰く、Yは15~23ぐらいがいい。「大げさなぐらいが面白い」
※目の動きの制御をブレンドシェイプで行ってる場合は、VRMLookAtBoneApplyerを排除しVRMLookAtBlendShapeApplyerを追加します。
詳しくはこちらを参照。

揺れもの設定
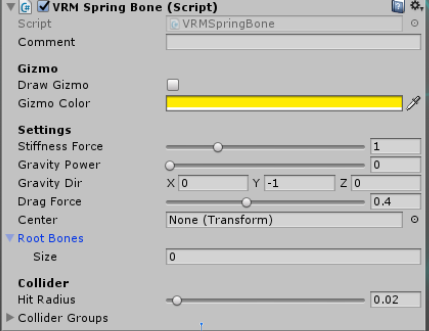
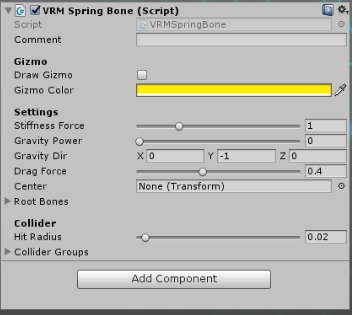
HierarchyにあるPrefabの最下層にsecondaryがあります。こいつのInspectorにVRM Spring Boneがあります。
一つのVRM Spring Boneに複数のゆれものを設定できますが、重力設定等も共有されます。 同じで構わなければまとめて設定してしまいましょう。

今回は髪の揺れものを設定します。スカート等も同様の設定でいけます。
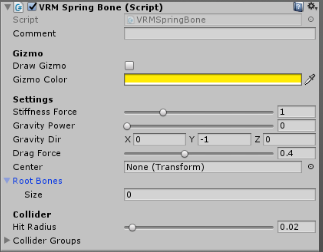
RootBonesのSizeに設定したい揺れものの数を入れます。今回は16です。

Elementに揺らしたいボーンの__一番親のボーン__をD&Dで入れます。これで一応は揺れます。
今回は16個ありますが、揺れものが多いと重くなり、動作が不安定になる原因ですのでなるべく減らしましょう。

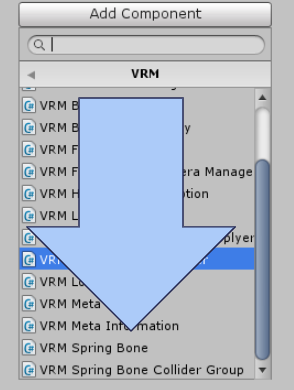
設定が違う揺れものを追加する場合は、AddComponentからScripts\VRM\VRM Spring Boneをクリックします。

VRMSpringBoneの設定
| 項目 | 意味 |
|---|---|
| Stiffness Force | やわらかさ |
| GravityPower | 重力 |
| GravityDir | 重力方向 |
| Drag Force | 揺れの減衰 |
当たり判定
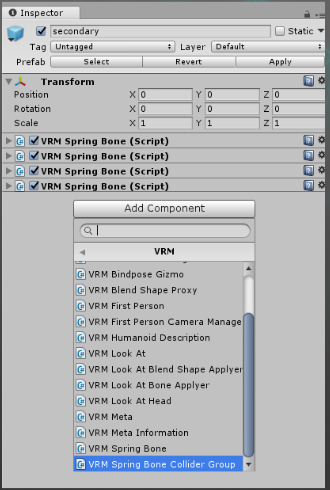
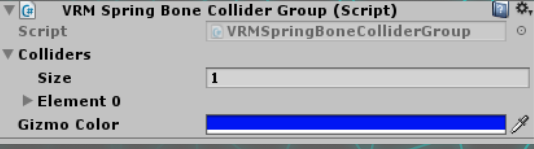
当たり判定を入れたいボーンのInspectorからAdd Componentをクリック。
Scripts\VRM\VRMSpringBoneColliderGroupをクリックして追加します。

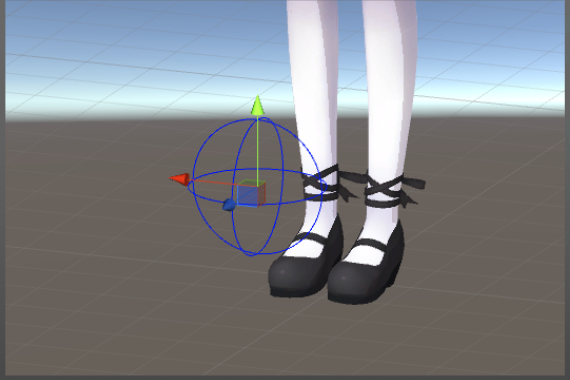
ワイヤーの球体が現れます これが当たり判定です

sizeは当たり判定の数です。Elementのプルダウンを開くと座標や大きさが変更できるので、当たり判定を入れたい位置に入れていきましょう。

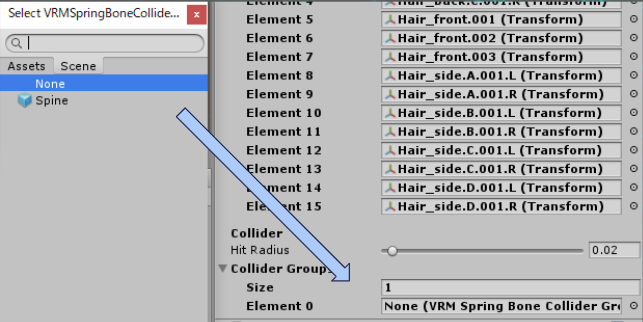
当たり判定の位置や大きさが決まったら、先程設定したVRM Spring Boneを開きます。
下部にあるCollider Groupsをプルダウンで開き、Elementの横にある⦿をクリック。設定した当たり判定を適用させます。
sizeを増やすことで、当たり判定群を追加していけます。

VRMファイルのエクスポート

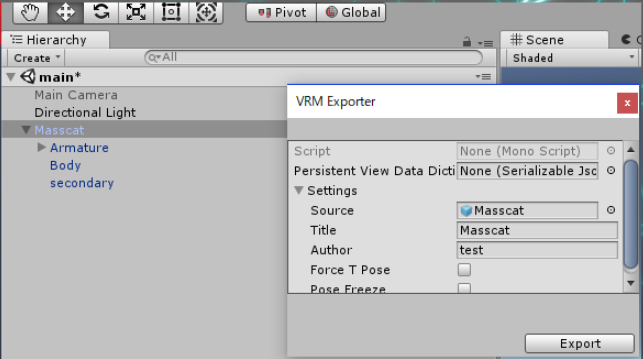
VRMファイルをエクスポートします。正規化の時と同じようにPrefabを選択し、ツールバーのUniVRM-(バージョン)からExport humanoidをクリック。
正規化のときにAuthor設定等してあるため、そのままExportをクリック。
今回はUnityProject内にexportする必要はありませんので、任意の場所にexportしましょう。
さいごに
お疲れ様でした。VRM化は終了です。
あとはVirtualCastやバーチャルモーションキャプチャーなどのVRM対応アプリでやりたいことをやりましょう。
ここまでの工程が頭に入っていれば、VRoid等のVRMモデル制作ツールで作ったモデルを、手直しすることも可能です。
追記
ボーンの子にモデルを配置すればこんな事もできる。

このままVRMで出力できます。
参考
VRM
[バーチャルキャストで使えるVRM作成講座!-youtube]
(https://www.youtube.com/watch?v=toS2SiUxPtA&t=3046s)
VRM 標準シェーダMToonの使い方