Dockerについての記事をシリーズで書いています
今回の記事では、『Docker-compose』について書いていきます。
今までの記事では、Containerを作って、それ単独で動かしてきました
ただ、現実の世界では、2つ以上のContainerをつないでサービスを作ることが多いと思います。
そのような時に役に立つのが『Docker compose』になります
今回の記事では、
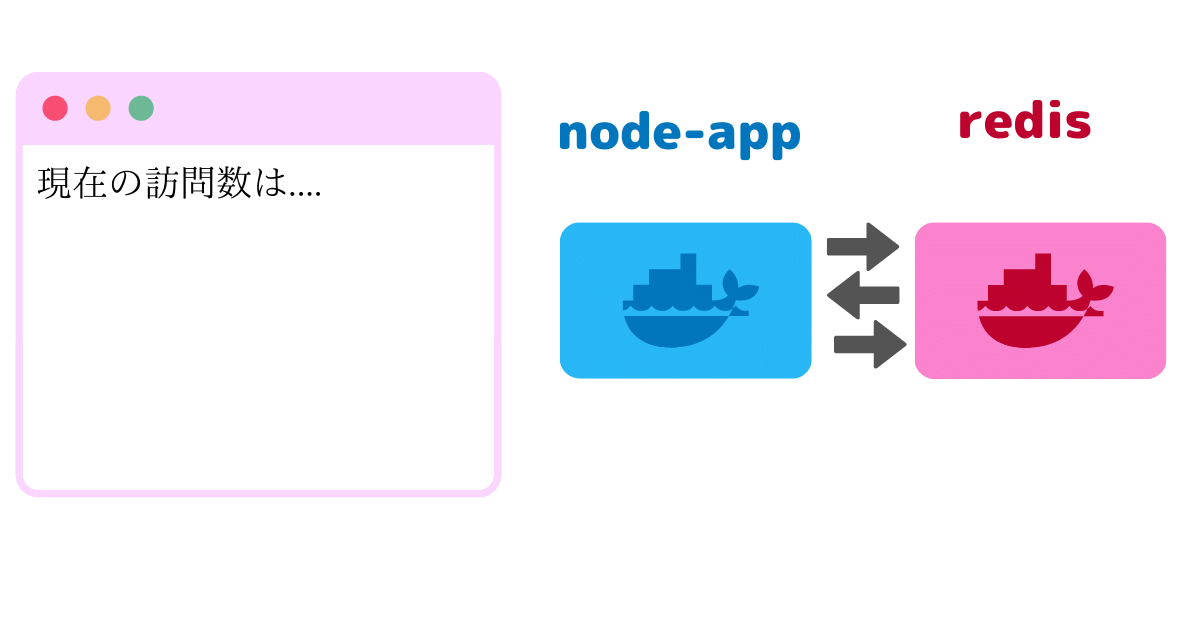
nodeで作ったWebアプリと (アプリへのアクセス数をブラウザーに表示させる)
インメモリ―データベースのredis-server
のContainerをそれぞれ作りそれらのContainerをつなげるにはどのようしたら良いのか?
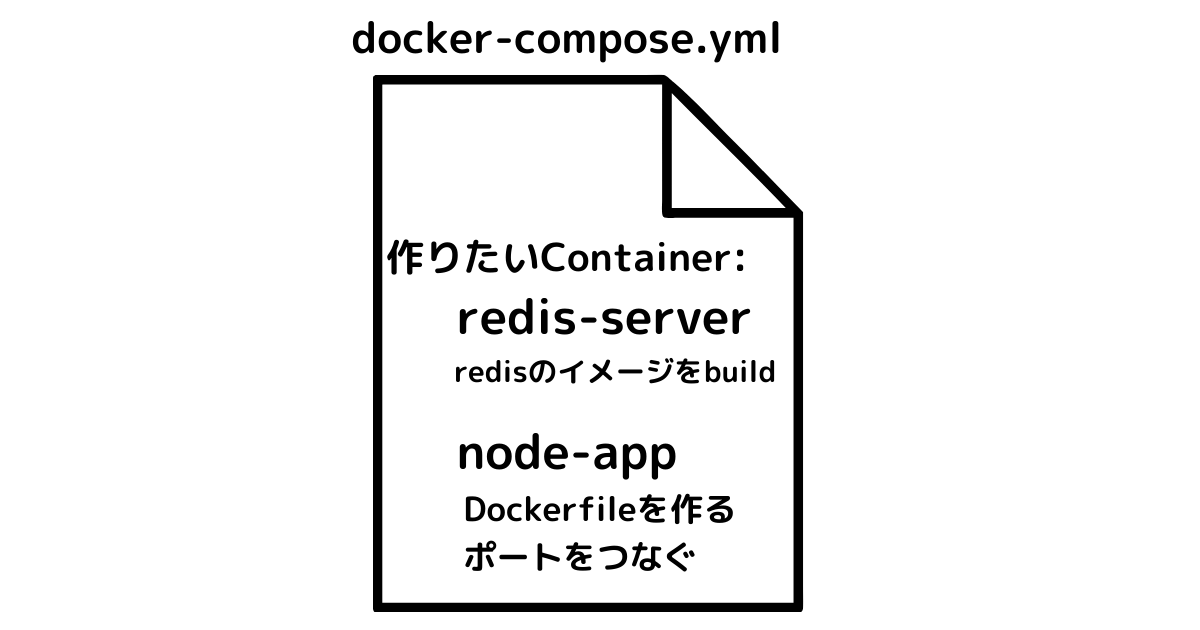
を実際に手を動かしてコードを書きつつ解説していきます(下のイメージのようなサービスを作っていきます)
ではさっそく始めていきますね。
Docker-compose はDockerと一緒にインストールされている
まず、Docker-composeがちゃんとインストールされているかを確かめてみましょう
Docker-composeは、Dockerをインストールした時に一緒にインストールされています。
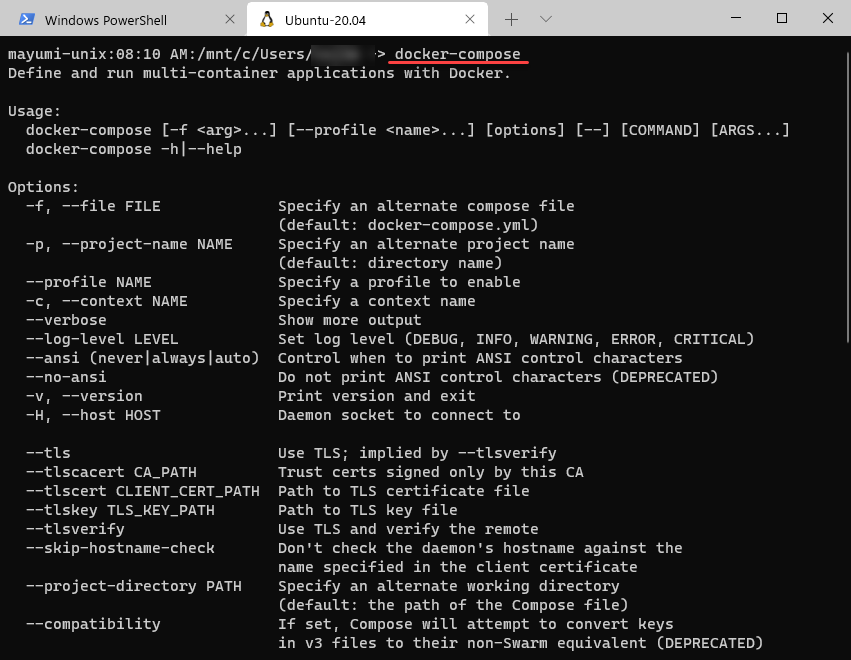
試しに、ターミナルに
docker-compose
と打ってみてください。
docker-compose で使えるコマンドがずらっと表示されます。
準備するファイル
では実際に、nodeのWebアプリと、redis-serverを作るためのコードをエディターに書いていきます
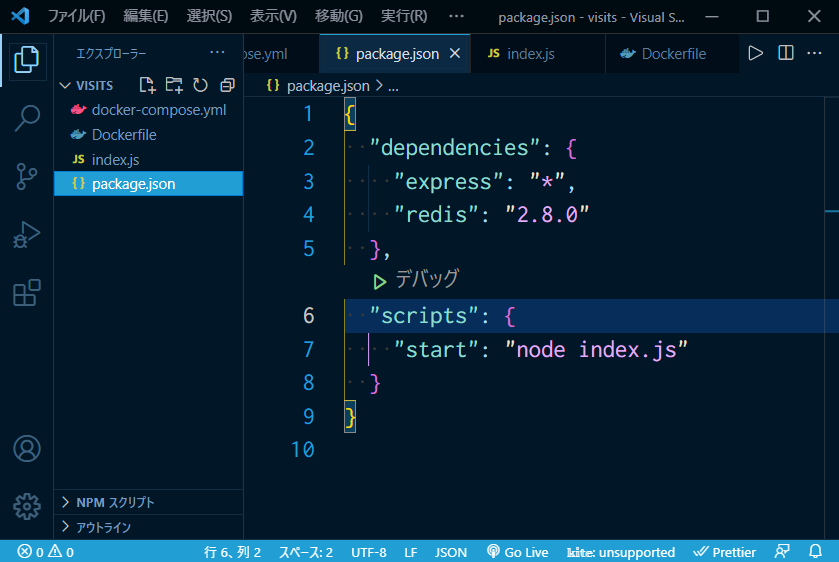
package.json
おなじみのpackage.jsonになります
どんなdependenciesを使うのかなどを記載したファイル。
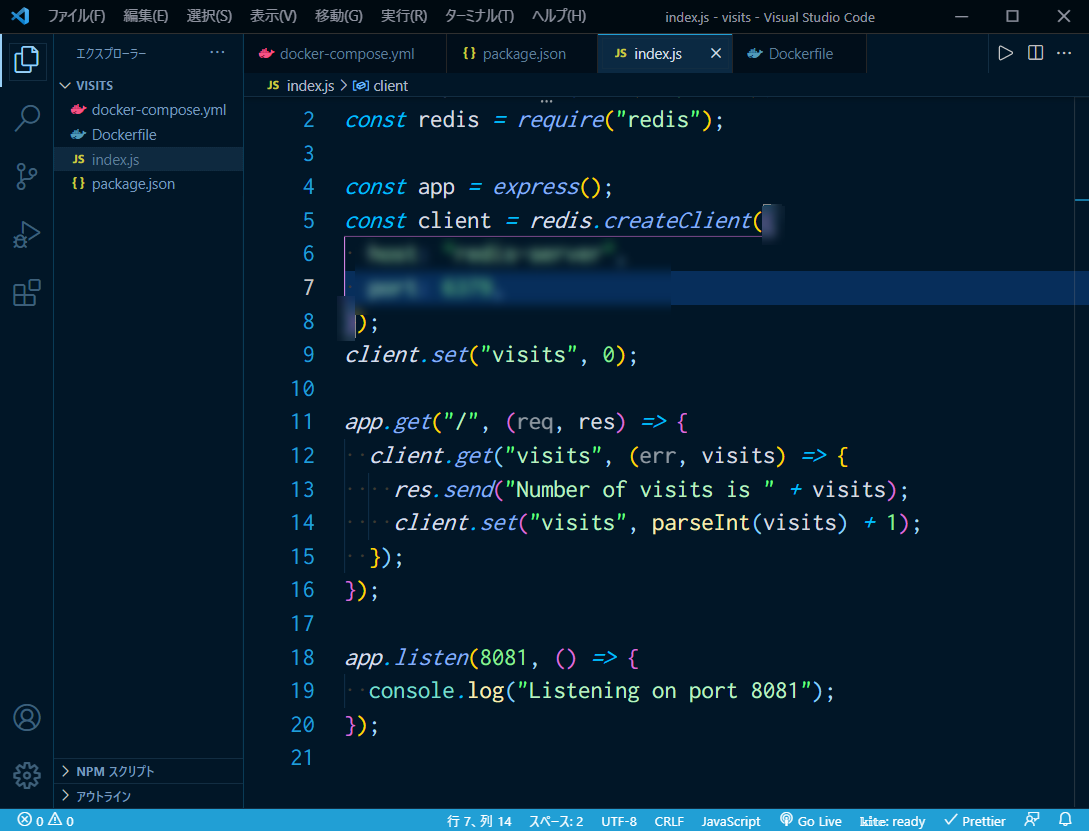
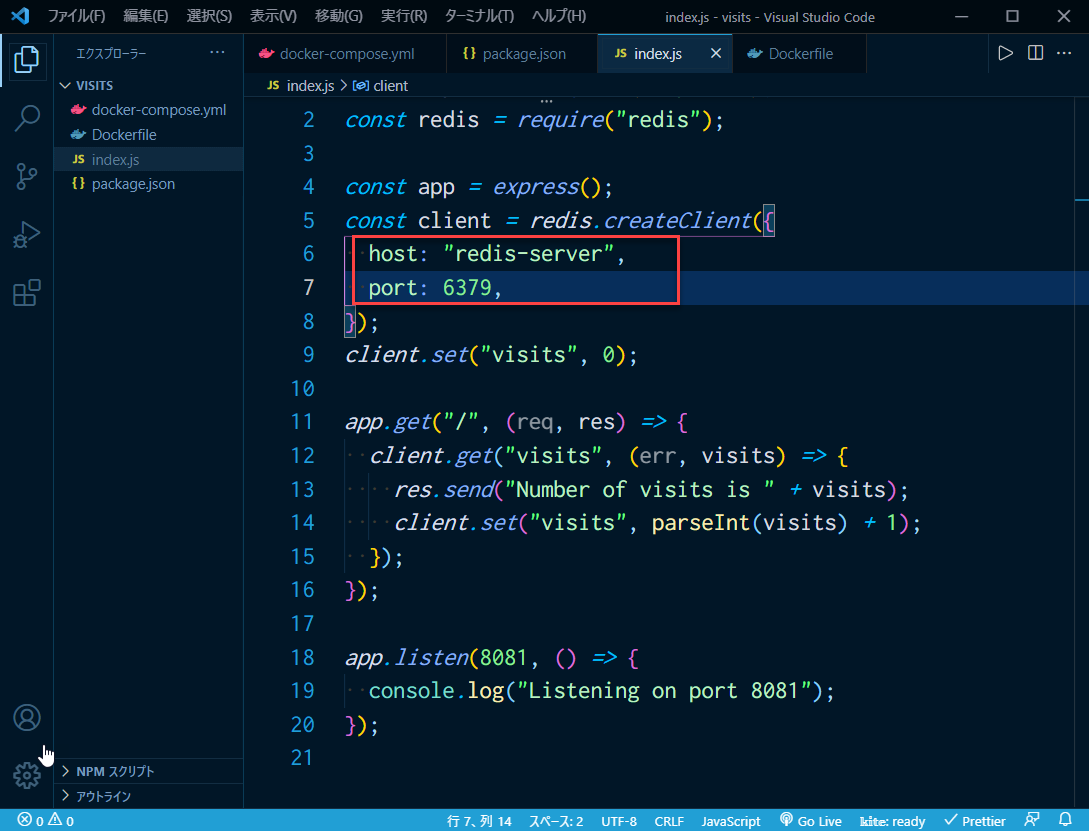
index.js
当記事は、Dockerに関する記事なので、詳しいコードの解説は省きますが、アクセスがあるごとに、その訪問数がredisに記録されるようにしました。
下記のスクショのぼかしているところが、Docker-composeを使う時は独特な書き方をする部分なので、後で解説するときにぼかしを取りますね。
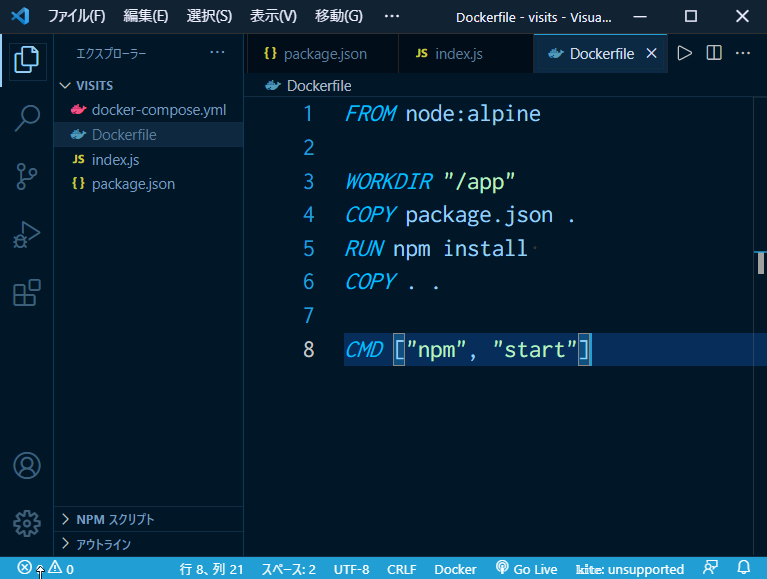
Dockerfile
Dockerfileの書き方の詳しい解説は前回の記事でさせていただきましたので、もし分からないって方は読んでみてくださいね。
これらのファイルが揃ったところで、
redisのイメージから作ったContainerと
DockerfileからContainerを
それぞれ起動させました。
が、このままでは2つのContainerはお互いにコミュニケーションが取れません。
docker-compose.ymlファイルを用意する
そこで2つの独立したContainerをお互いにコミュニケーションできるように、単一のネットワークに実行させます。
そのためには『docker-compose.yml』というファイルが必要になります。
YAMLファイルのなかに、2つのContainerの情報とどのように実行させたいかの内容を書いていきます。
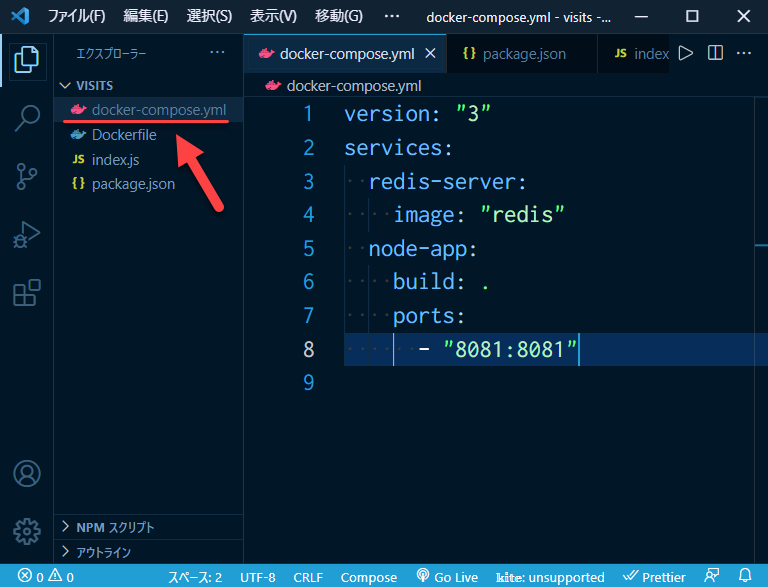
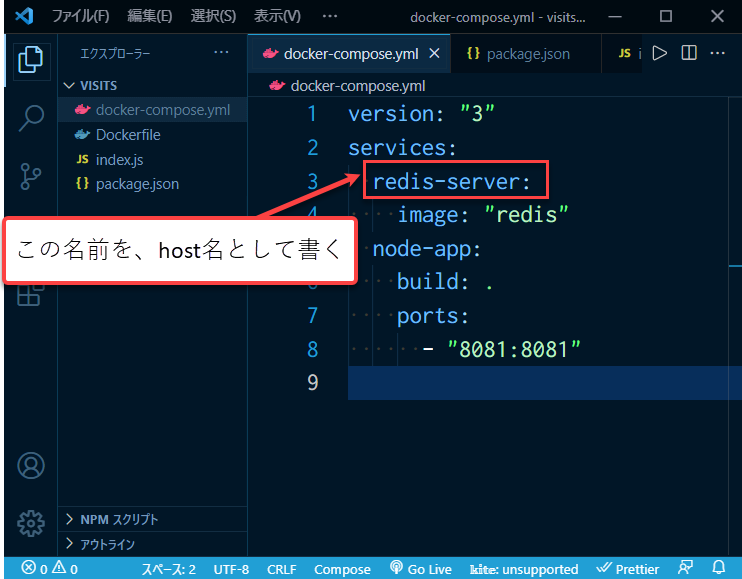
下記のようになります
①docker-compose.yml でファイルを作ると赤のDockerのアイコンのついたファイルができます
②versionは"3"になります
③servicesに実行したいContainer を記載していきます。
service名には、Containerそのものというより、どのようなタイプのContainerなのかを書いていきます
④redis-server はDockerhub からイメージを引っ張ってきて作ります
⑤node-appはDockerfileから作るので
build: . と書きます
⑥portsにはつなげたいポートを記載します。portsには、つなげるポートを複数書くことができます(YAMLファイルでは『-』はarrayを表します)
このようにYAMLファイルを書いて実行することで、水面下ではどんなことが起こっているのかを下記で説明していきます。
まず、先ほどindex.jsのぼかしていた部分のぼかしを取ってみましょう。
port: 6379 はredisのデフォルト値になります。
host: "redis-server" と書く理由を下記に解説していきます。
通常、Docker-composeを使わない場合、
『host:』の部分は、"https://URL" などと書かれますが、
Docker-composeを使う場合、docker-compose.ymlファイルの中のservices: のところに書かれたredis-serverの名前を書きます。(下記参考)
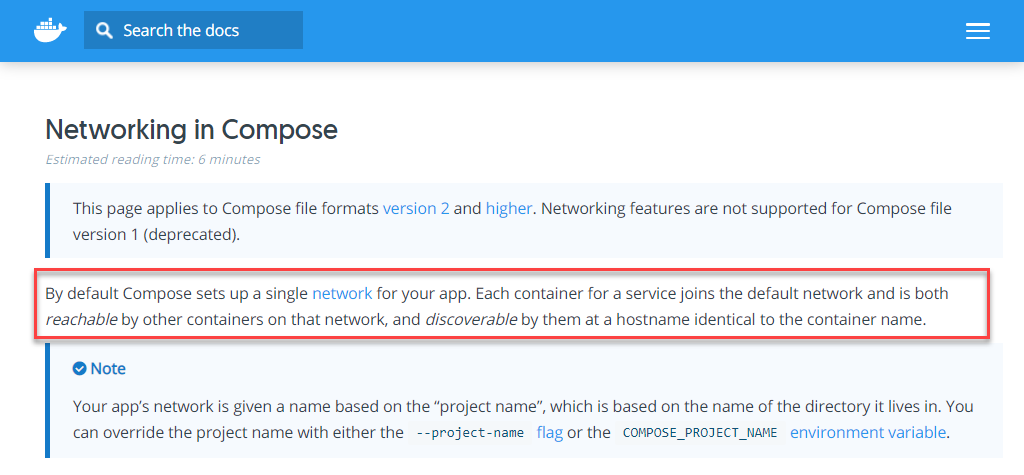
どうして、docker-compose.ymlに書かれた、Container名を書くのか?ということについて、docker docsに良い説明がありましたので、引用しておきます

引用元:docker docs
赤で囲んだ部分を翻訳しますと
デフォルトでは、Composeによってアプリ用に単一のネットワークが設定されます。各Containerはそのデフォルトのネットワークに組み込まれ、それぞれが双方向にコミュニケーションをすることができます。また各々のContainerはContainer名と同一のホスト名で検索可能です。
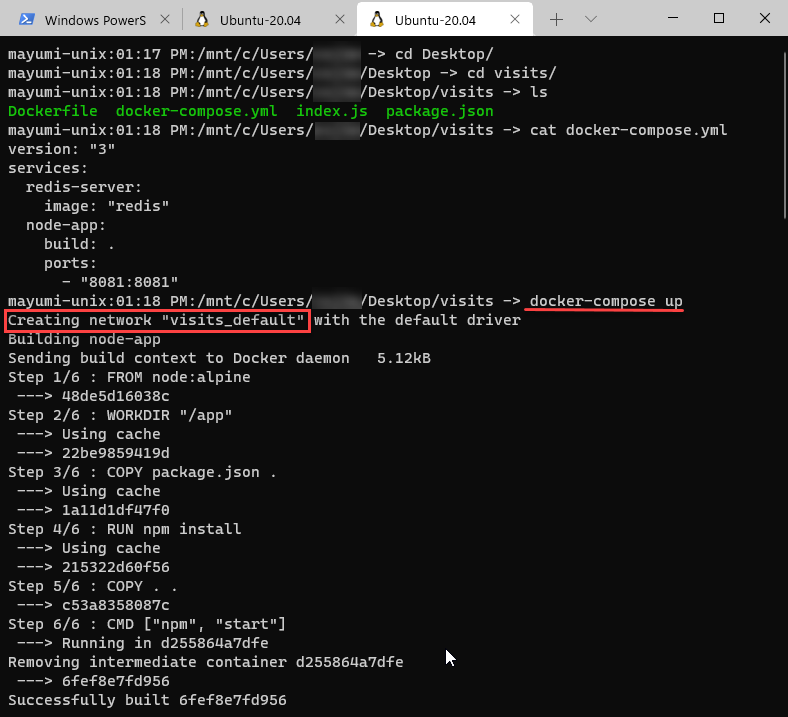
ではさっそく実行してみましょう
docker run に対応するものは
docker-compose up
になります。
注目は、赤で囲んだ部分でまず最初にネットワークが構築されているのが分かります。
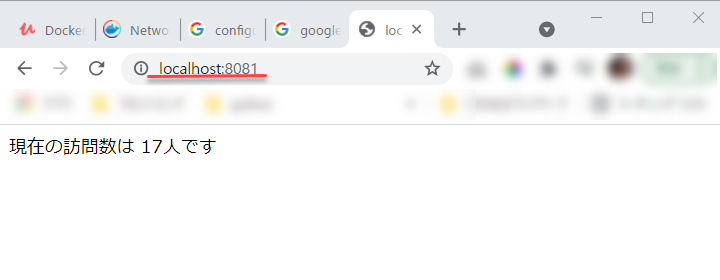
2つのContainerが作られ、同じネットワーク内でつながったようなので、ブラウザーから訪問してみましょう
localhost:8081
でアクセスしてみます
リロードするたびに、カウント数も増え、上手くいっています
まとめ
今回の記事はここで締めくくらせていただきます。
次回の記事では、docker-composeで実行したContainerをストップするにはどうしたら良いのかを書いていきますね。