こんにちは。まゆみです。
Dockerについての記事をシリーズで書いています。
今回の記事では
- 『-v』とは何なのか?
- 『-v』はどんな場面で活用されるのか?
について書いていこうと思います。
ではさっそく始めていきますね。
『-v』とは何なのか?
-v オプションは、一言で言えば
ホストのファイルシステムをコンテナにマウントする事を可能にするオプション
です。
どのような時にマウントすることが役立つのか説明していきますね。
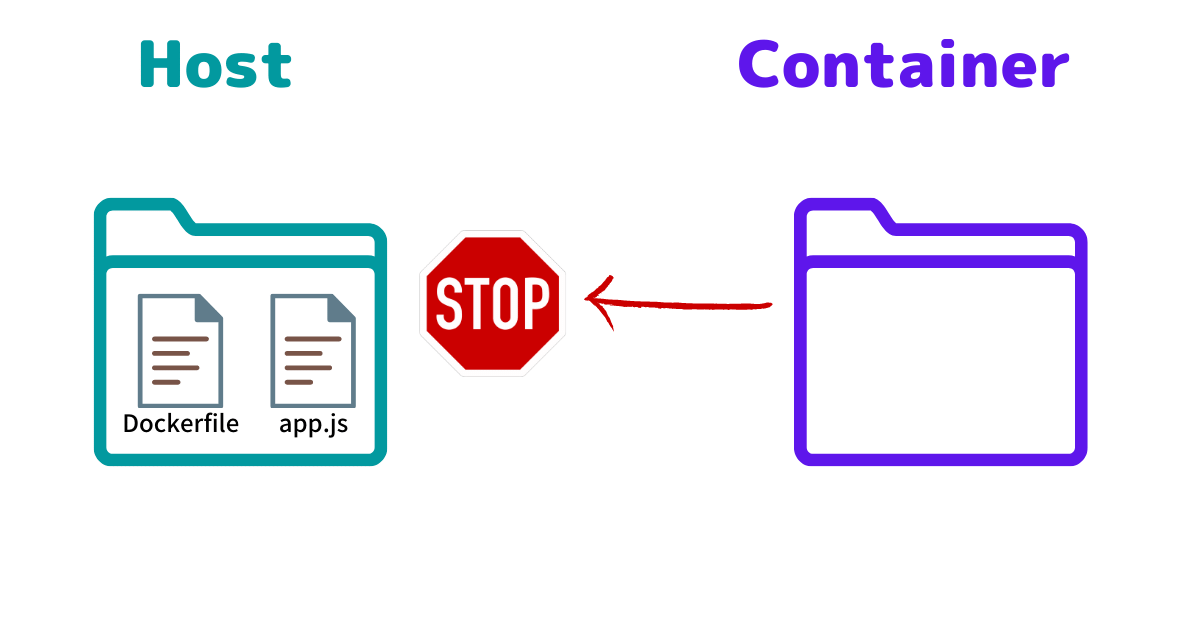
ホストとContainerのファイルシステムはお互い独立して存在しているものであり、通常Containerからホストのファイルシステムにはアクセスできません。
このようなお互い独立したファイルシステムはいつ作られるのでしょうか?
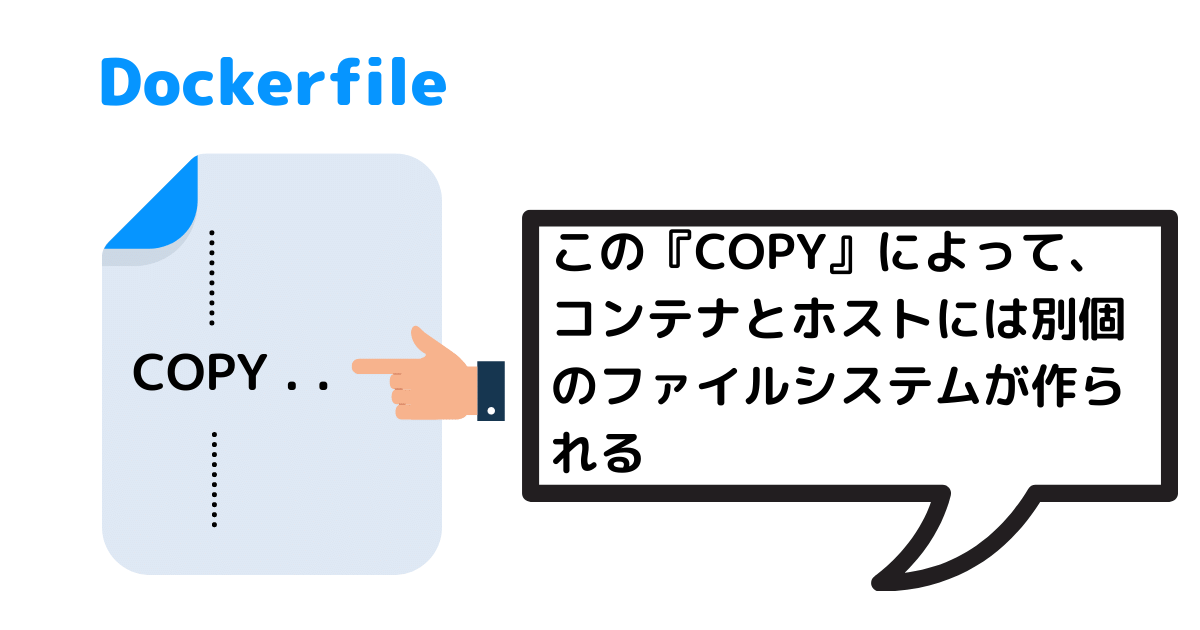
Dockerfile の中に
COPY . .
と書きますよね。
Dockerfileからbuildしてイメージを作る際、ホストのファイルシステムがContainerにCOPYされますが、この時にContainer側にホストのファイルシステムとは別の独立したファイルシステムができます
ただ、いかなる時もContainer からホストのファイルシステムにアクセスできないと色々不都合が出てきます。
例えば、Dockerfileが入っているディレクトリー (build contextとも呼ぶ) の中にあるファイルに変更が加えられた時、もう一度DockerfileからImageをbuildし直さないといけないのか?
もしくは、build context内に作ったデータベースにアクセスできないとすると、Containerの中にデータを保存する?
それじゃあ、Containerが削除された時はそのデータは一緒に消えてしまう?
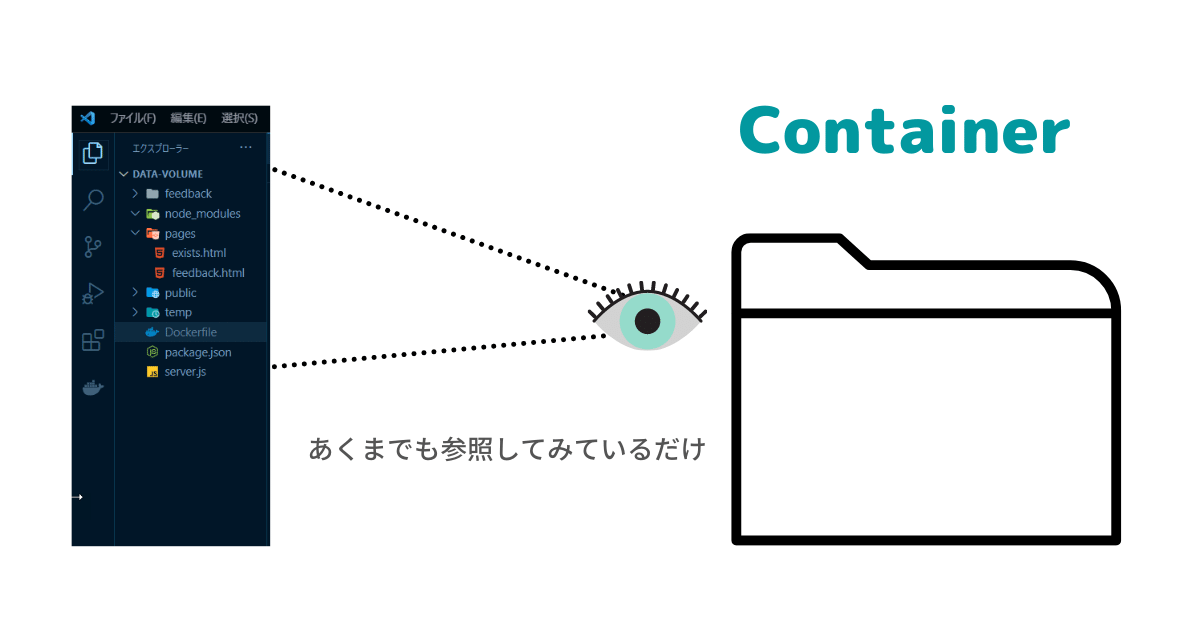
そこで、-v オプションを使って、ホストにあるファイルシステムを『参照する』ことで、あたかもContainerのなかにホストのファイルシステムがあるかのようにすることができるのです。(Containerにファイルをコピーするわけではなく、あくまでもファイルが存在するのはHost側になります。)
-v を使うべき場面は色々ありますが、
今回の記事では、build context内のあるファイルが書き換えられた時に即時にContainer側に反映させるには、どのように -v オプションを書いたら良いのか、に焦点を絞って、下記にまとめていきますね。(データの保存先に名前を付ける方法はまた別の記事でまとめていきます。)
-v の使い方
ホストのファイルシステムをコンテナにマウントするにはContainerを作るコマンドを実行するときに
-v <マウントさせたいファイルまでの絶対パス> : <Container側のディレクトリ>
と -v オプションを付けて実行します。
:(コロン)の後ろにContainer側のディレクトリを書きますが、そのディレクトリが存在しない場合は、勝手に作ってくれます。
上記のようにコマンドを実行する事で、Container側のディレクトリーからbuild context の中にあるファイルを参照していることになります
絶対パスの調べ方 (Visual Studio Codeのユーザー)
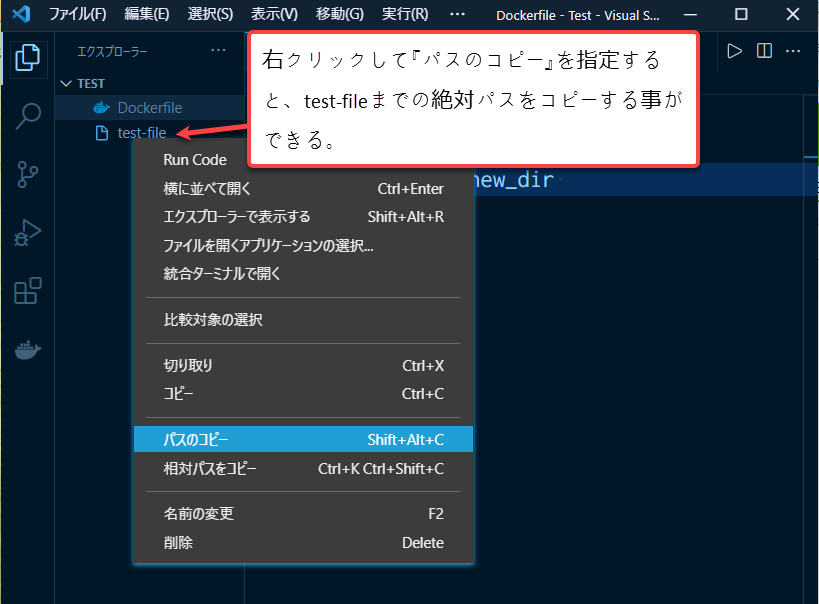
Visual Studio Code を使っている方なら、下記のようにしてマウントしたいファイルまでの『絶対パス』を調べることができます。
絶対パスをコピーした後、-vを使う時に書くのは、マウントしたいファイルが入っている『ディレクトリー』までの絶対パスなので、ファイル名の部分は削除して
-v <ディレクトリまでの絶対パス> ⇐ここに貼り付けてください。
そしてコロンの後にContainer側のディレクトリ―を指定します。
-v <ディレクトリまでの絶対パス> : /new-dir
となります。
WSLを使っているWindowユーザーの方
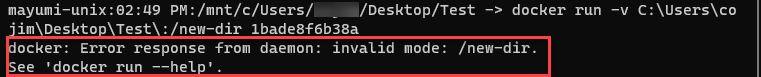
私もWindowsでWSLによりlinuxを使っているのですが、上記のように絶対パスを指定するコマンドだと、エラーが出ると思います。
その場合
docker run -v $(pwd):/<container側のディレクトリ> <ContainerID>
と、絶対パスの部分を『$(pwd)』に変えてみてください。
ただWindowsのコマンドではpwdは使えないので、WindowsのWSL(またはWSL2)でコマンドを打っている方限定です。(ややこしいですね。。。(-_-;))
Macの方は、絶対パスを指定する方法でも、$(pwd)とショートハンドで書く方法でも大丈夫と思います(すみません、私Windowsユーザーのため、試してはいませんが。。。)
まとめ
今回の記事はこのあたりで締めくくらせていただきます。
是非、皆さんの書いたWebアプリのソースコードを利用して、それを『-v』オプションを利用してDockerizeし、ソースコードの更新が即反映されるか試してみてくださいね
-v オプションは、ファイルの変更を即時に反映させる以外にも、『Containerには保存したくないデータをホスト側に保存する』、という使い方もあります(それについては次回の記事で分けて書くことにしました。)
私自身『-v』はなかなか意味が分からなくて1週間ほど情報を調べまくっていました。
私が長い時間『-v』が理解できなかったのは、『-v』には色々な使い方があることを最初に知らなかったからです。
色々遠回りをしながら調べてました。
なので私が、最初は腑に落ちなかった部分を意識しつつ、初めて『-v』を勉強する人にとっても分かるように書いたつもりです。
お役に立てたなら嬉しく思います。\(^o^)/
また次回の記事もよろしくお願いします。