アイコンを作る
すでに使いたいアイコンが手元にある場合は、この手順は飛ばします。
お好きなツールで作ったアイコンを svg 形式で保存します。
ここでは figma を使いました。
複数の図形を組み合わせて作った場合、flatten や outline の処理をして svg ファイルを path のみの構成にしておけば、後で react native 側でアイコンの色を自由に変えることができます。
アイコン作成の例 @ figma
ここでは例としてお花のアイコンを作ってみます。
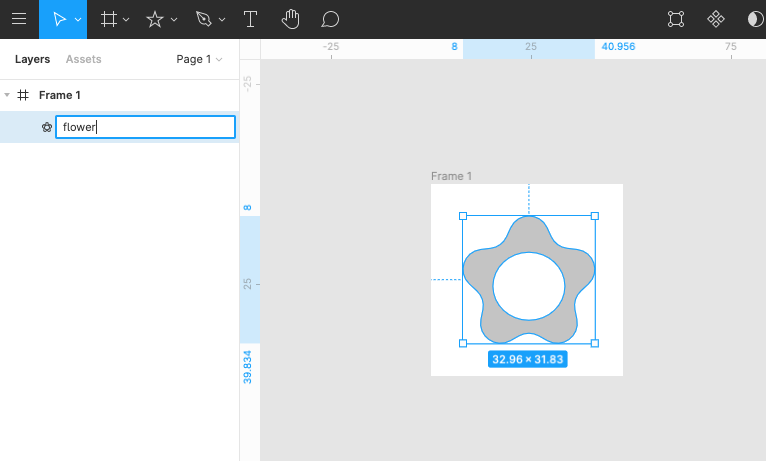
figma で図形を組み合わせてアイコン画像を作る
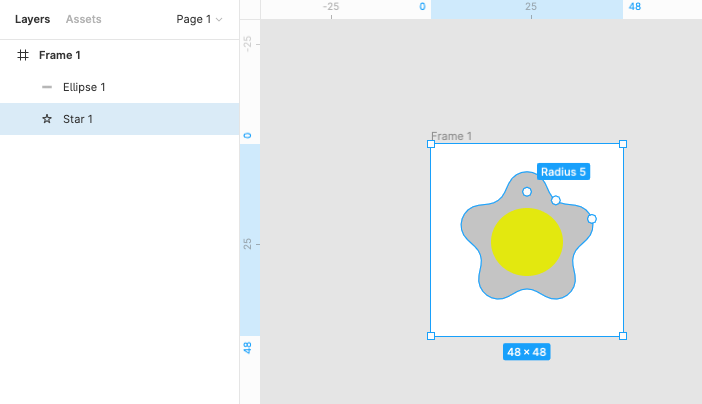
Radius を変更した Star と、その中心に収まるような円を書きます。

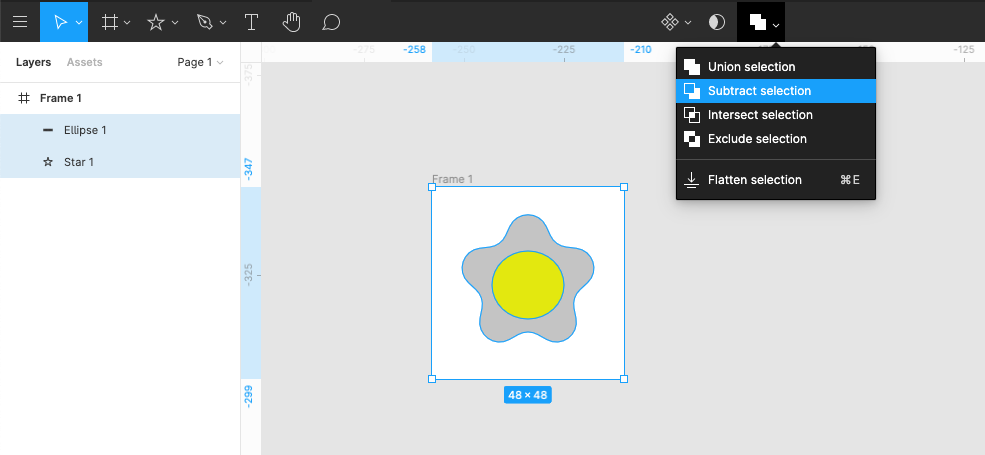
複数の図形をすべて結合する
作りたいアイコンによってどの処理を選ぶかは変わってきますが、今回は真ん中を円でくり抜きたいので、 Star から 円を substract します。

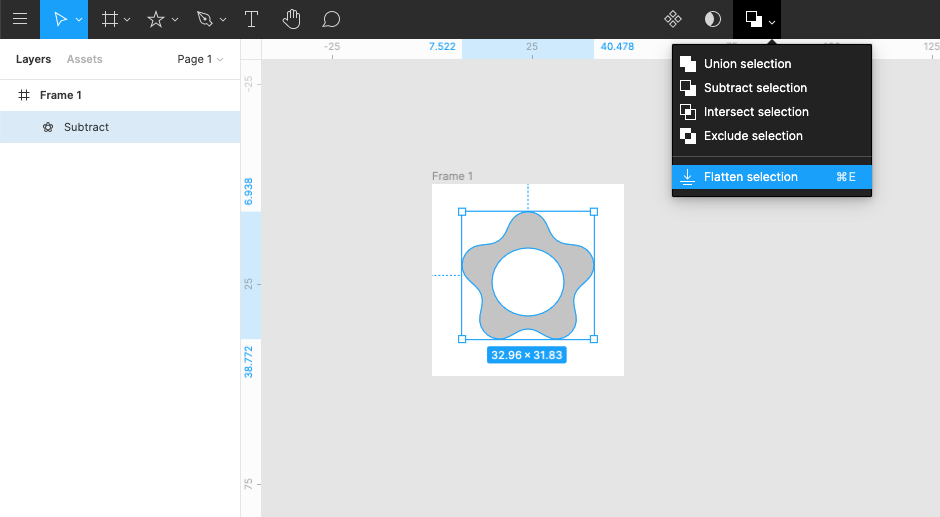
flatten 処理をする
図形やフレームの名前を適切に変更しておく
この名前が svg のファイル名や icomoon のアイコン名で使われたりするので、ここで変えておくと後々面倒なことが減ります。

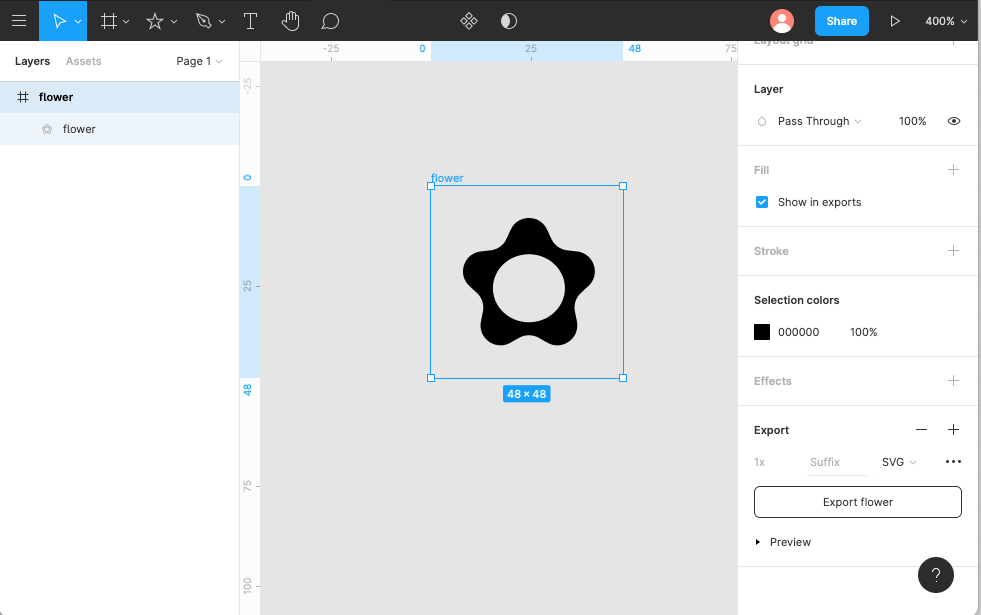
svg で export
背景色を取り除いて、アイコンの色は #000000 にしておきます

できた svg がこちら
<svg width="48" height="48" viewBox="0 0 48 48" fill="none" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" clip-rule="evenodd" d="M29.0184 10.9058C27.2314 7.03141 21.7249 7.03141 19.9379 10.9058L18.8791 13.2011C18.1508 14.7801 16.6544 15.8674 14.9275 16.0721L12.4174 16.3697C8.18041 16.8721 6.47882 22.109 9.61132 25.0059L11.4672 26.7221C12.7438 27.9027 13.3154 29.6619 12.9765 31.3674L12.4839 33.8467C11.6524 38.0316 16.1072 41.2682 19.8302 39.1842L22.0359 37.9495C23.5533 37.1001 25.403 37.1001 26.9204 37.9495L29.1261 39.1842C32.8491 41.2682 37.3039 38.0316 36.4724 33.8467L35.9798 31.3674C35.6409 29.6619 36.2125 27.9027 37.4891 26.7221L39.345 25.0059C42.4775 22.109 40.7759 16.8721 36.5389 16.3697L34.0288 16.0721C32.3019 15.8674 30.8055 14.7801 30.0772 13.2011L29.0184 10.9058ZM24.4782 34.0625C29.4487 34.0625 33.4782 30.2569 33.4782 25.5625C33.4782 20.868 29.4487 17.0624 24.4782 17.0624C19.5076 17.0624 15.4782 20.868 15.4782 25.5625C15.4782 30.2569 19.5076 34.0625 24.4782 34.0625Z" fill="black"/>
</svg>
icomoon でアイコンフォントを作る
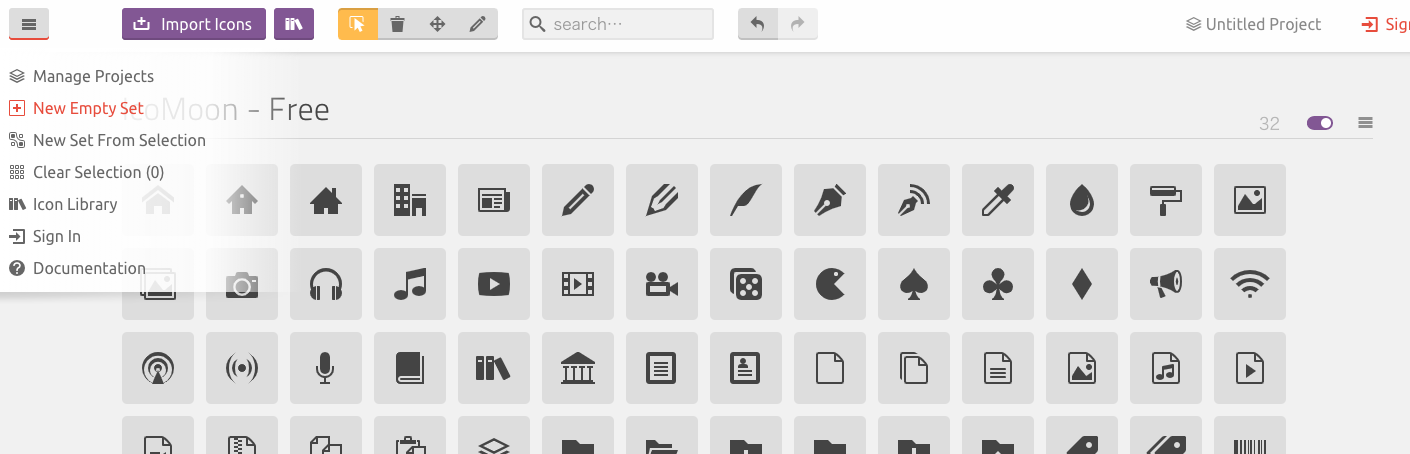
icomoon を開いて New Empty Set を選択
https://icomoon.io/app/#/select

svg ファイルをドラッグ&ドロップ
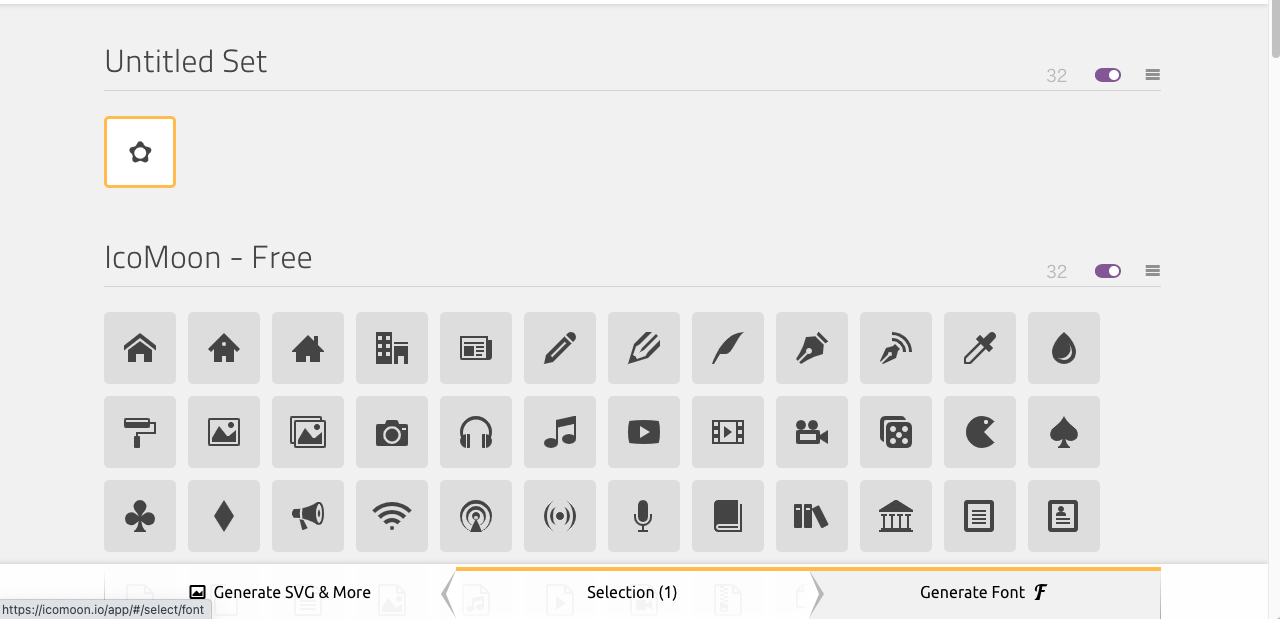
Generate font
アイコンフォントに入れたいアイコンを全てクリックしてから Generate font を選択

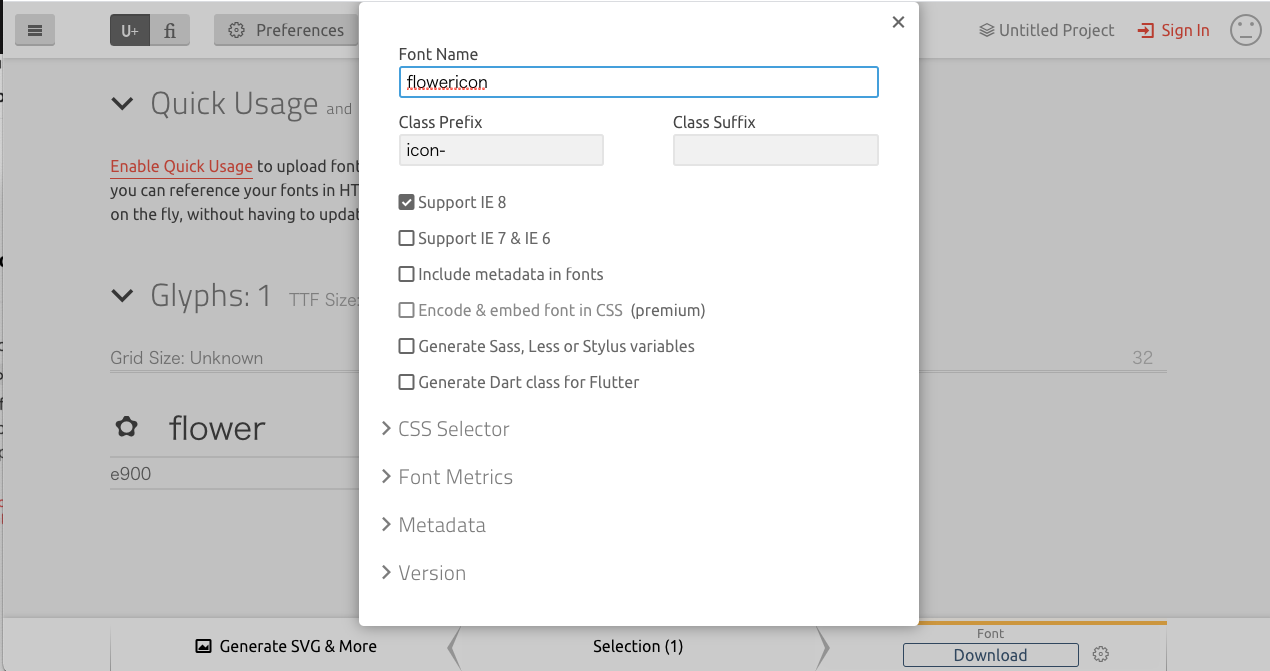
アイコンフォントの名前を設定してダウンロード
Download ボタンの右の歯車で、アイコンフォントの名前を決めてからダウンロード開始

react native でアイコンを使う
icomoon で生成された ttf と selection.json を配置
プロジェクトのどこかに置きます。ここでは assets/custom-icon ディレクトリを作ってそこに配置。
assets
└── custom-icon
├── flowericon.ttf
└── selection.json
アイコンを呼び出す前に ttf をロードする
この手順を飛ばしてアイコンを呼び出そうとしたら ttf が読み込めずエラーが出ました。
サンプルコード
import AppLoading from 'expo-app-loading';
import { useFonts } from 'expo-font';
export default function App() {
const [fontsLoaded] = useFonts({ 'IcoMoon': require('../assets/custom-icon/flowericon.ttf') });
if (!fontsLoaded) {
return <AppLoading />;
}
}
アイコンの呼び出し
サンプルコード
import React from 'react';
import { TouchableOpacity, Text } from 'react-native';
import { createIconSetFromIcoMoon } from '@expo/vector-icons';
const Icon = createIconSetFromIcoMoon(
require('../assets/custom-icon/selection.json'),
'IcoMoon',
'flowericon.ttf');
export default function Apptwo() {
return (
<View style={styles.container}>
<TouchableOpacity>
<Icon name="flower" size={30} style={{ marginBottom: -3 }} color="#ff0101" />
<Text>flower</Text>
</TouchableOpacity>
</View>
);
}
参考文献
https://www.orangejellyfish.com/blog/custom-icon-fonts-with-react-native/
https://qiita.com/mkamakura/items/631099303104823dcb79