はじめに
ポートフォリオとして作成したWebアプリケーションの紹介記事です!
自分について深く考える「自己内省アプリ」を作成しました。
アプリとしても記事としても、まだまだ未熟な点が多いですが、これからブラッシュアップしていきたいと思います(随時更新予定)。![]()
簡単に自己紹介
- 医薬品メーカーの営業事務として働いている24歳。
- フルタイムで働きながら週40時間以上、2ヶ月半の時間を投下して今回のアプリを作りました。
アプリの概要と開発経緯
- 自己を深く内省(分析)する機会を作るWebアプリケーションです。
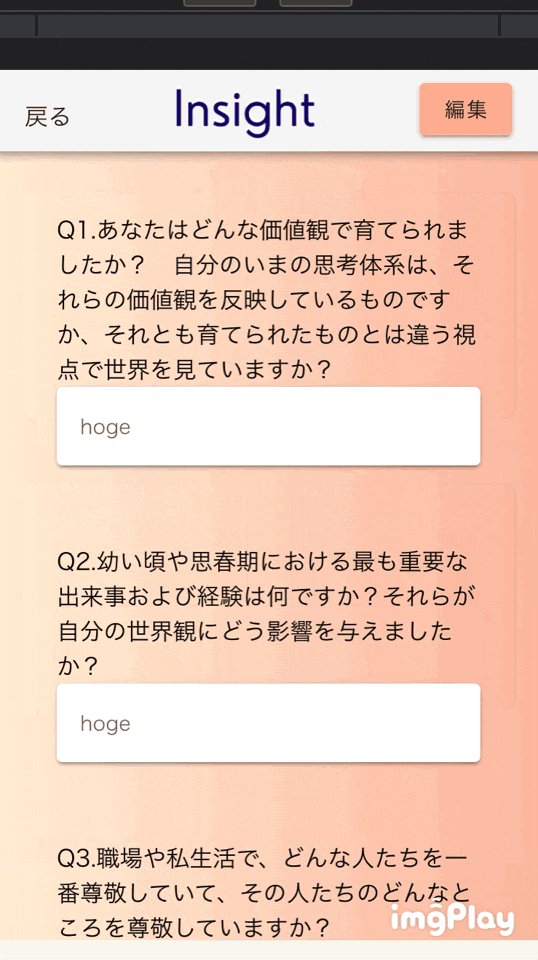
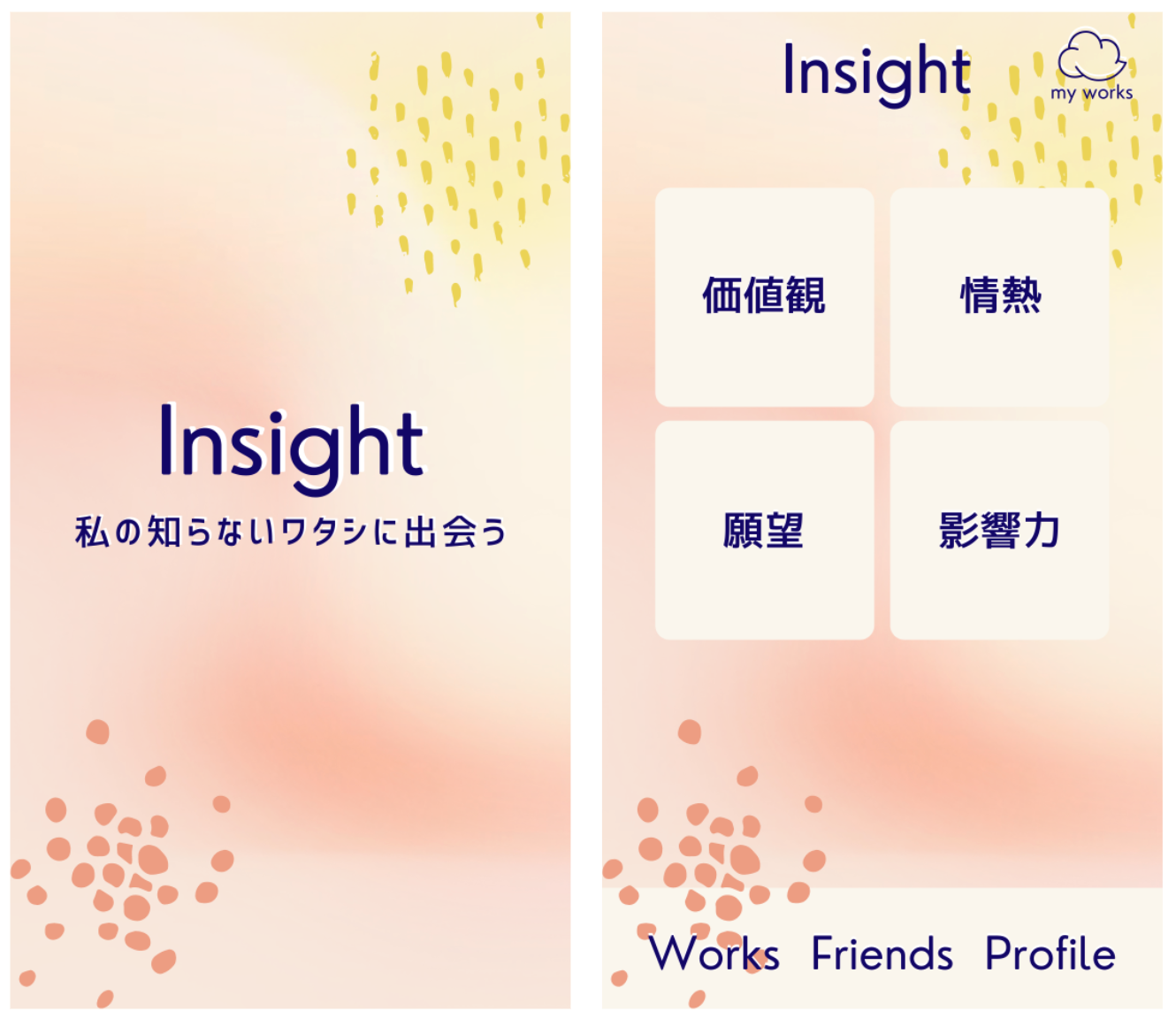
- サービス名は『Insight』にしました。
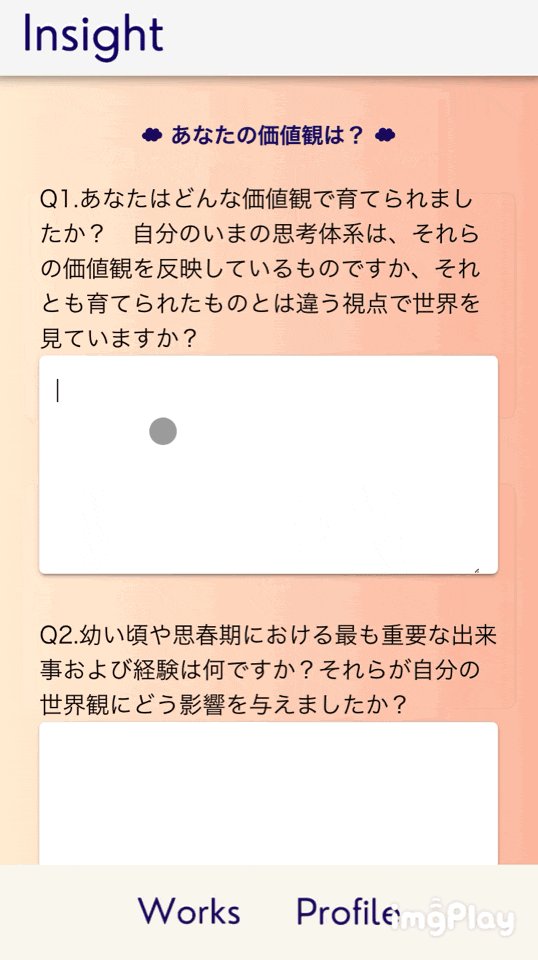
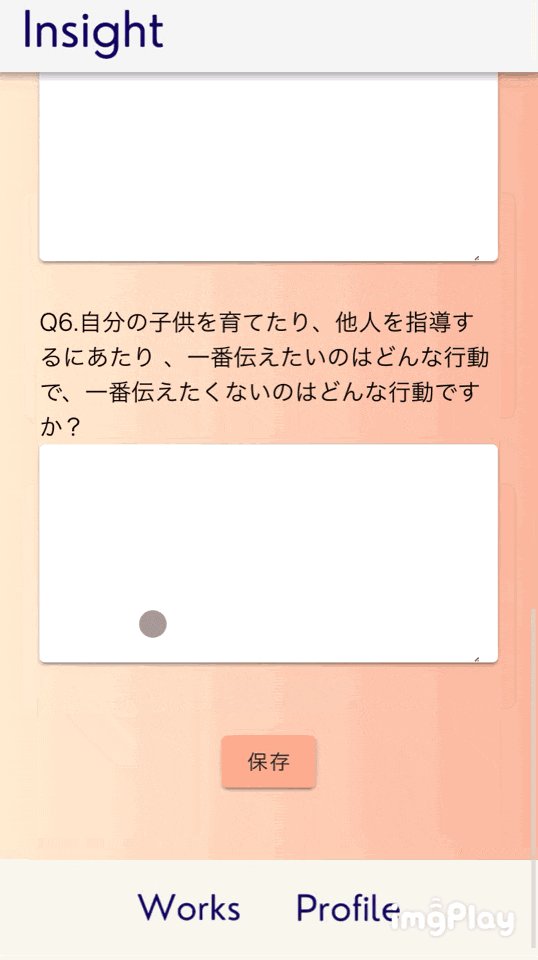
- 自分を知るための様々な質問に回答し、記録していきます。
- 対象ユーザーは人生の分岐点が多い20〜30代を想定しています。
私は大学生の頃まで周りに流されて生きていたため、過去の選択に後悔も多く、「自分って何がしたいんだっけ?」と悩んだ時期がありました。
当時たまたま出会った自己内省について書かれた本を読んだことで、自分の考え方の基盤ができ、選択に迷いがなくなった経験があります。
なので私と同じように、自分を省みる機会を作り自分のOSを知ることで、特に人生の分岐点が多い10〜30代の選択の後悔を無くせるのではないかと考えたため、今回のアプリを作ることにしました。
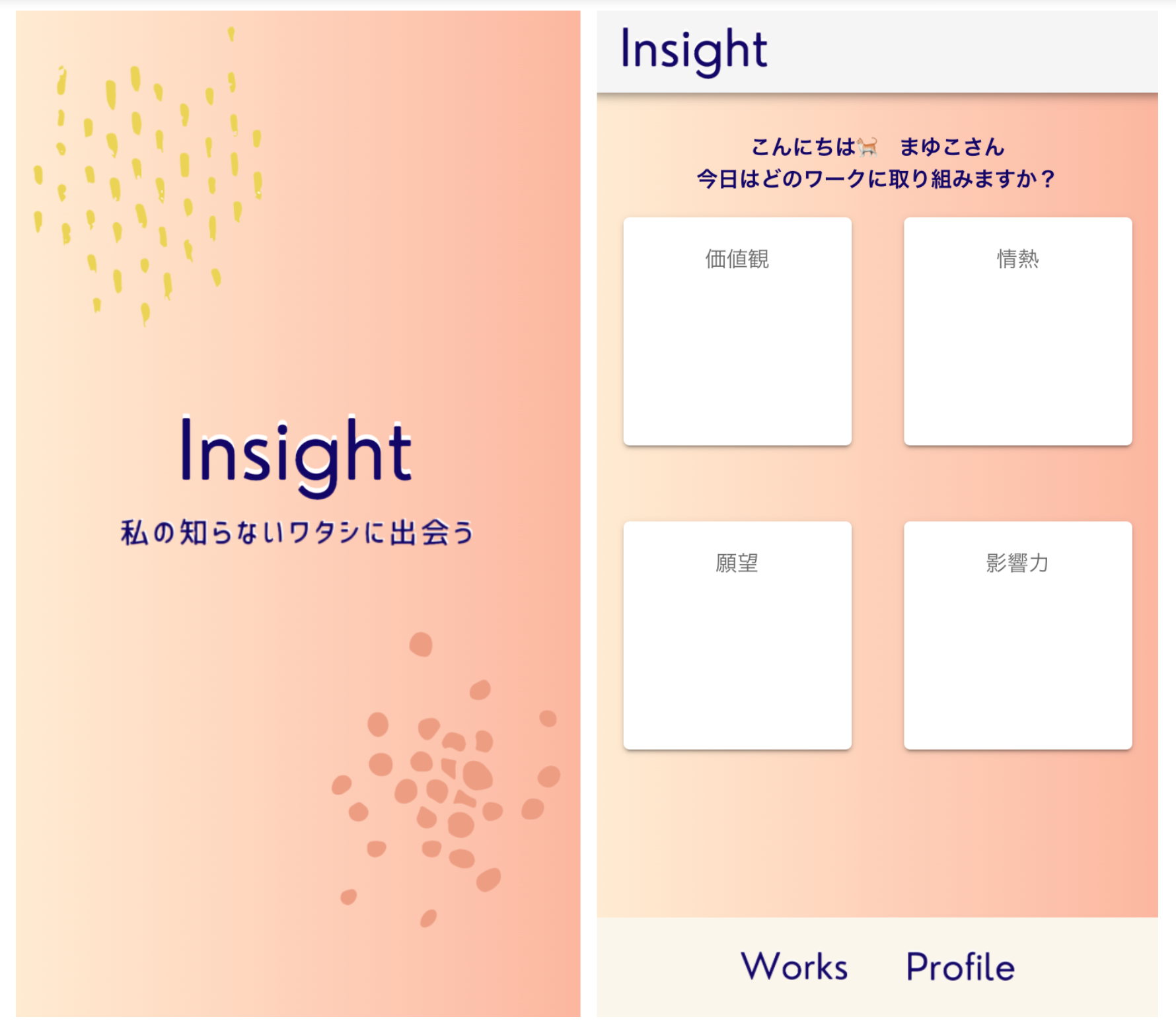
(ひとまず)完成したアプリの紹介
まだまだ機能追加していく予定ですが、現状をご紹介します。
実装機能
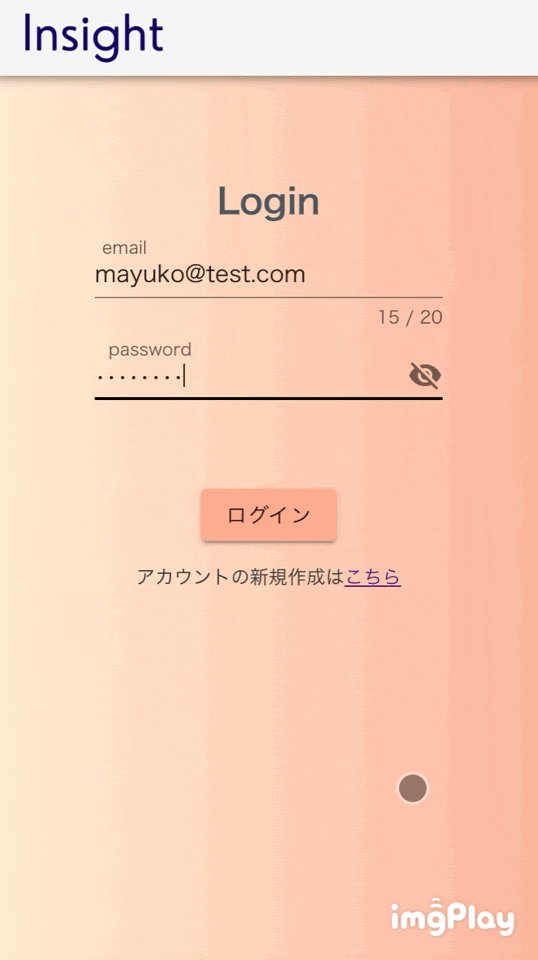
- 新規ユーザー登録機能、ログイン機能
- 質問カテゴリ一覧
- 質問の回答、編集、削除機能
- マイページ閲覧機能
こだわりポイント
1. 年齢性別を規定しないようなアプリの雰囲気作り
ターゲットユーザーは人生の分岐点が多い20〜30代男女問わずを想定しているので、中間的な雰囲気づくりを意識しました。
(しかし、フィードバックをいただいた時「女性向けの印象がある」とのことだったので修正予定です![]() )
)
2. SPAによるページ遷移の高速化
このアプリはポートフォリオの目的の他、個人開発としても続けて行きたいアプリです。ユーザー体験に妥協したくなかったので、背伸びをしてSPAにチャレンジし、ページ遷移の高速化を実現しました。
3. スマホ操作を想定したUI/UX
時間に余裕がない10〜30代をターゲットユーザーにしているため、スマホで取り組むことを想定しています。
使用技術
-
フロントエンド
- Nuxt.js(SPA) 2.15.8
- Vuetify 2.6.1
- CSS
- Vuex
-
バックエンド
- Ruby 2.7.2
- Ruby on Rails APIモード 6.1.4.6
- MySQL 8.0.28
-
バックエンド
- AWS(EC2, Route53, ELB, ACM, RDS, S3, CloudFront)
- Nginx
- Unicorn
-
その他
- Git/GitHub
- VSCode
技術選定理由
フロントエンド : Nuxt.js
他選択肢: React
選定理由:
・ SPA化によって画面遷移の高速化が実現できる。
・ 日本語の公式ドキュメントがわかりやすい。
・ 既にVue.js/Nuxt.jsを使ってミニアプリを作成していたため、比較的学習コストが抑えられそう。
・ ルーティングが簡単に作れる。
・ Vuetifyが使えるため、コード量が少なくても美しくモダンな見た目が実現できる。
バックエンド : Ruby on Rails APIモード
他選択肢: Laravel、Django等
選定理由:
・ 基礎学習をProgate、dotinstallで既に終えていた。
・ 日本語教材が充実しており、挫折しにくそう。
・ WantedlyでRails、Laravel、Djangoの求人数を検索するとRailsの求人が一番多い。
インフラ : AWS
他選択肢: Heroku
選定理由:
・ システムの全体を理解するため。
・ AWSを採用している企業が多い。
設計
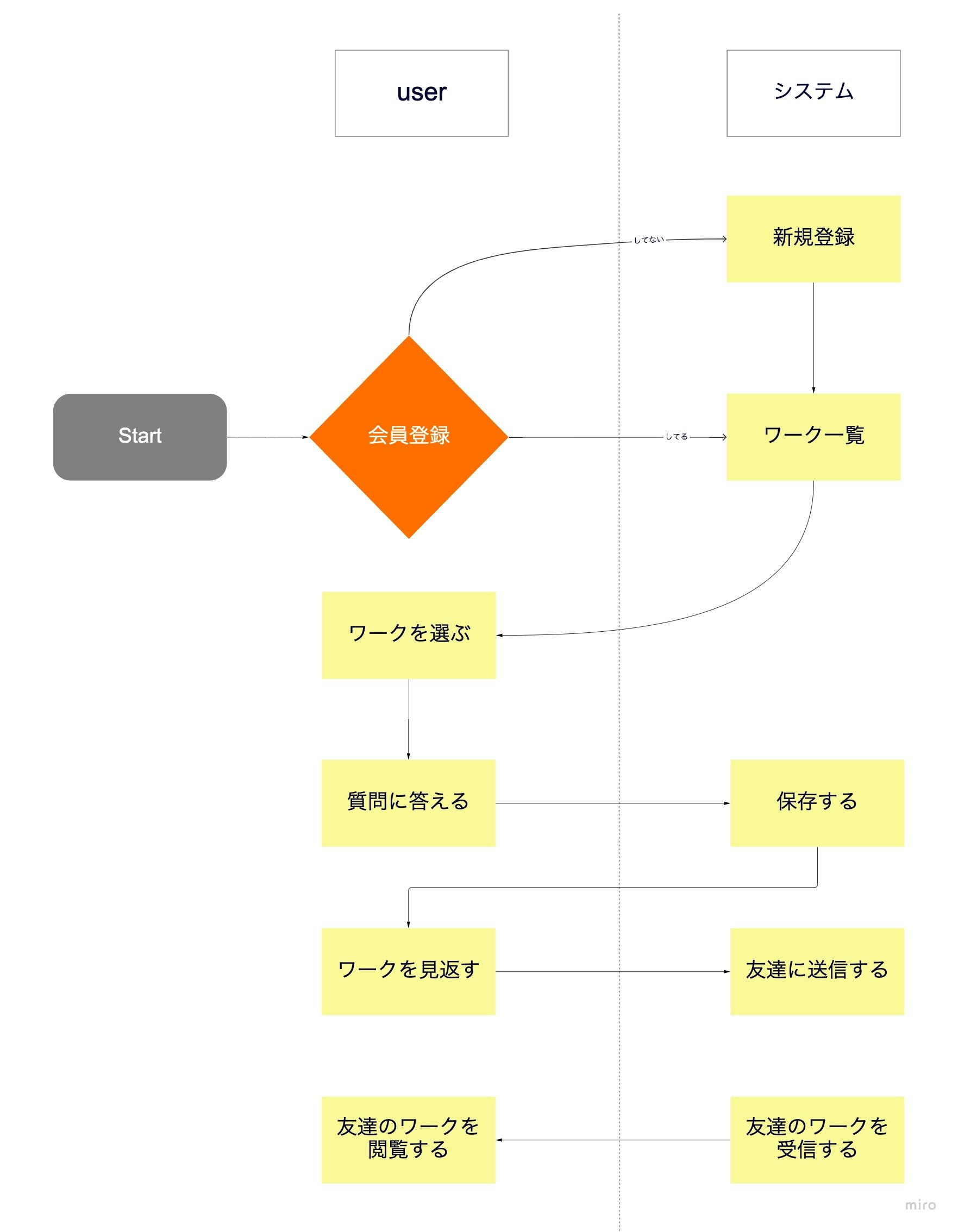
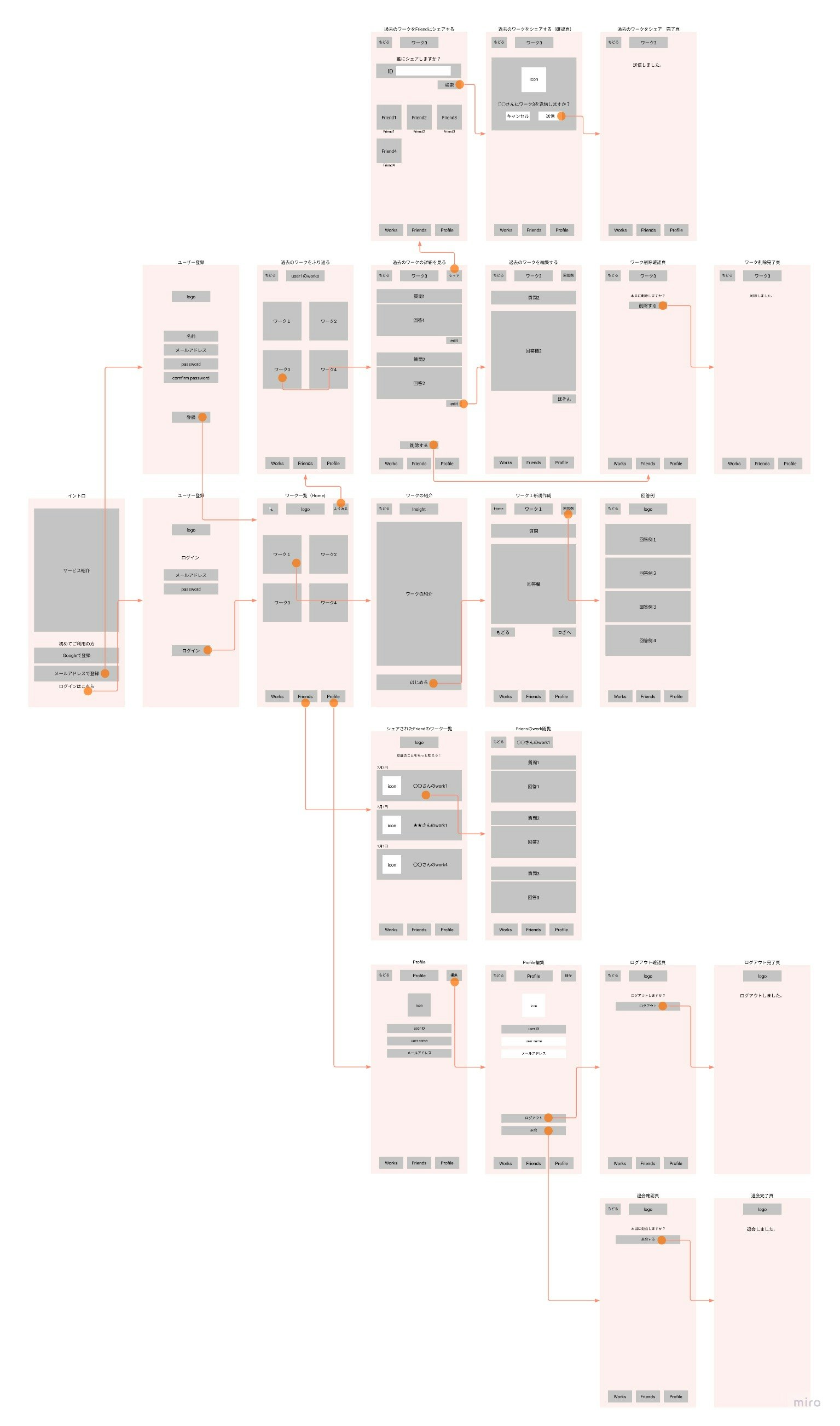
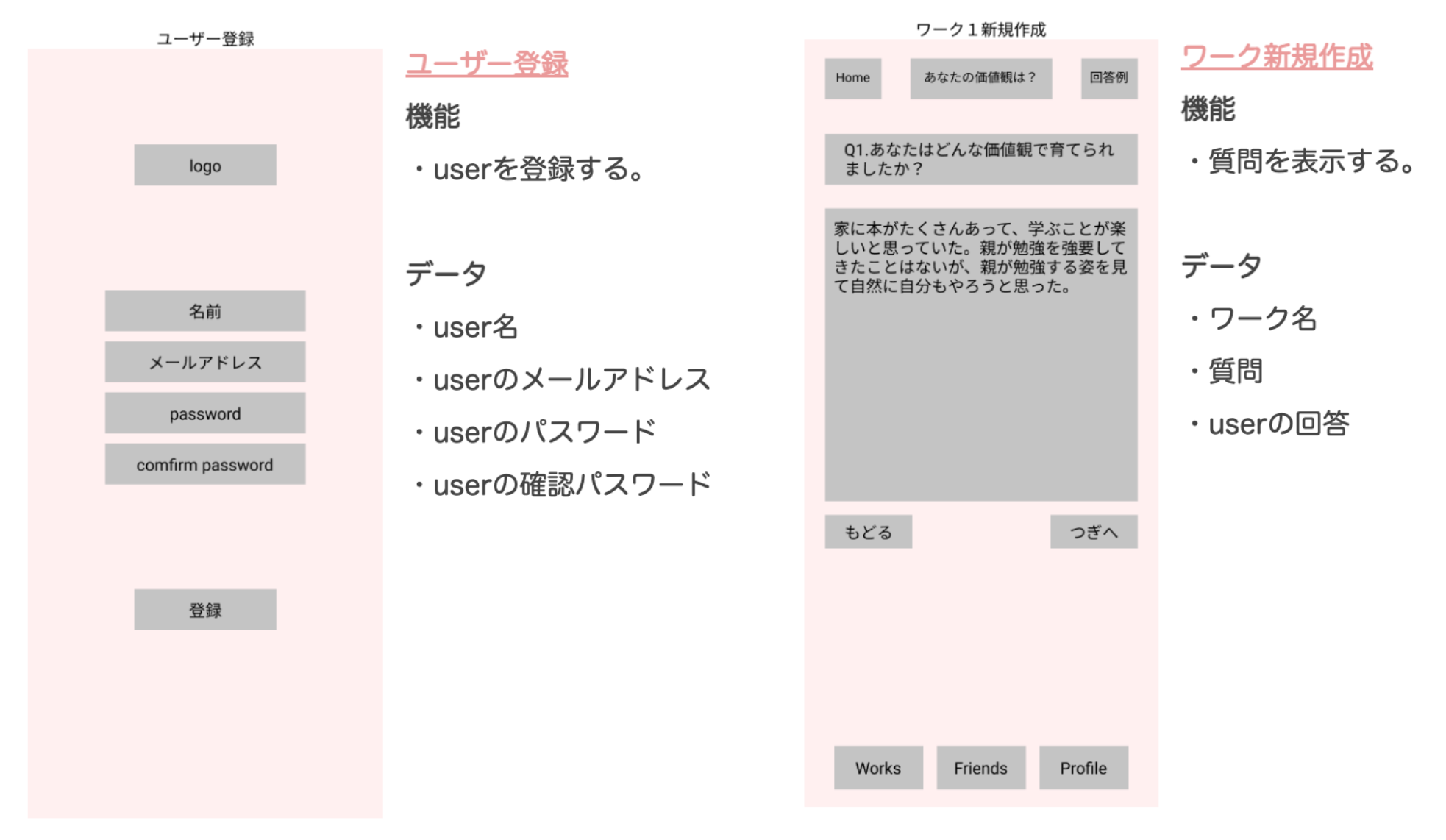
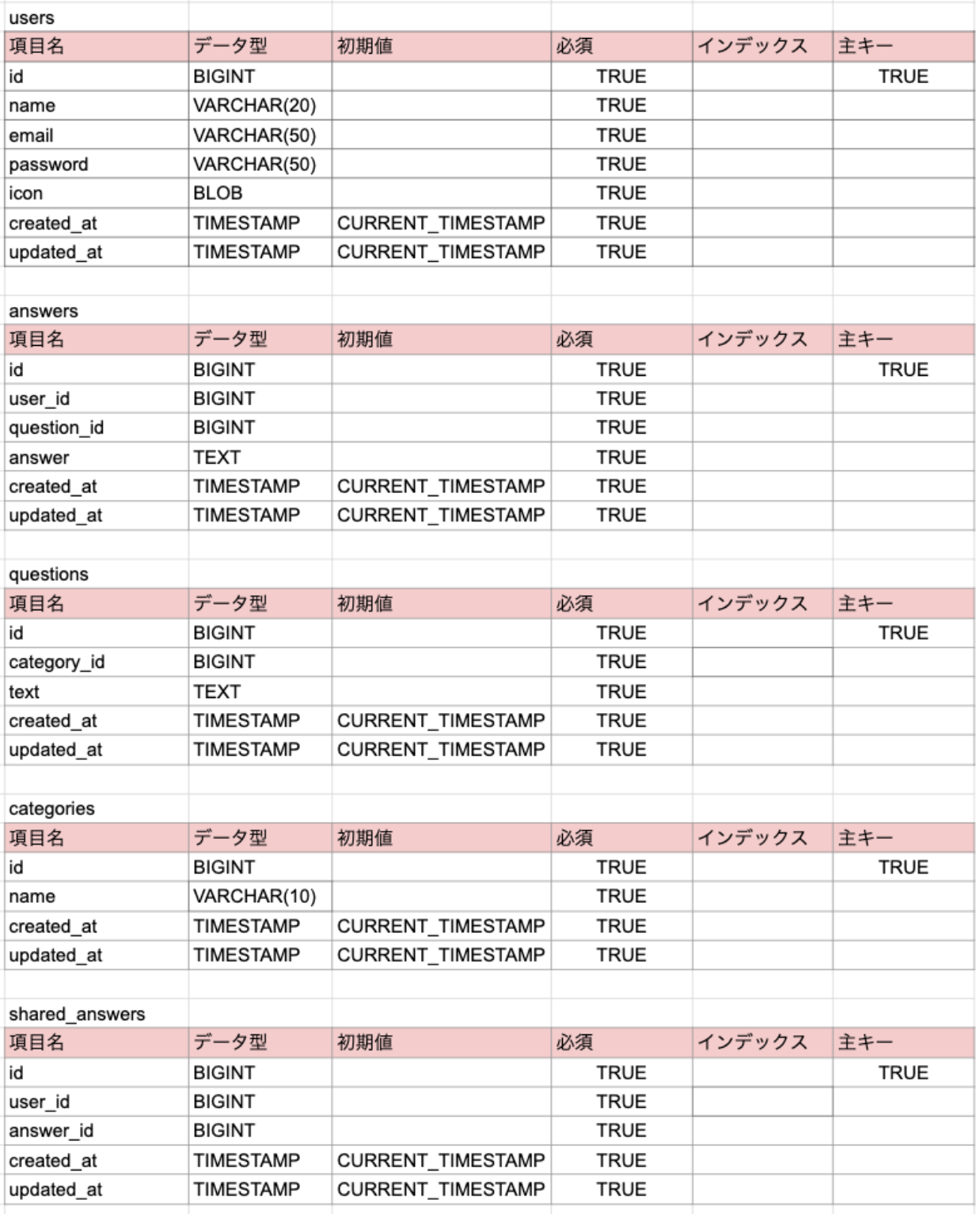
アプリの必要条件を定義するために、業務フロー、画面遷移図、ワイヤーフレーム、テーブル定義書を作成しました。
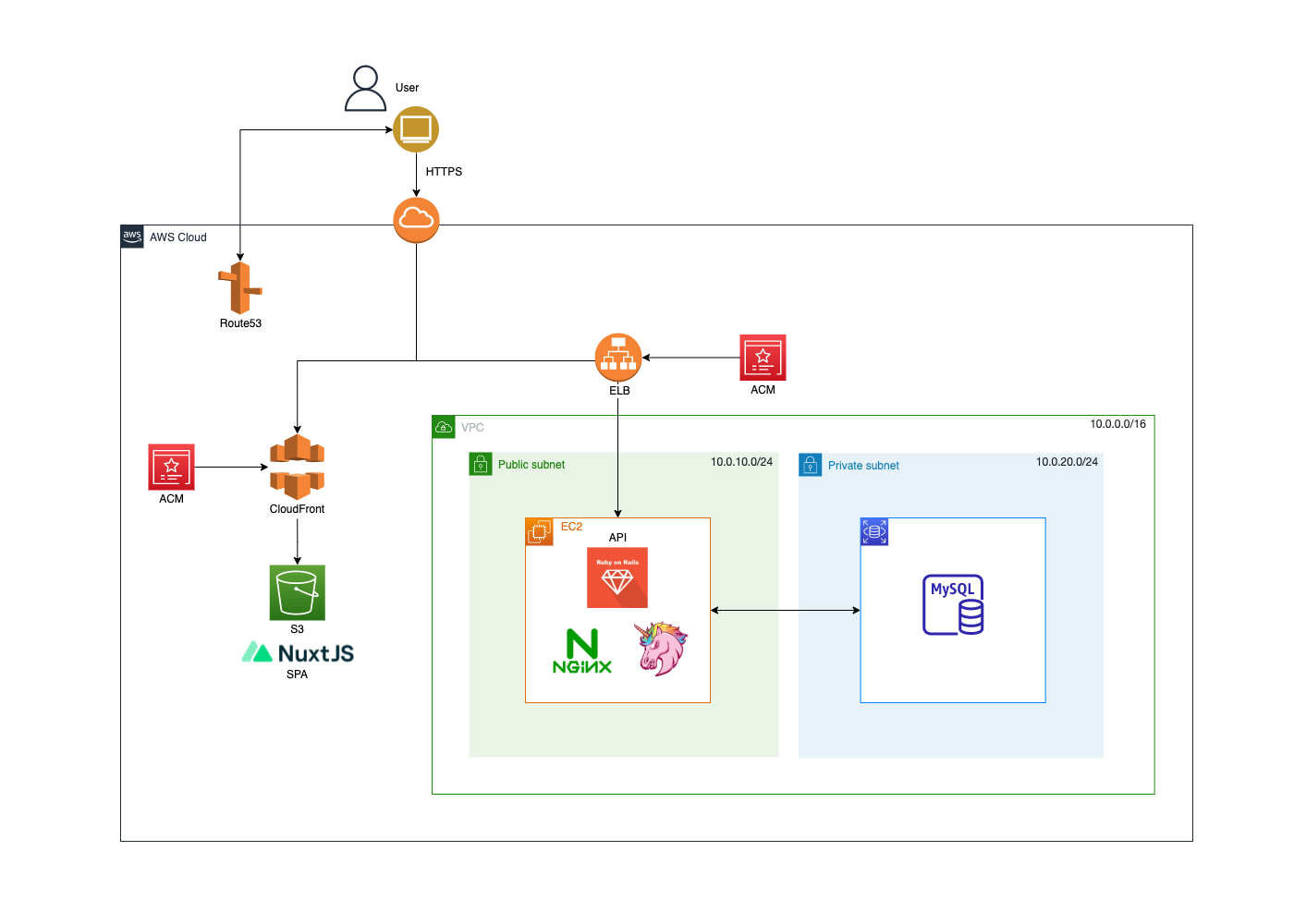
インフラ構成図
-
個人開発として続けていくつもりですが、まずはポートフォリオなので冗長化はせず、コストを抑えることを優先しました。
-
Elastic Load Balancing(ELB)を使用しているのは、ACM(Amazon Certificate Manager)で無料で証明書を発行し、HTTPS化させるためです。
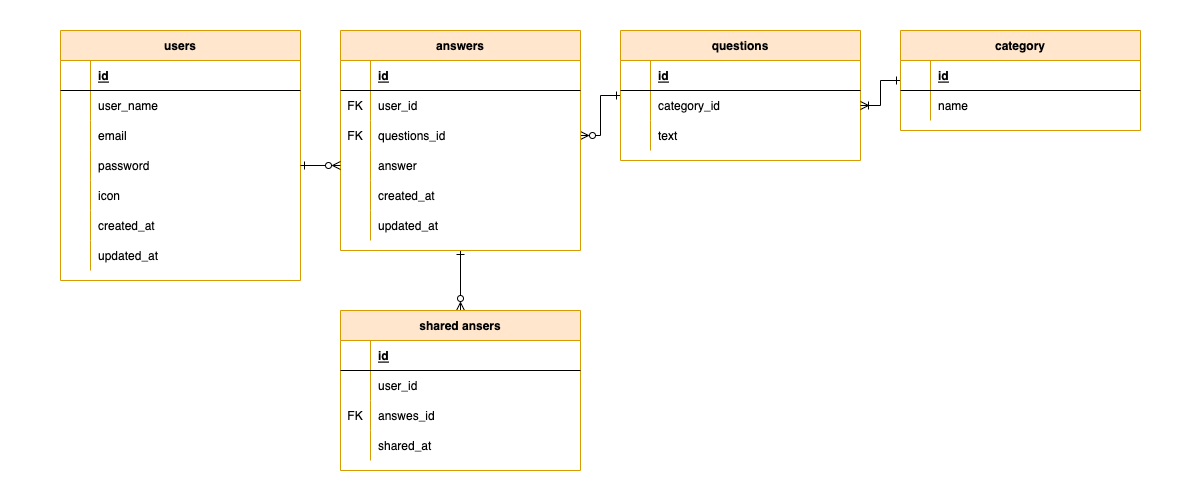
DB設計
今後の課題
-
基礎力強化
私は基礎力が欠落したまま高い技術にチャレンジしてしまったので、1つの処理を書くにしてもかなり時間がかかってしまいました。今後は基礎力強化のためにコーディングの練習とファイルごとの丁寧な理解、設計思想や概念等の根本的な部分の理解も大切にして学習を進めていきたいと思います。 -
機能追加
-
履歴が見れる機能の追加
現状は一つのカテゴリに対して1つの回答しか保存できない仕様になっていますが、アプリのコンセプトとして「人の内面は変化していくもの」というのがあるので、変化を楽しむために履歴が残るよう実装していきたいと考えています。 -
シェア機能の追加
兄夫婦の愚痴を聞いていて、近しい人ほど自分の根底にある気持ちを話さなくなる現象に以前から問題を感じていました。二人にはいつまでも仲良くいて欲しいという思いから、今後は家族、友達、恋人と回答をシェアできる機能を実装し、コミュニケーションツールとして使って欲しいと考えています。
-
-
テストコードの追加
現状手動のみの動作確認になっているため、テストコードのインプットと追加をする予定です。
課題は列挙するとキリがないですが、長期的な運用を考えて機能の充実とアプリの安全性を目指し、技術力を向上させていきたいと思います。
最後に
-
現状把握の大切さ
- 上述したとおり、私は1つの処理を書くにしてもかなり時間がかかってしまいましたが、時間をかけてでも「なんとかアプリとして動くもの」までたどり着けたのは、小さく試すを繰り返したからだと思います。どこまでが合っていて、どこに問題があるのかを知るという現状把握をして初めて仮説が生まれてくることを身をもって実感しました。エラーが出た時に闇雲にやらず、まずは現状把握。これは今後も基本姿勢として大切にしていきたい学びでした。
-
本番環境を想定して作る
- 今回のポートフォリオのデータベースはMySQLを使っていますが、開発当初はRails作成時にインストールされるお手軽なSQLiteを使用していました。しかし、本番環境を構築する中でSQLiteを使っている事例が少ないことに気付き、「あれ?SQLiteダメじゃない…?」と思うようになりました。これは現役エンジニアの方に教えていただいたことですが、実際のところSQLiteはアプリケーションの一つのライブラリとしてインストールして使う形になるため、サーバーの台数が増えるとSQLiteの数も増えて一元管理できなくなってしまいます。そのため、SQLiteは大量アクセスがある本番環境に向いていないことに後から気付き、インフラ構築のフェーズでローカルのデータベースを移行するという作業が増えてしまい、大変痛い思いをしました。
インフラ構築は初めてだったとはいえ、データベースの特徴と本番環境の照らし合わせは必要でした。(ちなみにUnicornを使用するにあたってRubyのバージョンを引き下げる必要もあって、こちらも手間でした。)今後はこういった無駄な工数を増やさぬよう、本番環境を想定した選定をしたいと思います。
- 今回のポートフォリオのデータベースはMySQLを使っていますが、開発当初はRails作成時にインストールされるお手軽なSQLiteを使用していました。しかし、本番環境を構築する中でSQLiteを使っている事例が少ないことに気付き、「あれ?SQLiteダメじゃない…?」と思うようになりました。これは現役エンジニアの方に教えていただいたことですが、実際のところSQLiteはアプリケーションの一つのライブラリとしてインストールして使う形になるため、サーバーの台数が増えるとSQLiteの数も増えて一元管理できなくなってしまいます。そのため、SQLiteは大量アクセスがある本番環境に向いていないことに後から気付き、インフラ構築のフェーズでローカルのデータベースを移行するという作業が増えてしまい、大変痛い思いをしました。
-
志向の気付き
- 作成中を振り返ってみて、私が常に大切にしていたのは「ユーザーがアプリを楽しめるか」でした。技術にはもちろん関心がありますが、技術を使って何ができるのかが自分にとってモチベーションになっていて、実際に知人が使っているところを想像しながら開発しており、「ユーザーありき」「プロダクトありき」の志向が自分の中にあることが新しい発見でした。
これから転職活動を始めるところですが、プロダクトに共感できる環境で採用いただけるよう、それこそ今回の「Insight」も活用して(笑)、自己認識を深め、実務で自走できるようこれからも毎日の積み重ねを大切にしていきたいと思います。
- 作成中を振り返ってみて、私が常に大切にしていたのは「ユーザーがアプリを楽しめるか」でした。技術にはもちろん関心がありますが、技術を使って何ができるのかが自分にとってモチベーションになっていて、実際に知人が使っているところを想像しながら開発しており、「ユーザーありき」「プロダクトありき」の志向が自分の中にあることが新しい発見でした。
最後までお付き合いいただきありがとうございました![]()