はじめに
Swift UI をやっていると、良い感じのアイコンや画像にアニメーション付けて動かしたいって! 思う時のためのメモです。 この内容から、アイコンの使い方、アイコンや画像のサイズ調整、色調整などを学べます。 *対象は、Swift UIをすごーく初めて使う人*「バレンなにがしの日」に合わせて、今回登場するアイコンは「❤️」です。
完成はこんな感じ:

==環境==
・PC:Macbook Pro (Retina)
・macOS Big Sur
・Xcode 12.4(12D4)
・Swift version 5.3.2
ちなみにSwiftのバージョン確認は、以下のコマンドでプイ。
xcrun swift -version
==導入流れ(簡略)==
1.Swift UI の準備
2.アイコンの用意
3.アイコンへ色々追加(サイズとか色とか)
4.アイコンにアニメーションつける
5.補足:アニメーションの種類
参考URL:
-Scale animation: https://daddycoding.com/2020/06/17/swiftui-scaling-animation/
-Apple animation: https://developer.apple.com/documentation/swiftui/animation
1.Swift UI の準備
・Xcode(Appleが提供している総合開発環境)を開く。 (Mac持ちの人なら、アプリケーションの中に入っているかと思います。なかったら、ダウンロードしましょう。) ・”Create a new Xcode project” (簡単翻訳:新しくプロジェクトを作成しましょー) ・Appを選んで、新しいアプリを作成しよう。

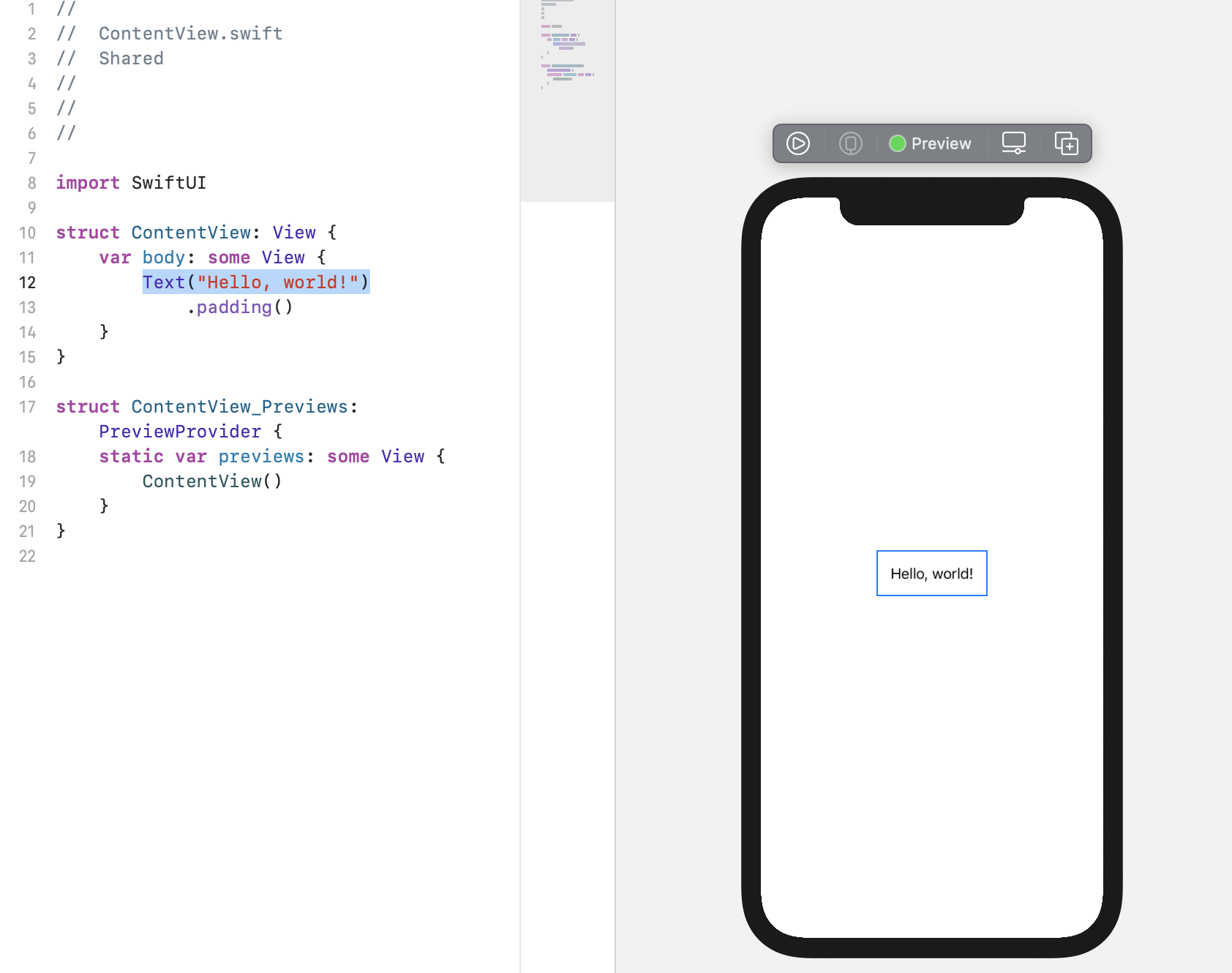
新しくアプリを作るとこんなコードと画面(Xcode画面)になっていると思います。

2.アイコンの用意
手持ちに良いアイコンがない時は、"systemName" で召喚。 (呼び出せるアイコンに関しては、SF Symbols:https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/)ちなみに今回は、バレンなにがしの日より、❤️を選択。
Text("Hello, world!")
.padding()
部分を削除し、代わりに、以下のImageを書き込む、
Image(systemName: "heart.fill")

ちなみに、fillは塗りつぶすって意味で、中身の色がないアイコン使いたい場合は、fill消し。
Image(systemName: "heart")
3.アイコンへ色々追加(サイズとか色とか)
ハート大きく、色を赤色っぽくしたい!って思ったら、Image(systemName: "heart")
.font(.system(size: 50.0))
.foregroundColor(.pink)

4.アイコンにアニメーションつける
流れとして、ボタン押すと→アニメーションスタート→ボタン押すの大変なので繰り返し追加!=struct ContentView: View { ... } の中に以下追加、
@State private var isAnimated = false
独り言:ボタン押した時の変数"isAnimated"を用意。
var animation: Animation {
Animation.easeOut
}
独り言:アニメーションの種類を決めたよ。
VStack(spacing: 5) {
// 1
Button("SCALE") {
self.isAnimated.toggle()
}.foregroundColor(.pink)
// 2
Image(systemName: "heart.fill")
.font(.system(size: 25.0))
.foregroundColor(.pink)
.frame(width: 200, height: 200)
.scaleEffect(isAnimated ? 3 : 0.5)
.animation(animation)
}
独り言:”SCALE”ってボタン(Button("SCALE"部分)を設置、アイコンのスタート時のサイズを小さくして、アニメーションで大きくなるサイズも指定。
ちなみに、画像の左上 ▷ ボタン押すとSCALEボタンを押すことができるよ。
ボタン押すと、❤️ 大きくなったよ(ぱちぱち)
ドキドキ表現したいから、animationに繰り返しの呪文追加。
(".repeatForever(autoreverses: false)")
var animation: Animation {
Animation.easeOut
.repeatForever(autoreverses: false)
}

完成!(❤️バクバクだ!)
5.補足:アニメーションの種類
easeOut: 開始が早く最後は遅くなるアニメーションAnimation.easeOut
easeIn: 開始が遅く徐々に早くなるアニメーション
Animation.easeIn
easeInOut: easeInとeaseOutの良いとこどり
(*自然な動きを見せてくれる、おすすめ)
Animation.easeInOut
easelinear: 一定の速度で動くアニメーション
Animation.linear
以上で❤️ハート❤️バクバク。
SF Symbolsは、いろんな使えるアイコンがあっておすすめ。
(https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/)