はじめに
今年の5月くらいに知り合いのエンジニアの方がIntelliJを楽しそうにこれめっちゃ良いでー!と言ってたのでミーハーな私はちょっと使ってみてすぐライセンスを購入し今に至ります。
で、勉強会や社内でのコードレビュー又は発表でプロジェクターを利用しスクリーンにコードを表示して複数人でレビューするってことたまにありますよね。
その際フォントサイズが小さくて見づらいという時に見やすく表示・操作する方法を事前に知っていればスムーズにコードレビューが進むはず!ということで少し調査してみました。
環境情報
MacOS Version : 10.10.1(OS X Yosemite)
RubyMine Version : 7.0.1
画面の拡大方法5つ
1.Mac自体のズーム機能
画面表示全体を単純に拡大・縮小させます。
(拡大)Option + Alt + ^
(縮小)Option + Alt + -
2.ピンチアウト
コードにフォーカスを当ててからトラックパッドをピンチアウトする。
コードのみ拡大・縮小することができます。
3.フォントサイズの変更
コードのみ拡大・縮小することができます。
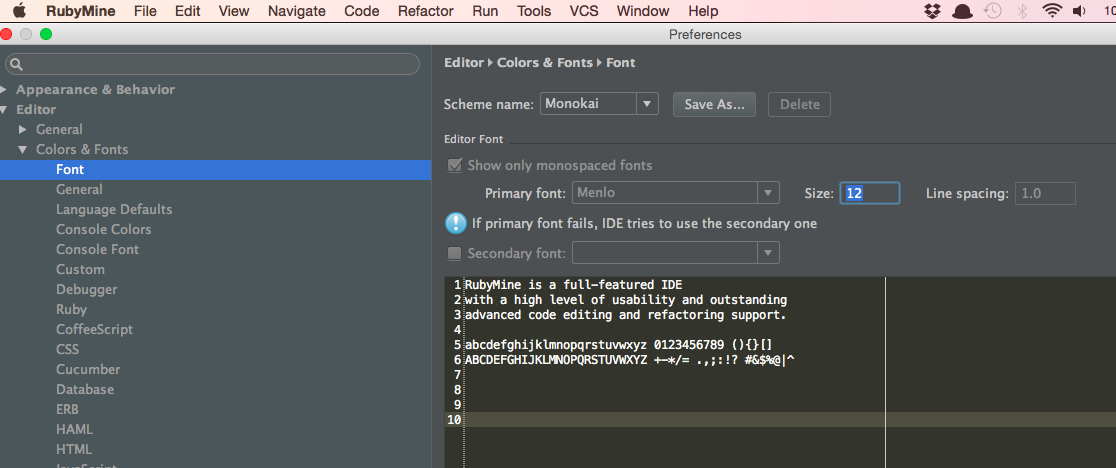
RubyMine -> Preferences -> Editor -> Colors & Fonts -> Font
どうやらデフォルトのSchemeはSize変えれないようなのでデフォルトのテーマをコピーしてからSizeの変更を行う。
4.プレゼンテーションモード
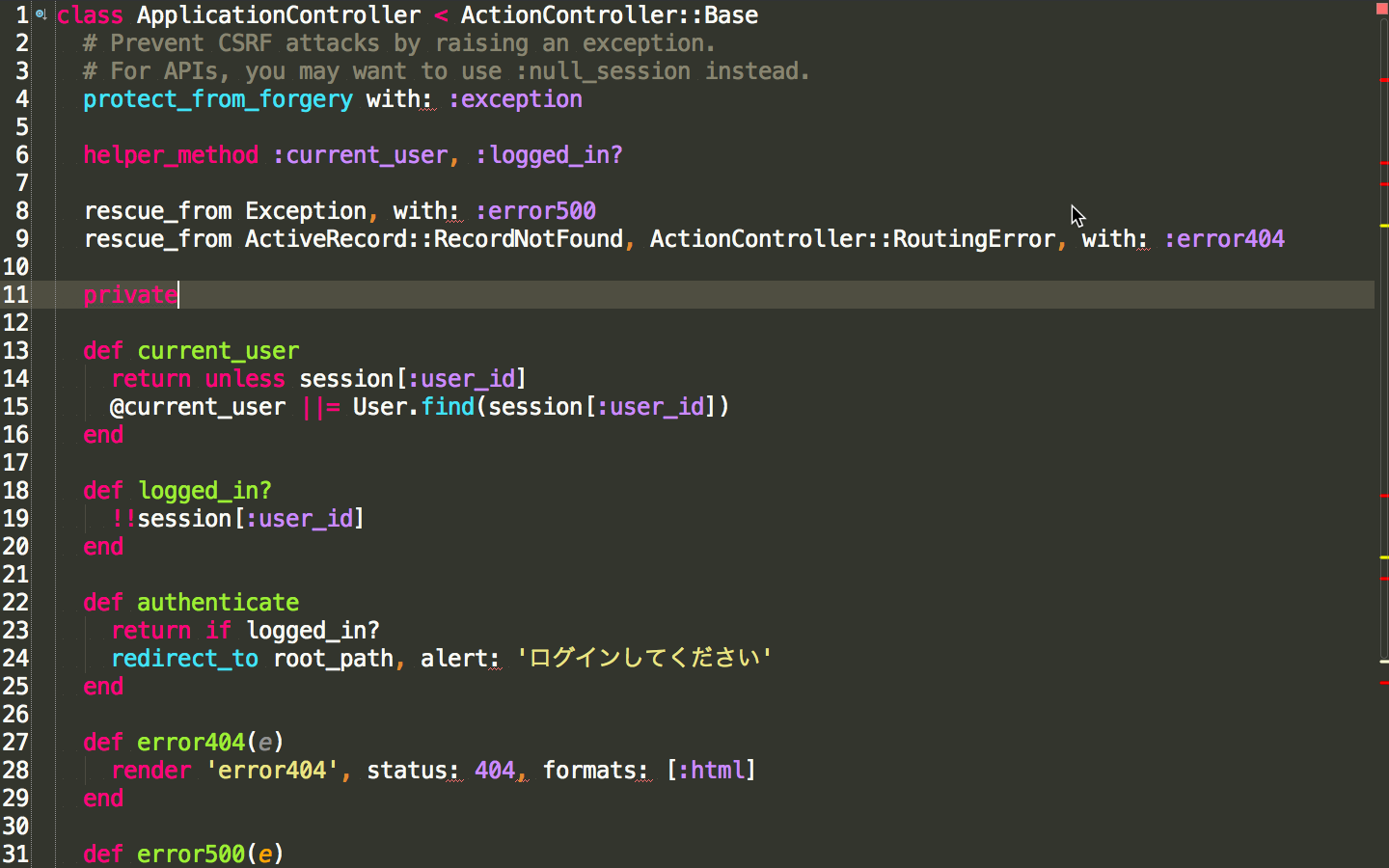
画面いっぱいにコードのみ表示させることができます。
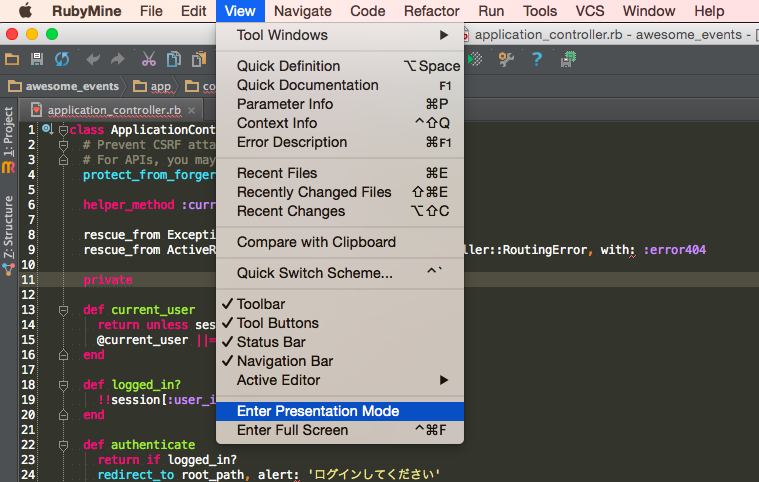
View -> Enter Presentation Mode
コードのみ拡大されて表示されます。
画像だと少し分かりづらいですね。
プレゼンテーションモードの終了方法はView -> Exit Presentation Mode
5.フルスクリーン
単純にRubyMineのみが画面いっぱいに表示される。
フォント自体が拡大されるわけではない。
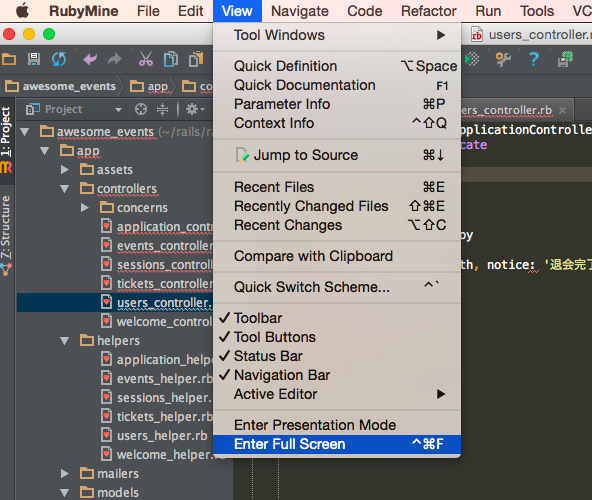
View -> Enter Full Screen
ショートカットキー:Ctrl + Command + F
またはRubyMineの左上の緑のボタン。Macの標準機能ですね。
フルスクリーンの終了方法はView -> Exit Full Screen
それぞれの比較
1.Mac自体のズーム機能
字が荒くなるし、操作がしづらい。
2.ピンチアウト
1ファイル毎にピンチアウトする必要があって面倒。
フォントサイズの調節も手間。
3.フォントサイズの変更
見やすい。
わざわざ設定変えるのが手間。その反面一度変えてしまえばそのまま見れる。
ただしプロジェクターを利用する環境によってフォントサイズを調整する必要があるので場所毎の設定が必要。
4.プレゼンテーションモード
見やすい。
ただし、タブが使用できなくてタブによるファイル切り替えができない。
ショートカットキーがない。
5.フルスクリーンモード
フォントサイズが小さいままであまり意味がない。
ショートカットキーあり。
おすすめの方法
まとめると簡単に拡大表示されるプレゼンテーションモードを使いつつ
Projectウインドウを表示してファイルの切り替えをするのが無難な気がしました。
もちろんプレゼンテーションモードでもショートカットキーはある程度使えます。
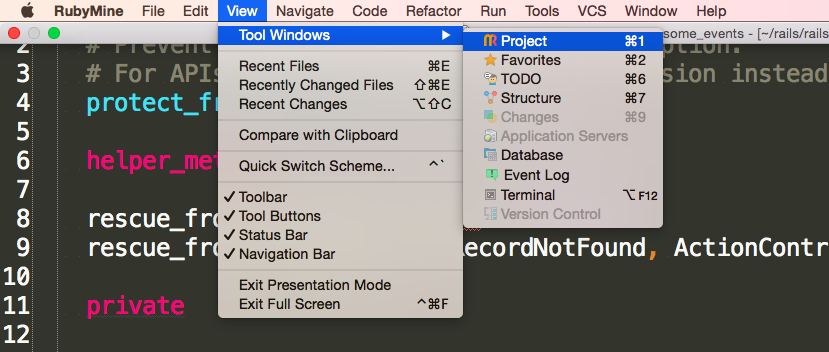
Projectウインドウの表示方法はプレゼンテーションモード開始後に↓
View -> Tool Windows -> Project
ショートカットキー:Command + 1
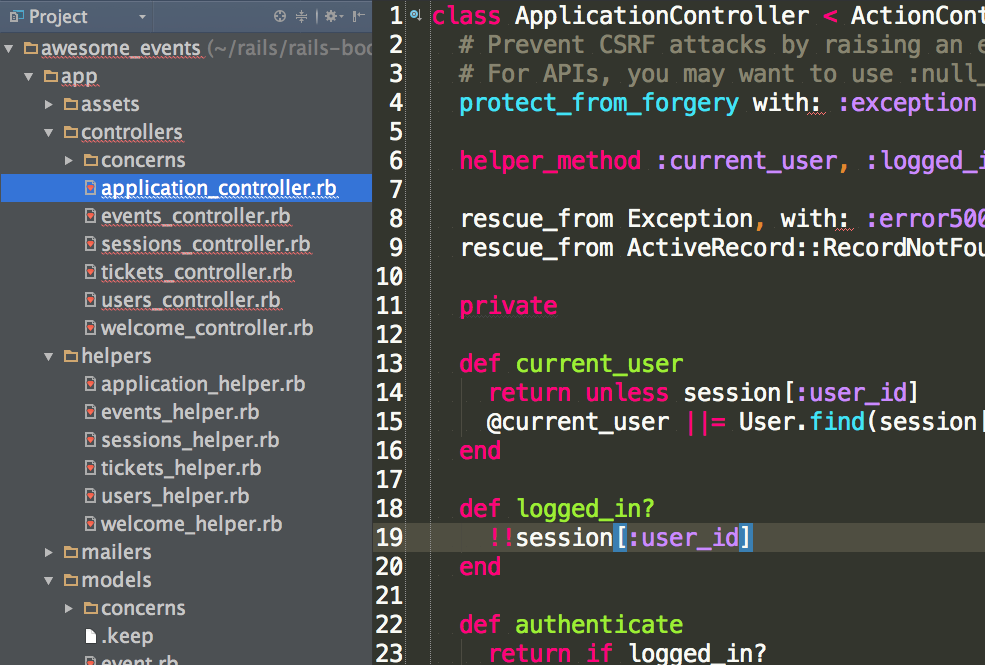
Project Window表示後
又はフォントサイズ変更するのが手間でないというのであれば設定でフォントサイズを上げても良いかもしれません。毎回同じ場所でプロジェクターを利用するのであれば見やすいように設定を保存しておくのも有効そうです。
プレゼンテーションモードで使えそうなショートカットキー
鉄板のコードジャンプ:Command + B
戻る:Command + [
Navigate -> Back
次へ:Command + ]
Navigate -> Forward
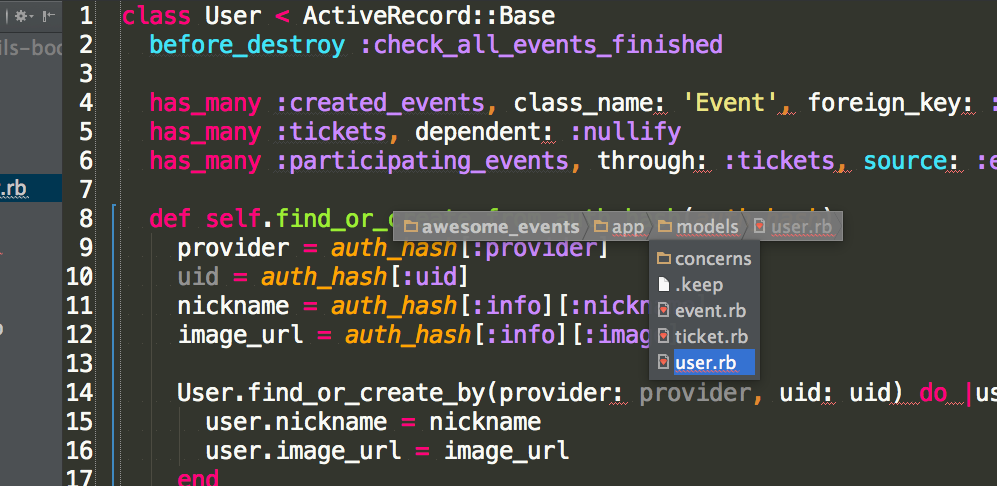
ナビゲーションバー表示:Command + ↑
Navigate -> Jump to Navigation Bar
ファイルの切り替えに使えそう。
最後に
これで自分の発表やレビューに集中できますね!
私はこうしている!こっちの方が便利やで!というコメントもらえると嬉しいです。
もしかしたらプレゼンテーションモードでもタブ表示したままの方法あるのかも?
また表示するファイルを切り替えるBack(Command + [)、Forward(Command +])のショートカットキーが自分のMACでは効かなかった。なんか他と被ってるんだろうけど、原因がわからず。
それでは良いコードレビューライフを。
[12/24追記]
Back、Forwardのショートカットキーについてコメント頂きました!
JISキーボード配置ではBack(Command + @)と、Forward(Command +[)で動きます。
USキーボード配置だとBack(Command + [)、Forward(Command +])となっていました。
キー配列の違いでしたね。