はじめに
この記事は「nem Advent Calendar 2021」の12/21の記事として書かれています。
今回は少し前にReactとsymbol-sdkを用いてアカウントの作成、残高確認、送金ができるサンプルアプリを作りましたのでアプリの利用方法を紹介したいと思います。
本記事の読者としてはsymbol-sdkを用いてアプリを作ってみたい初心者向けになります。
symbol-sdkの基本機能の一部の動作の確認ができます。
動作を確認しつつコードも合わせて読み解くことで、実際にアプリを作る際の参考になるかと思います。
自身で実装したGitHubリポジトリはこちらになります。
symbol-sdkとは
仮想通貨Symbolの機能をシステムに組み込むために、用意されたライブラリになります。
現在は開発言語としてはJavascript&Typescript、Javaで提供されています。
参考にしたコードについて
元々はsymbol-sdkを用いた実装方法についてコードの解説を本記事にてしても良かったのですが、以下の参考リポジトリと解説記事を実装時に大いに参考にさせて頂いたので、そちらを見てもらう方と早いですしとても分かりやすいです。
記事:Symbol を使って爆速で仮想通貨決済を導入しよう
GitHubリポジトリ:symbol-sample
サンプルアプリのの利用方法
完成したサンプルアプリへのアクセスはこちらになります。
**サンプルアプリではSymbolのテストネットを利用するため、実際の金銭のやりとりが発生することは一切ありません。**あくまでテストです。
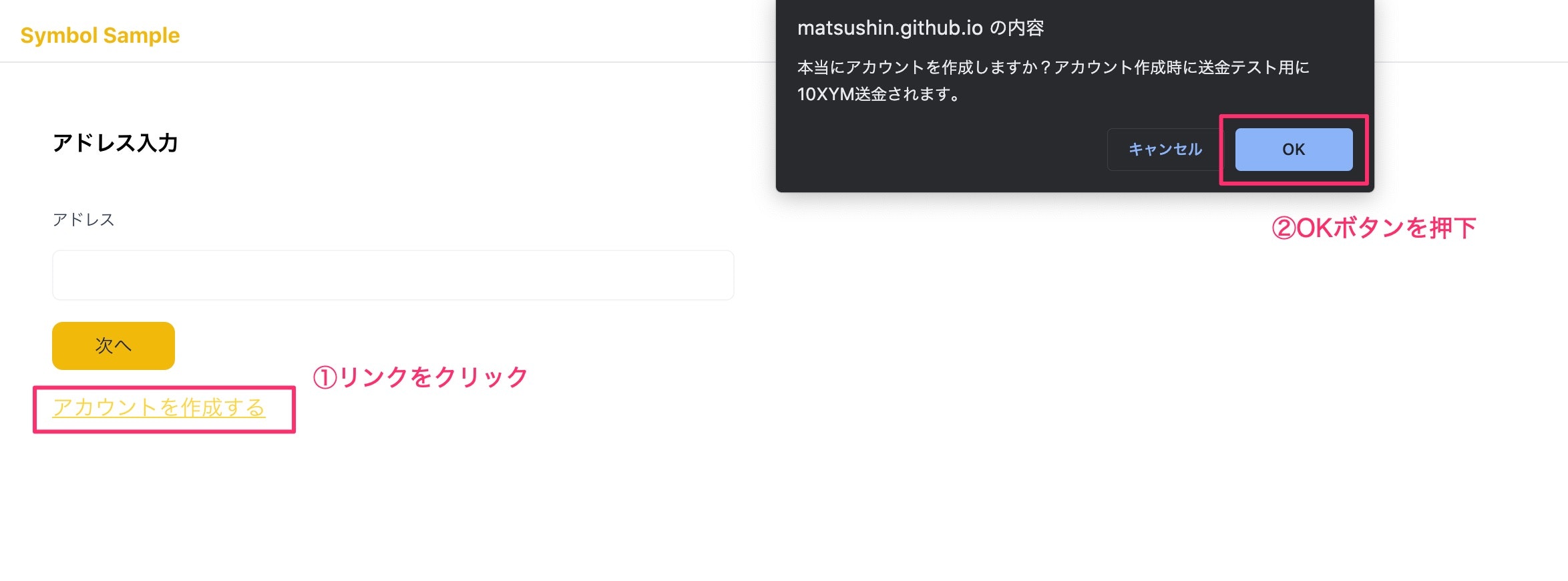
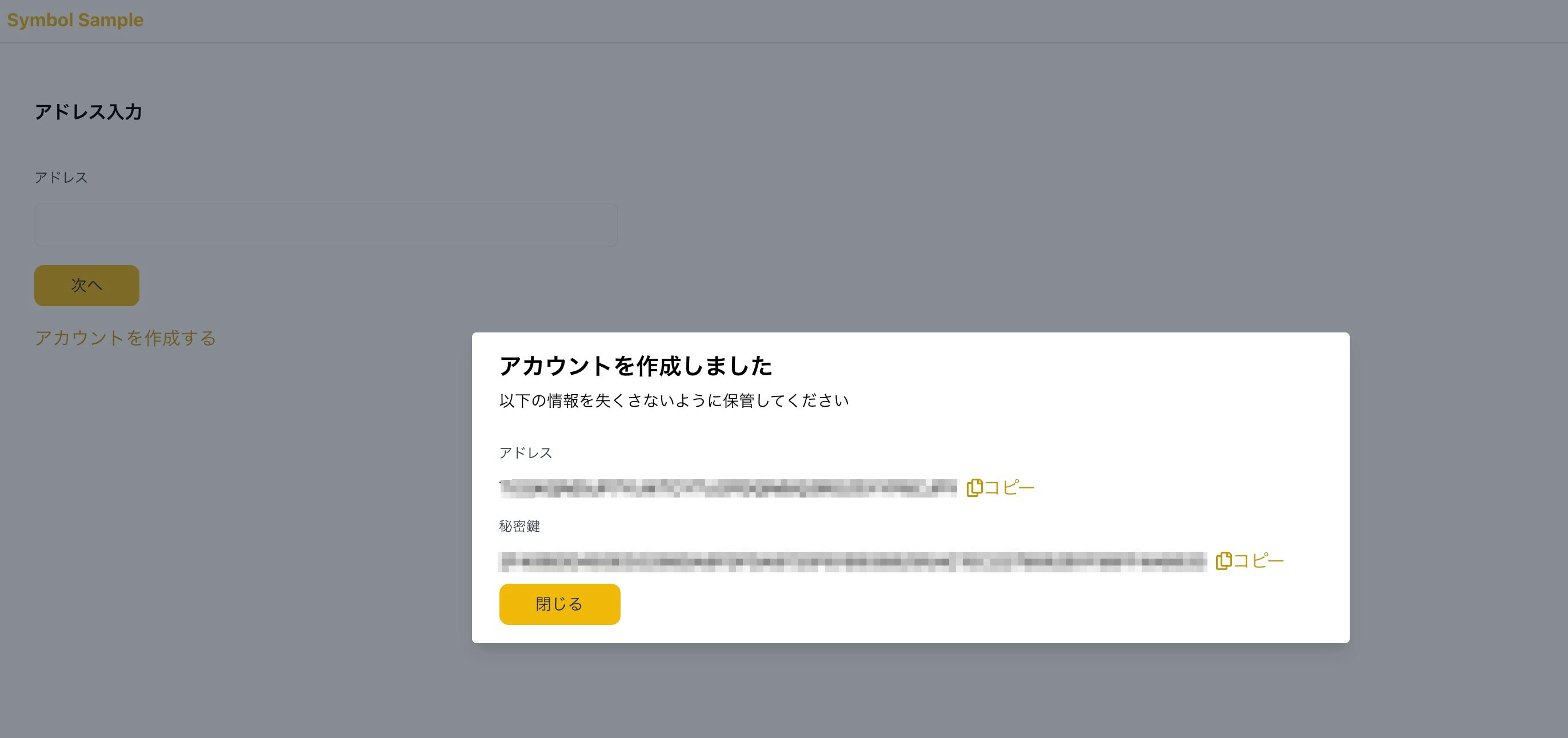
アカウント作成
作成が完了すると画面にアドレスと秘密鍵が表示されるのでコピーして手元で保管をします。
アドレスは残高確認の際に、秘密鍵は送金の際に利用します。

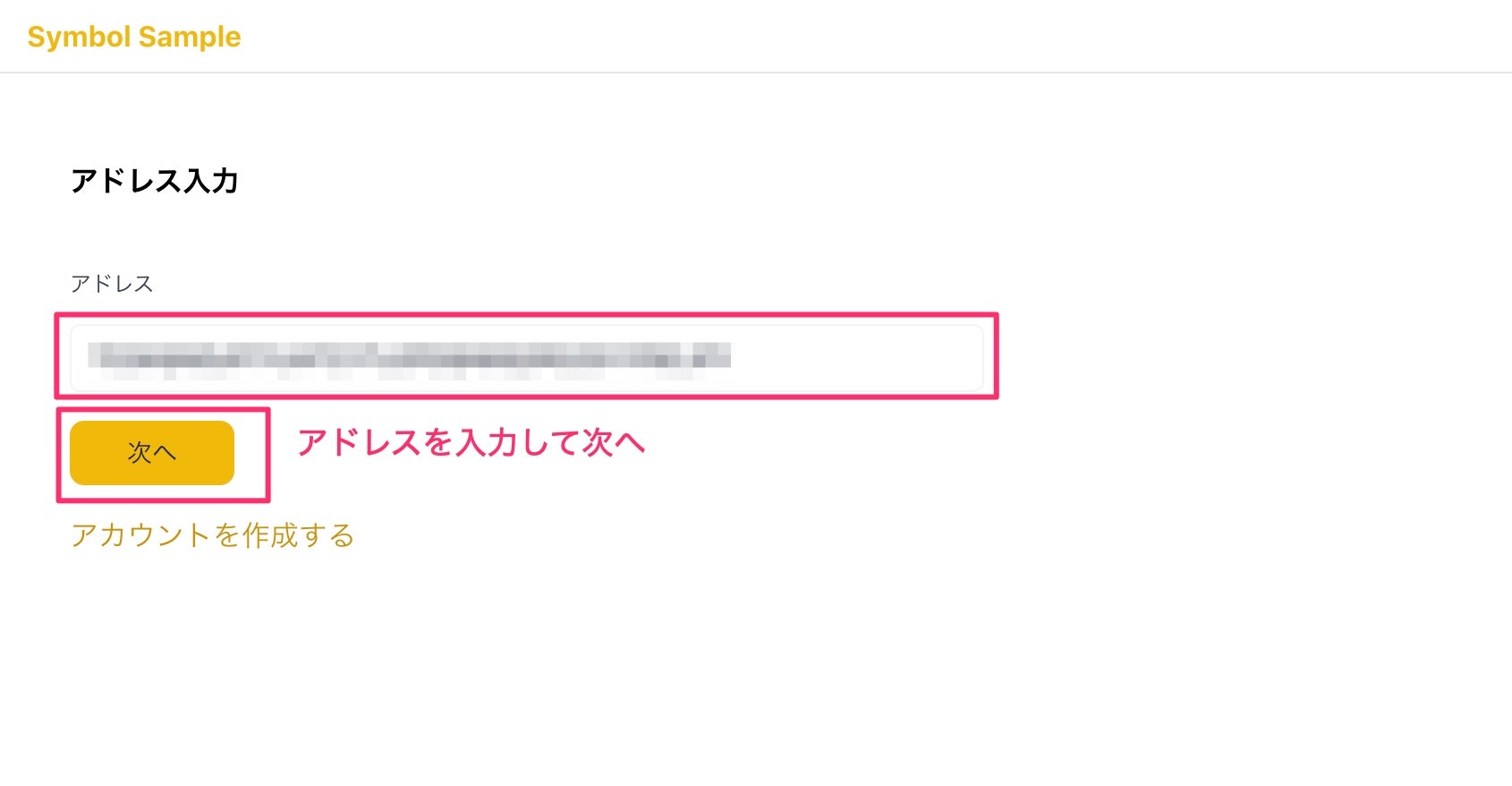
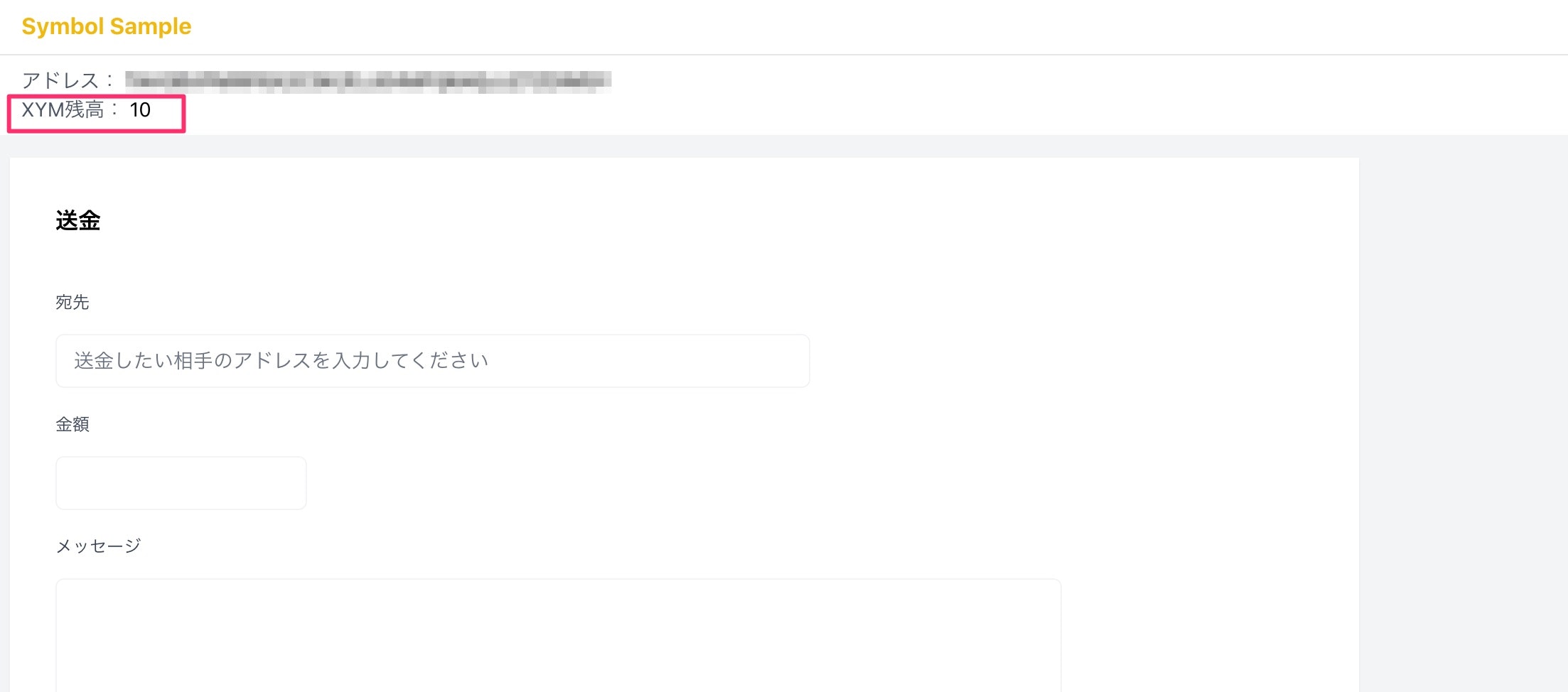
残高確認
アカウントを作成した際に10XYM付与されるようにしていますのでXYM残高の表示が10になっていればOKです。
アカウント作成時のXYMの付与には少し時間がかかるので、表示が10になっていない場合は数分待ってみてください。

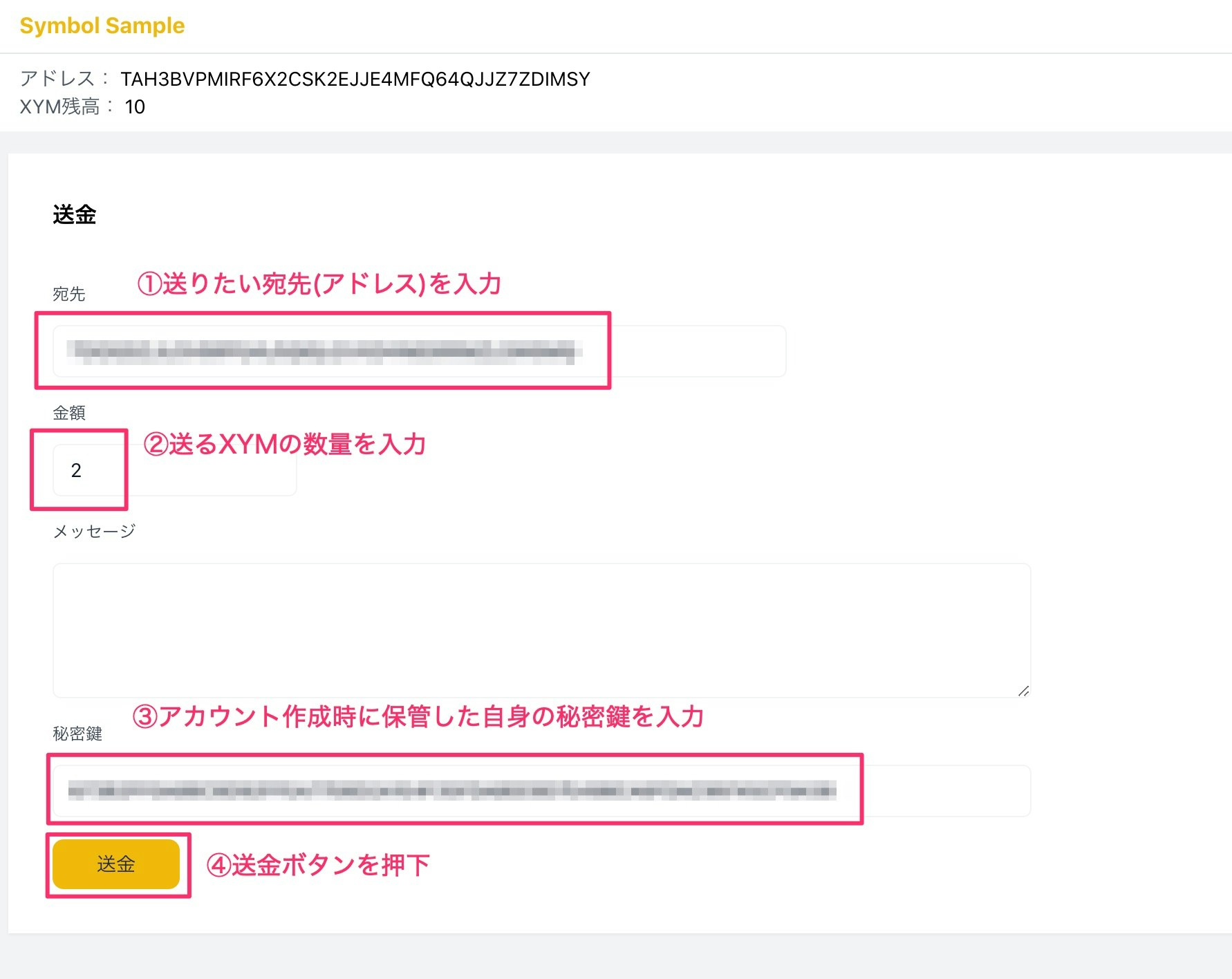
送金
次に送金をしてみましょう。
「宛先」「金額」「秘密鍵」を入力して送金を実行します。「メッセージ」は未入力でかまいません。
宛先はアカウントを別で作成するか下記のテストアドレスをご利用ください。
テストアドレス↓↓
TBINMFJ2UJNBG3ZTV2GEVLW4JTMXJUBT2JMH4NY
送金後に画面に「送金完了しました」の表示が出てこればOKです。
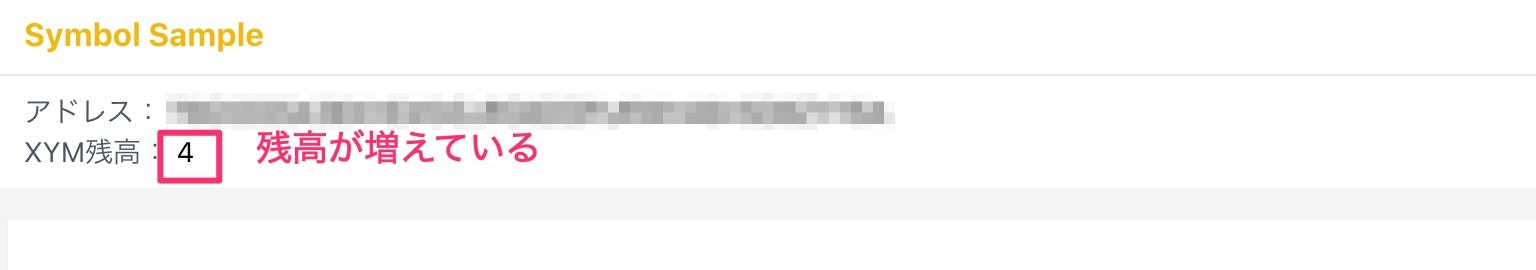
最後に送金されたことを確認してみましょう。
宛先に指定したアドレスを利用して残高を確認して送金した分増えていれば完了です。
着金にも少し時間がかかりますので、残高が反映していない場合は数分お待ちください。
また送金元の残高は送金時に指定した金額以上に残高が減っているかと思いますが、送金時に手数料がかかっているためになります。
テストネットでのXYMの入手について
もし作成したアカウントにXYMを付与したい場合は以下のURLで自由に行えます。
https://testnet.symbol.tools/
おわりに
今回Reactとsymbol-sdkを連携させて実装をしたのですが、比較的簡単にサンプルアプリを実装することができました。
是非開発者の方は時間をかけずにブロックチェーンアプリを作ることができますのでトライしてみると良いかと思いました。
最後にSymbolのテストネットが稼働しているノードはOpening Lineさんのものをお借りさせて頂きました。ありがとうございました。