サーバーから持ってきたデータを、Vuexを使って状態管理!
超ざっくりの説明なので、サラッと読めます(説明用に、サーバーサイドはLaravelを使用していますが、ご自分が使うサーバーサイド言語に置き換えてお読みください)。
【説明用技術】
Vue
Laravel
【対象の方】
Vueを使用している、または、使用してみたい方
Vuexを使ってみようと思っている方
Vuexをざっくり理解したい方
早速ざっくり行ってみましょう!
Vuexとは何か?
そもそもVueって何?という方は、こちらをご覧ください=>Vue公式ページ
Vuexとは、Vueアプリケーションで使用する状態管理ライブラリです。
Vuex は Vue.js アプリケーションのための 状態管理パターン + ライブラリです。 これは予測可能な方法によってのみ状態の変異を行うというルールを保証し、アプリケーション内の全てのコンポーネントのための集中型のストアとして機能します。
引用元:Vuex公式ページ
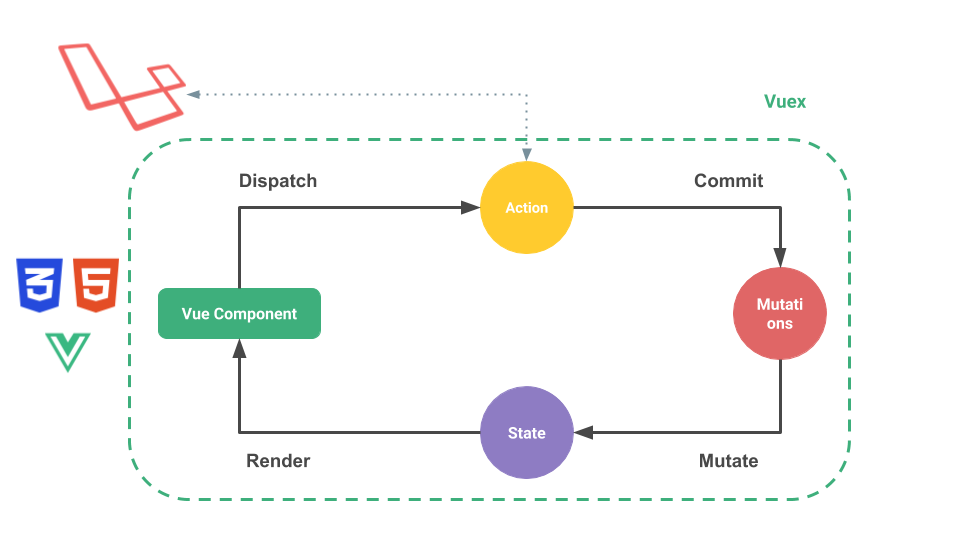
Vuex図解
よく見る図です。Vuexでは、アプリケーションの状態を一方方向で変更していくことで(単方向データフローというらしい)、信頼できる唯一の情報源としてのステートを保持・共有していきます。ざっくりな流れとしては、
①Vue Componentから、Vuexで定義したアクションを呼び出す(Dispatch する)
②DispatchされたアクションはAPIを通じて、サーバー側で何らかの処理をする
③サーバー側で返却されたデータをミューテーションへ送る(Commit する)
④ミューテーションがステートを変更する(Mutate する)
⑤ミューテートされたステートを、Vue Component側に描画する(Render する)
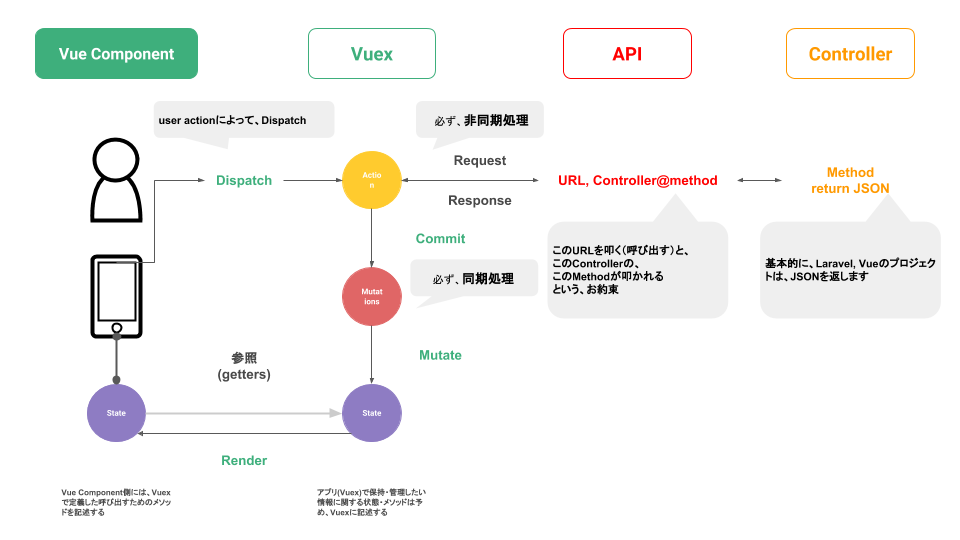
VuexとAPI図解
以下の図は、上述したものを少しだけ詳しくしたものです。もう一度ざっくり説明すると、

①ユーザーのアクションによって、Vue Componentから、Vuexで定義したアクションを呼び出す(Dispatch する)
②まずDispatchされたアクションは、APIにリクエストを投げます。そしてサーバーサイド側で定義したロジックによって何らかの処理が実行されます。ここで注意するポイントは、「アクションは必ず 非同期処理 」ということです。
③サーバー側で返却されたデータ(基本的にはJSONでリターンする)をミューテーションへ送る(Commit する)
④ミューテーションがステートを変更する(Mutate する)。ここで注意するポイントは、「ミューテーションは必ず 同期処理 」ということです。
⑤ミューテートされたステートを、Vue Component側に描画する(Render する)
ざっくり
ざっくりすぎでしょうか。笑 少しでも理解につながれば幸いです。
Vueは公式ドキュメントがしっかりしているので、分からないことがあればどんどん見に行くことをおすすめします。
参考にしたサイト・リンク・書籍なども以下に記載しましたので、ぜひ!
参考にしたいリンク集
【サイト】Vue公式
【サイト】Vuex公式
【記事】CodeGrid:これから始めるVue.js 2.0
【書籍】Vue.js入門 基礎から実践アプリケーション開発まで
【書籍】基礎から学ぶ Vue.js
【サイト】基礎から学ぶ Vue.js
【Udemy】Vue JS 2 - The Complete Guide (incl. Vue Router & Vuex)