Code Engineとは?
IBM Cloudで現在Beta版として公開されているコンテナ実行環境サービス。実行環境を管理する必要がない(フルマネージドサービス)なので、いわゆるサーバーレス(Serverless)です。
公式としては以下の通り。(一部抜粋)
Run your application, job or container on a managed serverless platform. Auto-scale workloads and only pay for the resources you consume.
全てのワークロードが同じKunernetes上で動き、コードベースからのデプロイも簡単に可能のようです。
もちろん画面からもCLIからも設定が可能です。
公式ドキュメント
用語
Project
ApplicationやBuildやJobをグルーピングし管理する単位。それらにアクセスする際もこのProjectを利用してアクセスする。
Application
HTTPリクエストを処理するアプリケーションを稼働させることができる。アプリケーション単位でURLを持つことができ、リクエストに応じて自動スケーリング(スケールアップ/スケールダウン)も行われる。
Build
Dockerfileやbuildpackからイメージをビルドすることができる。
料金体系
サーバーレスなら(クラウドなら)もちろんですが、使用したリソース分のみの課金となります。
マネージドKubernetesサービスでよくあるようなクラスター作成での料金は発生しない。
そもそもクラスターを作成する(意識する)ということがないです。
課金がどの程度かを調査しましたが、2020/10/01現在では見つけることができませんでした。
(IBM Coud Code Engineの料金調査:https://www.ibm.com/cloud/pricing/list)
クラウドでよくある使用したCPUやMemoryとその実行時間の掛け合わせでの料金となると思われます。
ただ、CPUやMemoryやStrageは細かく設定できるなので、どのような計算式になるか気になるところです。
Beta版
現在はまだベータ版であるため、
・ロケーション毎にプロジェクトは1つのみ作成可能
・7日間経つと自動的に削除される
つまり本番利用は不可とのこと。
公式より(https://cloud.ibm.com/docs/codeengine?topic=codeengine-limits#beta-limits)
Beta release limitations
During the Beta release of IBM Cloud Code Engine, be aware of the following limitations.
- One project per location
- After 7 days, your project and everything that the project contains will be deleted.
Experimental releases are not intended for production and any projects, apps, or jobs that you create during Experimental will not carry over to other releases.
使ってみた(画面から)
前提条件として、Liteアカウントでは使用することができず、PAYGアカウントが必要です。
しかしFreeプランなので、料金は発生しないようです。(あくまでも自己責任で)
Code Engineコンソールにアクセス
ダッシュボードのCreateResourceから
検索ウィンドウにCode Engineと入力し検索
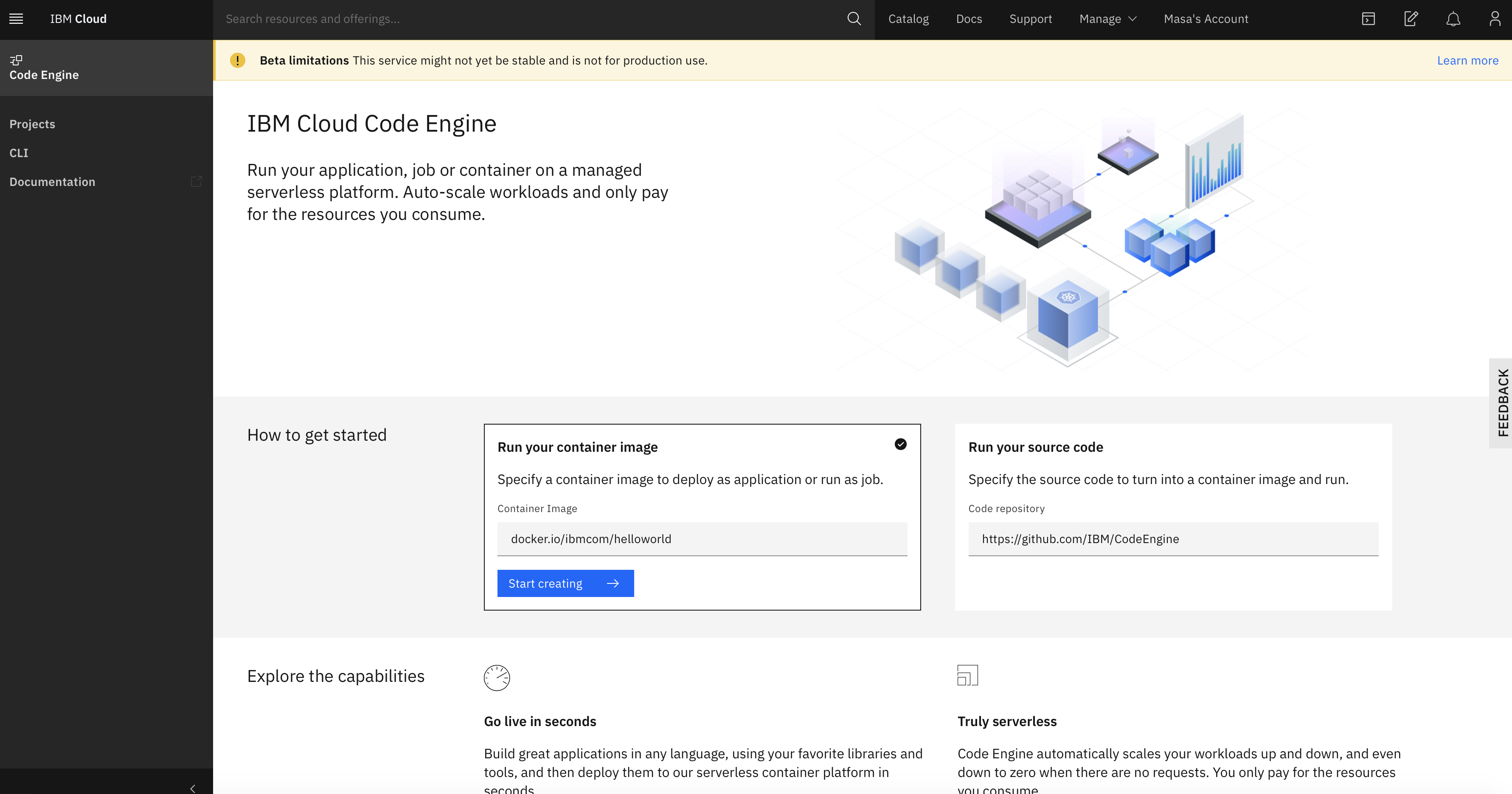
コンソールの表示
管理単位であるProjectの作成
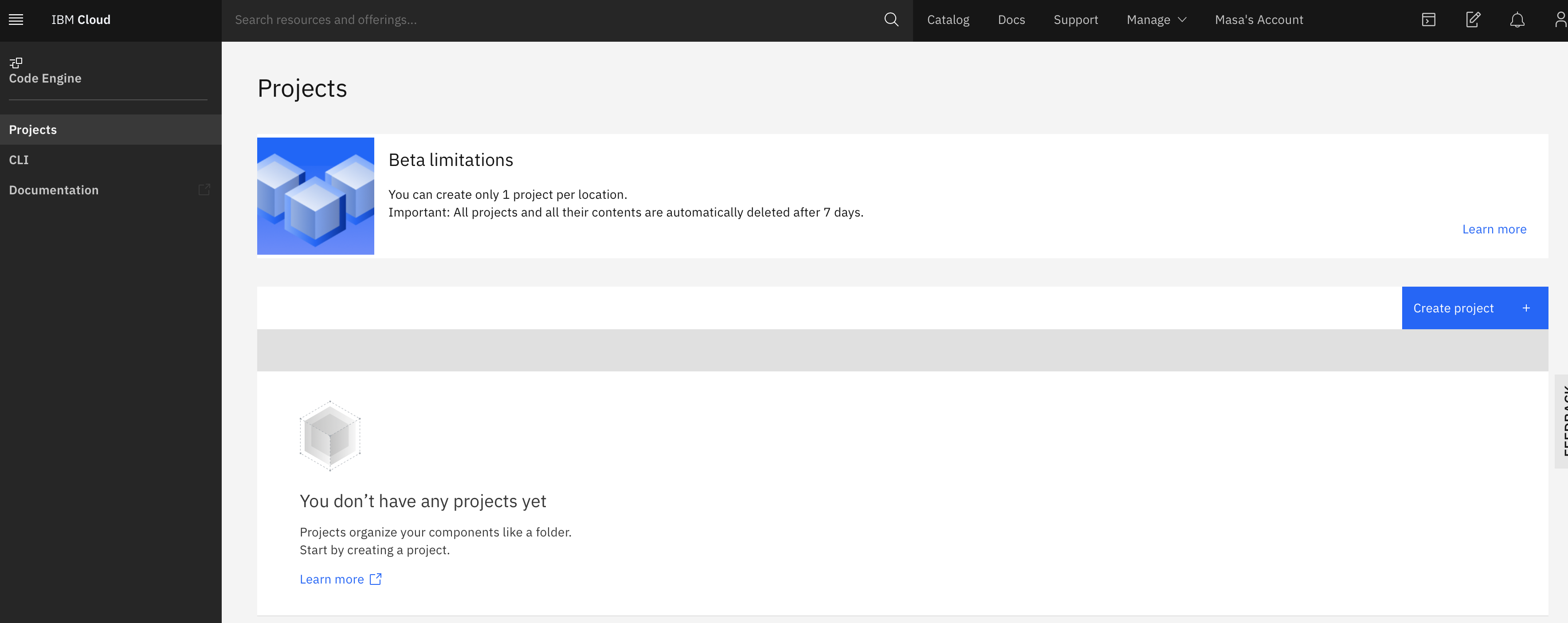
Project画面を開く
左側メニュー一覧のProjectからProject画面を開く

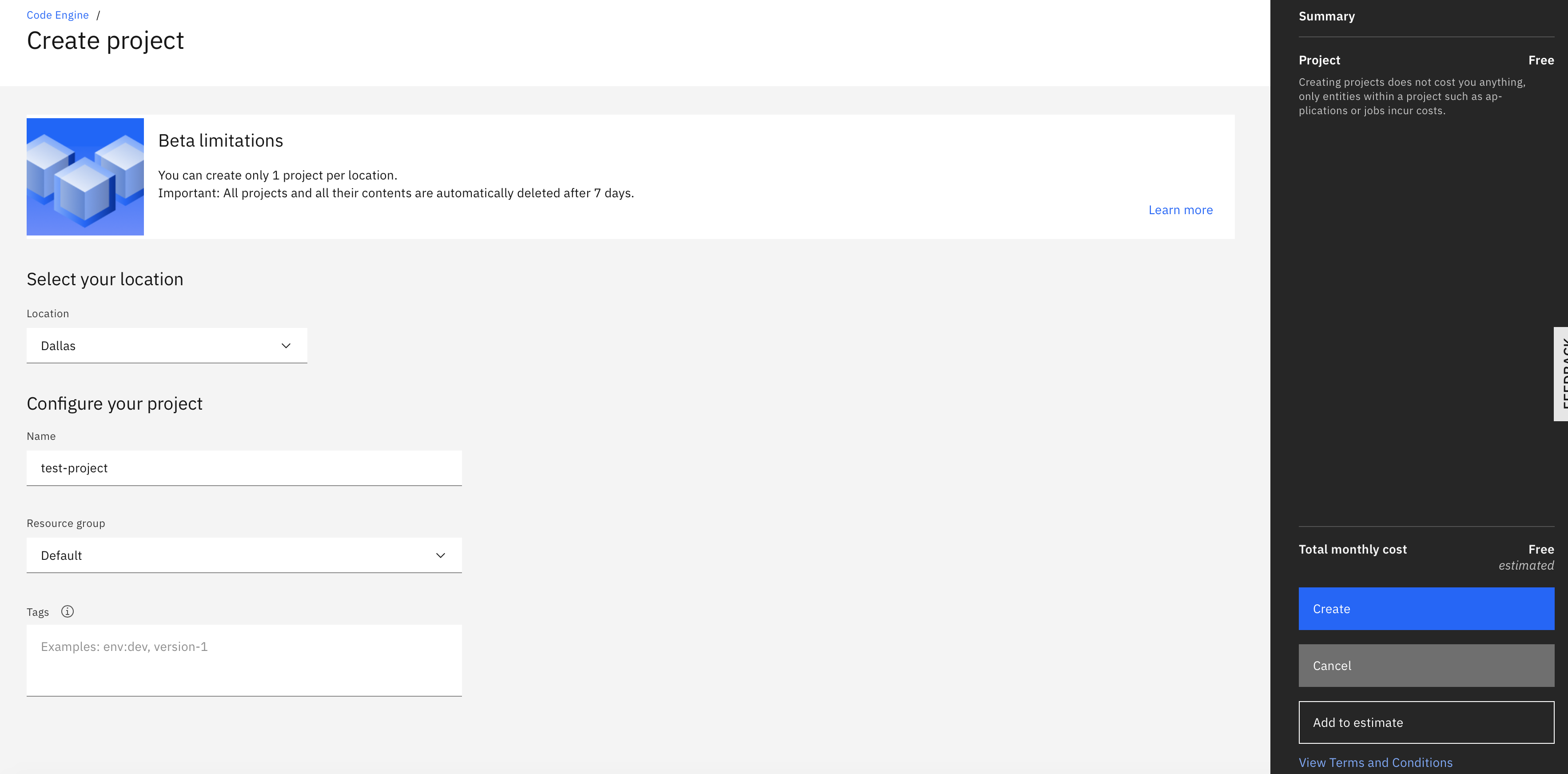
Projectの作成
LocationはDallasしか選べません。Beta版だからだと考えられます。
Projectの名前だけ入力して作成します。
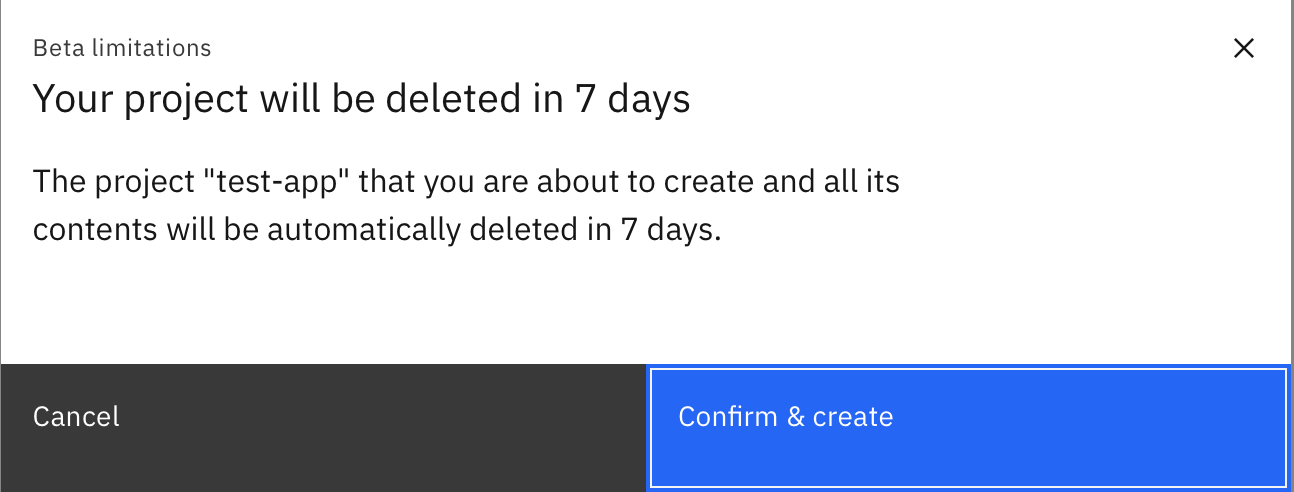
Beta版の警告
2020/10/01現在、Beta版のため7日間で自動削除される警告が出ます。
Project単位で7日間の管理となっているようです。

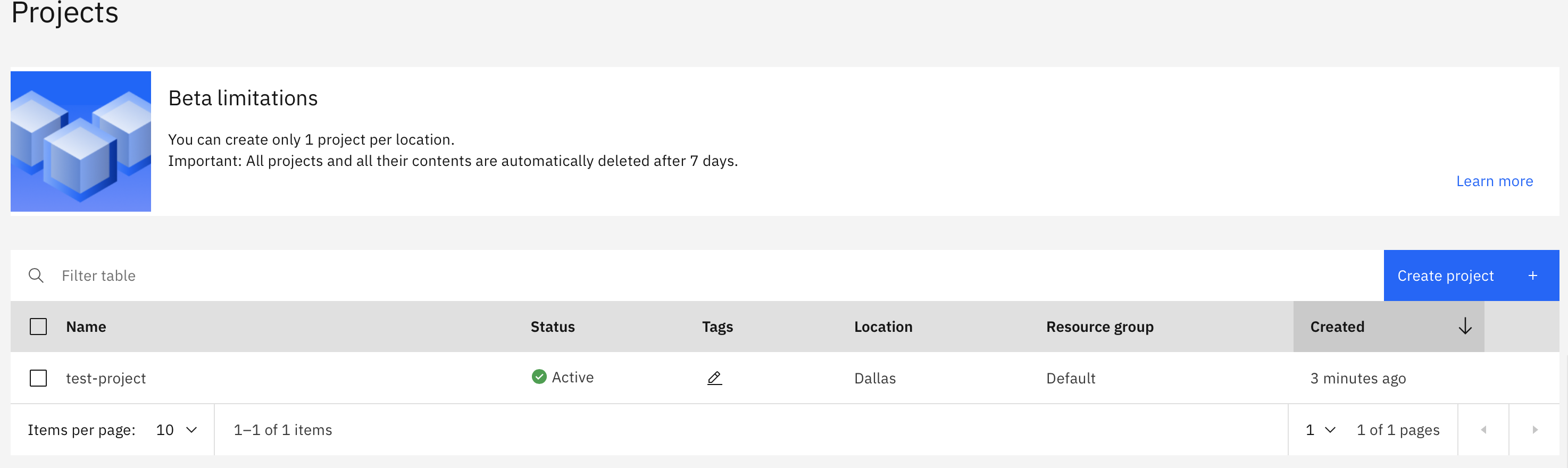
Projectの作成完了
約3分でステータスがアクティブとなり、Projectの作成が完了しました。

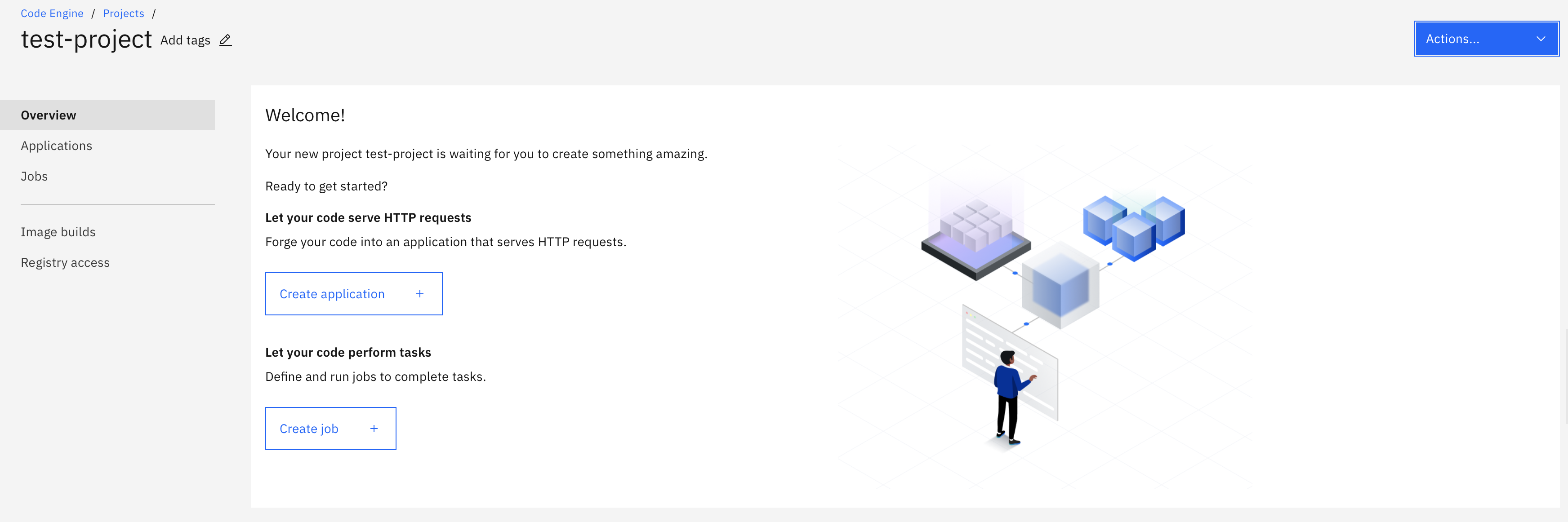
Project管理コンソール
とてもシンプルな管理コンソールとなっており、直感で分かりやすそうです。

既存のコンテナイメージからアプリケーションを起動してみる
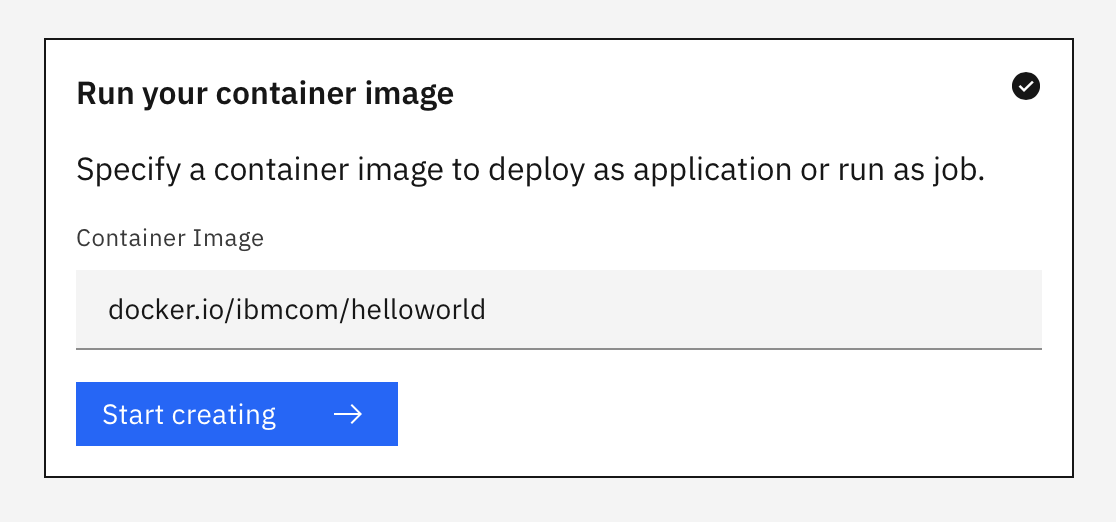
メイン画面中央にある「Start creating」から作成
Project画面からメイン画面に戻り、中央付近にあるボタンからHelloworldのAppを起動してみる。

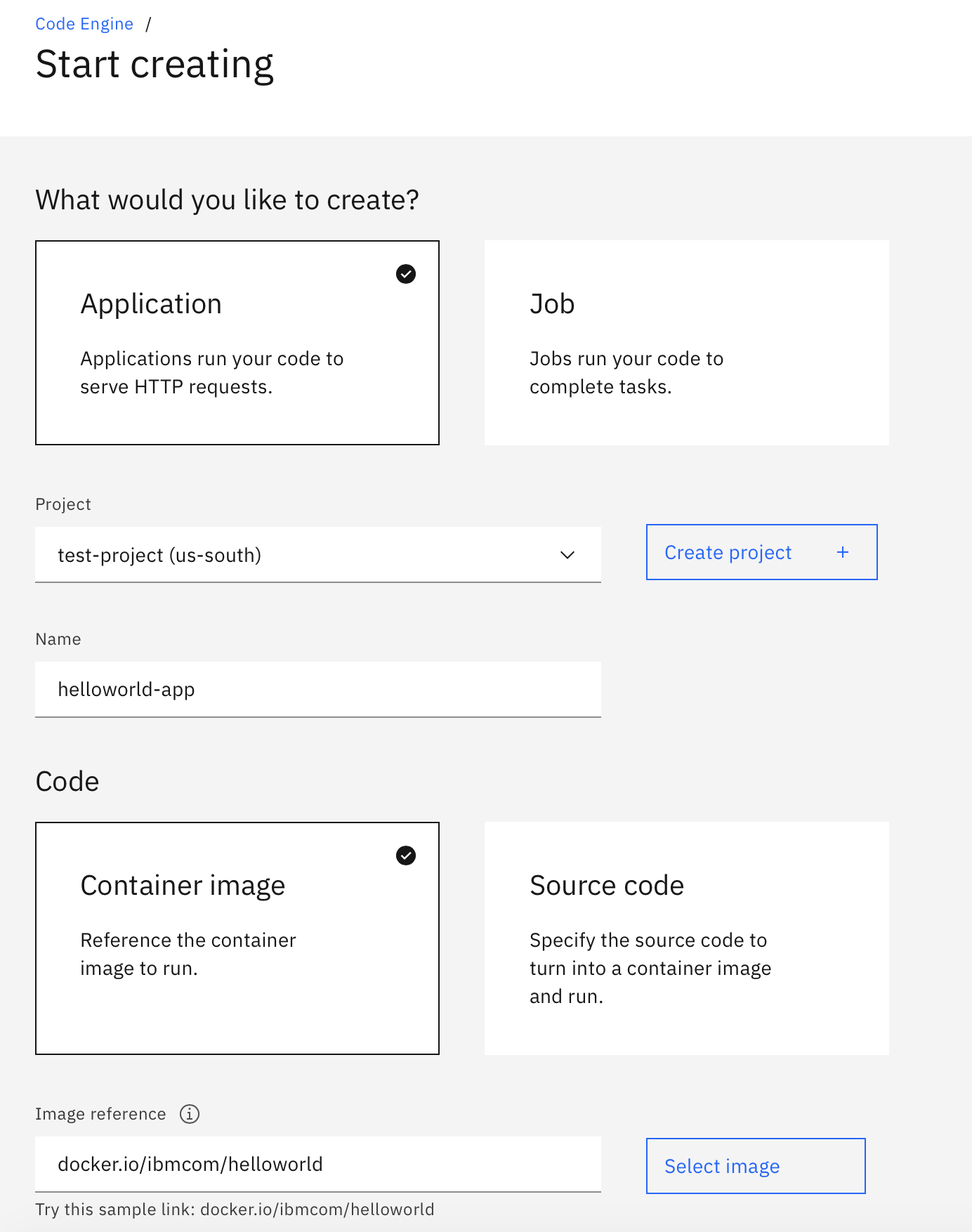
Application作成画面
名前までも自動入力されるので、そのまま使用します。
名前はProject内でユニークにする必要があります。
「Select image」から登録してあるRegistoryより指定する事も可能です。
Image referenceに起動したいコンテナを指定する。
ここで「Source Code」を選択し、Repositoryを指定すれば、コードからのビルドとデプロイができるようです。

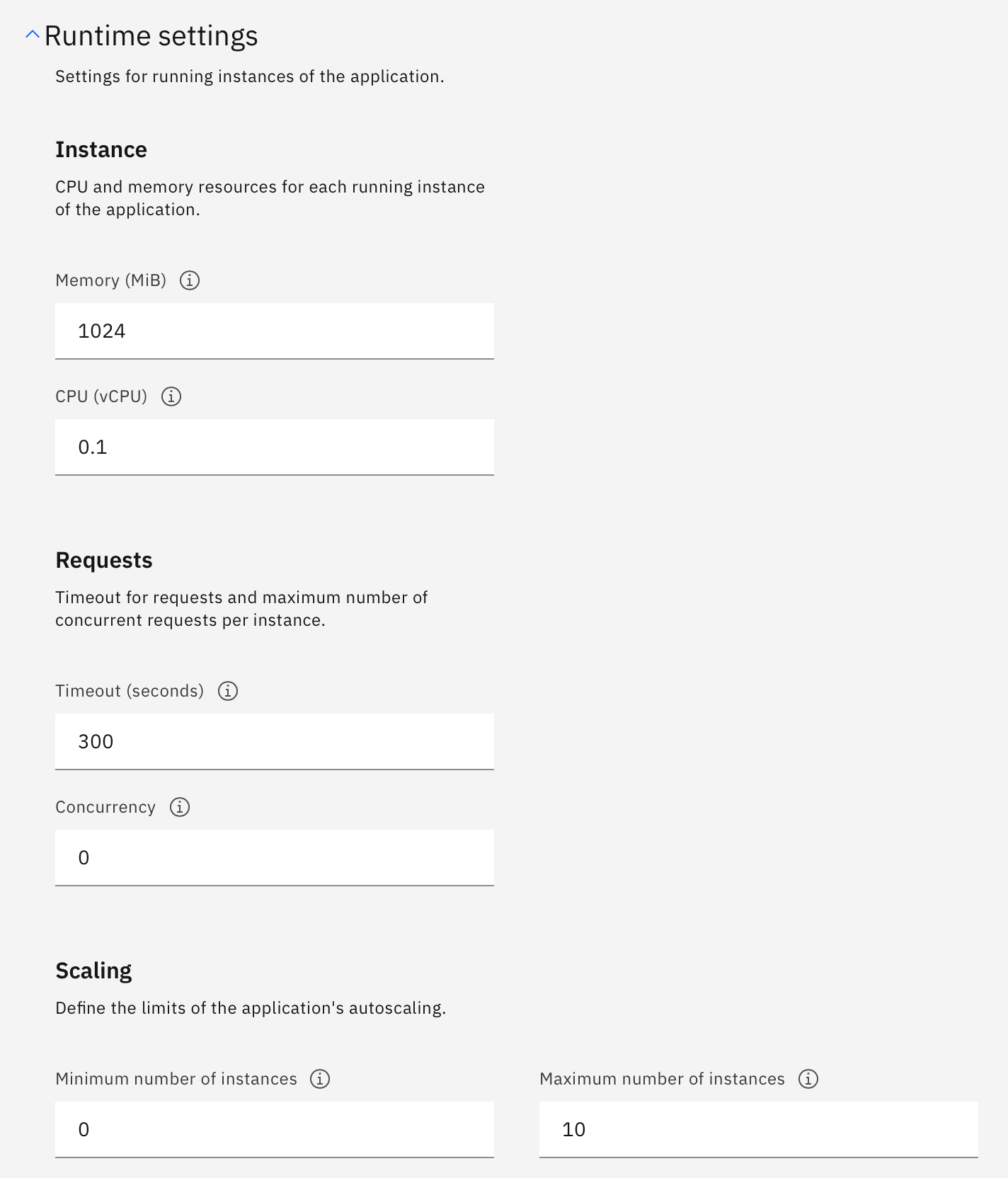
ランタイム設定
メモリもCPUもかなり積むことができるため、処理の重い作業も実行できそうです。
ただし、タイムアウトが最大600秒なので、注意が必要です。
インスタンス:
メモリ:128MiB ~ 32GiB
CPU(vCpu):0.01 ~ 8
リクエスト:
タイムアウト:0s ~ 600s
同時並行数(インスタンス単位):0 ~ 1000
スケーリング:
最小:0
最大:250

環境変数
デプロイ
今回は全てデフォルト設定のまま作成します。
画面右にある「Deploy」ボタンを押下します。
Applicationの作成完了
デプロイから10秒もしないうちにApplicationの起動が完了しました。

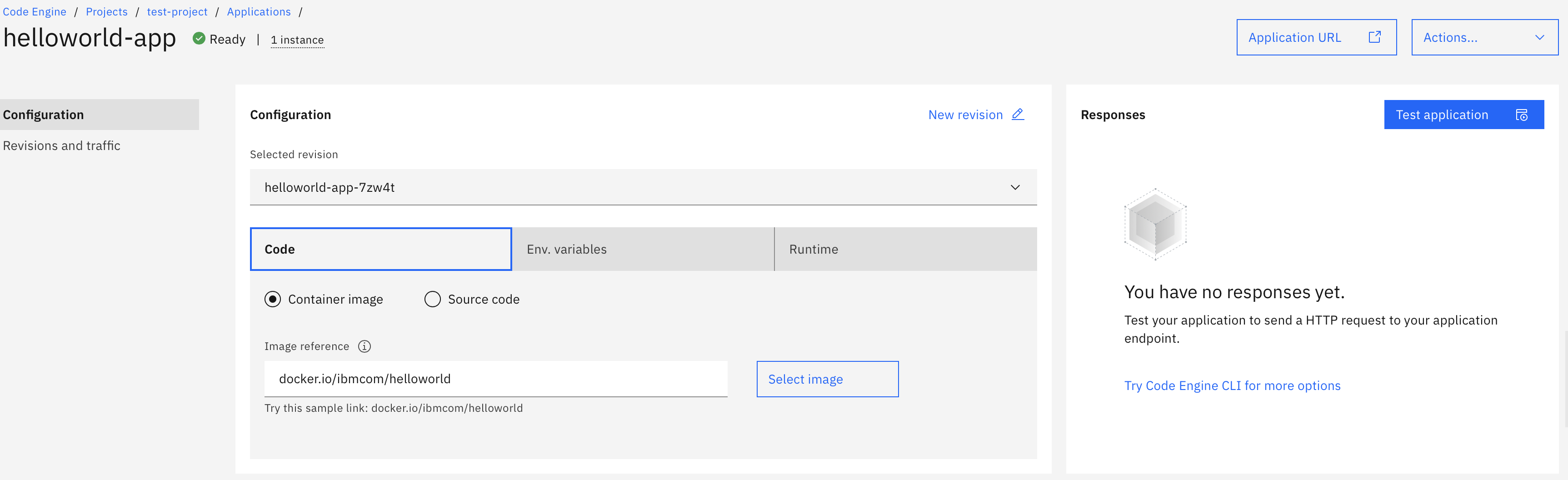
Applicationのテスト
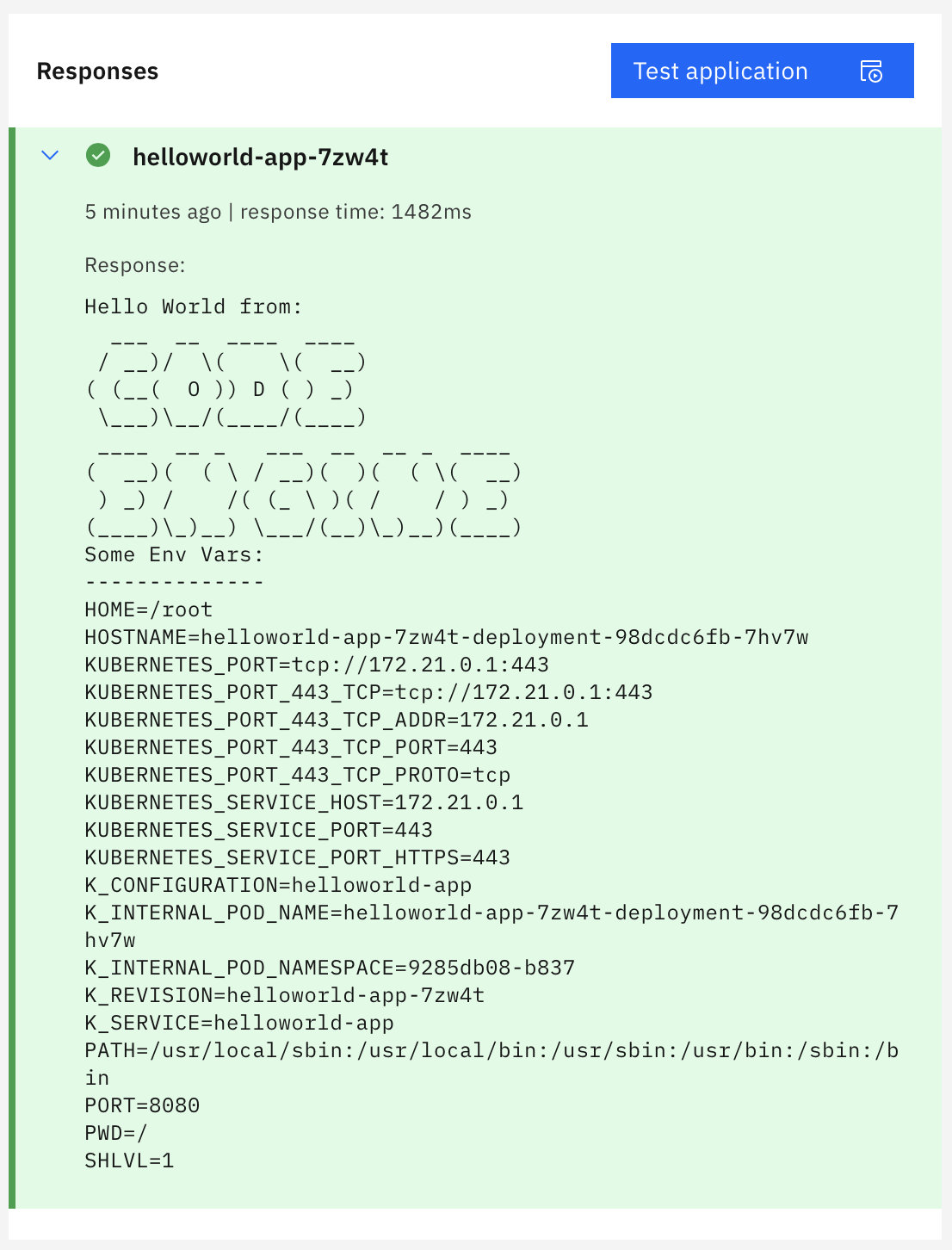
画面右側にある「Test application」を押下し、作成したApplicationのテストを実行できます。
↓テスト結果

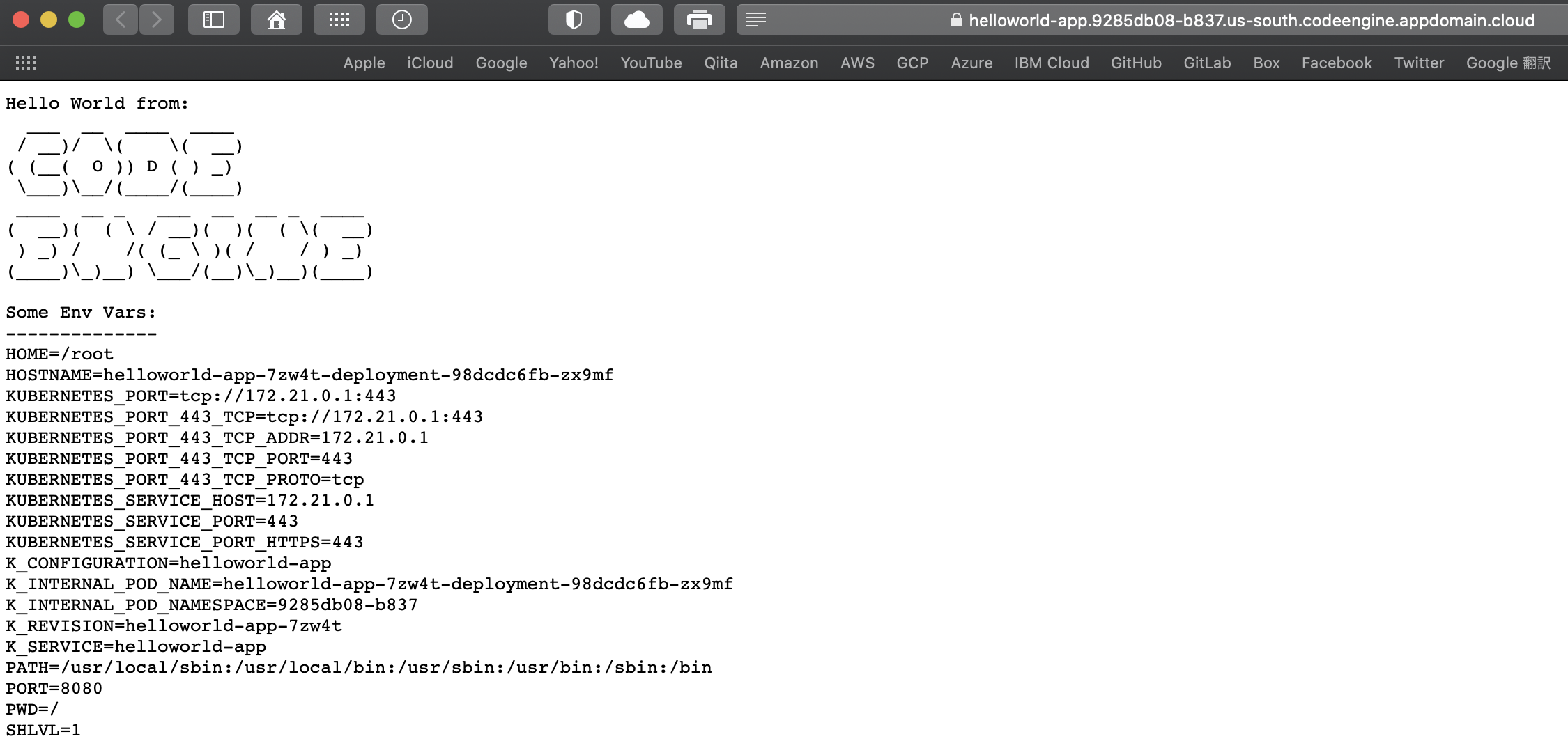
ブラウザからApplicationにアクセス
画面右上の「Application URL」を押下すると、ブラウザからApplicationへのリクエスト画面へ飛びます。

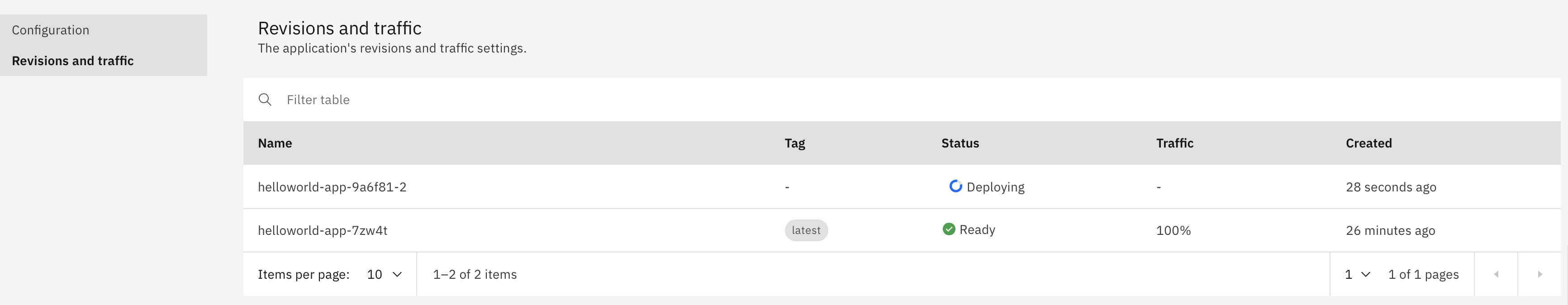
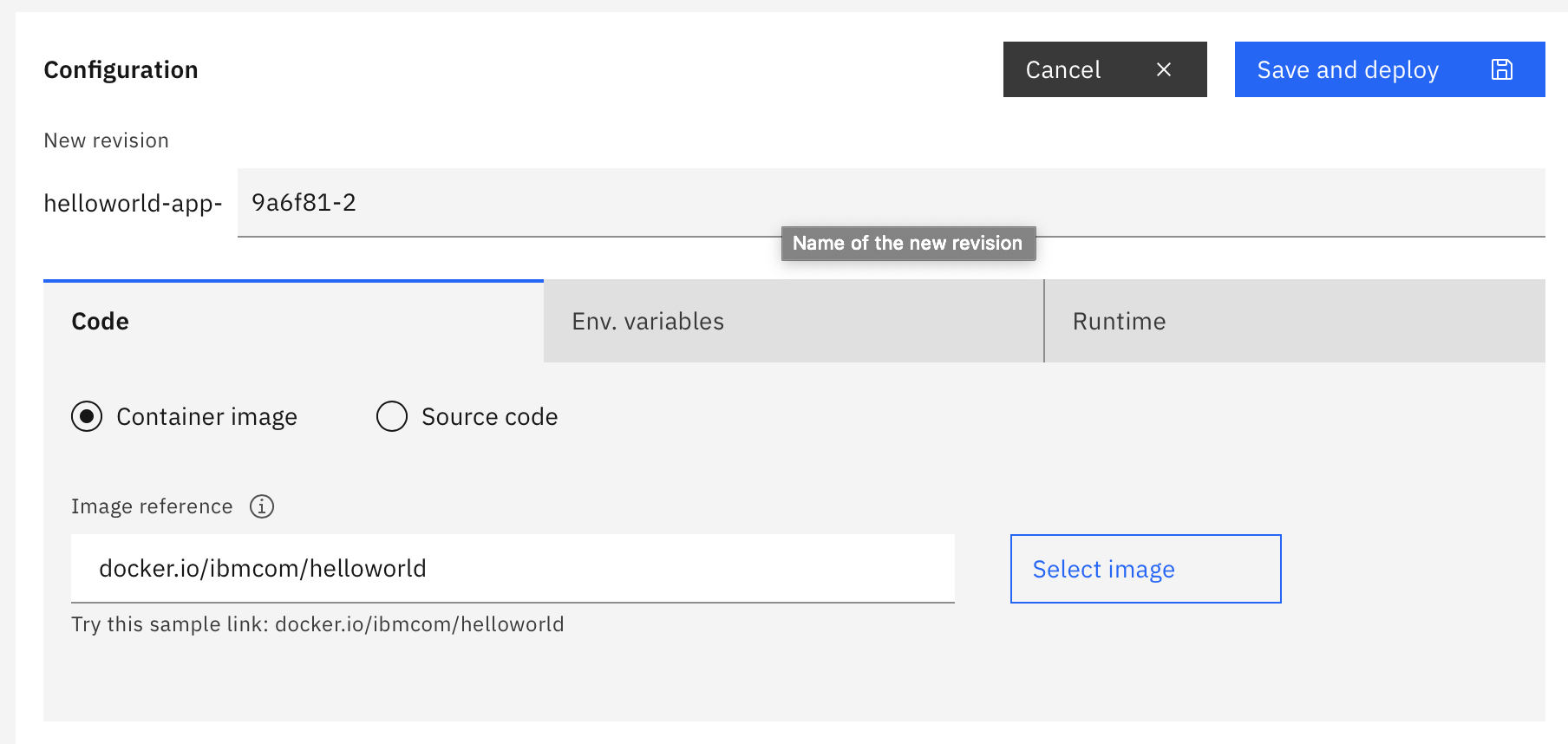
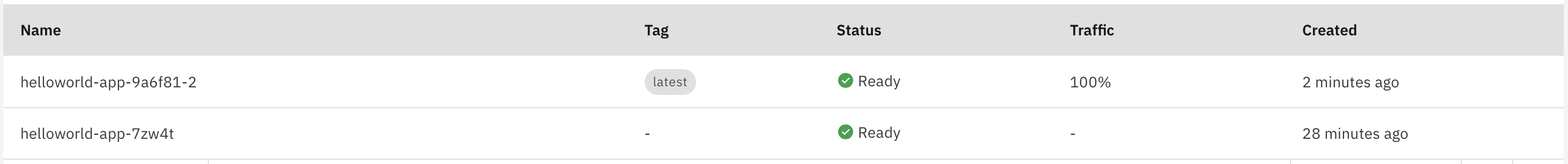
デプロイイメージの更新
Configureの「New version」ボタンから新たにイメージをデプロイすることが可能です。
例えばRegistoryを更新した際など。
他にもランタイム設定の変更や環境変数の変更も同時に可能のようです。

デプロイ完了後は、自動的にトラフィックは新しいバージョンのApplicationに流れます。
Kubernetesがベースなので、インスタンスが多く上がっている時は、順次変更していてくれる理解です。
Clusterの大きさを意識しなくて済むので、リソース面の大きな心配事の1つがなくなった感覚です。

まとめ
コンテナイメージを開発するところまで慣れているがClusterに強くない開発者にとって、とても有用なサービスであると感じました。
事前の設定が管理単位のProject設定のみで、細かい環境設定がないことが使いやすさを感じさせてくれました。
KubernetesのClusterを管理・運用する必要があるのは、大きなシステムの場合が多く、小さなシステムだとCode Engineのような軽量なサービスの方が良い場合が多いのではと考えられます。是非早く正式リリースしてほしいですね。
今回は実施していないが、Job的な使い方もできるため、Object Strageなどのイベントをトリガーにバッチ処理などが組めれば、とても便利な使い方もできそうです。そこについては引き続き調べてみたい。