規則的に並んでいる複数ボタンを順番にクリックする方法を前回は記事にしました。
変則的に並んでいる複数ボタンを順番にクリックする方法を今回は記事にします。
UI要素(複数・変則)の場合
赤枠のボタンの要素取得を考えたいと思います。
※ボタンが無く「ー」になっている場合があり、配置場所が途中から変わるケース

※下記の記事を拝見してCopilotでHTMLページを生成したページです。
Chrome検証ツールで確認
Button1~30の要素をChrome検証ツールで確認すると、A~Fのようになっています。
※赤枠の3つのボタンを代表して検証

こちらを整理してUI要素のタグを表にまとめると以下のとおりとなります。
※Fの部分...「Text^="Button "」はButtonで始まるの意。「:eq(%Number%)」は順序を示す属性。
| 記号 | HTMLタグ |
|---|---|
| A | body |
| B | table |
| C | tbody |
| D | tr |
| E | td |
| F | button[Text^="Button "]:eq(%Number%) |
上記UI要素の書き方は以下記事にまとめております。
フローの修正
以下フローを修正する形で進めてみたいと思います。
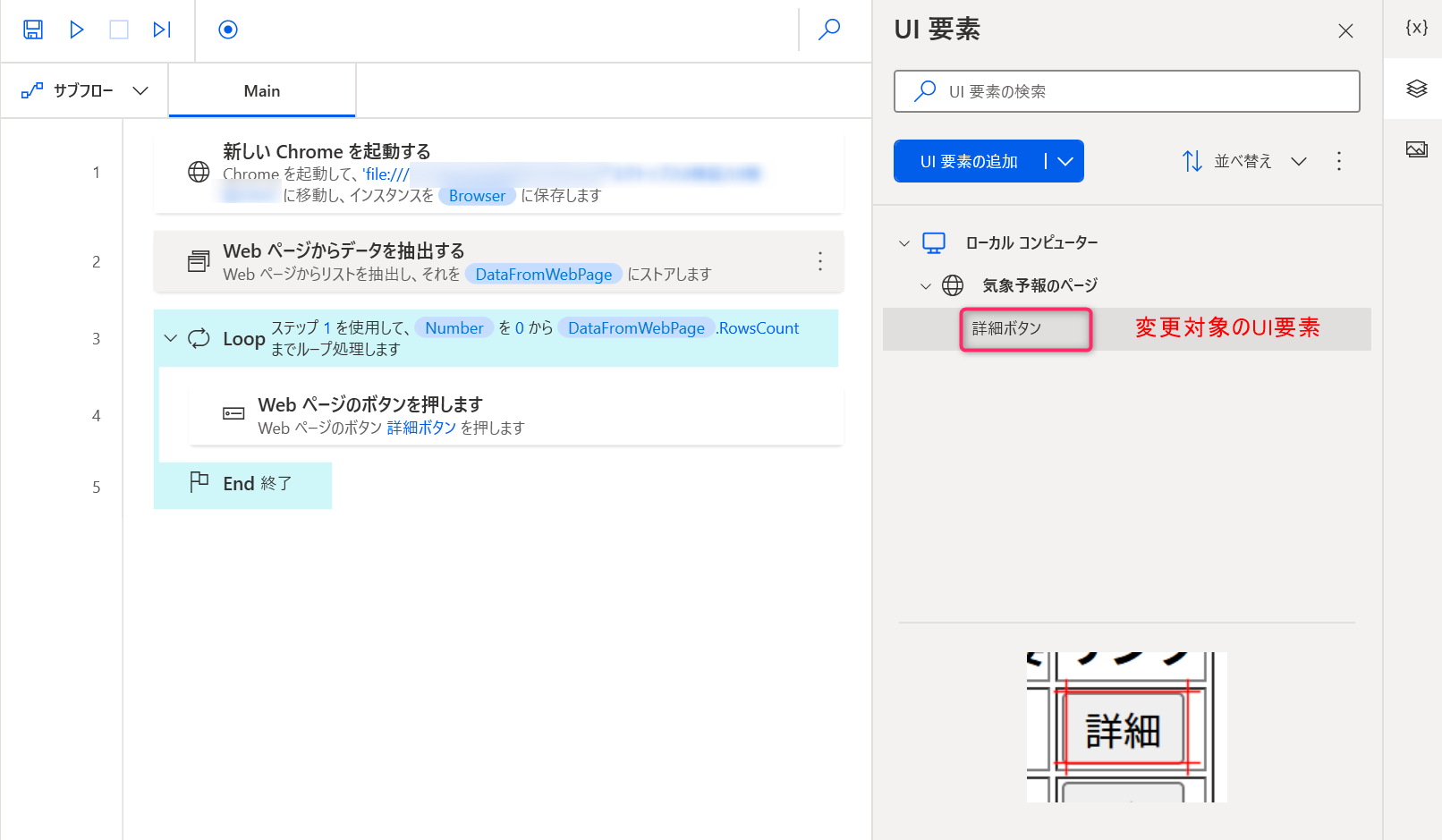
※変更する箇所は赤枠のUI要素の詳細ボタンと 2ステップ目のアクション「Webページからデータを抽出する」 です。

こちらの記事のフローを修正する前提で内容を記載します。
UI要素を修正
先程の表に基づいてUI要素を修正して保存ボタンをクリックします。

これでUI要素の修正は完了です。
特段、変則の場合もChrome検証ツールで確認していけば、問題なくUI要素を取得可能です。
「Webページからデータを抽出する」アクションの修正
ライブWebヘルパーをとりあえずマウス操作で修正
「Webページからデータを抽出する」アクションをダブルクリックして取得対象のWebページを開き「ライブWebヘルパー」を起動させます。
「ライブWebヘルパー -Webページからデータを抽出」のポップアップ上で「Button1」を右クリックして、「要素の値を抽出」→「テキスト:('Button 1')」を選択します。
同じように「Button2」を右クリックして、「要素の値を抽出」→「テキスト:('Button 2')」を選択します。
そうすると、Column1のボタンすべて要素を取得できました。

ここまでは良いのですが、Column 2列のButton11も同様の手順でUI要素を追加しようとすると、ライブWebヘルパーが上手く機能しません。
ライブWebヘルパーを詳細設定を確認
この場合は「ライブWebヘルパー」上のCSSセレクターを編集することで解決します。
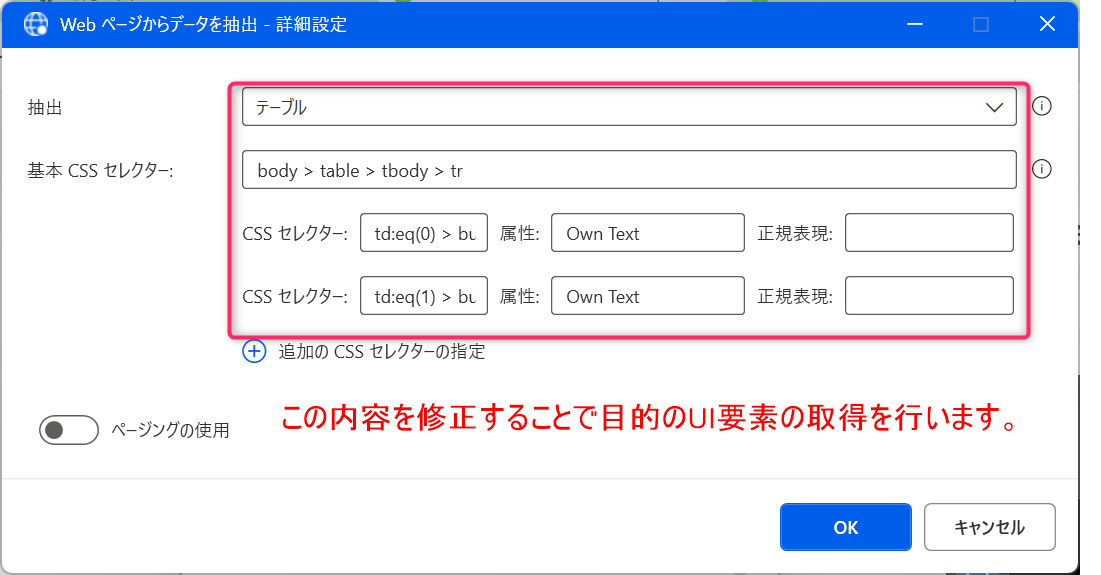
「ライブWebヘルパー」の詳細設定をクリックすると、以下のような画面が表示されます。
こちらの内容を修正することで、目的のデータの取得が可能です。

詳細設定は以下のとおり指定する必要があります。
| パラメータ | 内容 |
|---|---|
| 抽出 | 抽出形式を指定※1 |
| 基本CSSセレクター | 共通する部分のUI要素を記載※2 |
| CSSセレクター | 最終部分のUI要素を記載※2 |
| 属性 | 取得するタグ内の内容を記載※3 |
| 正規表現 | 取得するタグ内の内容をパターンで整形※4 |
※1抽出…未定義、単一の値、選択した値、リスト、テーブル、HTMLテーブル全体から選びます。
個人的な意見なのですが、リストかテーブルを使うことが多いと思います。
リストは1列複数行のデータを、テーブルは複数列複数行のデータを取得します。
spumoniさんの記事の「02webページからデータを抽出する」にとても詳しく記載されており勉強させていただいております。
※2基本CSSセレクター、CSSセレクター…UI要素をそれぞれ書きます。
テーブルの場合は複数列のため、基本CSSセレクターに共通する部分を記載して、CSSセレクターに異なる部分(列)をそれぞれ記載することが多いと思います。
リストの場合は、1列のため基本CSSセレクターのみとして、CSSセレクターは未入力とすることが多いと思います。
※3属性…取得するタグ内の内容を書きます。
| 属性名 | 内容 |
|---|---|
| Own Text | タグで囲まれた文字列を取得します |
| Href | href属性(リンク)を取得 |
| Source Link | Src属性(画像リンク)を取得 |
| Title | Title属性(マウスを合わせた時の文字列)を取得 |
| Exists | 指定したUI要素の有無(true or false)を取得 |
| Disabled | 指定したUI要素の無効状況(true or false)を取得 |
| その他 | 上記以外の属性も記載可能。Onclikなど |
※4正規表現…取得するタグの内容をパターンで整形します。
不要な文字を整形して抽出できるため、その後の編集処理が不要となります。
【補足】
基本CSSセレクター、CSSセレクターが取得するタグの抽出条件を指定するのに対し、属性、正規表現は取得する内容の指定になります。
(基本CSSセレクター、CSSセレクターにも属性や正規表現の指定を含めることが可能ですが、その場合は内容の指定ではなく、抽出条件の指定になります)
ライブWebヘルパーの詳細設定で修正
パラメータの指定を以下のとおり変更します。
設定内容は以下のとおりです。
| パラメータ | 内容 | 詳細 |
|---|---|---|
| 抽出 | リスト | 今回もボタンの数分ループが必要で個数を確認したいためリスト(1列でOK) |
| 基本CSSセレクター | 以下表のとおり指定 | リスト型(1列複数行)で取得するためOrdinal属性(:eq())は不要 |
| CSSセレクター | 未入力 | リストのため基本CSSセレクターのみの内容でOK |
| 属性 | Own Text | タグ内の文字列を取得するためOwn Text |
| 正規表現 | (?<=Button )\d+ | 数字のみ取得(取得した内容から「Button 」を除去するため(?<=)後読み指定。\dは任意の10進数を取得。+は直前の要素なので任意の10進数を取得 |
※基本CSSセレクター
| 記号 | HTMLタグ |
|---|---|
| A | body |
| B | table |
| C | tbody |
| D | tr |
| E | td |
| F | button[Text^="Button "] |
上記のとおり入力が完了するとUI要素がすべて取得できます。
動作を確認
フローの追加・削除は特にありません。赤枠のアクションとUI要素の変更で修正完了となります。

まとめ
・UI要素が変則的な場合も、Chrome検証ツールで確認が可能。
・変則的な場合は、ライブWebヘルパーが動作しないため、詳細設定からパラメータを指定する。
・パラメータは基本CSSセレクター、CSSセレクターで抽出条件を。属性、正規表現で抽出内容を指定可能。
参考文献
この記事は、以下の記事を一部参考にして記載しました。
去年はこちらのspumoniさんの記事に大変助けられました。
HTML、CSSについてすべて分かってなくても少し触ったことのある方でしたら参考になります。
詳細にまとめてくださったことに感謝です。