Power Automate for DesktopでのUI要素の編集方法を記事にします。
UI要素編集の必要性
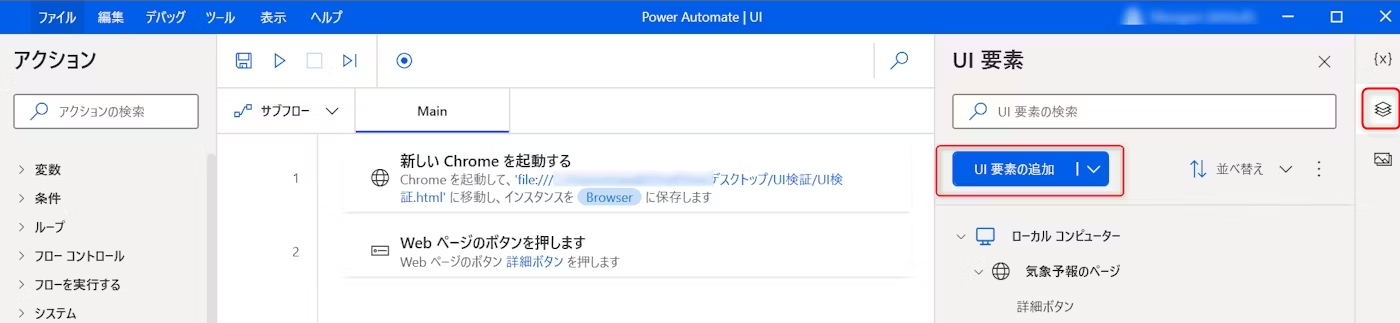
UI要素は「UI要素の追加」よりマウス操作で取得できます。

※以前記事にしました。
しかしながら、UI要素が動的に生成され要素のIDや名前が毎回異なるWebシステムの場合や、Webページにおいてもレイアウト変更が行われる場合もあります。
このようなケースの場合、たいていUI要素が認識されずフロー実行の失敗に繋がりますが、UI要素の編集を行うことで回避できる場合があります。
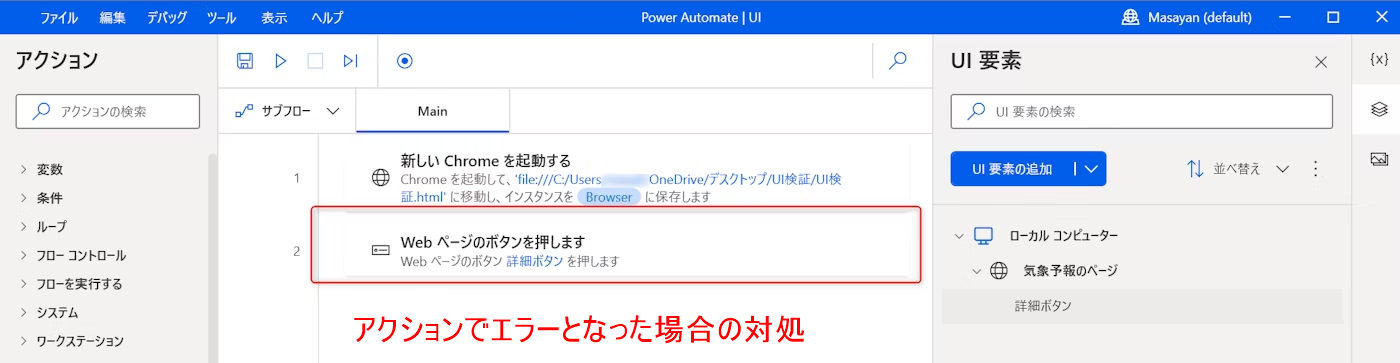
今回は下記ページの赤枠の詳細ボタン(日付2025-01-19) を押したものの 「Webページのボタンを押します」 アクションでエラーとなった場合の対処を記載します。

※下記の記事を拝見してCopilotにHTMLページを生成したものになります。
UI要素を確認
取得したUI要素を確認するには、赤枠の「詳細ボタン」をダブルクリックします。

すると詳細ボタンのUI要素は赤枠のようになっていることが分かります。
このUI要素を押さえておきます。
> body > table > tbody > tr > td > button[Text="詳細"]
Chrome検証ツールで確認
どのブラウザにも検証ツールといわれるものがあるのですが、今回はChrome検証ツールを使用してHTMLファイルの中身を確認します。
検証ツールとは、Webページの構造やスタイル、動作を確認・編集できるツールです。
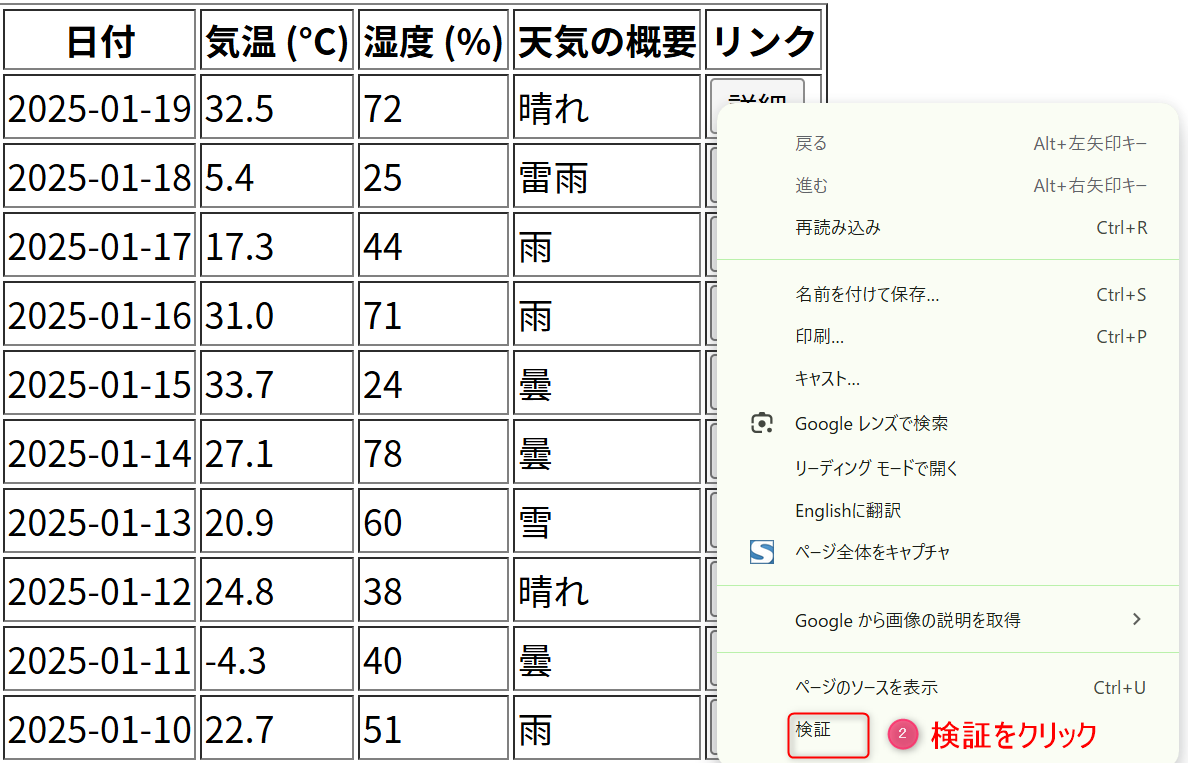
Chromeブラウザ上で以下手順を行います。
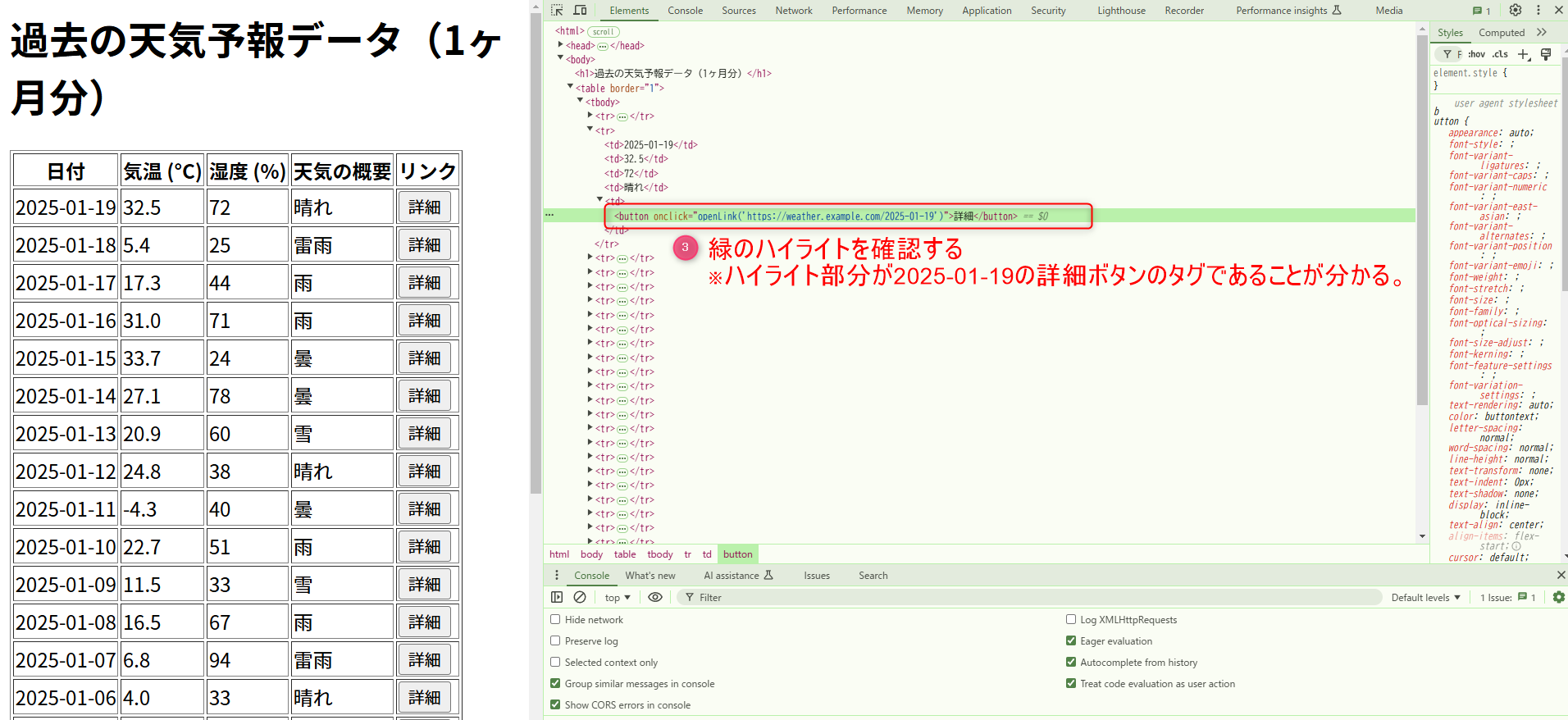
③ハイライト部分を確認
右側にHTMLコードが表示されるので、緑のハイライト部分が2025-01-19の詳細ボタンのタグであることを確認します。

④UI要素がどのHTMLタグに相当するか確認
Power Automate for Desktop上の詳細ボタンのUI要素は以下となっておりました。
> body > table > tbody > tr > td > button[Text="詳細"]
上記のHTMLタグを「A」~「F」の記号と分類して検証ツール上でどこに相当するか確認します。
| 記号 | HTMLタグ |
|---|---|
| A | body |
| B | table |
| C | tbody |
| D | tr |
| E | td |
| F | button[Text="詳細"] |
すると「A」~「F」は以下の部分にそれぞれ記載されていることが分かります。

⑤UI要素の修正箇所を特定
Power Automate for Desktop上では「F」の部分がbutton[Text="詳細"]となっていますが、ボタンのテキストに「詳細」と記載された文字は複数あります。
2025-01-19の詳細ボタンをクリックさせるには、「F」の部分のbutton[Text="詳細"]に他の条件を追加する必要があります。
検証ツールの「F」の箇所は下記となっており、URL の「 https://weather.example.com/2025-01-19 」で2025-01-19を特定できそうです。
<button onclick="openLink('https://weather.example.com/2025-01-19')" mspad-previous-style="" style="">詳細</button>
「F」の部分を下記のとおり変更すると2025-01-19の詳細ボタンをクリックできそうです。
| 変更前 | 変更後 |
|---|---|
| button[Text="詳細"] | button[Text="詳細"][onclick*="https://weather.example.com/2025-01-19"] |
変更後の内容について
「表示文字」=「詳細」かつ「クリック時のURL」が「 https://weather.example.com/2025-01-19 」を含むという意味になります。
※「*=」は含むという意味の演算子
UI要素を修正する
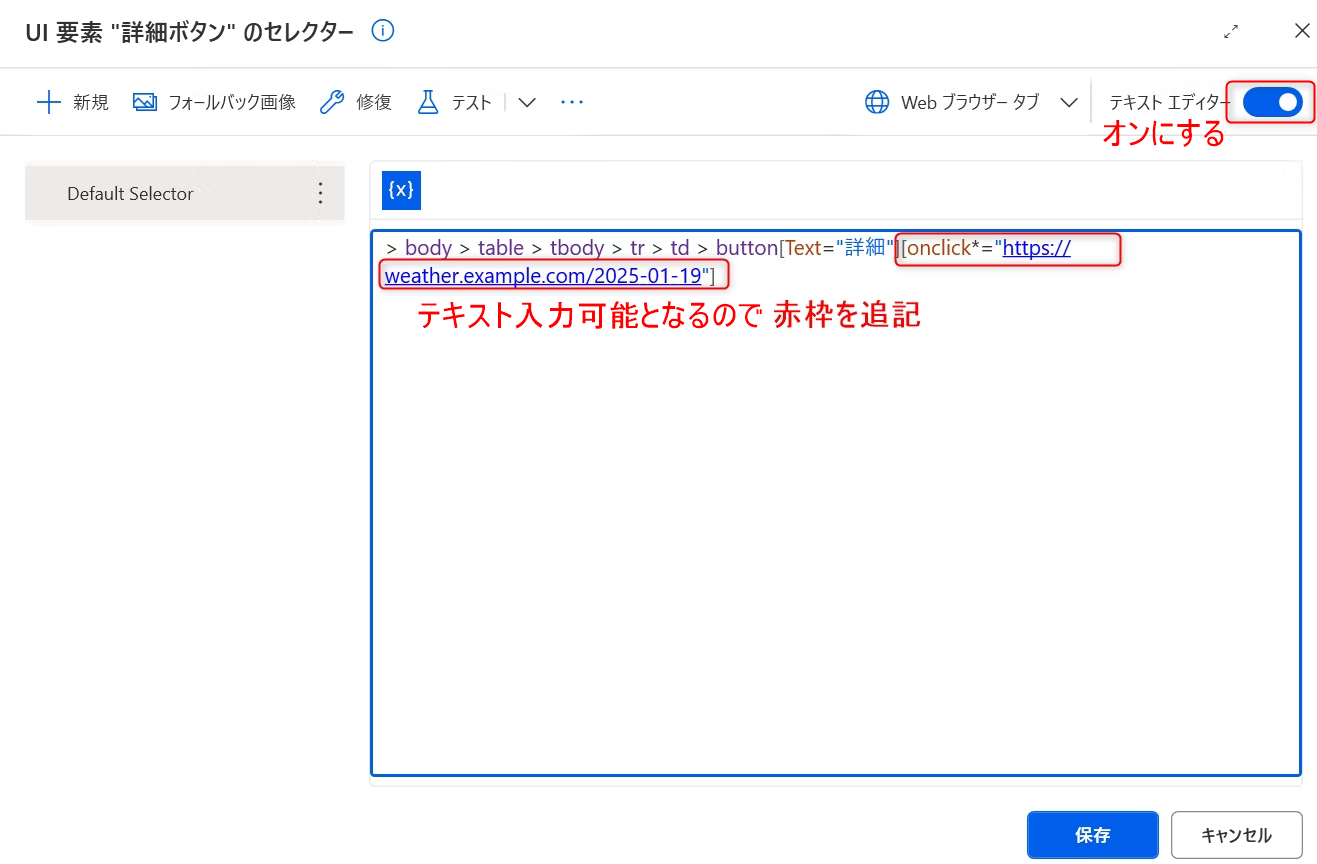
Power Automate for DesktopでUI要素を実際に修正します。
UI要素を確認した画面上で、テキストエディターの切り替えボタンをオンにすることでテキスト入力可能となるので、UI要素の内容として「[onclick*="https://weather.example.com/2025-01-19"]」を追記します。
保存ボタンをクリックすることでUI要素の編集が完了します。
動作を確認
Power Automate for Desktopを起動して2025-01-19の「詳細」ボタンがクリックされることを確認します。

【補足】検証ツールについて
検証ツールは、Webページの構造やスタイル、動作を確認・編集できるツールと紹介しました。
タグの内容を編集するにはタグ(ハイライト部分) をクリックして 「F2」キーを押すことで、擬似的にタグ内容の変更が可能です。
ブレークポイントを指定しての検証になりますが、レアケースのWebデータの場合などに、擬似的にテストパターンのデータを作成するテストには有効そうです。
※本番のデータを使用したほうが良いことは言うまでもありません。
まとめ
・UI要素が動的に生成され要素のIDや名前が毎回異なるWebシステムの場合や、Webページレイアウトの修正にはUI要素の編集が必要
・Chrome検証ツールを使用することで、Webページのタグを確認可能。
・Power Automate for DesktopのUI要素の確認画面でテキストエディターをオンにするとUI要素の修正可能。
UI要素を編集することで、急なWebページの変更に対処することが可能となりますのでご紹介しました。