今までPower AutomateのUI要素について記載してきましたが、その構成については触れてきませんでしたので、セレクターと様々な指定方法について記載いたします。
セレクターとは
Webページやアプリケーション上の位置を特定する住所のようなものです。
(UI要素を指定するための番地です)
構成
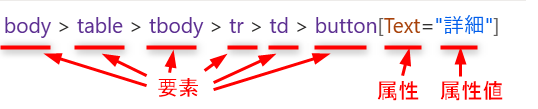
要素は階層構造を指す 「>」で指定する必要があります。
上記の場合は、body→table→tbody→tr→td→buttonの順に親から子へ辿っていく階層構造です。
要素だけでは絞り込めない場合(同じ構成のボタンなどが複数ある場合など)に属性と属性値を指定することで、UI要素の特定ができます。
要素の指定
以下記事で掲載しましたので、割愛します。
以下ご確認ください。
属性の指定
主に以下を指定することができます。
| 属性名 | 内容 | 例 | 例の意味 |
|---|---|---|---|
| Text | タグ内の文字列 | button[Text="詳細"] | 詳細の文字列のボタンを指定 |
| Id | ページ内で一意 | tr[Id="row1"] | row1のIDの行を指定 |
| Class | ページ内で複数 | td[Class="nwtop contents"] | nwtopとcontentsのClassが指定されているテーブルデータを特定 |
| eq | インデックス番号 | button:eq(0) | 1番めのボタンを指定 |
IdとClassはCSSで要素をスタイリング(見え方を統一)する用途としてWebページで使用されています。
Idは、ページ内で要素を一意に特定できる属性のため、ピンポイント指定が可能です。
Classは、ページ内で複数利用可能な属性のため、柔軟な指定が可能です。
Classはtd[Class="nwtop contents"]のように半角スペースで区切ることで、複数指定が可能です。
eqはOrdinal属性と呼ばれ、同条件で特定できるUI要素が存在した場合、同条件の何番目かを指定できる属性です。
eqの括弧内の数字は0から始まります。括弧内に変数を用いることができます。
変数を用いる方法については以下の記事をご確認ください。
もちろんText、Id、Class、eq以外の属性も指定可能です。
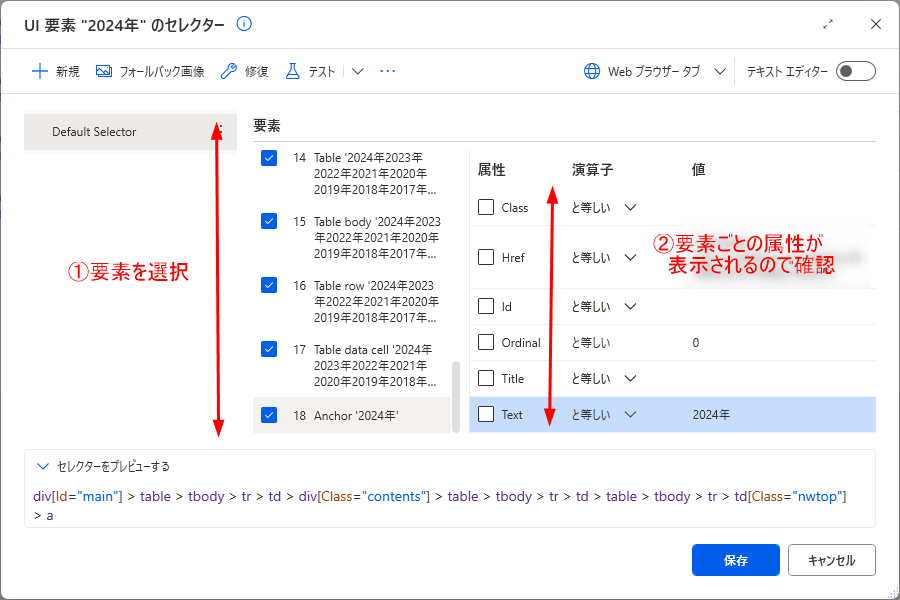
セレクター編集画面で①要素を選択した後にそれぞれ②属性を確認できます。
(この場合、Href、Titleが指定可能)

演算子
属性と属性値の間の演算子は、「=」以外にも指定することが可能です。
演算子には以下のようなものがあります。
| 演算子 | 意味 | 記載例 |
|---|---|---|
| = | 等しい | button[Text="詳細"] |
| != | 等しくない | button[Text!="詳細"] |
| *= | 含む | button[Text*="詳細"] |
| ^= | で始まる | button[Text^="詳細"] |
| $= | で終わる | button[Text$="詳細"] |
| @= | 正規表現に一致する | button[Text@="詳細"] |
上記はkinuasaさんの資料のP17を引用させていただいております(_ _)
UI要素について大変詳しく記載いただいており、去年たくさん参考にさせていただきました。
正規表現
また、属性値の指定には、正規表現を指定することが可能です。
私自身、去年フローを作成した際は、それほど正規表現を使用しなかったのですが、複雑なWebシステムにおいては、使うと楽にUI要素を取得できると思いましたので、個人的に便利と思うものを記載します。
文字クラス
| 指定 | 意味 | パターン例 | パターン例でのマッチ |
|---|---|---|---|
| [ first - last ] | 文字範囲 | button[Text@="[A-Z]utton 30" ] | 例:Button 30にマッチ |
| . | ワイルドカード(任意の一文字) | button[Text@=".utton 30" ] | 例:Button 30にマッチ |
| \d | 任意の10進数 | button[Text@="Button \d0" ] | 例:Button 30にマッチ |
アンカー
| 指定 | 意味 | パターン例 | パターン例でのマッチ |
|---|---|---|---|
| ^ | 開始 | button[Text@="^Button " ] | 例:Button 1にマッチ(Button 始まり) |
| $ | 終了 | button[Text@="30$" ] | 例:Button 30にマッチ(30終わり) |
グループ化構成体
| 内容 | 意味 | パターン例 | パターン例でのマッチ |
|---|---|---|---|
| (?=) | 先読み | button[Text@="Button(?= 10)"] | 例:Button 10にマッチ(10の直前のButton ) |
| (?<=) | 後読み | button[Text@="(?<=Button )10"] | 例:Button 10にマッチ(Button の直後の10) |
量指定子
| 内容 | 意味 | パターン例 | パターン例でのマッチ |
|---|---|---|---|
| * | 直前の要素0回以上 | button[Text@="Button \d*"] | 例:Button 10にマッチ(Button 後の数字が0回以上) |
| + | 直前の要素1回以上 | button[Text@="Button \d+"] | 例:Button 10にマッチ(Button 後の数字が1回以上) |
| ? | 直前の要素0回または1回 | button[Text@="Button \d?" ] | 例:Button 10にマッチ(Button 後の数字が1回以上) |
| {n} | 直前の要素n回 | button[Text@="Button \d{2}"] | 例:Button 10にマッチ(Button 後の数字が2回) |
| {n,} | 直前の要素n回以上 | button[Text@="Button \d{2,}"] | 例:Button 10にマッチ(Button 後の数字が2回以上 |
| {n,m} | 直前の要素n回以上 m回以下 | button[Text@="Button \d{2,3}"] | 例:Button 100にマッチ(Button 後の数字が2回以上3回以下) |
代替構成体
| 内容 | 意味 | パターン例 | パターン例でのマッチ |
|---|---|---|---|
| | | Or条件 | button[Text@="Button (1|2)0"] | 例:Button 10 またはButton 20にマッチ |
まとめ
・セレクターは要素、属性、属性値で構成される。
・属性は要素だけでは特定できない場合に指定する。
・代表的な属性は、Text、Id、Class、eqであるが、他の属性も指定可能。
・属性と属性値の間の演算子も指定可能。
・正規表現でパターンにマッチしたUI要素の特定が可能。
参考文献
この記事は、以下のkinuasaさんの記事を一部参考にして記載しました。
去年はUI要素の取得に苦労したことが多かったのですが、こちらの記事をずっと拝見してなんとかフローを作成できました。
登壇資料の公開に感謝です。