はじめに
GCPのロードバランサーの動作を確認したく、ComputeEngineでウェブアプリを立てることにしました。
もともとはロードバランサーの検証作業が目的だったのですが、その過程の作業もちゃんと記録しておいた方がいいなと思い、今回これを記事にすることにしました。
内容としてはタイトルの通りで「ComputeEngineを使ってPython3系+flask環境でウェブアプリを構築する」というものです。
GCP初心者の方は参考になるかと思いますので、よかったら読ん進めてみてください![]()
ComputeEngine構築
ComputeEngineの環境構築は簡単ですね。
ボタンをポチポチすれば簡単にLinuxサーバが立っちゃいます。
1. VMインスタンス作成
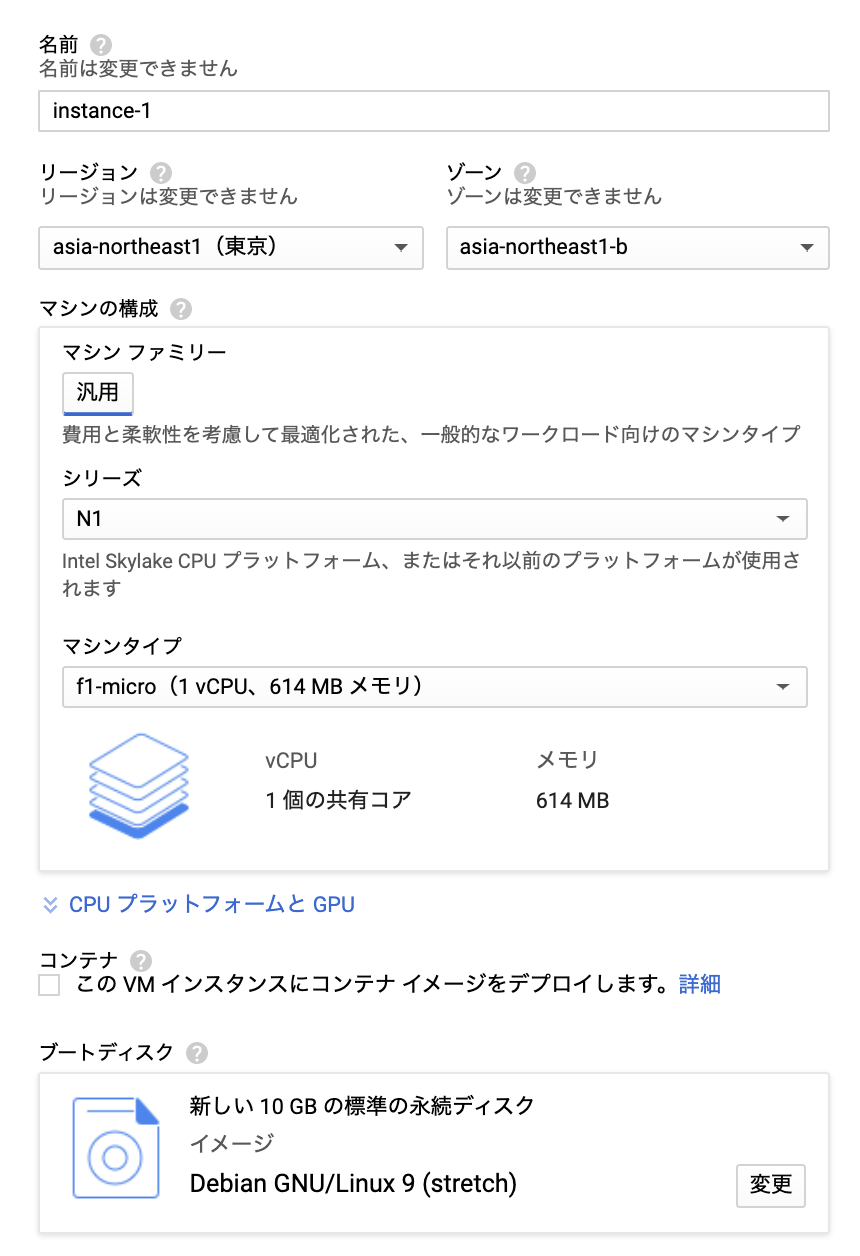
GCPコンソールのここからComputeEngineのVMマシンを作ります。

ポイントは『HTTPトラフィックを許可する』にチェックをいれることですね。
Webサーバ(flask)を立てるので、これをチェックしないと外からの動作確認ができません。

後は『作成』ボタンを押して数分待てばVMが起動します。
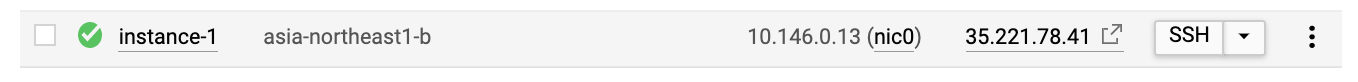
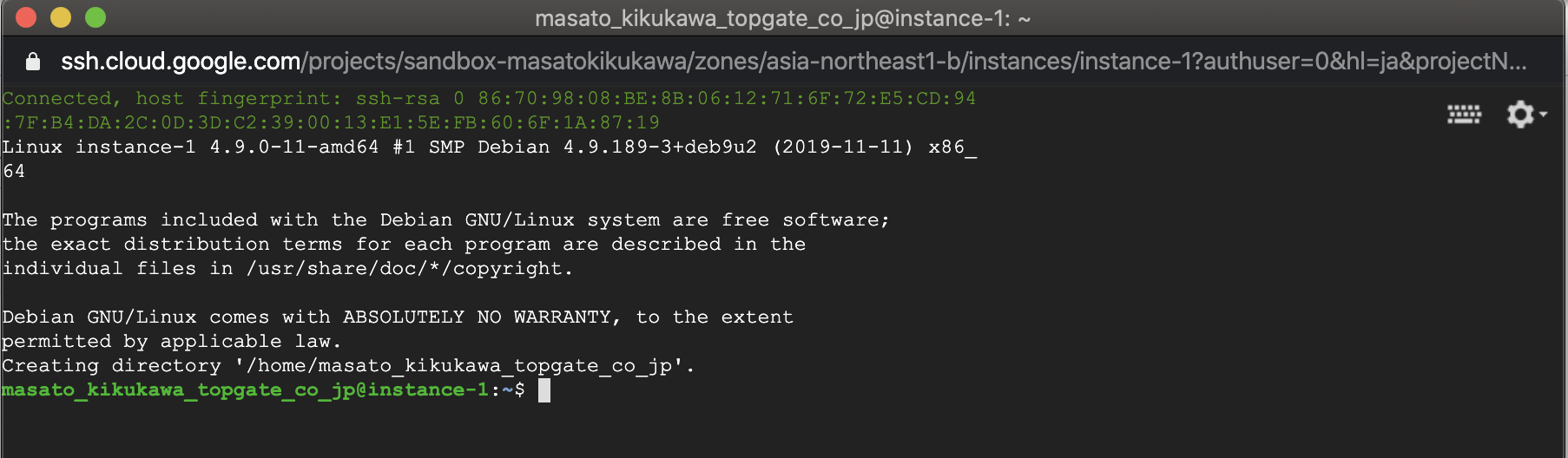
2. 動作確認(VMインスタンス起動)
Python3系の準備
VMが無事立ち上がったので、次はPython環境を整えていきます。
1. aptアップデート
まずはaptのアップデートを。
sudo apt update

2. Pythonのバージョン確認
立てたVMはデフォルトでPython2系がインストールされています。

今回のDebian9パッケージではPython3系もインストールされています。

ただpip3はインストールされていないので、こちらを準備する必要があります。
3. pip3のインストール
次のコマンドでpip3が使えるようにします。
sudo apt install python3-pip

これでpip3が使えるようになりました。
次はpip3でflaskをインストールしていきます。
flaskインストール
pip3 install flask
これでflaskが使えるようになりました。
動作確認してみましょう。
動作確認
動作確認のためのflaskを使ったPythonスクリプトを用意しましょう。
1. Pythonスクリプト作成
まず、下記のコマンドからnano(テキストエディタ)でファイルを作成します。
nano main.py
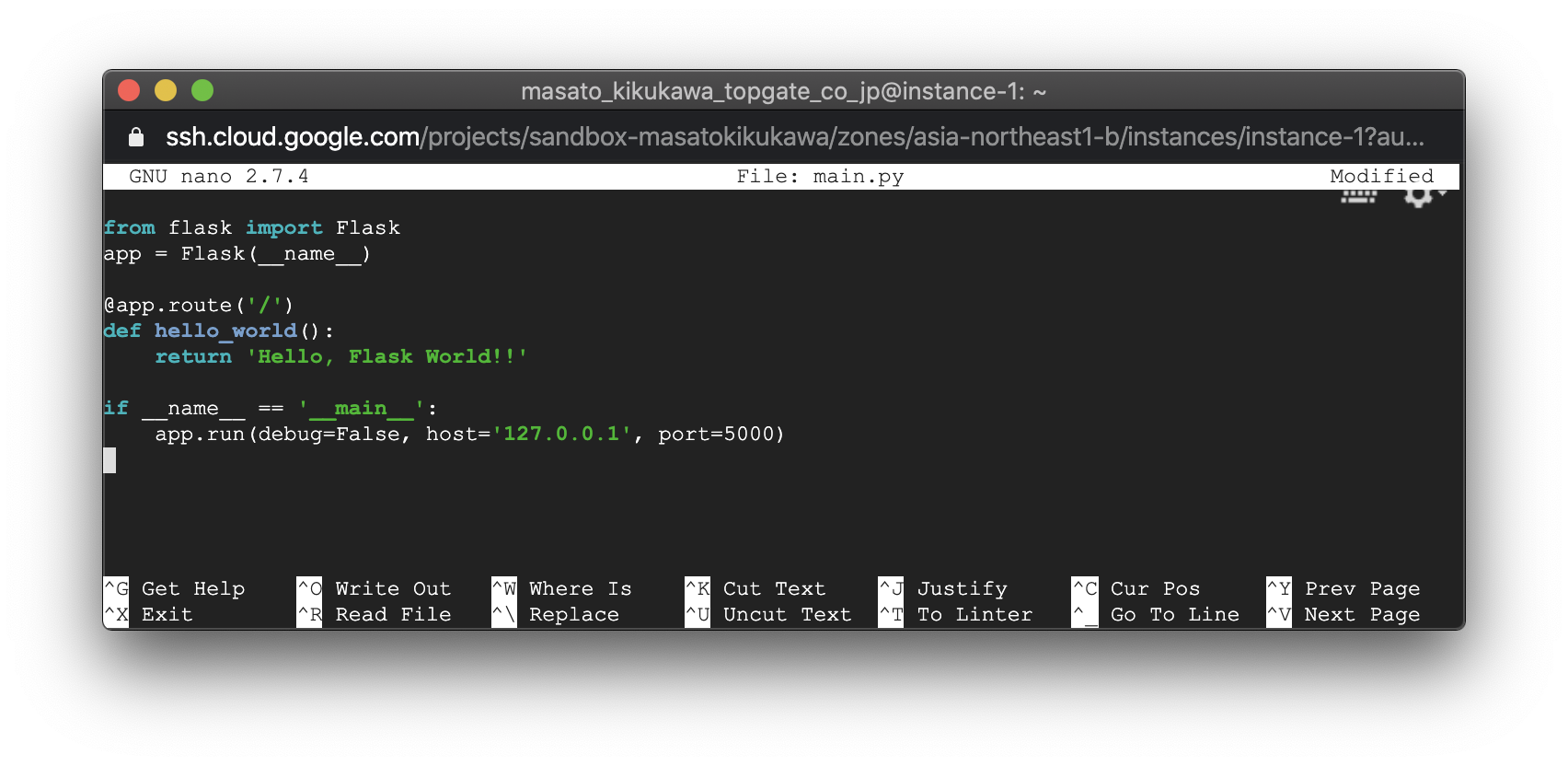
エディタが開いたら、下記のスクリプトをコピペします。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, Flask World!!'
if __name__ == '__main__':
app.run(debug=False, host='127.0.0.1', port=5000)
コピペできたら、
- Control+O
- Enter
- Control+X
の順に入力してnanoエディタを終了します。
2. flask動作確認
下記のコマンドで作成したスクリプトを起動します。
python3 main.py
下記のような画面になっていればOKです。
flaskが動作しています。

ここまでで一応動作確認はできていますが、念の為curlコマンドでウェブアプリの応答を確認してみましょう。
もう一つ別のSSH接続をして、下記のコマンドを入力して応答を確認します。
curl 127.0.0.1:5000
ポート番号は5000で作っていますので、上記のコマンドでcurlを打ちます。

ちゃんと「Hello world」と言う文字列が応答されましたので、ウェブアプリが動作していることが確認できます。
おわりに
いかがでしたでしょうか?
いずれの作業もさほど難しくありませんので、慣れてしまえばComputeEngineの立ち上げからflaskウェブアプリケーションの起動まで、数分でできちゃいます!
よかったら挑戦してみてください![]()