自分がAtomを入れてまずやったカスタマイズを共有
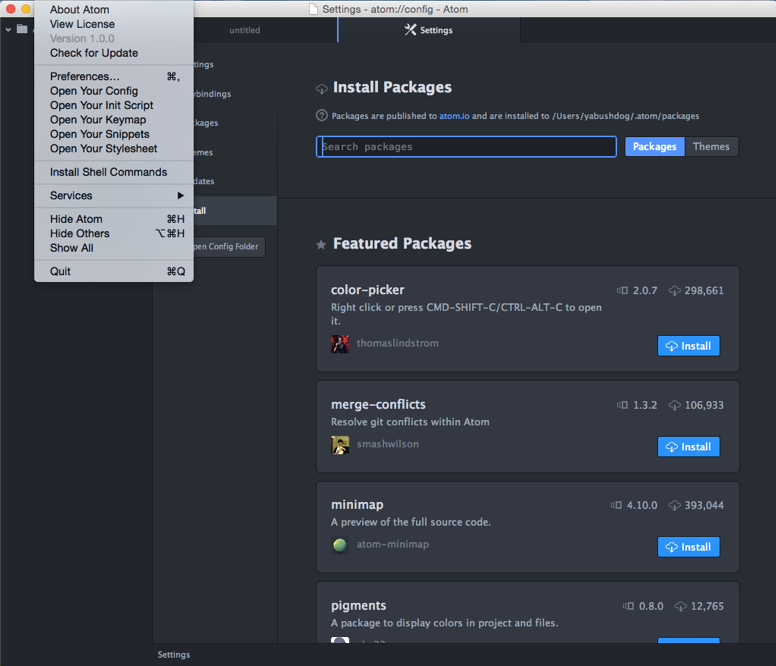
カスタマイズするときは、Atom > Preferencesから設定画面を開いて、
左メニューにあるInstallをクリックし、パッケージインストール画面を開きます
この画面から各種パッケージをインストールしていきます
1 日本語化
・パッケージ名:japanese-menu
Atomのメニューを日本語化するパッケージをインストール
これをインストールすることで、Atomのメニューを日本語化してくれます
詳細は下記のリンク
http://blog.nocorica.jp/2015/03/atom-package-install/
・パッケージ名:Japanese Wrap
Atomには日本語を入力したときに、うまく端で折り返してくれない問題があるようで
この問題を解決してくれるパッケージもインストール
詳細は下記のリンク
https://atom.io/packages/japanese-wrap
2 表示の拡張
・パッケージ名:minimap
Sublime Textのようにコードの概観を表示するミニマップを追加
・パッケージ名:file-icons
ファイルの種類に応じて、ファイルアイコンを表示してくれる
3 入力の補助
Atom>Settings>Show Invisiblesにチェックをつける
半角スペースやタブを表示させる
・パッケージ名:highlight-line
行のハイライトをしてくれる
・パッケージ名:show-ideographic-space
全角スペースの可視化
4 テーマの変更
フォントの変更
「SourceHanCode JP」というエディタや端末でキレイに日本語を表示してくれるフォントに変更
Atom>Settings>font familyに「SourceHanCodeJP-Normal」を入力
フォントのインストールは下記のリンクから
https://github.com/adobe-fonts/source-han-code-jp/releases/
・パッケージ名:monokai
個人的に好きなテーマ「monokai」に変更
5 コーディング補助
・パッケージ名:atom-beautify
コードの整形をしてくれるプラグイン
現時点で、下記の言語に対応しているようです
HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, SQL
・パッケージ名:linter
コードの検証を行ってくれるプラグイン
・パッケージ名:color-picker
色選択に便利なカラーピッカーを表示してくれるプラグイン
6 ターミナル機能の追加
・パッケージ名:term2
atom上でターミナルを動かすプラグイン
7 番外編
・パッケージ名:web-browser
atomでブラウザを使う
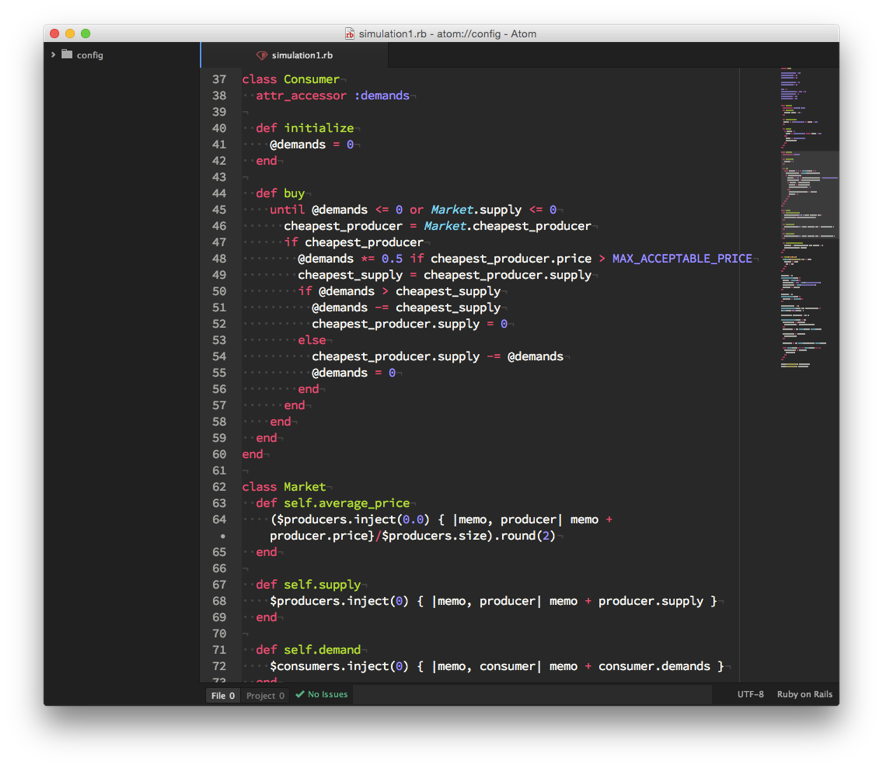
最終的にこんな感じの見た目になりました
Atomをカスタマイズしながら、色々と触ってみましたが
使いやすいですね(使いにくいところはカスタマイズできるし)
これからAtomを使う方の一助になれば幸いです。