UITableViewには選択したcellにチェックマークをつける機能が標準でありますが、アイコンなどを使って独自に選択状態を表現したい場合があるかと思います。
その場合はCellのfunc setSelected(_ selected: Bool, animated: Bool)を使用します。
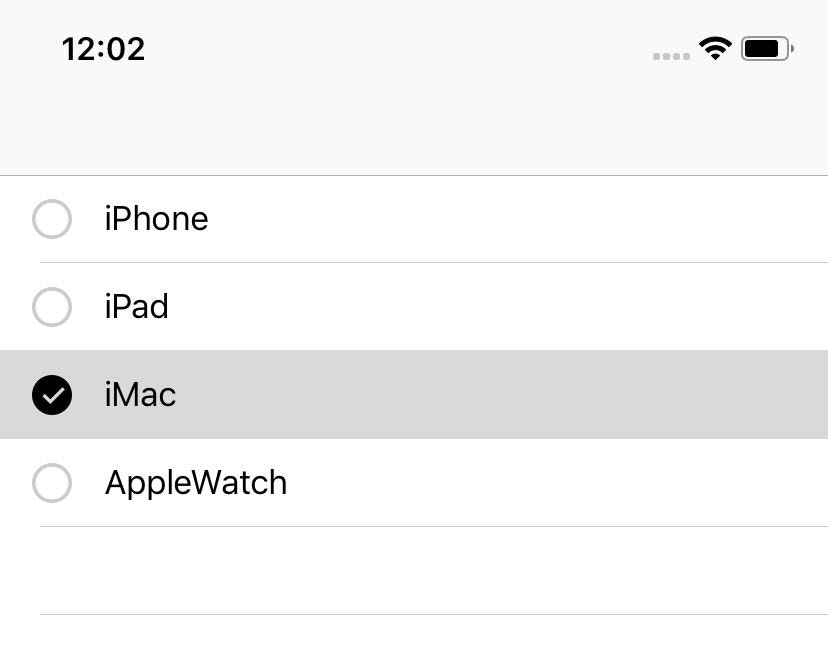
やりたいこと
cell側の処理
-
func setSelected(_ selected: Bool, animated: Bool)をoverrideする(新規でCellのファイルを作るとデフォルトでoverrideされてます) - cell選択時に
func setSelected(_ selected: Bool, animated: Bool)が呼ばれるので、selectedをみてUIを更新する
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
self.checkImageView.image = selected ? UIImage(named: "icons8Checked")! : UIImage(named: "icons8Unchecked")!
}
指定したcellを選択済みの状態で表示する
画面遷移時にデフォルトで選択済みにしたい場合はこちら
-
selectRow(at indexPath: IndexPath?, animated: Bool, scrollPosition: UITableView.ScrollPosition)で選択済みにしたいcellのindexPathを指定する
self.tableView.selectRow(at: IndexPath(row: 2, section: 0), animated: false, scrollPosition: .none)