特定のエクステンションがインストールできない
自分は VSCode を利用してコーディングを行っているのですが、ある日これまで使えていたエクステンションがインストールできないことに気が付きました。
インストールしようとすると下記エラーが表示されます。
(✕) Failed to install 'package-name'.
(i) Once downloaded, please manually install the downloaded VSIX of 'package-name'.
細かい発生条件は不明ですが、私の場合は次の環境でした。
- macOS High Sierra
- 社用PC(管理アカウントによって作成されたアカウント)
逆に下記条件の場合は問題なくインストールできるようなので、最低でも上記2つが当てはまる場合に発生するようです。
- Windows × 社用PC
- macOS High Sierra × 自宅PC
解決方法
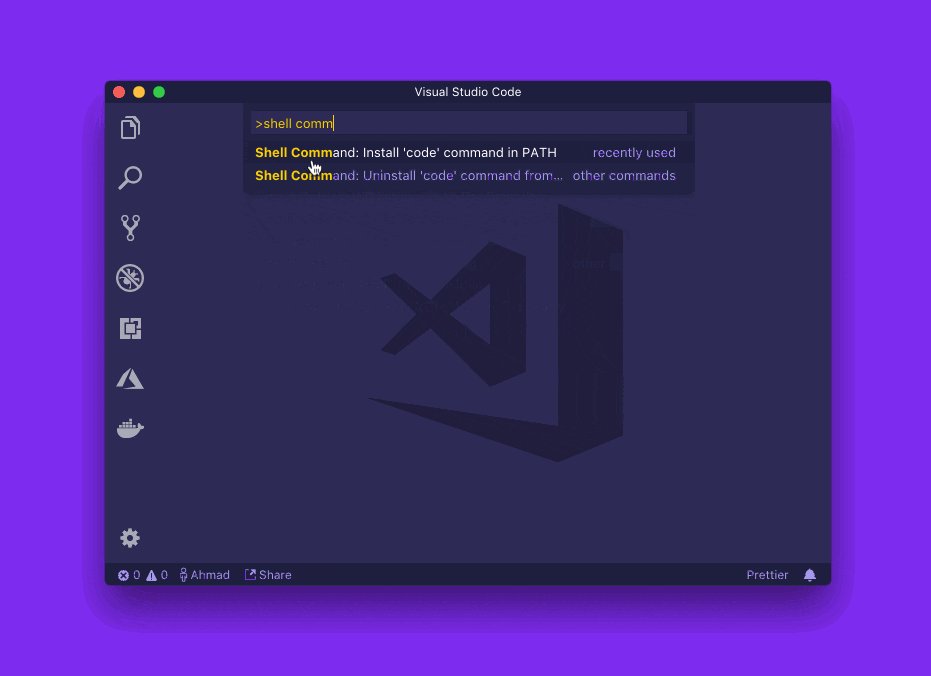
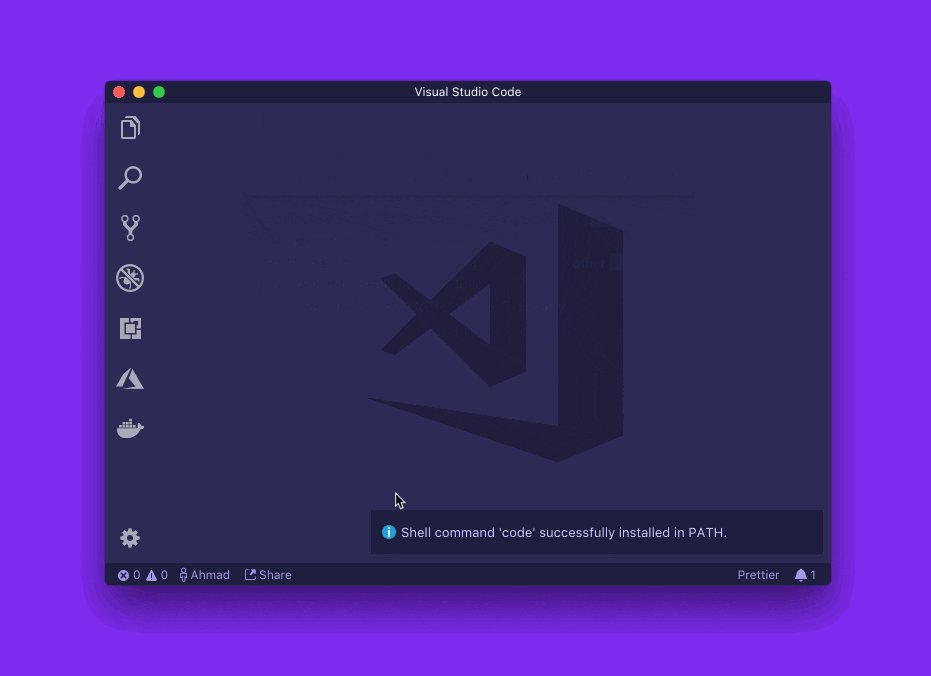
code コマンドの導入
-
⇧⌘Pでコントロールパネル出してshell command installとか検索すればすぐできると思います。
詳細:https://code.visualstudio.com/docs/setup/mac#_launching-from-the-command-line
エクステンションの手動ダウンロード
-
https://esbenp.gallery.vsassets.io/_apis/public/gallery/publisher/esbenp/extension/prettier-vscode/1.7.2/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
- なんか指定の URL からじゃないとダウンロードできないみたいです
- 注意:反応ない?と思って何回もアクセスしないでください
- めっちゃ何個も DL されてブラウザがフリーズしました、、、
- バージョンは現時点での最新版 1.7.2
バージョン違いやその他のエクステンションのURL
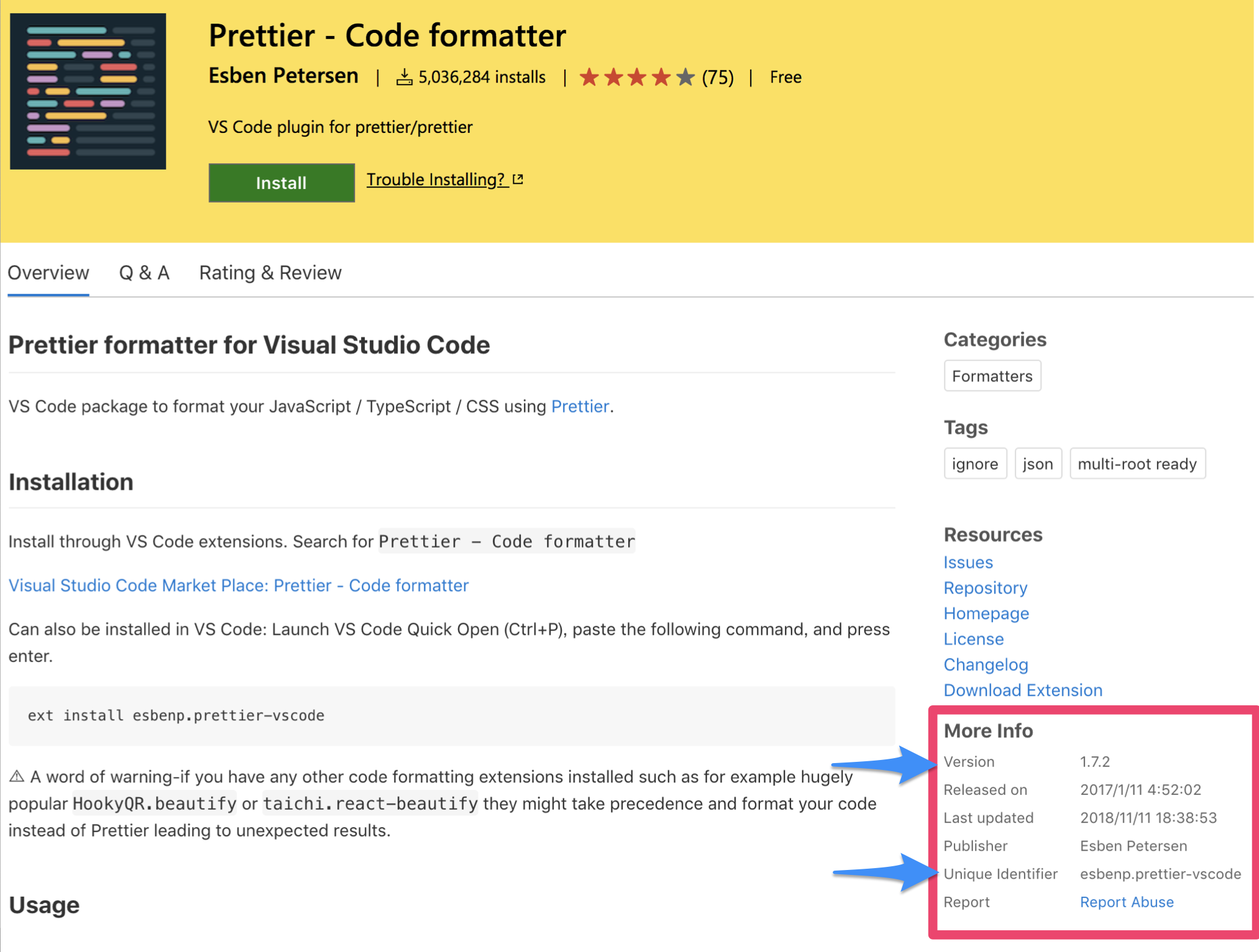
ストアのココ↓にダウンロードに必要な情報が記載されていますので下記例に則って置き換えてください

esbenp.prettier-vscode 1.7.2
https://Publisher.gallery.vsassets.io/_apis/public/gallery/publisher/Publisher/extension/ExtensionName/Version/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
リネーム
-
Microsoft.VisualStudio.Services.VSIXPackageという名前になっているので変換します - 下記コマンドをコピペしてください
mv ~/Downloads/Microsoft.VisualStudio.Services.VSIXPackage ~/Downloads/esbenp.prettier-vscode-1.7.2.vsix
インストール

メニュー -> Terminal -> New Terminal からエディタ内ターミナルを開いてください。
そこに、次のコマンドをコピペして実行します。
code --install-extension ~/Downloads/esbenp.prettier-vscode-1.7.2.vsix
Extension 'esbenp.prettier-vscode-1.7.2.vsix' was successfully installed! と表示されれば完了です。
その後、VSCode を再起動してください。
おわりに
先日 prettier がアップデートされ HTML までフォーマットができるようになりました。
Angular の独自記述にも完全対応しており、導入することでHTMLの視認性が格段に向上しましたヾ(*・ω・)ノ
まだ prettier を導入していない、最新バージョンに更新していない方は是非 Prettier - Code formatter を導入してみてください。
Prettier について詳しく説明している良記事 → https://medium.com/ngconf/ultimate-prettier-angular-cheatsheet-777c9515f4fb