ng-conf とは?
年に1度行われる、世界最大規模の Angular のお祭りです
様々なセッションやワークショップが開催され、Angular に関する多種多様な情報を得ることができます
今年は、4/18 ~ 4/20 で開催されたようです

そんなこんなで土日に大量の動画が投下され、飛ばし飛ばし見ていたのですが捌ききれませんねこれは・・・
今回は、ng-conf 2018 の素晴らしいセッションの中で「実際に使えそうだな!」と思った部分を抜粋してみました
RxJS6 のイントロダクション

セッション
セッションで使用されたスライド
- RxJS6 の情報がとてもわかりやすくまとまっている
- 6 に移行するとき絶対重宝するやつ
NgRx Selector の頻出パターン

-
NgRxの router state をセレクタに組み込むことでgetById(id)の引数を省略することができる - そのため
idを取得するための無駄なコードがあちこちに生まれない、クリーンですね
Router Event によるグローバルスピナー の ON OFF

- Guard 処理や Lazy Loading を行っている間、何も反応がないとユーザーが離脱してしまう
- そういった場合に、グローバルのスピナーやプログレスバーを ON OFF するために使うパターン
- 今まで
NavigationEndだけでやってたので直したい…
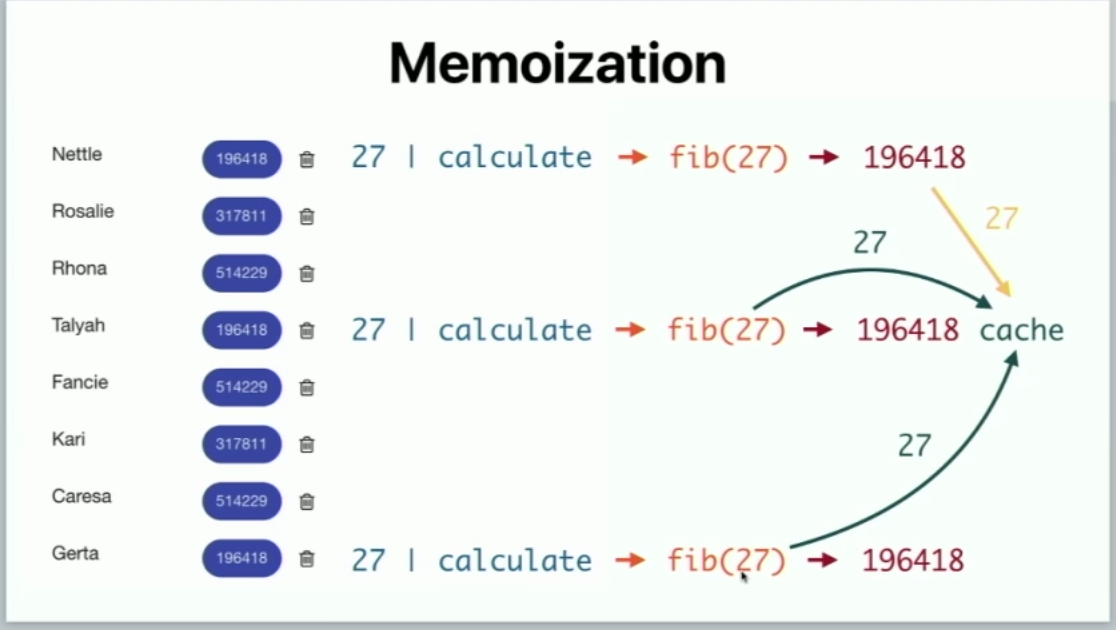
Pipe をメモ化して高速化

- リストに存在する大量のアイテムに同様の処理を行う場合、その引数が重複するものであれば、メモ化を行いパフォーマンスを劇的に改善できる
- めっっっっっちゃくちゃ遅い サンプルを実際に改善していく様子を見ながら学ぶことが出来る
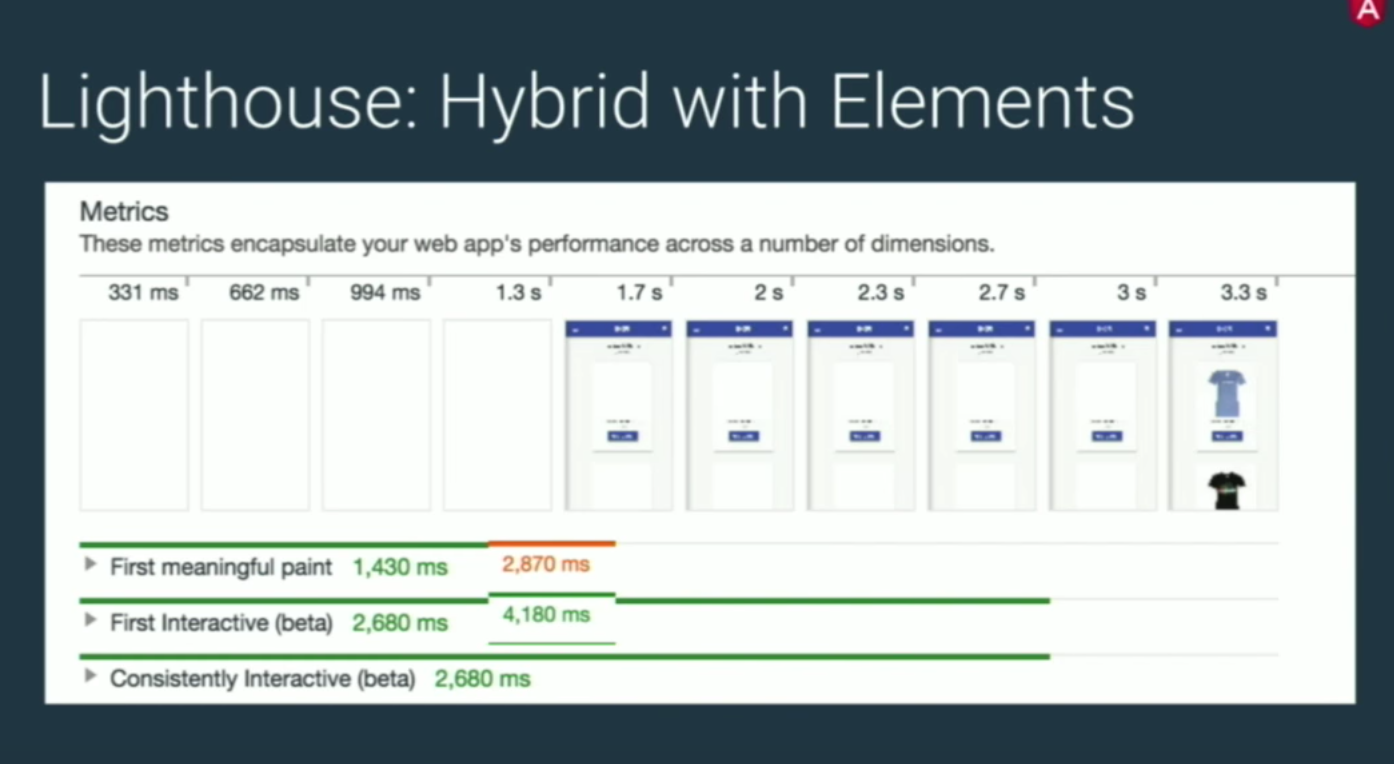
SSR with Angular Elements で First Interactive を改善

- SSR の First meaningful paint は早いが、送られてきた view の描画 + クライアントでのアプリ立ち上げ処理があるため、First Interactive は遅い
- その問題を Angular Elements を使ったハイブリッドアプリで解決する
まとめ
- 昨年から Angular を始めたので、初めて本格的に ng-conf を見ましたが思ったよりも実践的な内容が多くて面白かったです(≧▽≦)
- まだまだピックアップ出来ていない情報も多いと思うので、興味のある方は是非セッション一覧からご覧ください!