Sympliとは
メインはSketch/Photoshopのプラグインになります。
Sympliを使えば要素のサイズ、マージン、カラー、フォントなどの情報を取得することができデザイナーはレイアウト指示書を作る必要がなくなります。
https://sympli.io/
類似サービスとしてZeplinがありますがZeplinでできることはSympliでほとんどできます。
※1プロジェクト無料。有料プランはZeplinと同価格。
特徴
Zeplinとの大きな違いは
Android Studio、Xcodeのプラグインがあることです。
このプラグインを使えばデザインを正確かつお手軽に反映することができます。
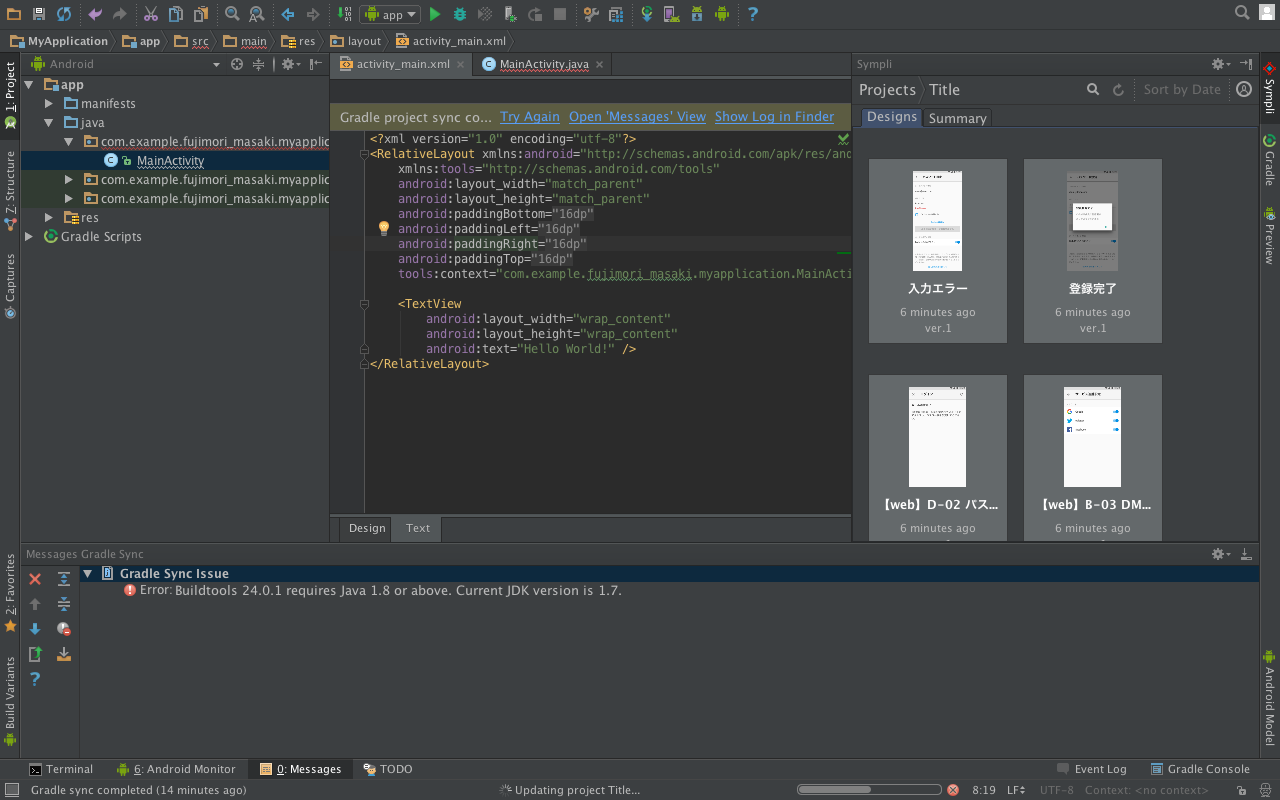
Android Studio
- イメージを見ながら同画面でプログラミングできる
- IDE上で画像の書き出しが可能
- color.xmlを出力してくれる
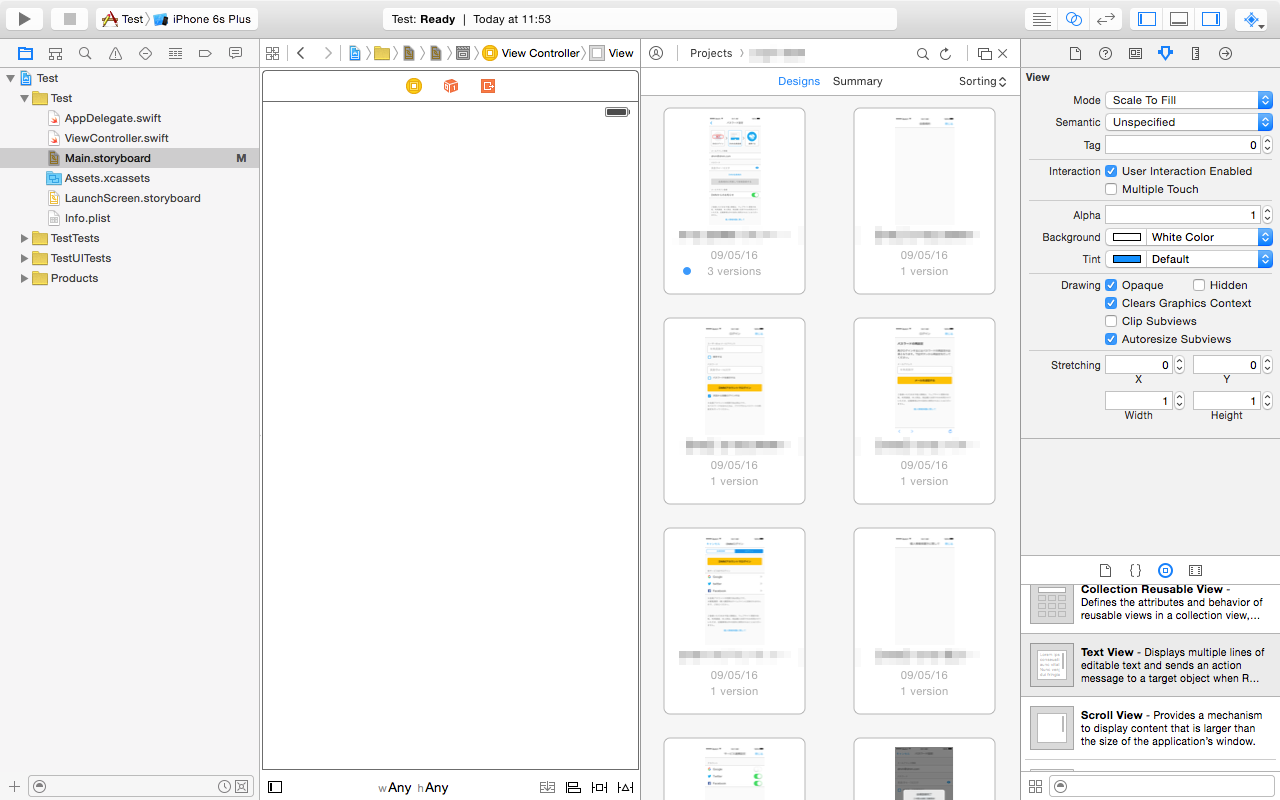
Xcode
- イメージを見ながら同画面でプログラミングできる
- IDE上で画像の書き出しが可能
- Sketchのデータ通りにUIを配置できる
- プロジェクトの更新があると通知される
注意点
- SketchでExport設定しないとIDE上で画像書き出しができない
- 画像の命名規則をSketchで定義する必要がある
- iOSのドラッグ配置はボタンなど判別はしてくれるないのでXcode上でオブジェクトを事前に用意する必要がある
導入方法
Sketch
プラグインをダウンロードします。
https://sympli.io/downloads/sketch
↓
パッケージをインストールします。
↓
Sketchで作成したアートボードを選択しメニューから
Plugins → Sympli → Export to Sympli (⌘+Y)でプロジェクトにアップロードします。
↓
Creat New ProjectからiOS/Androidを選択しプロジェクトを作成します。
↓
アップロードが完了するとシェアURLが発行されるのでエンジニアに教えてあげる必要があります。メールアドレスから招待も可能です。
※IDE上でプラグインを使用する際はエンジニアもユーザー登録が必須
Android Studio
プラグインをダウンロードします。
https://sympli.io/downloads/androidstudio
↓
Android Studioアプリを立ち上げメニューから
Android Studio → Preference → Plugins → Install plugin from diskから先ほど落としてきたsympli-androidstudio-[Version].zipを選択し「OK」を選択したください。
Xcode
プラグインをダウンロードします。
https://sympli.io/downloads/xcode
↓
sympli-xcode-[Version].dmgを展開しパッケージをインストールします。
↓
インストールが終わったらダイアログが表示されるので「Load Bundle」を選択してください。
使ってみての感想
Xcodeのプラグインは視覚的にデザイン反映ができるので特に優れているかと思います。
書き出したパーツをアップするドライブが不要なのでそのひと手間がなくなるのもありがたいです。
開発アプリと隣の画面でZeplinを立ち上げ反映していくより1つの画面にまとまっているので断然使いやすいです。
デザイン反映が苦手なエンジニアやコードを書いてるデザイナーには最適なプラグインだと思いますので是非お試しください。