Life is Tech !アドベントカレンダー15日目です!
TL;DR
この記事では私がGitHubに公開しているLocalizeGen Masakaz Ozaki - Github(スターください🌟🌟🌟)を使ったアプリのローカライズの適用方法を初心者、中級者でもわかるように噛み砕いて説明しています。リポジトリのREADMEにも使い方が載っているのでそちらも合わせてご覧ください。
なぜ多言語対応をやるのか
iOSアプリを開発していてぶち当たる壁のひとつ、多言語対応。
敷居が高い、めんどくさそう、コスパ悪そう、英語できないから無理と思われがちな多言語対応。
ただ多言語対応をすることによるメリットは大きく、アプリの市場を一気に広げることができ、プロダクトや作品を世界中の人に使ってもらうチャンスになります。インターネット社会の今、言語の壁だけでユーザーを獲得できないのはとてももったいないことです。
LocalizeGen と GoogleSpreadSheetを使うメリット
- Google スプレッドシート管理なのでコードを書かないビジネスサイドやデザイナも使うことができる。
- 英語がわからなくてもGoogle翻訳を利用するので、ある程度翻訳できる。
- iOS / Android共通のシートを使うことができる。
- 一度設定してしまえば対応言語を増やすのが簡単。
- 他のライブラリに依存せず、Google API等の利用もないので導入が容易。
さっそくやってみよう
記事自体は長いですが写真が多いだけなので安心してください笑
Google スプレッドシートの設定
まずはGoogle Driveから新規のスプレッドシートを作成します。Googleアカウントを持っていない方は作成します。(無料) Google スプレッドシート - Google
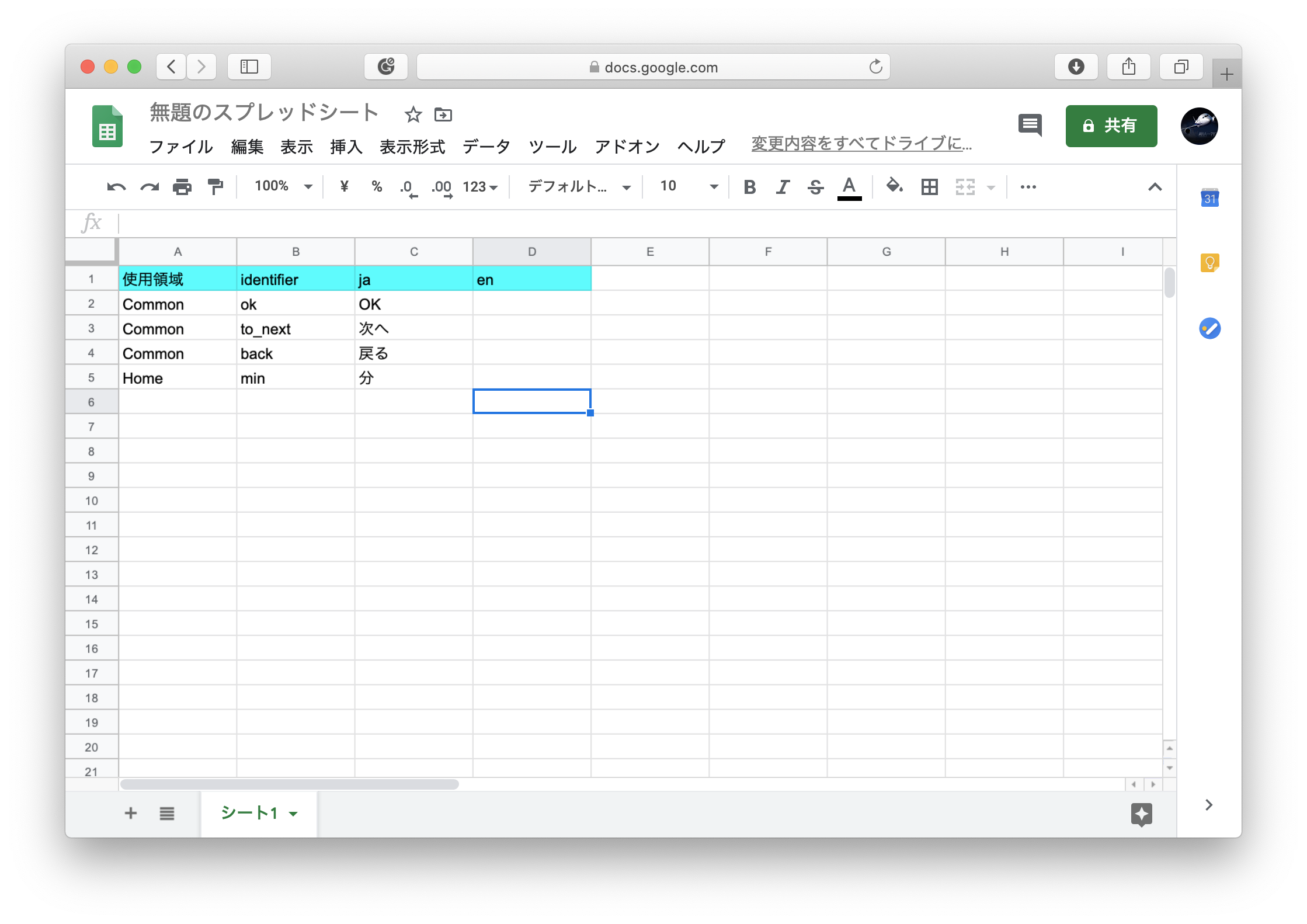
このように空白のスプレッドシートを作成します。

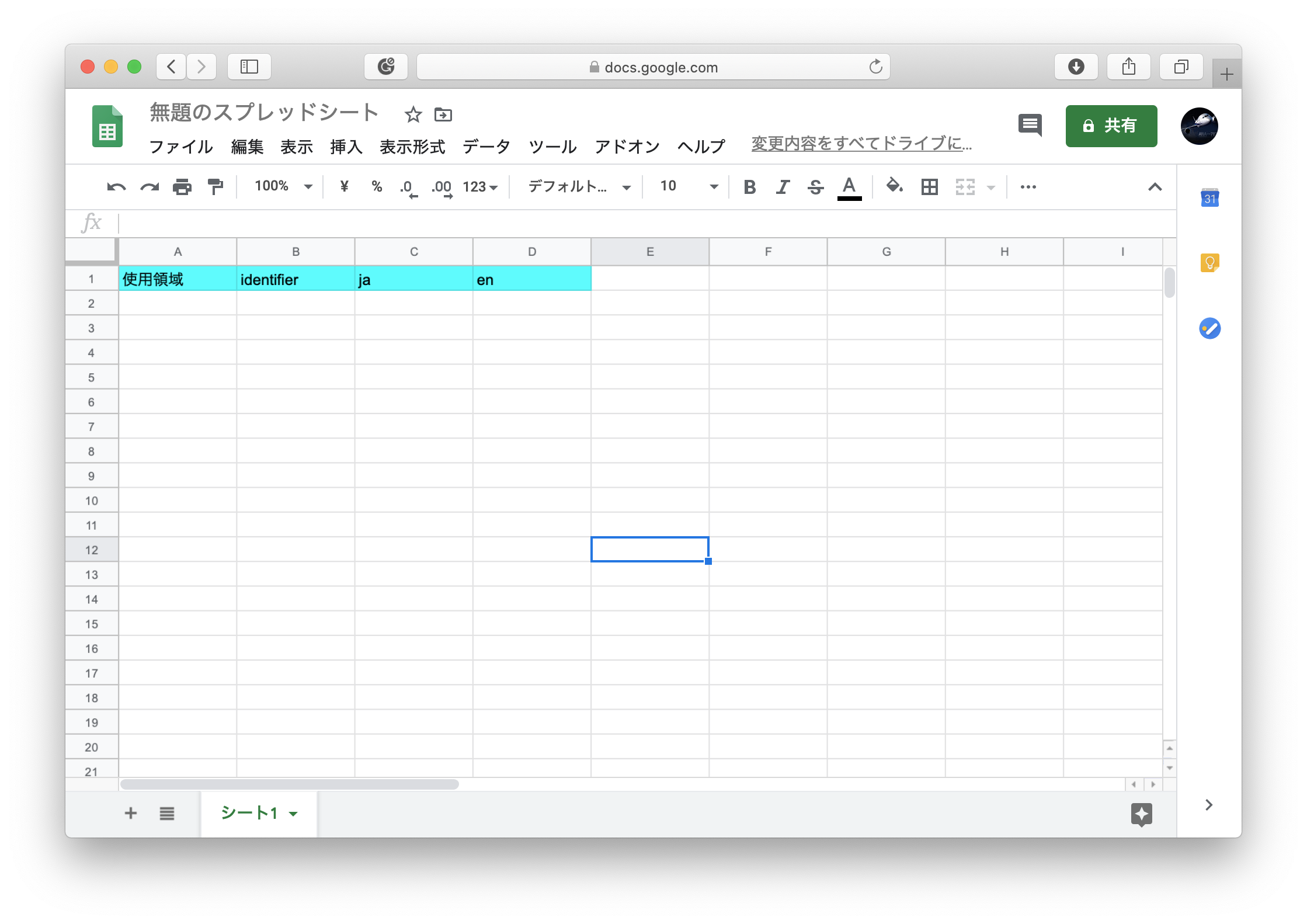
- 1行目は目次として使うので例に習って入力してください。わかりやすいように色をつけてあげてもいいでしょう。
- A列:
使用領域などとメモを入力するための欄を作成します。(必要がなくても一旦作る) - B列:
identifierを入力します。(アプリのプログラムからはこの名前から呼び出す) - C列以降
ja,enなどの言語コードを入力していきます。(一旦この二言語にしておきましょう。あとでたくさん追加できます)
- A列:

2行目からは実際にアプリで使う文字列を入力していきます。
- identifier列で使う文字は小文字のアルファベット、スネークケースで入力しましょう。後々便利になります。

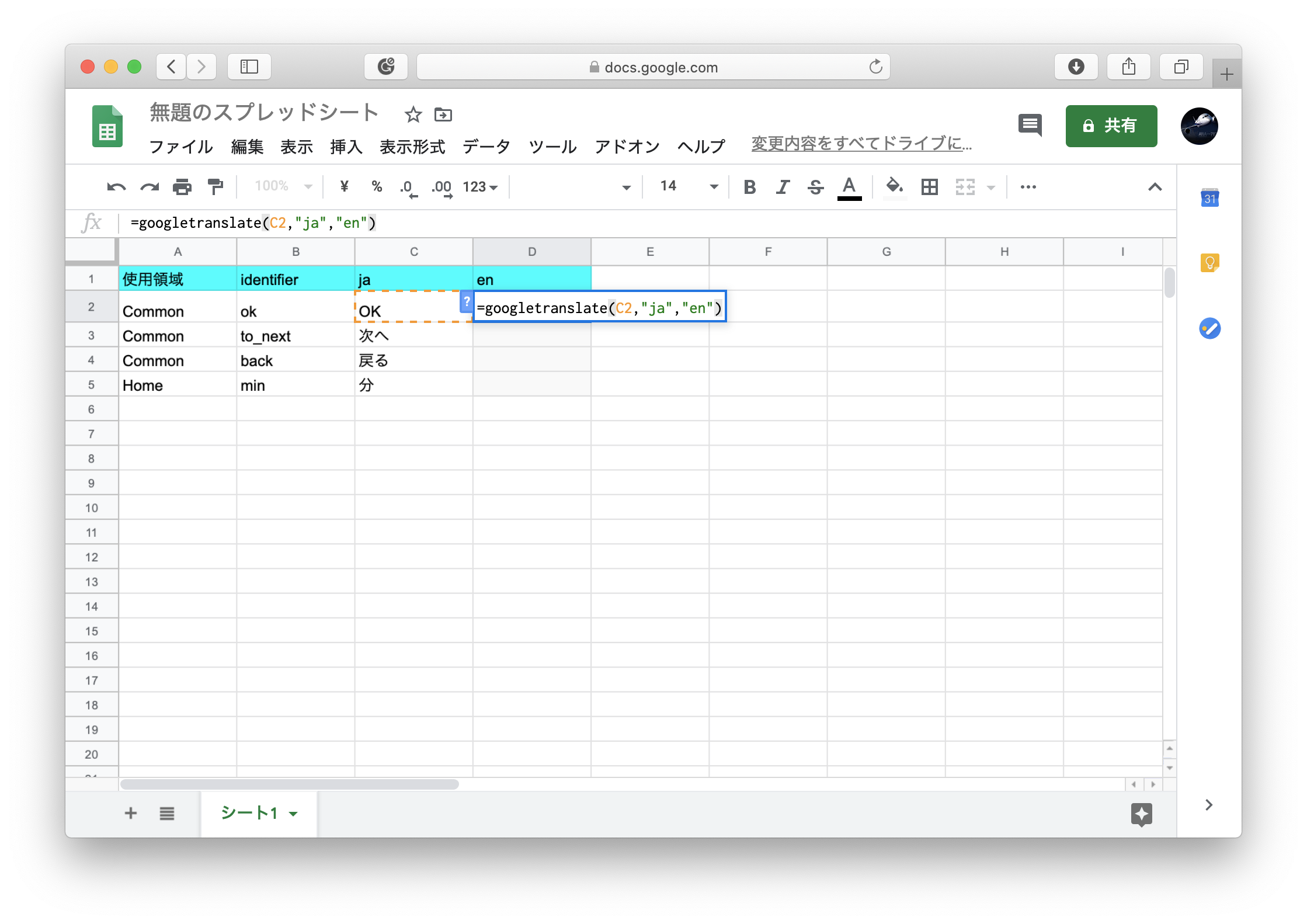
D列に英語を入力します
- 自分でできる場合は問題ないのですが、Google翻訳をスプレッドシートの関数で利用できるので今回はそれを利用します。(確認して違和感のあるものなどは自分で適宜編集しましょう)
=googletranslate(C2,"ja","en")
この関数をD2のセルに入力します。いい感じに翻訳されて表示されます。

- 次の列からは今入力したD2のセルを選択し、右下の四角いやつを下にドラッグしてオートフィル
- こんな感じになれば成功です

URL共有
次にこのスプレッドシートをURL共有します。
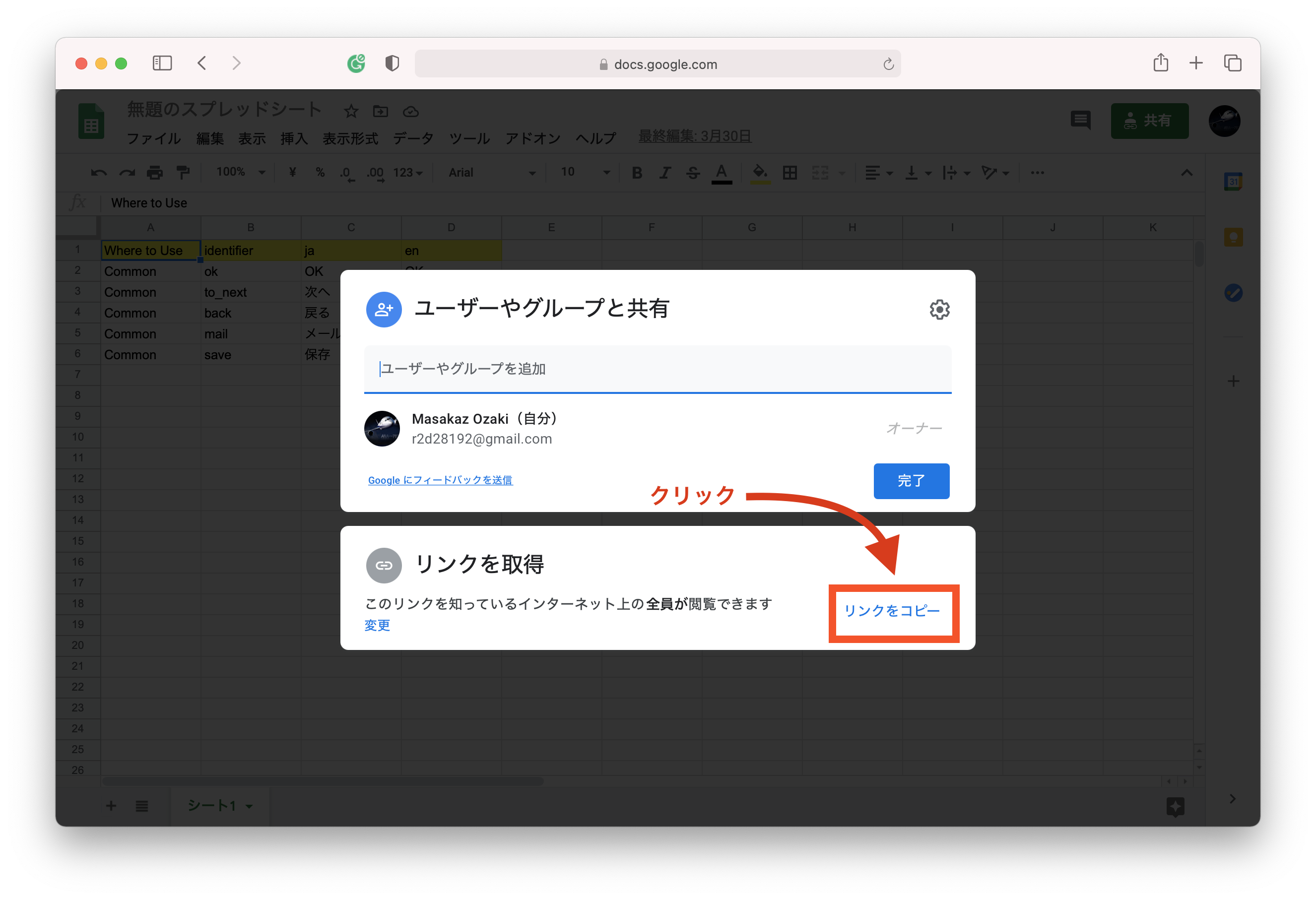
- ページの右上の共有ボタンをクリック
- 名前をつけていなかった方はここで適当につける
 - 右上の共有可能なリンクを取得をクリック
- 右上の共有可能なリンクを取得をクリック
 これでURL共有されたスプレッドシートが完成しました。
これでURL共有されたスプレッドシートが完成しました。
SheetIDをURLから切り出し
先程共有が済んだURLにSheetIdが含まれているのでその部分を切り取ります。
https://docs.google.com/spreadsheets/d/1y94Tt05YGEChPJFQOgGHV5AKpRGOx1bZXRCV8cYSYlc/edit?usp=sharing
上のURLの太字の場所がIDになります。これはすべてのスプレッドシートで固有な値が割り当てられているので各自で自分のシートからID取り出して、コピーしてメモ帳にでも貼っておきましょう。あとで使います。
LocalizeGenの準備
LocalizeGenのダウンロード
Download - LocalizeGen Masakaz Ozaki - Github
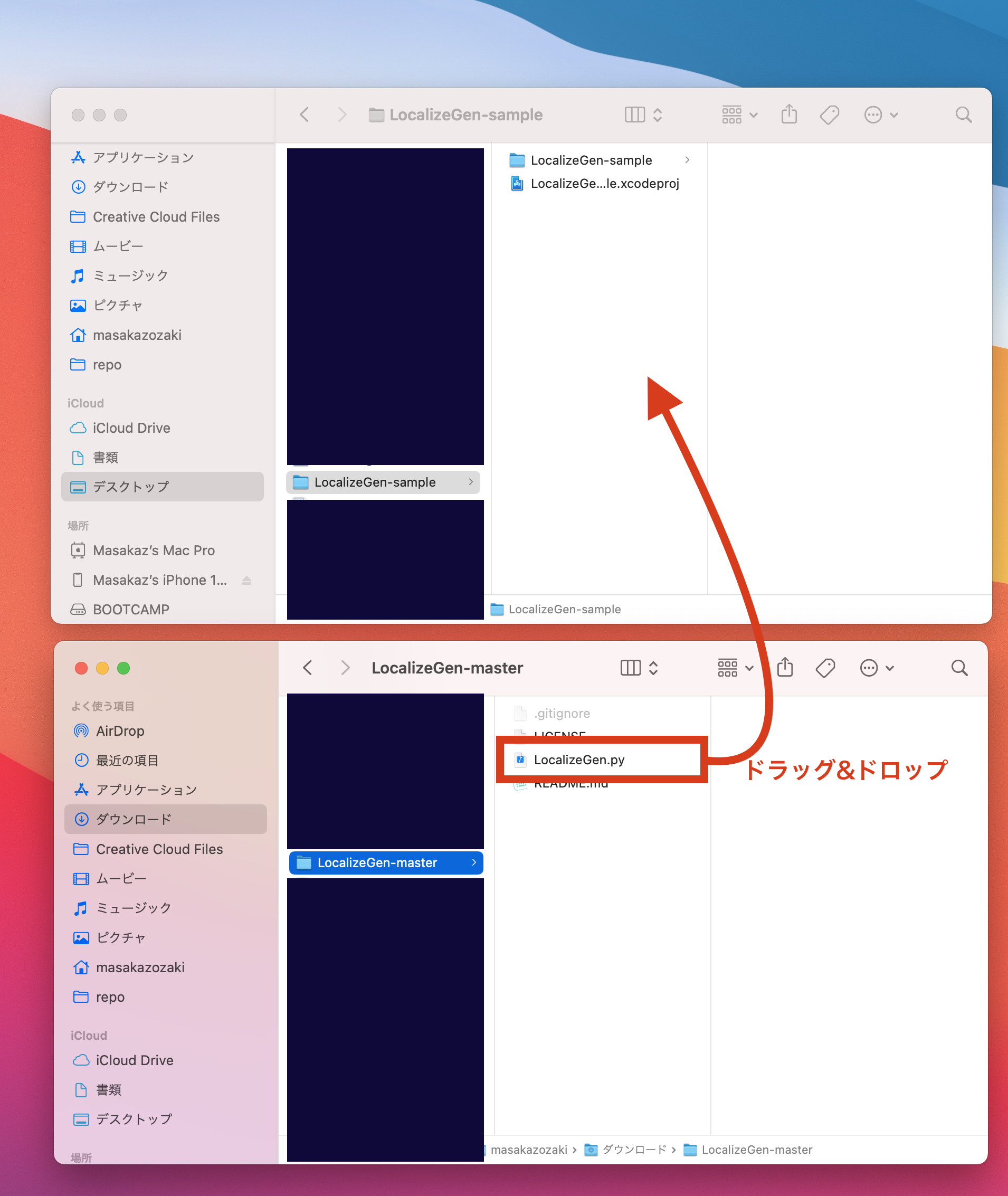
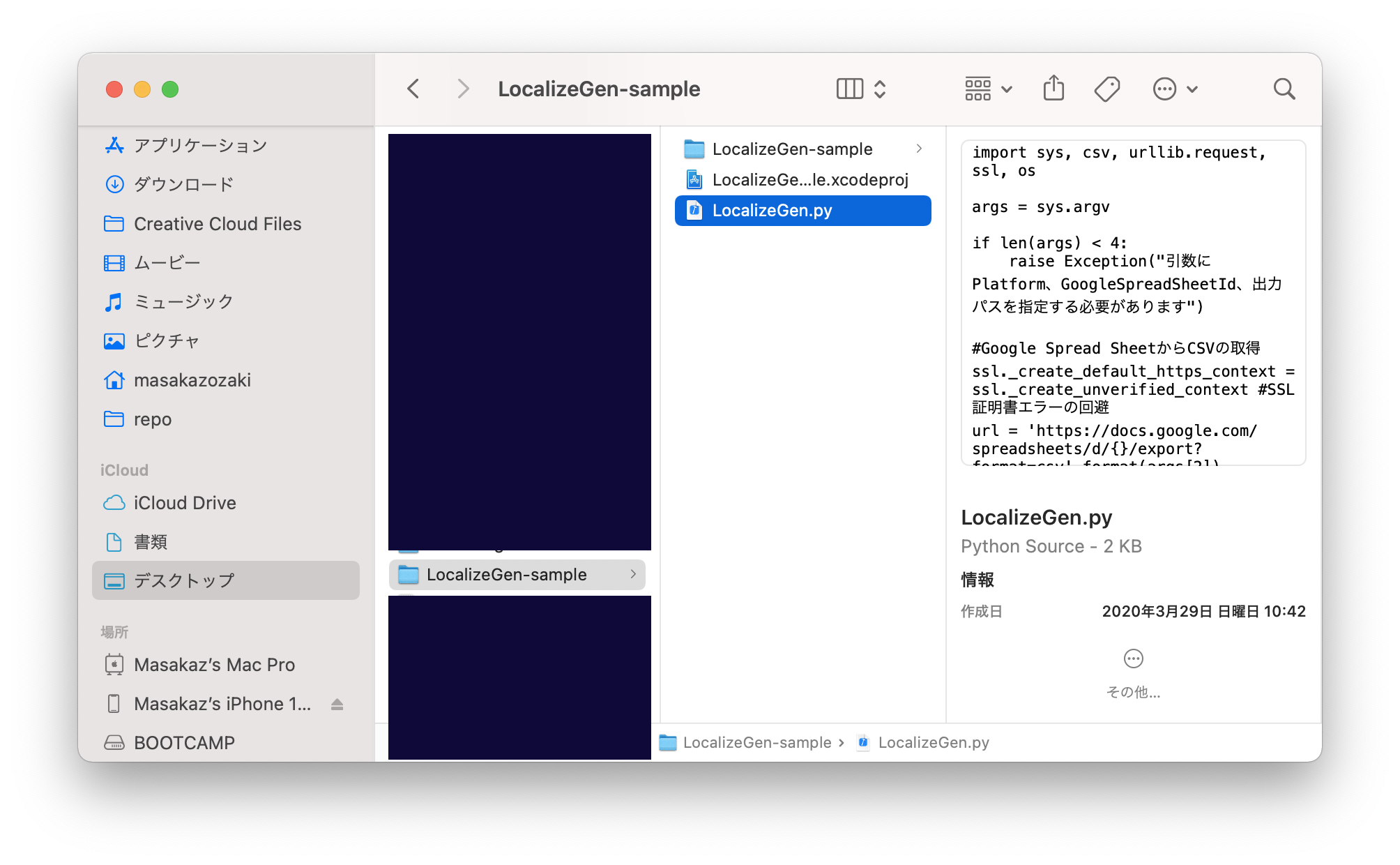
まずこちらのページにアクセスし自動化スクリプトのファイルをダウンロードします。
※クリックすると自動でダウンロードが始まります。
Androidも基本操作は同じですが今回はiOSプロジェクトへの導入を説明します。(android版の解説の編集リクエスト大歓迎)
Xcode側の準備
LocalizableStringの準備
次にXcode側からLocalizeGenから生成されたstringsファイルを受け取る準備をします !
stringsファイルの作成
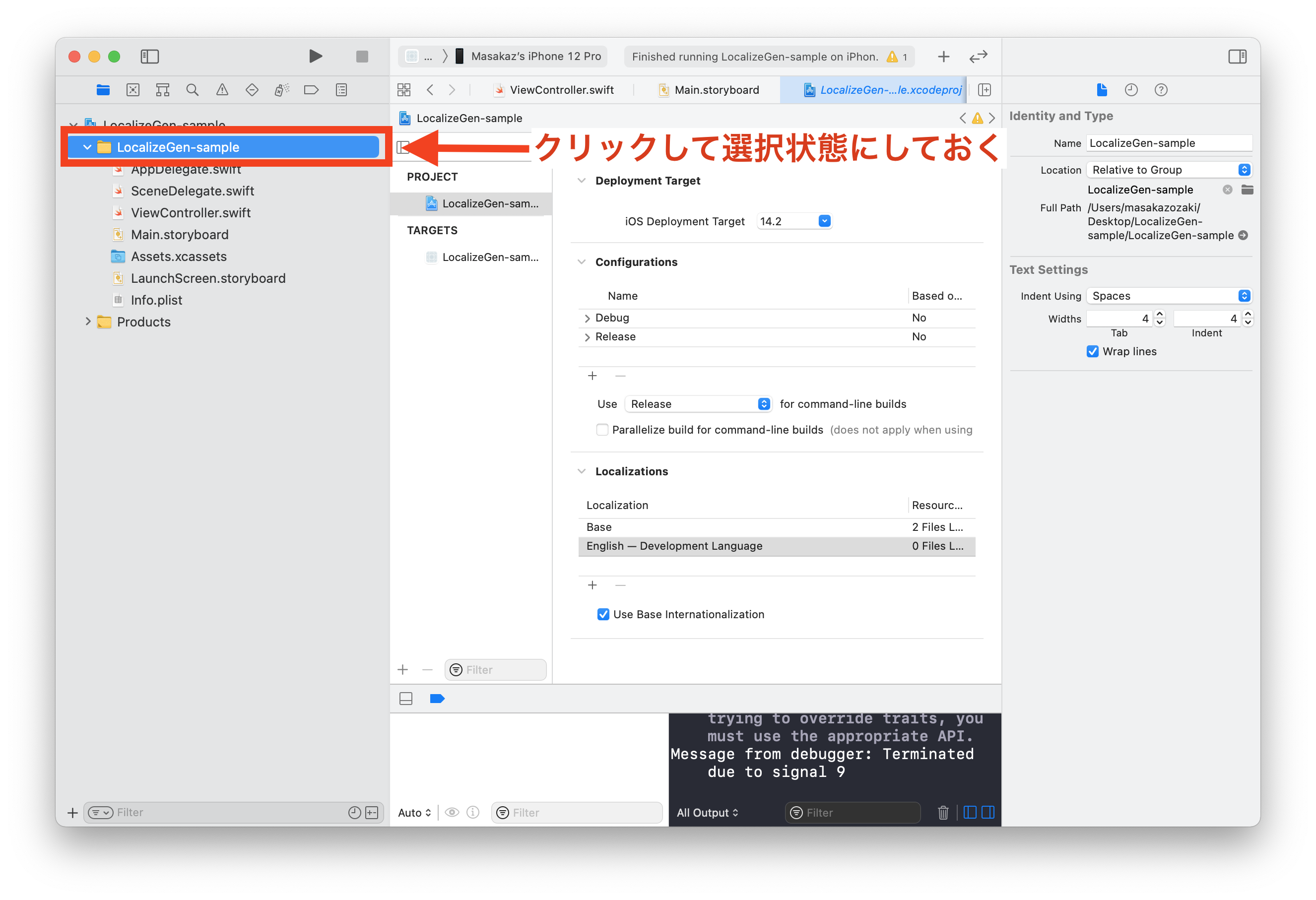
-
まずプロジェクトを開いてViewController.swiftが格納されているプロジェクトのフォルダをクリックして選択状態にします

-
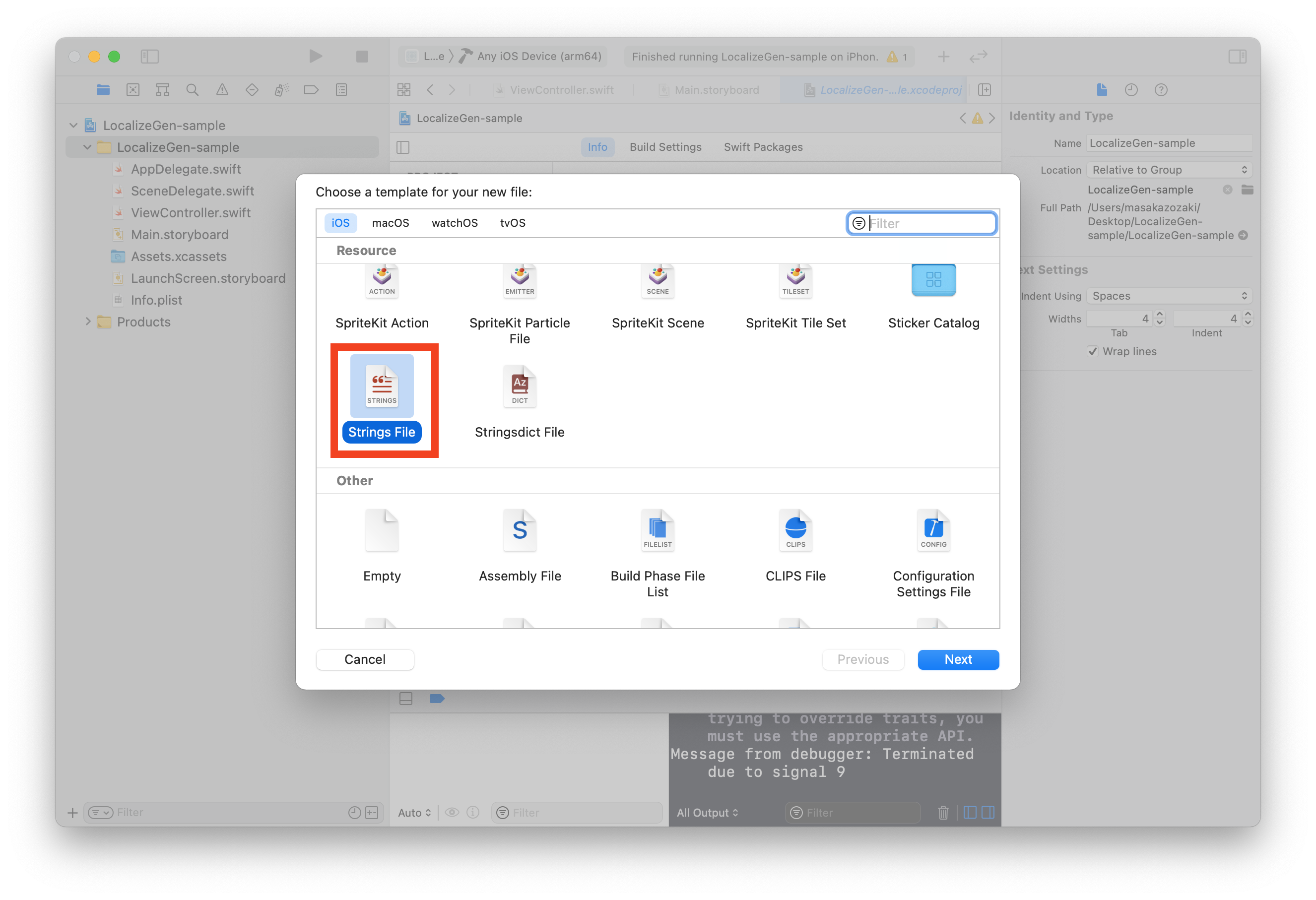
⌘ Nで新規ファイルを作成します。スクロールしていくとStrings Fileというものがあるのでそちらを選択します。 -
名前は
Localizable.stringsとしてstringsファイルを生成しましょう!
-
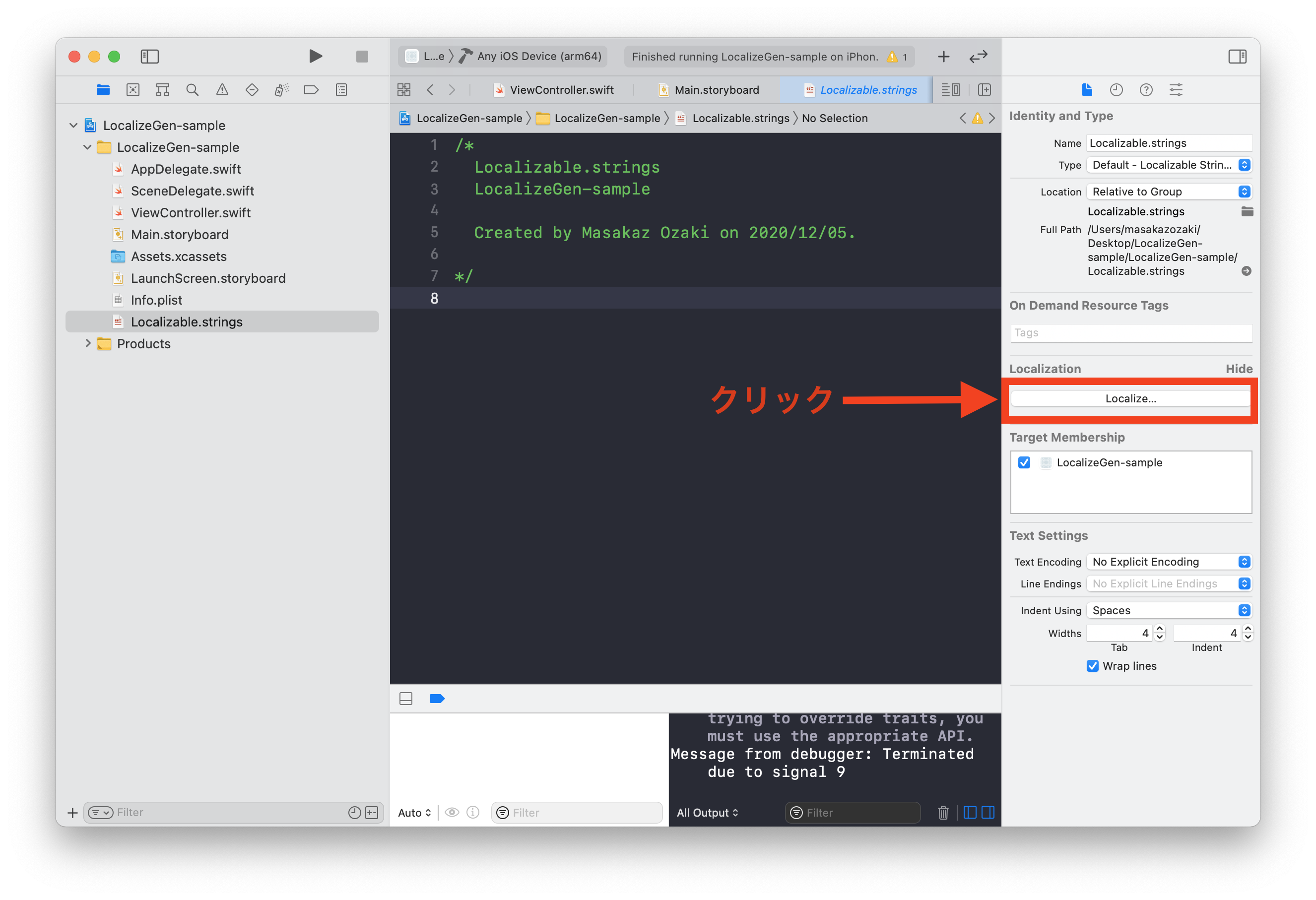
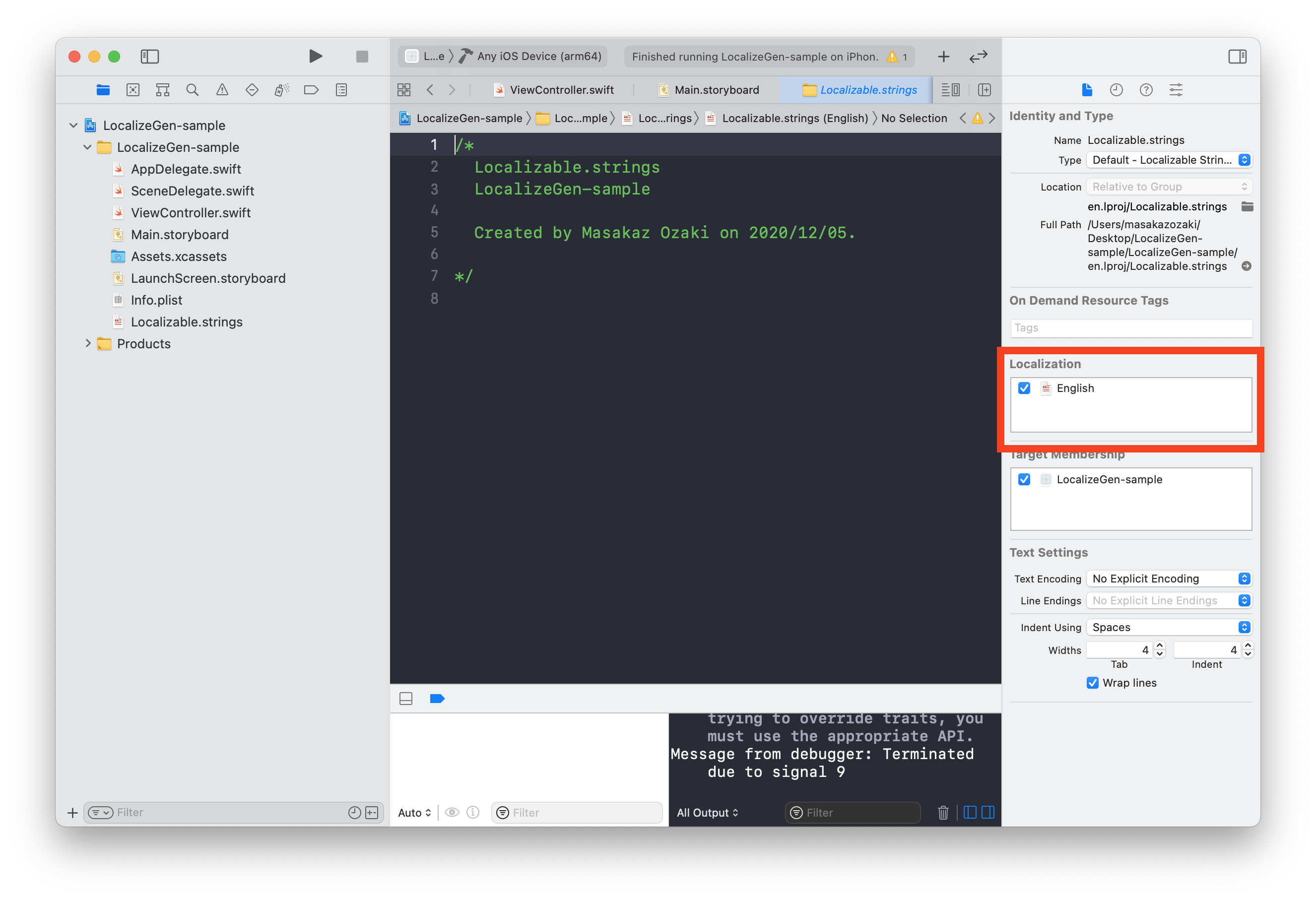
Xcodeのナビゲータエリア(ファイル一覧が出るところ)にLocalizable.stringsが作成されました。
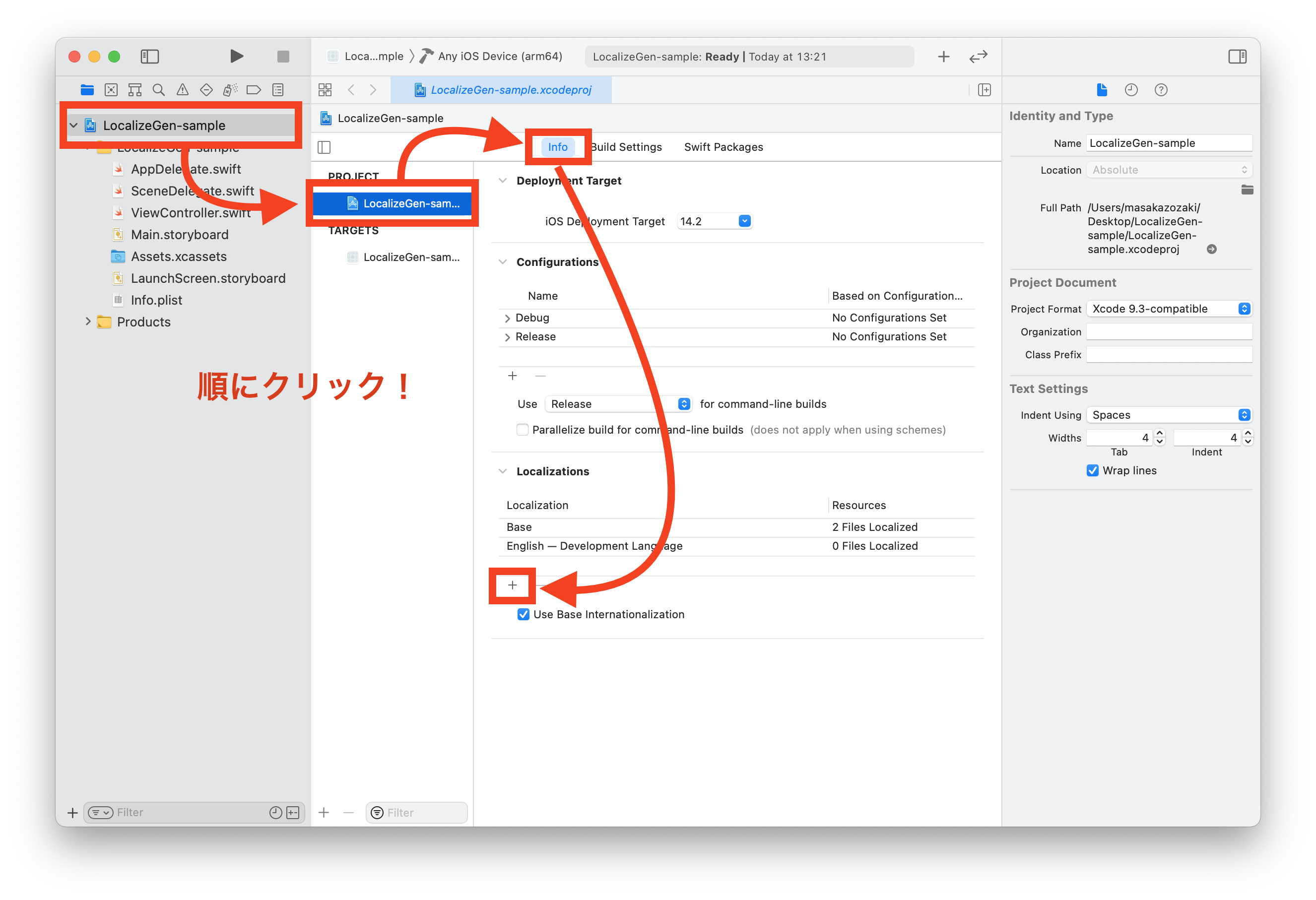
プロジェクトファイルの設定
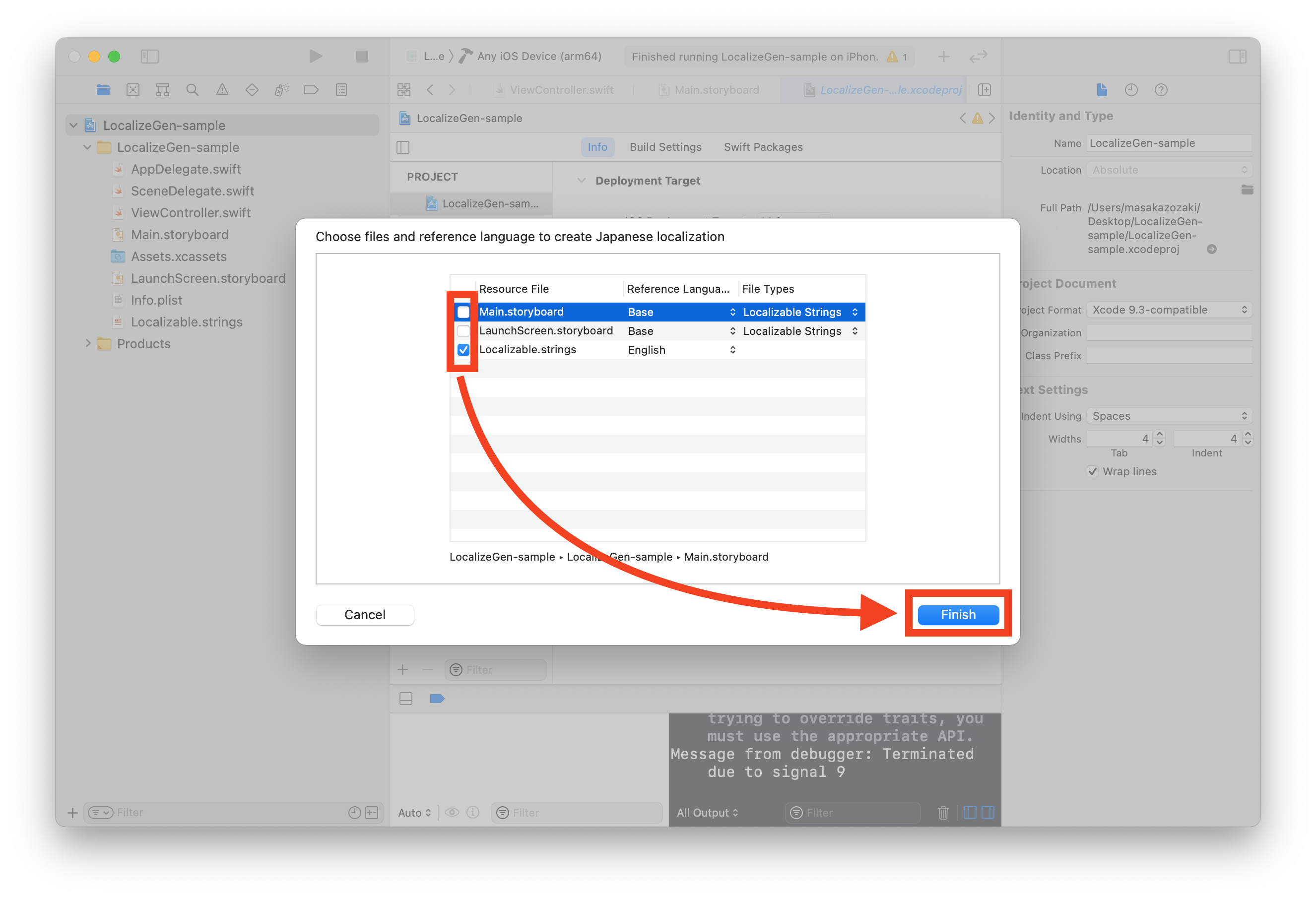
- 画像のようにクリックしていき言語を追加します。
- すでに日本語がある方はEnglishを追加、すでにJapaneseがある方はEnglishを追加します。

- Localizable.stringsのみにチェックを入れてFinishを押します。

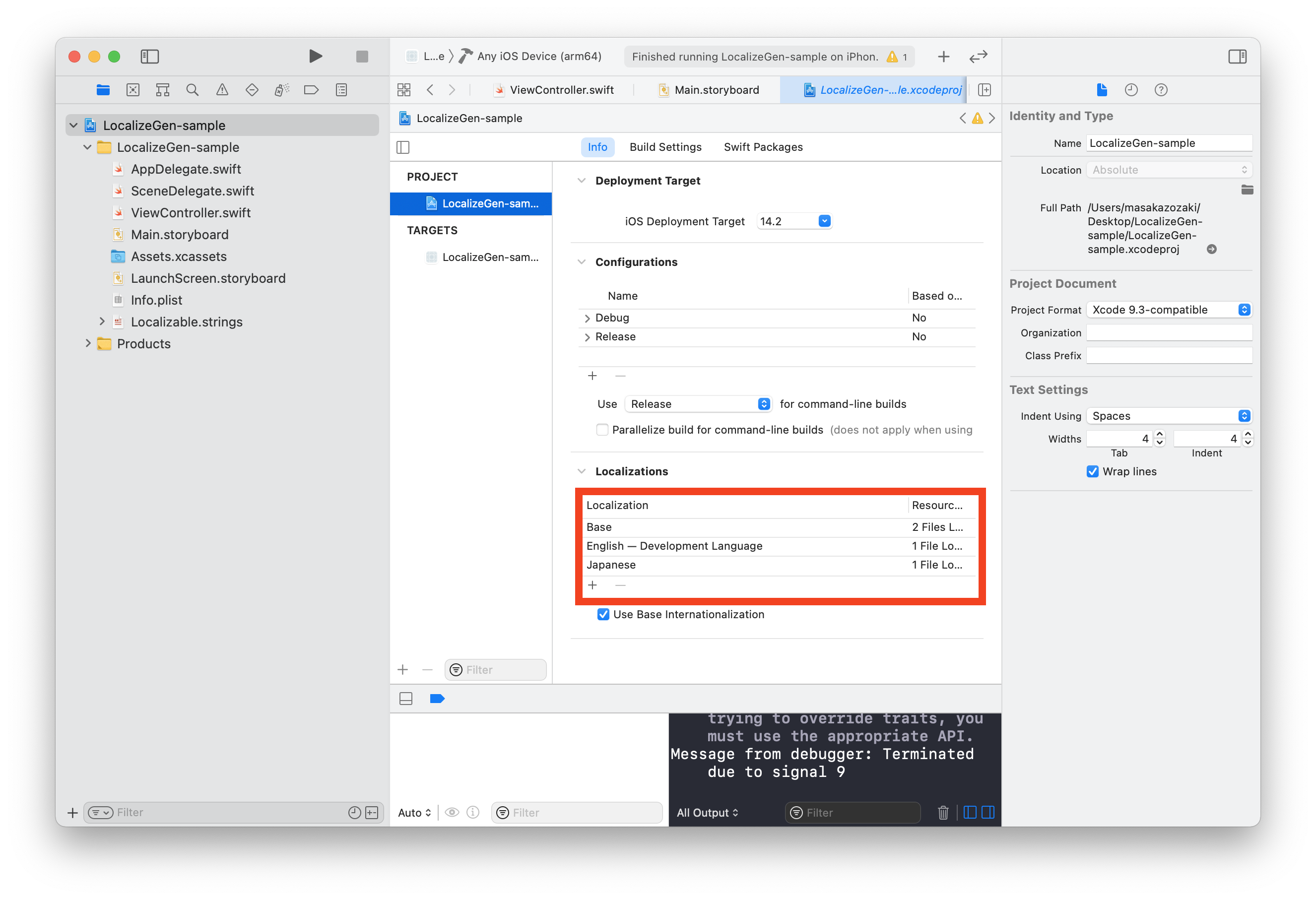
- このようにEnglishとJapaneseが追加されていれば完成です。

LocalizeGenを実行する
今作成したLocalizable.stringsは空で何も入っていません。今からLocalizeGenを使用してスプレッドシートのデータからlocalizable.stringsを書き換えます
プロジェクトのルートディレクトリで以下のコマンドを実行します。(日本語のところは自分で入れてね)
% python3 LocalizeGen.py ios 自分のスプレッドシートのID 出力パス(相対パス)
- 今回の私のプロジェクトの場合こうなります。
python3 LocalizeGen.py ios 1A_i8k20E9lMLhziQ0ZrD4k_UcSbCKgKeKJIdPEeM5XQ LocalizeGen-sample/
出力パスはFinderから確認します。
Base.lprojやen.lproj、ja.lprojがあるフォルダをLocalizeGenが配置されているところから相対パスで指定します。
(説明どおりにやっていればプロジェクト名/をつければ大丈夫なはず)

エラーが出ずにスクリプトが終了したら成功です。
Xcodeを開いてlocalizable.stringsにスプレッドシートの文字ができていれば完成です。
あとは下の例に倣ってNSLocalizedStringを使って使います。第一引数にスプレッドシートで指定したidentifierを入力します。
label.text = NSLocalizedString("to_next", comment: "")
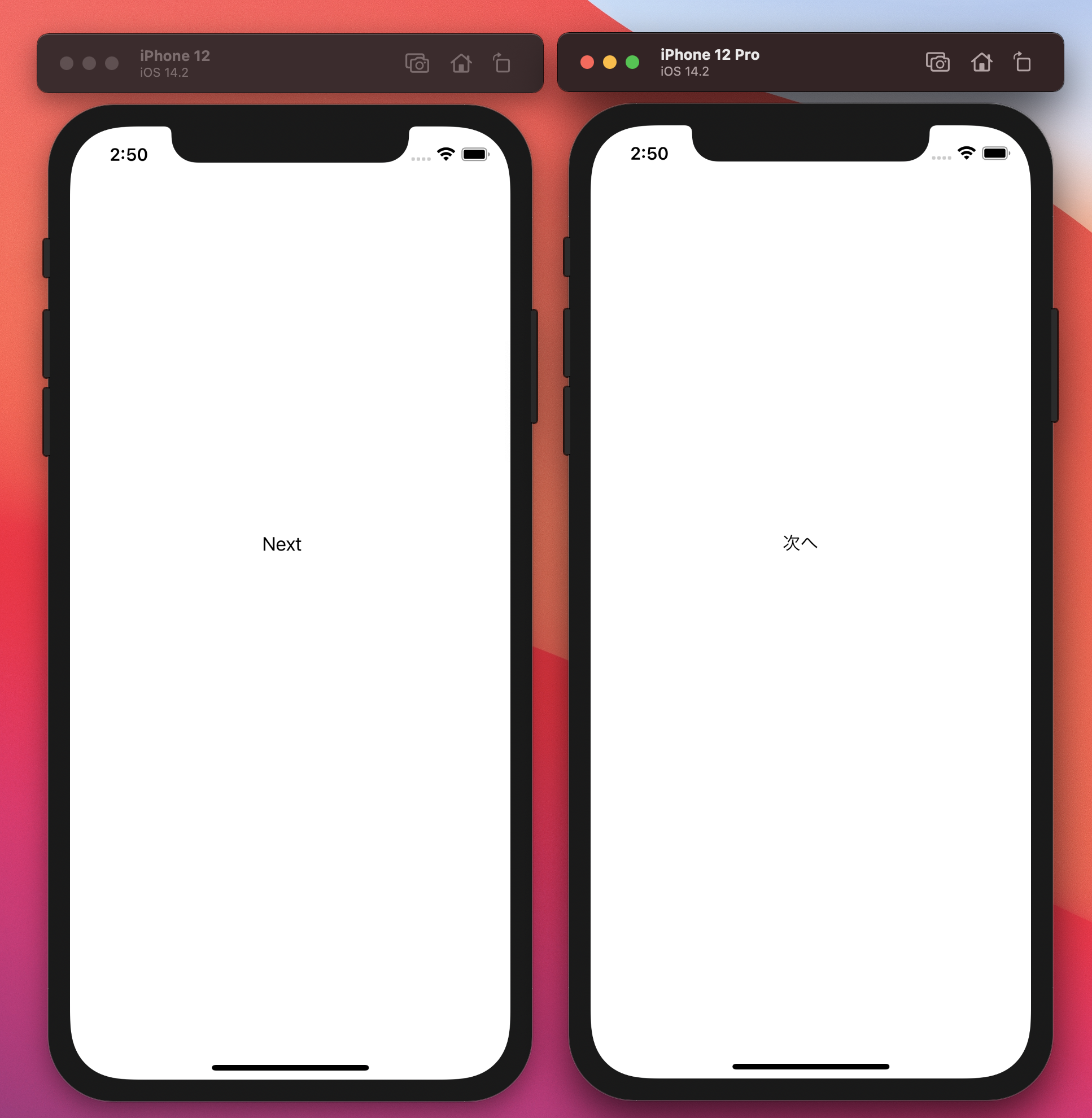
言語によって文字が切り替わっていれば完成です!お疲れ様でした!
スプレッドシートを更新したら都度スクリプトを実行してLocalizable.stringsをアップデートしていきましょう。
ビルドごとに更新できるようにRun Scriptsなどに書くのいいでしょう。
SwiftGenなどを使うとより扱いやすくなるのでとてもおすすめです。気になった方は調べてみるといいでしょう。

最後に
このまま英語日本語のみならず様々な言語に同じ手順で作ることができます。
ぜひここで終わることなくApp Storeの説明文などもローカライズしていきましょう!
アプリの市場を言語によって狭めてしまうのはもったいないです。世界中の人に使ってもらうためにやってみてください。
そして本当に最後に!もしよかったら
LocalizeGen Masakaz Ozaki - Github スターください🌟🌟🌟