Tailwind CSS のテンプレートサイトを使えば Web サイトを効率よく作成できます。簡単ではありますが個人的に素敵だと思った Tailwind CSS のテンプレートサイトをまとめてみました。
Tailwind CSS テンプレート& UI キットサイト
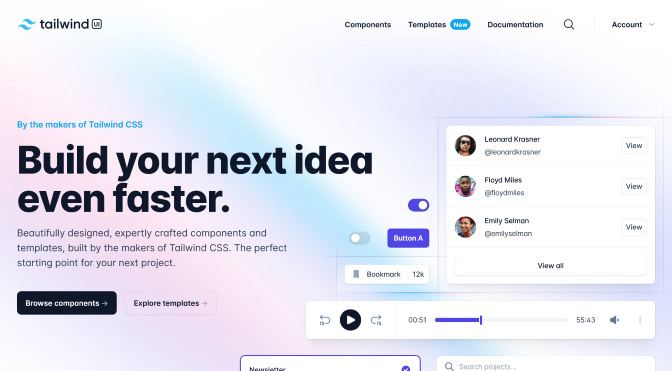
Tailwind Plus(有料)
- すべてのテンプレートを使用するにはライセンス購入が必要
- シンプルなデザインはとても汎用的
- React や Vue を使用したテンプレートも有
- Tailwind CSS の開発元が提供しているテンプレートとUI kit 集
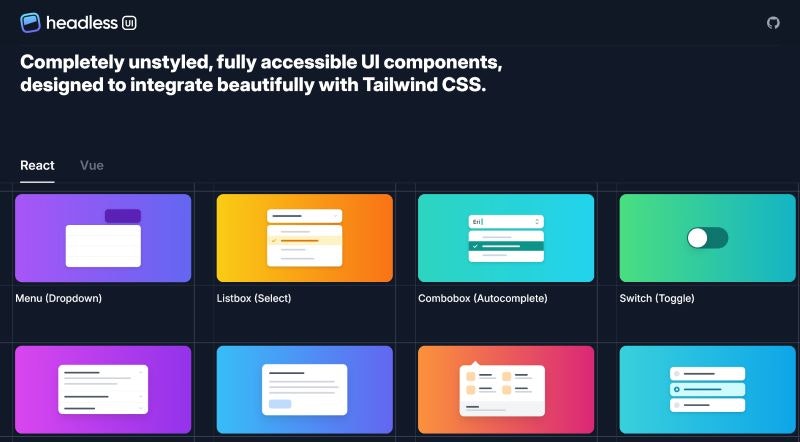
Headless UI
- ドロップダウンやダイアログ等の「機能」をメインとした UI コンポーネント集
- サンプルコードは React か Vue.js の2種類から選択できる。
- MIT ライセンス
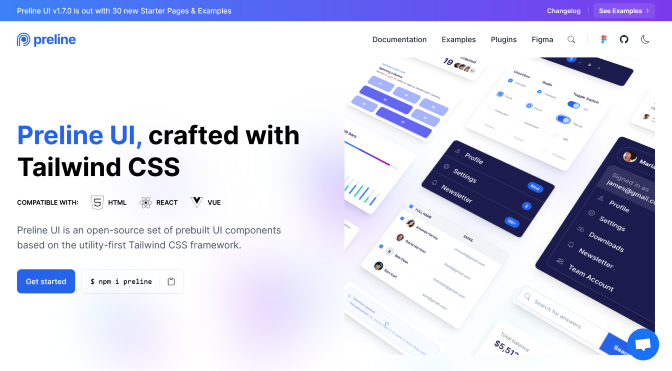
Preline UI
- 無料で使用できる
- UIコンポーネントの数がすごい!
- ドキュメントページが細かく説明されている
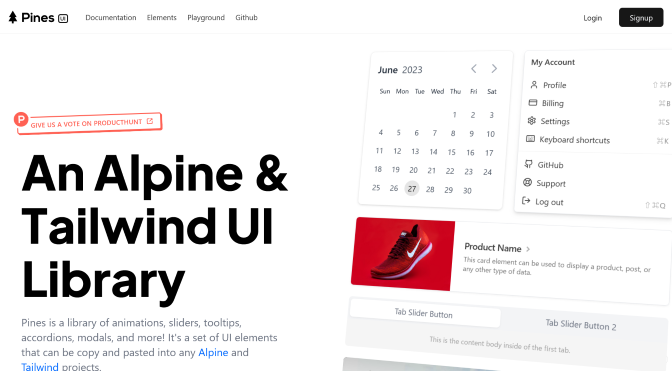
Pines
- 必要なライブラリは Alpine.js と Tailwind CSS だけ。
- アニメーション、スライダー、ツールチップなど多彩なテンプレートがある。
- ドキュメント完備。はじめてテンプレートを使用するユーザーも

Tailkits
- 無料と有料のテンプレート、UI キット、コンポーネント集サイト
- コンポーネントの数多く、使用する際の解説もあり
- 無料テンプレートや便利ツール多数収録「お気に入り登録」おススメ!
Wickedblocks
- プレビューを見ながら必要なコンポーネントだけをコピーできる
- ドロップダウンメニューに Alpine.js の記述がされていて良い
- 細かいところに手が届く Tailwind パーツ集
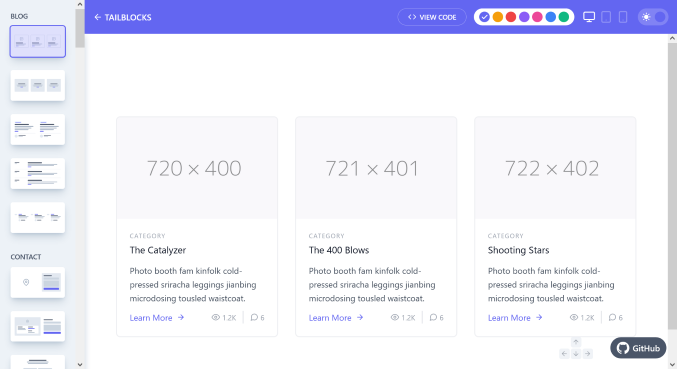
Tailblocks
- 無料でテンプレートを使用可
- 目的別にテンプレートがまとめられていて使いやすい
- EC サイト関連のテンプレートは是非見ておきたい
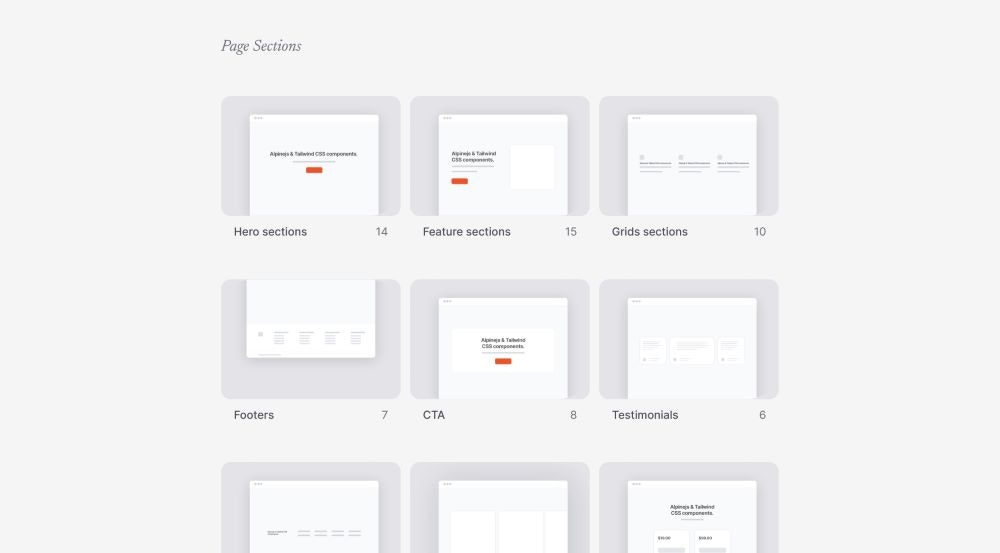
Windstatic
- CC BY 3.0 ライセンス
- テンプレートには Tailwind CSS と Alpine.js を使用
- シンプルなので簡単なモックアップや LP サイトにピッタリ!
TailwindTemplates

https://tailwindtemplates.io/templates
- 無料でテンプレートを使用可
- コンポーネントは「テーマ」「カテゴリ」別にまとめられている
- パーツの数は非常に多種多様で見ていて面白い
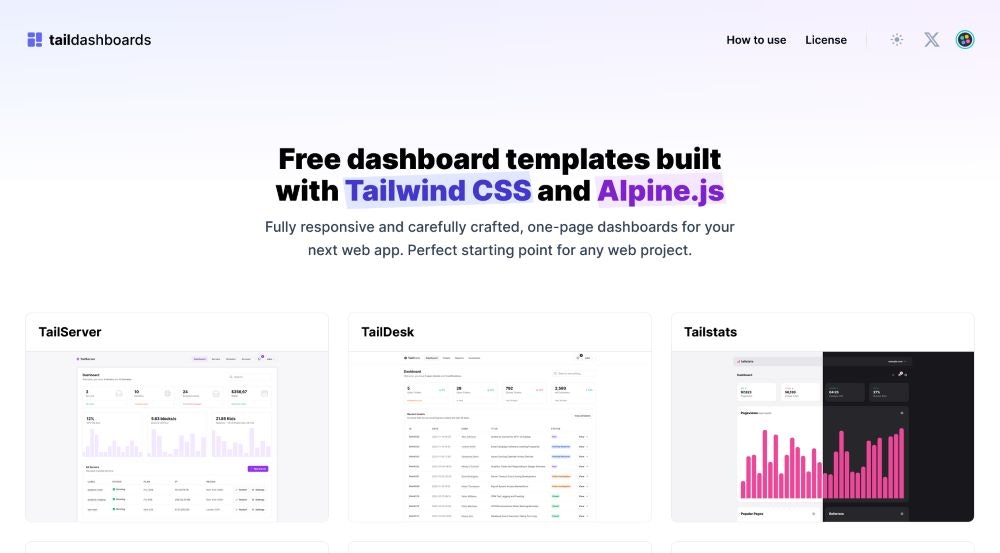
taildashboards
- Tailwind と Alpine.js を使用したテンプレート集
- 有名サイトをオマージュしたデザインは汎用性高く便利
- テンプレートは無料で使用可
- ダッシュボードのデザインも多数あるので活用したい
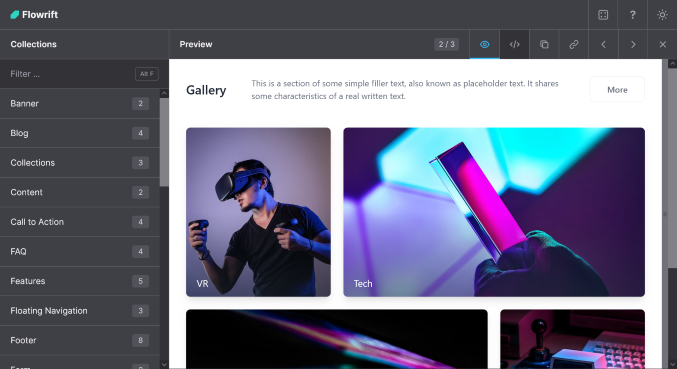
Flowrift
- ヘッダやブログページ、ギャラリーページ等、パーツごとにコピペ可能
- テンプレートは個別にプレビュー画面で確認できるのが良い
- 簡単な LP サイトのモックアップを作成する際にとても便利
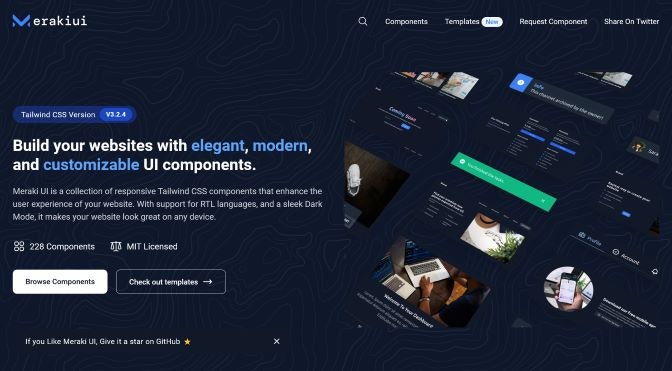
Meraki UI
- Tailwind のコンポーネント部分は無料。テンプレートは有料 or 無料がある
- 「左寄せ」と「右寄せ」の選択が可能なコンポーネントは重宝する。
- SPA プロダクトに最適な「スケルトン」コンポーネントあり。
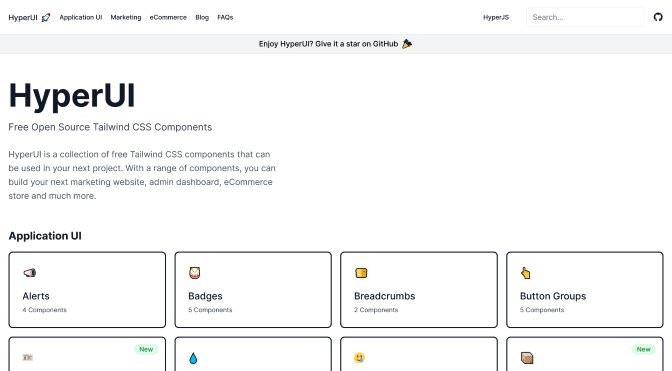
HyperUI
- 無料のオープンソースライブラリ
- 必要最小限のコンポーネントパーツとして利用することができる
- アクセントととなるコンポーネントを探すアイディアにも◎
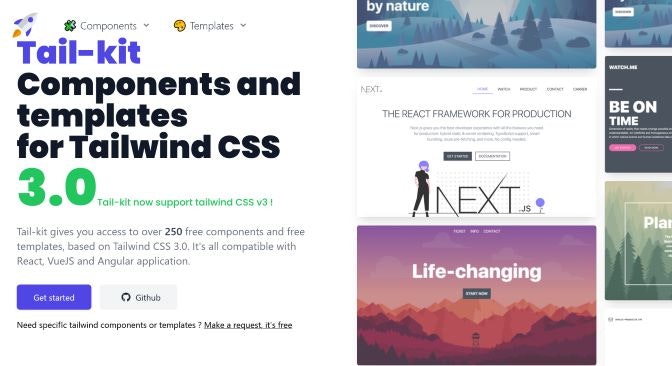
Tail-kit
- MIT ライセンス
- 250 を超える無料コンポーネントと無料テンプレートを使用可
- ダークモード設定のテンプレートあり。コードはコピペで楽々。
Flowbite
- MIT ライセンス
- コンポーネントは Flowbite 専用のプラグインを読み込む必要あり
- ドキュメントが非常に充実。Figma デザインシステムあり
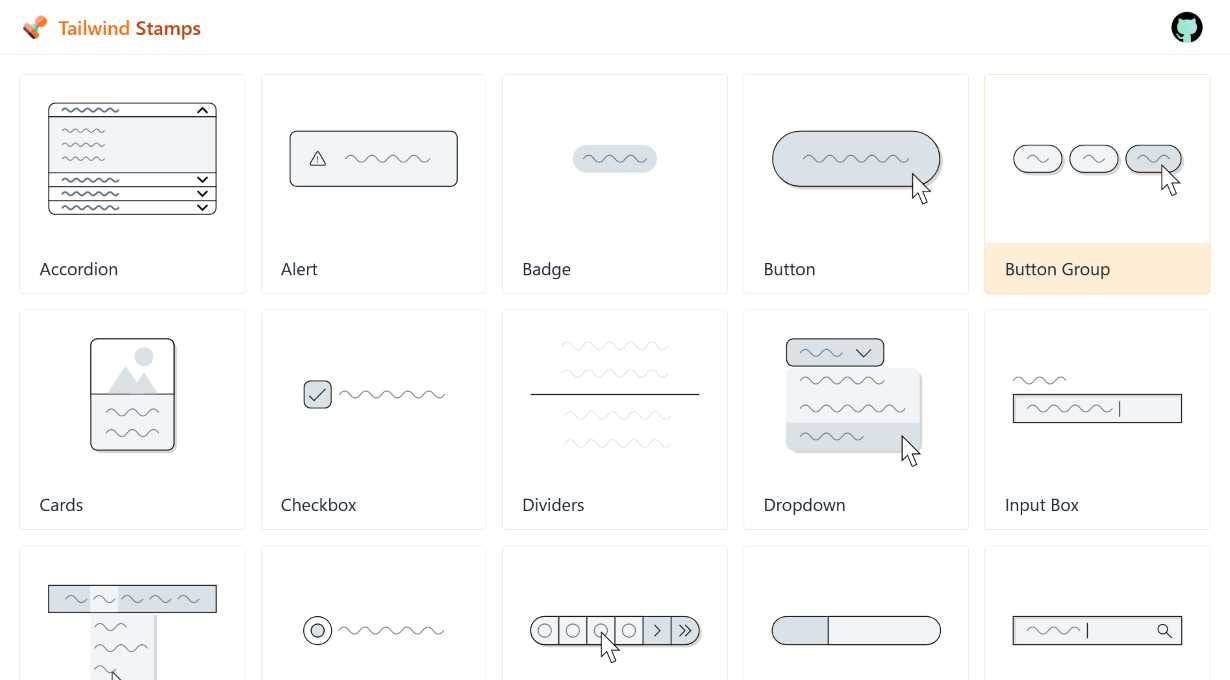
Tailwind Stamps

https://tailwindcss.5balloons.info/
- MIT ライセンス
- Alpine.js をベースに動きのあるコンポーネントを多数収録
- ピンポイントで欲しいパーツだけ欲しい場合に重宝するサイト
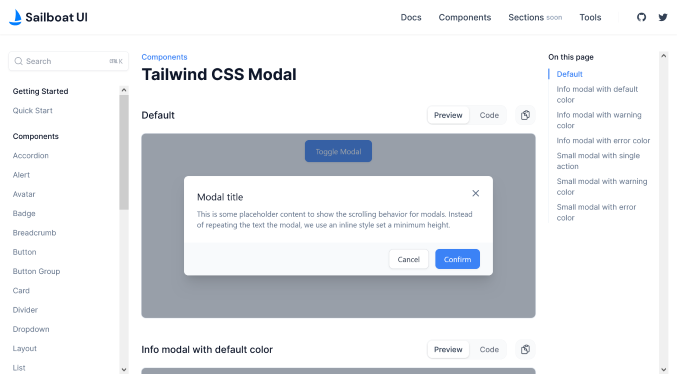
Sailboat UI
- MIT ライセンス
- コピペできる便利な UI コンポーネントを多数収録
- ドキュメントあり。使い方を知りたい際はまずチェック!
https://sailboatui.com/docs/getting-started/quick-start/
PostSrc

https://postsrc.com/components
- 「パンくずリスト」や「アバター」「バッジ」等のコンポーネント多数あり
- チャートを使用したコンポ―ネントも有り。使用方法も解説しており丁寧
- 無料で使用可
Tailwind Starter Kit

https://www.creative-tim.com/learning-lab/tailwind-starter-kit/presentation
- MIT ライセンスで無料で使用可
- ランディングページやプロフィールページ等、未編集でもすぐに使用できそう
- ドキュメントページもあり使い方を確認できる。
daisyUI
- Tailwind CSS のプラグイン
- Tailwind CSS を使用しながら Bootstrap のようなクラス名の記述が可能
- ドキュメントサイトがとても充実。カスタマイズやそのた設定等充実
Tailmater

https://aribudin.github.io/tailmater/
- MIT ライセンス
- すべてのコンポーネントに「ライトモード」「ダークモード」の設定あり
- コンポーネントを使用する際は、GitHub のリポジトリ詳細ページより DL できます(下記 URL 参照)
https://github.com/aribudin/tailmater
shadcn/ui
- MIT license
- npm パッケージをインストールせずに「コピー&ペースト」して UI を作成していくコンポーネントのコレクション
- Next.js や Vue、Laravel などいろいろなフレームワークのインストール方法あり
React Aria

https://react-spectrum.adobe.com/react-aria/
- Adobe 製の React UI コンポーネントライブラリ
- Apache License 2.0
- Tailwind CSS のスターターキットが配布されておりデザイン性の高いコンポーネントを利用可能
https://react-spectrum.adobe.com/react-aria/getting-started.html#starter-kits
Stitches

https://stitches.hyperyolo.com/
- DnD で Tailwind CSS でデザインされた HTML ファイルを DL できる。
- シンプルなデザインでモック作成等に便利。
- GitHub で公開されているため ローカルに DL してオフラインで使用できる。
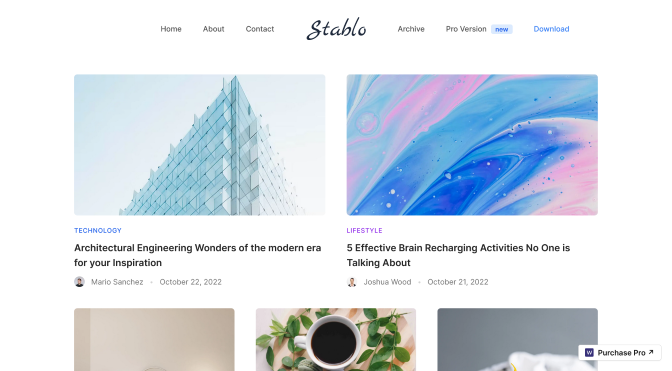
Stablo

https://stablo.web3templates.com/
https://github.com/web3templates/stablo (GitHub リポジトリ)
- GPL-2.0 ライセンス
- インスタ風のフォトメインブログとしてデザイン性抜群
- Next.js 使用。Live Demo ページ( https://stablo.web3templates.com/ )もあるので開発者ツールを使いながら Tailwind CSS の書き方を学びたいところ。
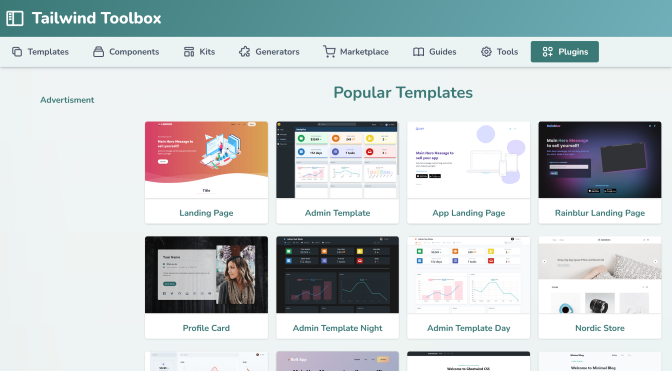
Tailwind Toolbox

https://www.tailwindtoolbox.com/
- Tailwind のテンプレート&コンポーネントのまとめサイト
- UI キットや有償テンプレート、便利ツールやプラグインまで網羅
- 無料で使えるテンプレートも多数紹介されている
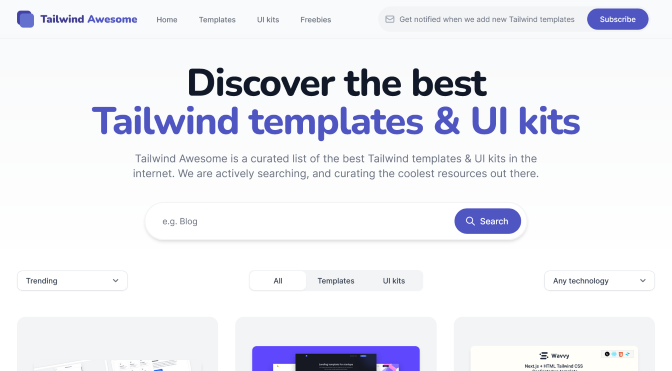
Tailwind Awesome

https://www.tailwindawesome.com/
- Tailwind テンプレートのまとめサイト
- 有償、無料テンプレートがサムネを見て選択できる
- UI キットのタブメニューもある
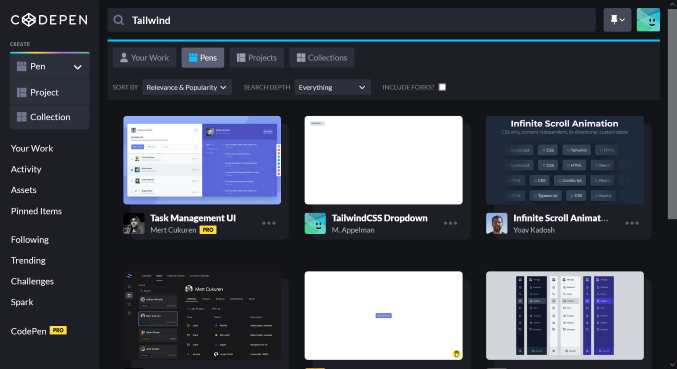
CodePen で「Tailwind」と検索する

https://codepen.io/search/pens?q=Tailwind
- CodePen に投稿されている Tailwind CSS の作品もとても参考になる。
- JavaScript と組み合わせた「動きのあるデザイン」が豊富。
- コピペできて手軽に利用できる。
管理者用テンプレート
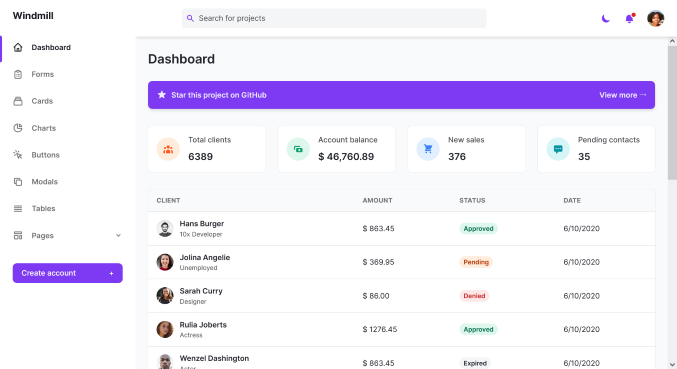
Windmill

https://windmillui.com/dashboard-html
- Tailwind CSS 製の管理者ページ向けのテンプレート
- テーブルやチャートのサンプルページもあるのが GOOD !
- ダークモードも使用できる

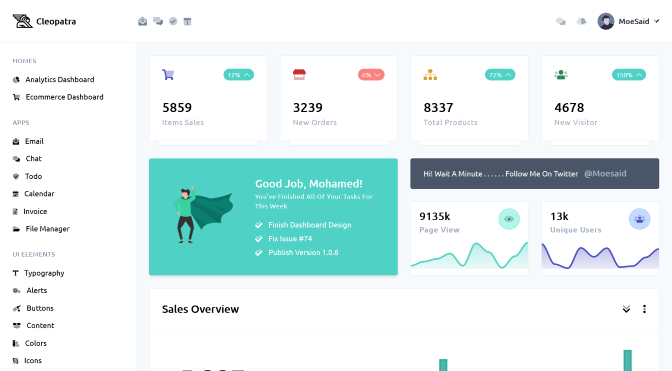
Cleopatra

https://github.com/moesaid/cleopatra
- MIT ライセンス
- 管理画面でありながらデザインがシンプルで見やすい。
- チャートやメールボックスもあり応用可。
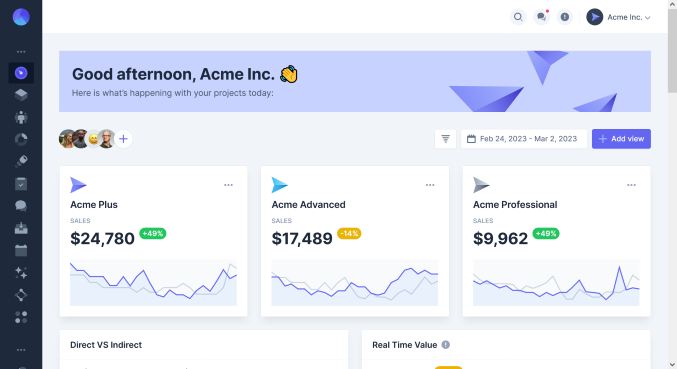
Mosaic Lite

https://github.com/cruip/tailwind-dashboard-template
- GPL ライセンス
- Tailwind CSS と React で作成されている
- 管理画面でもデザイン性抜群。デモページもご覧いただきたい ↓
- https://mosaic.cruip.com/
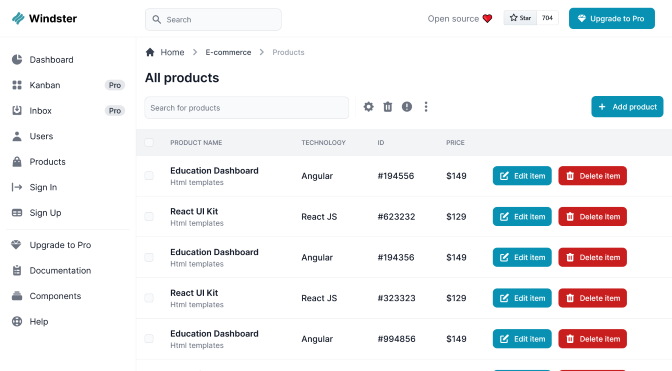
Windster

https://github.com/themesberg/tailwind-dashboard-windster
- MIT ライセンス
- デモページのサンプルページの数多い。凄まじい
- ログイン画面やチャート、テーブル画面もしっかりあり、管理者画面のフルセット感あり
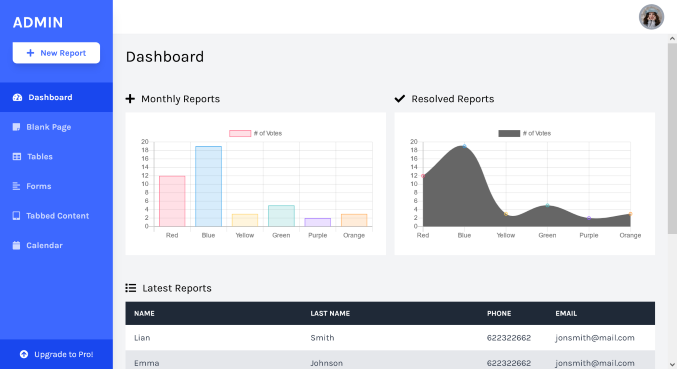
Tailwind Admin Template

https://davidgrzyb.github.io/tailwind-admin-template/
https://github.com/davidgrzyb/tailwind-admin-template
- Apache License, Version 2.0
- テーブルやカレンダーなどの個別ページのサンプルあり
- Tailwind を勉強する際の参考になりそうな管理者画面
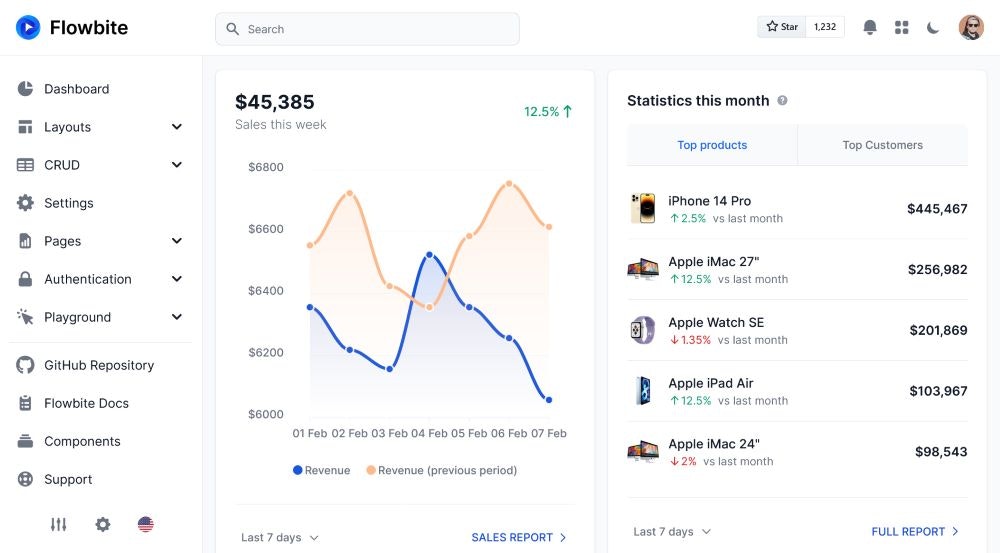
Flowbite Admin Dashboard

https://github.com/themesberg/flowbite-admin-dashboard
- MIT ライセンス
- Flowbite のコンポーネントで構築されたテンプレート
- デモページが多数あり、管理画面のバリエーションとして十分な内容
Tailwind CSS 便利ツールの紹介
Tailwind CSS IntelliSense
- VSCode の拡張機能。Tailwind CSS のクラス名を自動補完してくれる
- クラス名を間違って書いてしまってもハイライト表示してくれる
- VSCode で Tailwind CSS のクラス名をホバーすると素の CSS が表示されるので、どのようにスタイルを設定しているか理解しやすい
Prettier plugin for Tailwind CSS
- Tailwind CSS のクラス名を自動的に並べ替えるプラグイン
- 他の Prettier プラグインとの互換性に注意。回避策は GitHub の README ファイルに記載
Tailwind Play
- Web 上のエディタを編集してリアルタイムでブラウザ確認できる。
- ちょっとしたコンポーネントを作成したい場合に使用すると便利。
- Twitter 等で Tailwind Play で作成されたコンポーネントがシェアされているので参考になる。
ぜひ Twitter にて「play.tailwindcss.com」で検索してみてください ↓
https://twitter.com/search?q=play.tailwindcss.com&f=live
Tailwind CSS Cheat Sheet
- テンプレートサイトというか Tailwind CSS のチートシートサイト
- ひと目で、クラス名の一覧が分かるのが GOOD!
- 公式サイトへのリンクもあり便利
Windy(有料)
- Chrome と Firefox で使用できるブラウザ拡張機能プラグイン。
- カーソルを合わせるだけで、Tailwind CSS クラスを取得できる。
- Web サイトにて動作の体験ができるため一度確認することをお勧め。
Tailwind CSS Colors
- Tailwind CSS の class 名で指定できる色を 16進数、hsl、RGB 値のチートシートにしたサイト
- 指定の色パネルをクリックするとクリップボードに色情報がコピーされます
- Tailwind CSS の class 名の色情報を取得したい際はセレクトボックスを「class」に指定してください