iOSのLaunch Screen設定
react-native-splash-screenの設定
npm i react-native-splash-screen --save
AppDelegate.mへ上記パッケージの設定を追加
注意:#ifdef FB_SONARKIT_ENABLEDの後に入れないようにすること
ios/プロジェクト名/AppDelegate.m
# import "AppDelegate.h"
# import <React/RCTBundleURLProvider.h>
# import <React/RCTRootView.h>
# import "RNSplashScreen.h" // 追記
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// ...other code
[RNSplashScreen show]; // 追記
return YES;
}
XcodeでのLaunch Screen設定
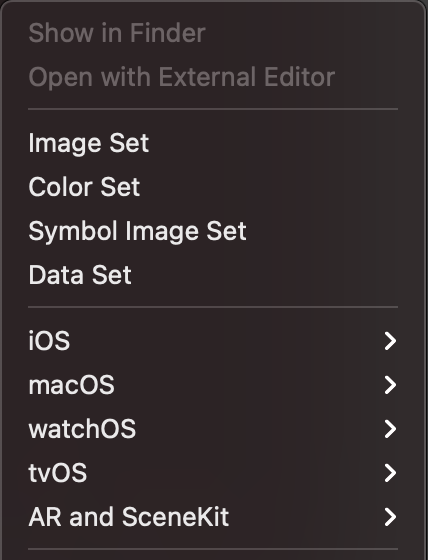
Images.xcassetsディレクトリを選択、右クリックし
'Image Set'を選択
デザインに必要なロゴなどを登録する
LaunchScreen.storyboardの編集
先程登録した画像を実際にLaunchScreen.storyboardへ登録する
右上にある+ボタンから先程作成した画像を選択し、端末へドラッグ&ドロップする
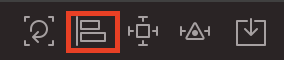
センタリングしたい場合は、下記赤枠のボタンを押下し
Horizontally in Container:0
Vertically in Container:0
を設定することで全端末の中心に配置することができる
App.tsxの設定
最後に、SplashScreenを消す処理を記載
基本的にはAppが用意できたら削除してあげるべきとのこと
App.tsx
import React from 'react'
import SplashScreen from 'react-native-splash-screen'; //追記
export const App = () => {
//useEffectを追記
useEffect(() => {
SplashScreen.hide();
}, [])
return (
// ...other code
)
}
Androidについて
実施してみたら追記します