環境
Unity 2019.3.7f1
はじめに
ボタンの透過率を変更しても
ボタンに付けているテキストの透過率は一緒に変化しません。
まとめて透過率を変更したいときはCanvasGroupが便利です。
手順
1.透過値を変更したいUIを適当オブジェクトにまとめる
2.まとめたオブジェクトにCanvasGroupコンポーネントを追加
3.スクリプトからCanvasGroupコンポーネントを取得しアルファ値を変更する
CanvasGroup型の変数.alpha=0f~1f;
具体例
3つのボタンの透過値を実行後50%に変更していきます。
1.ボタンを3つ作成

2.CanvasにCanvasGroupコンポーネントを追加

3.スクリプト作成
スクリプトを新規作成します。スクリプト名はCanvasTestとしました。
CanvasTest
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;//UIを使うとき追加
public class CanvasTest : MonoBehaviour
{
[SerializeField] private CanvasGroup a;//CanvasGroup型の変数aを宣言 あとでCanvasGroupをアタッチする
void Start()
{
a.alpha = 0.5f;//変数aのalpha値を変更
}
}
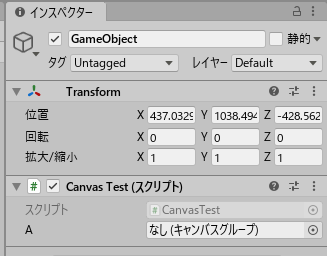
5.スクリプトにCanvasGroupをアタッチ
Canvasを空のオブジェクトのスクリプトの変数a欄にアタッチ

おわりに
個別の透過率変更とはサヨナラです♪