はじめに
New Relic では Browser モニタリングを使用して Web サイトの表示速度とパフォーマンス、JavaScriptエラーなどのユーザー体験の情報を収集・可視化しています。今回、Browser モニタリングの Web vitals の機能と活用方法について紹介します。
最新のアップデートの詳細はこちら
New Relic アップデート一覧
New Relic株式会社のQiita Organizationでは、新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。
Browser モニタリングで Core Web Vitals(CWV) を見るだけだともったいない!
Core Web Vitals(CWV) は、 Google が提唱しているユーザー体験を評価するための指標で、 Google の検索結果の表示順を決定するための要素の一つとされています。
3 つの Core Web Vitals は次のとおりです。
- Largest contentful paint (LCP) : ローディングのパフォーマンスを測定
- First input delay (FID) : ユーザーの入力とブラウザが反応する間の対話性を測定
- Cumulative Layout Shift (CLS) : ページレイアウトの視覚的な安定性を測定
これらの指標は Google Lighthouse や PageSpeed Insights を使って計測することが多いですが、New Relic Browser はユーザーがアクセスした際のユーザーの体験を元に計測しています。
まずは CWV を見てみよう
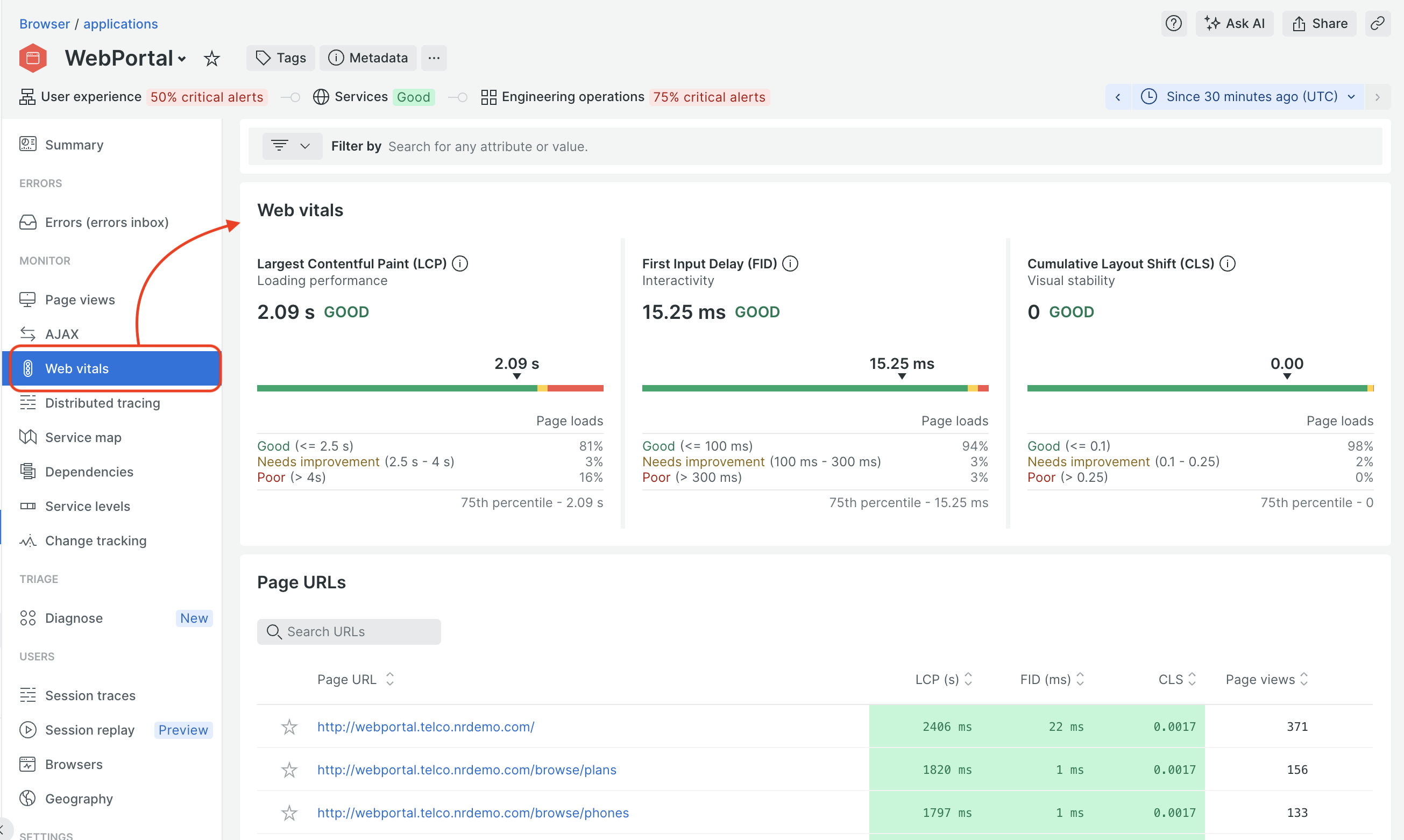
New Relic Browser のメニューからWeb vitalsを選択すると以下のようにCWVの3つの指標がそれぞれ確認できます。

特定のページに着目して深掘りしてみよう
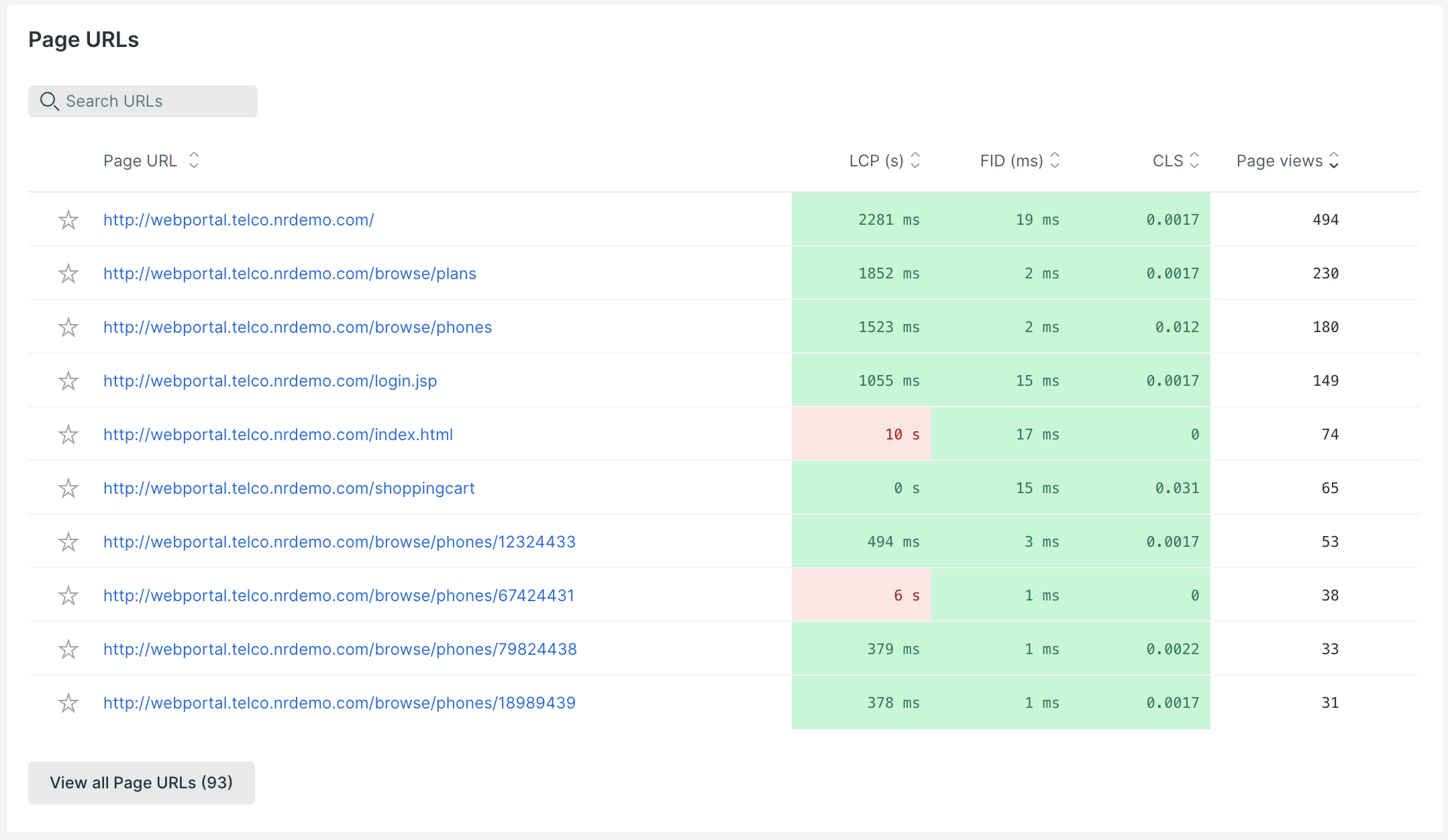
ユーザーがアクセスしたページごとの CWV を確認することが可能で、各指標の値やページの閲覧数でソートできるためどのページに対して改善するのが最も効果的かを確認できます。

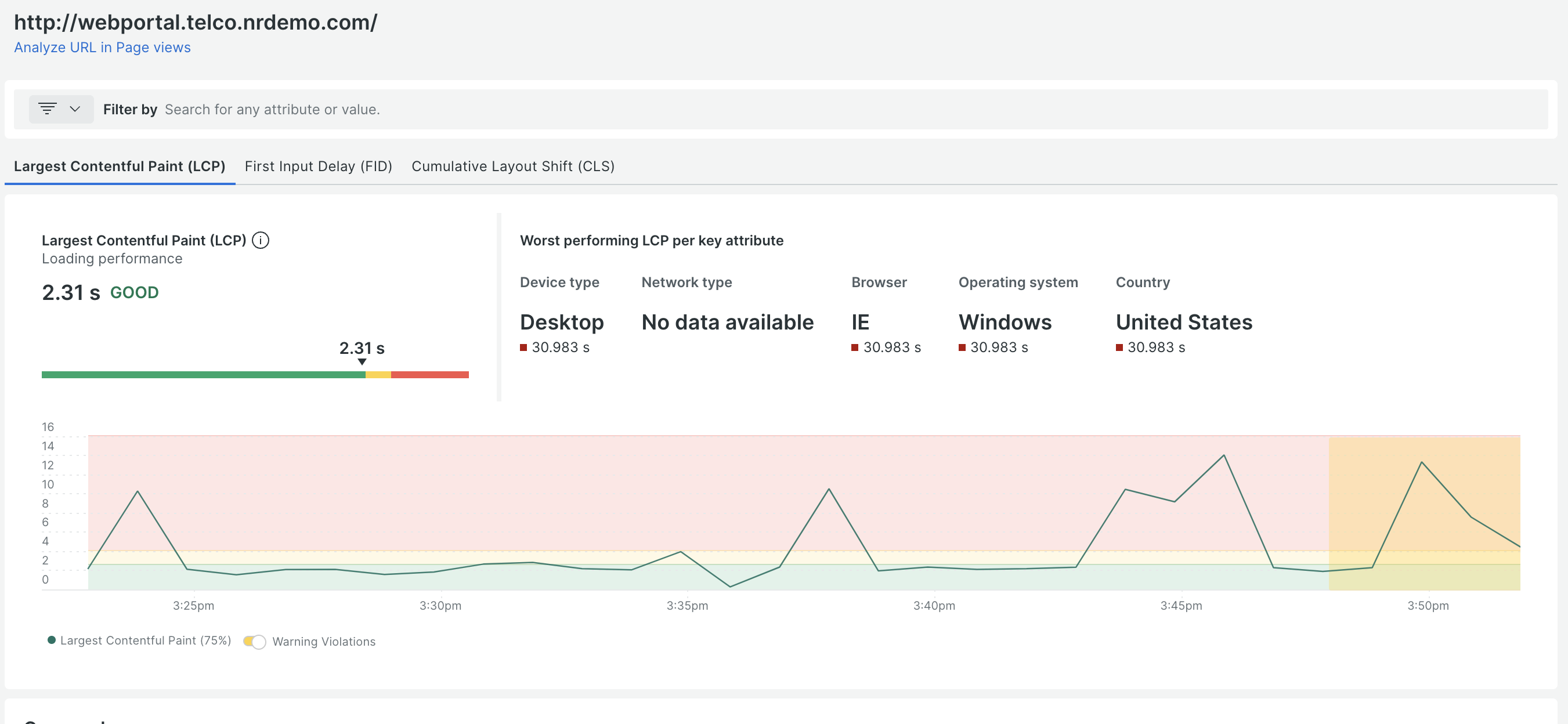
そして、Page URL のリンクをクリックすると各ページごとの CWV の値の時系列の変化やアクセスしている地域、デバイスやブラウザの種類等を表示しています。

この様な情報をもとにしてどの地域からのアクセスが多いかを確認してバックエンドのサーバーの配置を検討したり、どの端末とどのブラウザの利用が多いのかを分析してアプリの検証をどの環境で重点的実施するのかを決めたりするのに活用できます。
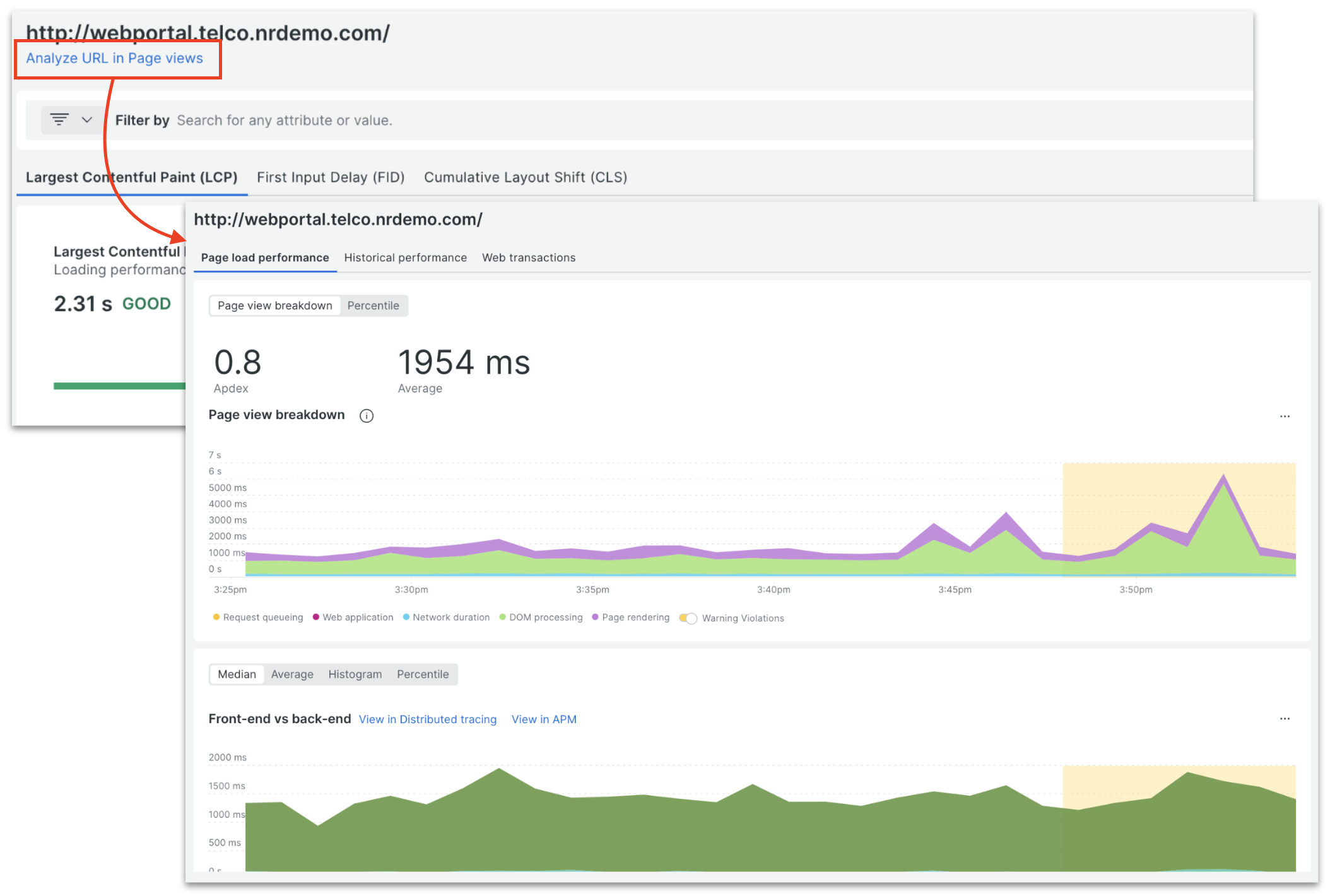
特定のページのパフォーマンスをさらに深く調査したい場合は Analyze URL in Page views をクリックするとページを表示した際の処理の詳細情報が確認でき、フロントエンドだけではなく、バックエンドの処理との比較をしながら調査できる様になっています。

特定の地域に着目して見てみよう
Web vitals の Geography(地理情報)は初期表示が国別で表示されていますが、国単位で分析できるようになっています。例えば、Japan を選択すると都道府県単位で CWV の値とページの閲覧数を確認することも可能です。

地域でパフォーマンスに大きな差が出ていてアクセス数が多いのであれば対策することでユーザー体験の改善が期待できます。
特定をブラウザに着目して見てみよう
ブラウザの種類やバージョンによってフロントエンドの処理に差が出るのはよくあります。Browser モニタリングでは使用しているブラウザの情報を収集しているため、ブラウザ毎にパフォーマンスやエラーの分析が可能です。

特定ブラウザでのみ発生しているエラーやパフォーマンスの劣化を見つけることができるため、調査に充てる時間を短縮してWebサイトの改善に多くの時間を充てることができる様になります。
まとめ
今回紹介したように New Relic の Browser モニタリングが収集・可視化している情報を活用することで CWV の指標を確認するだけではなく、どのページに対処が必要なのかや問題の起きているブラウザがどれなのか等の分析ができるようになっています。Web サイトのパフォーマンスを収集するだけではなく、そこから分析を行って改善を行うことでユーザーの体験は向上していきます。New Relic の Browser モニタリングを活用してより良い Web サービスを提供していきましょう!
最新のアップデートの詳細はこちら
New Relic アップデート一覧
New Relic株式会社のQiita Organizationでは、新機能を含む活用方法を公開していますので、ぜひフォローをお願いします。
