こんにちはっ🌟八ツ橋まろんです
バーチャルYouTuberとして活動し、ミュージックビデオ(MV)の制作をしています。
先日、バーチャルYouTuberの六葉ミカさんのオリジナル楽曲「clapclap」のMV制作を担当しました。
このMVは動画編集ソフトによるエフェクト追加をせず、全てUnity上で制作しています。
本記事では、このMV制作に使用したUnityアセットやオリジナルのスクリプトを紹介します。
ビジュアル関連
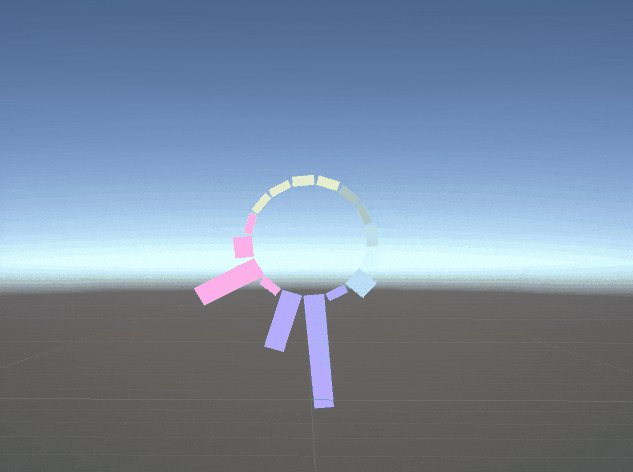
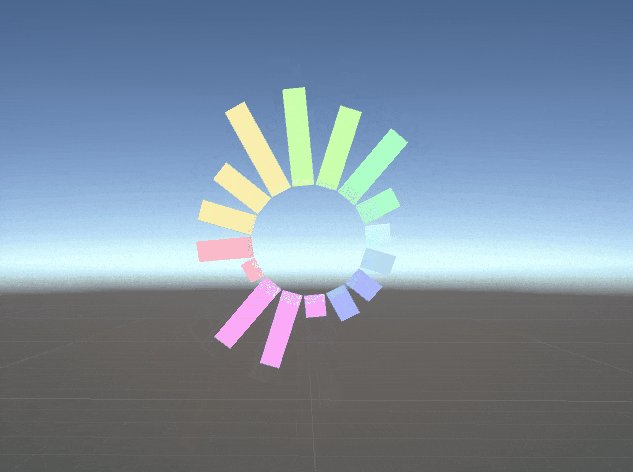
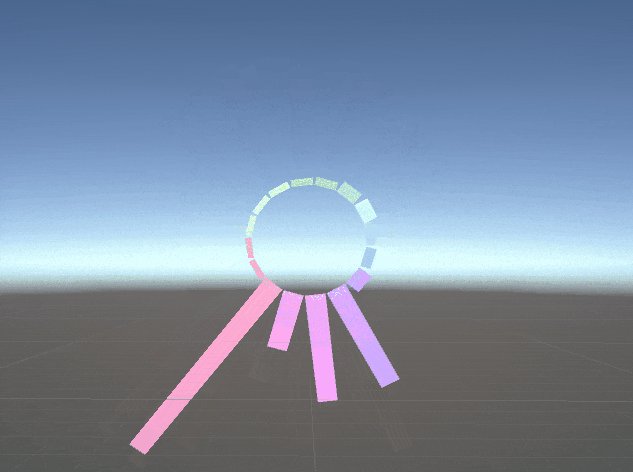
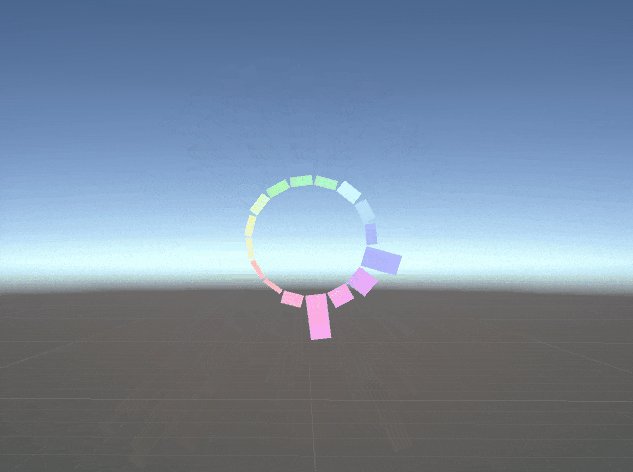
unity-audio-spectrum

**音源のスペクトルを表示するスクリプト。**これがあるだけで音楽感が増してMVに動きがつく。とっても便利。
MVでは円形に配置して背景オブジェクトとして使用した。
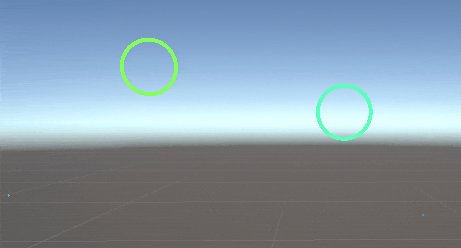
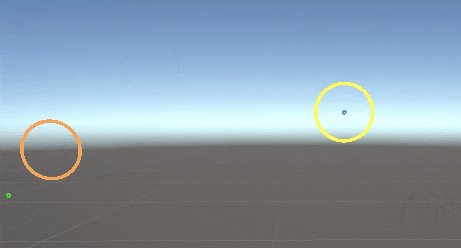
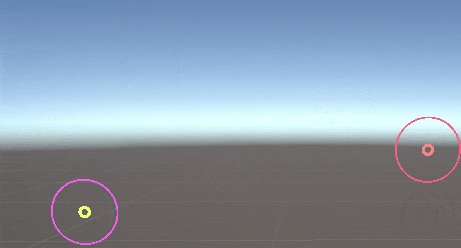
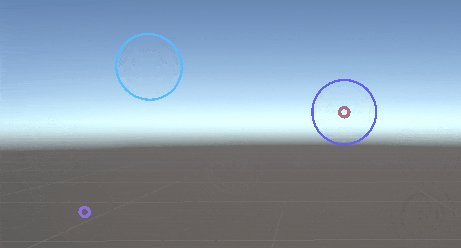
MaronMotionGraphicsShader
**自作の図形描画&アニメーションシェーダー。**〇や△☐、☆や♡を描画したり、図形間を行き来したり、回転やuvスクロールしたりできるので汎用性が高い。Animatorコンポーネントと併用してモーショングラフィックスができるように作った。非常に多彩な表現ができるので便利。
MVでは背景やパーティクルなど、あらゆるところに登場する。
MaronOutlineShader

自作のアウトラインシェーダー。RenderTextureを使う方法により太いアウトラインでも破綻しない。且つ、オブジェクトのシェーダーは一切改造しなくていいのでとても便利。
MVでは間奏部分の2D演出で活躍した。アウトラインと言ってはいるが、実は上の画像の灰色の影もこれで作っている。技術解説のQiitaの記事はこちら
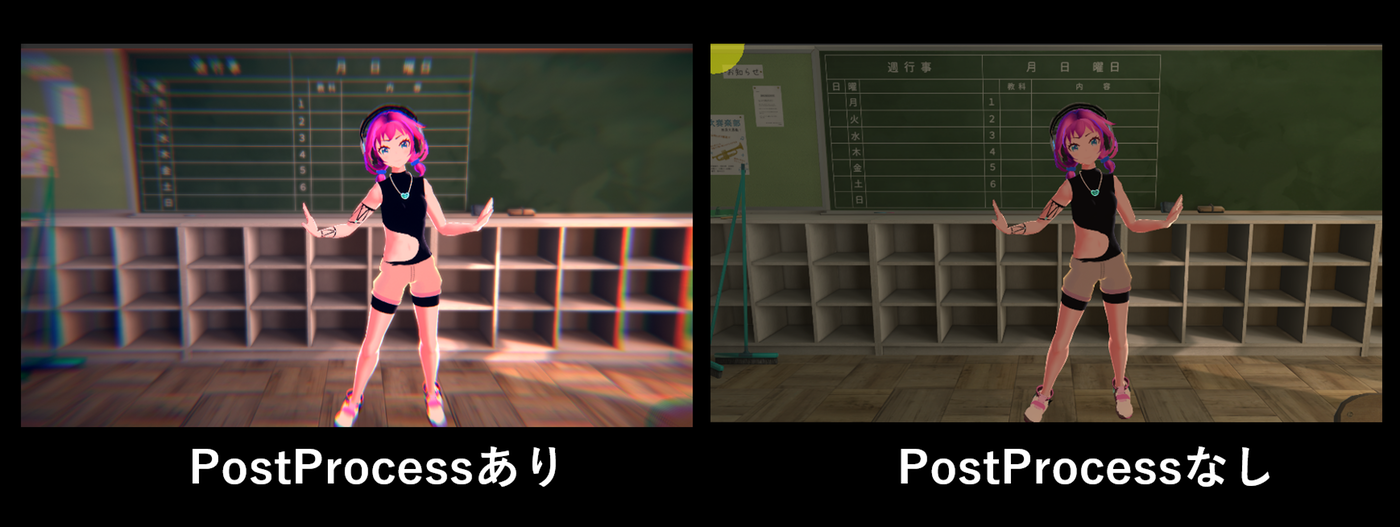
PostProcesing Stack V2
Package Managerからインストールするアセット。これがある場合とない場合の見た目の違いは、上の画像を見てもらえれば一目瞭然。『盛る』って大事だね。
MVでは特にVignetteとDepth of FieldとColorGradingを使用した。
モーション関連
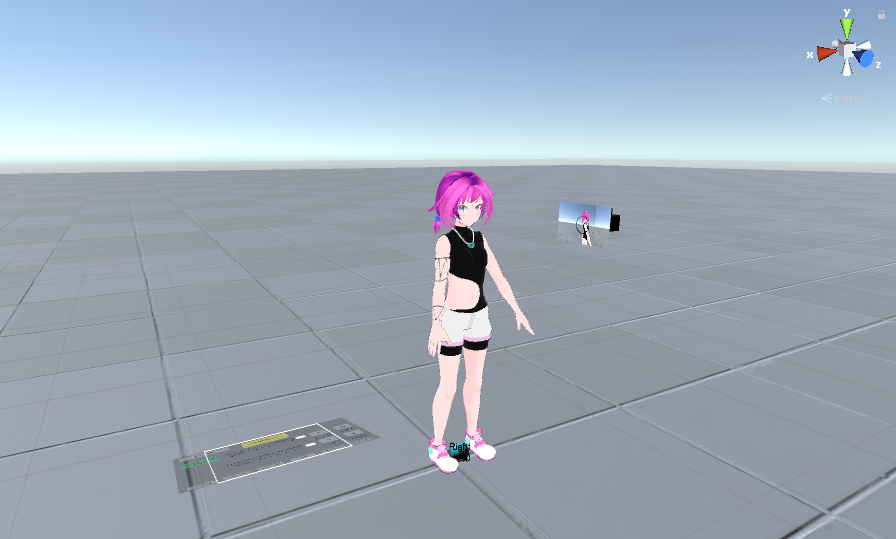
VR Motion Recorder

**HTC Vive と Viveトラッカー3個使って、VR空間でのフルトラッキングのモーション収録環境が構築できるunitypackage。**別途Final IKの購入が必要なので注意。トラッカーなしでも動く(その代わり脚は自動のIK)。説明書はVive用だが、Oculus Riftでも動く。動いたモーションをそのままUnityのアニメーションファイルとして書き出すことができ、必要であればそのままキーフレームの削減もしてくれる。
MVではダンスのモーションを全てこれで収録し、次のU Motion Proでモーション修正を行った。
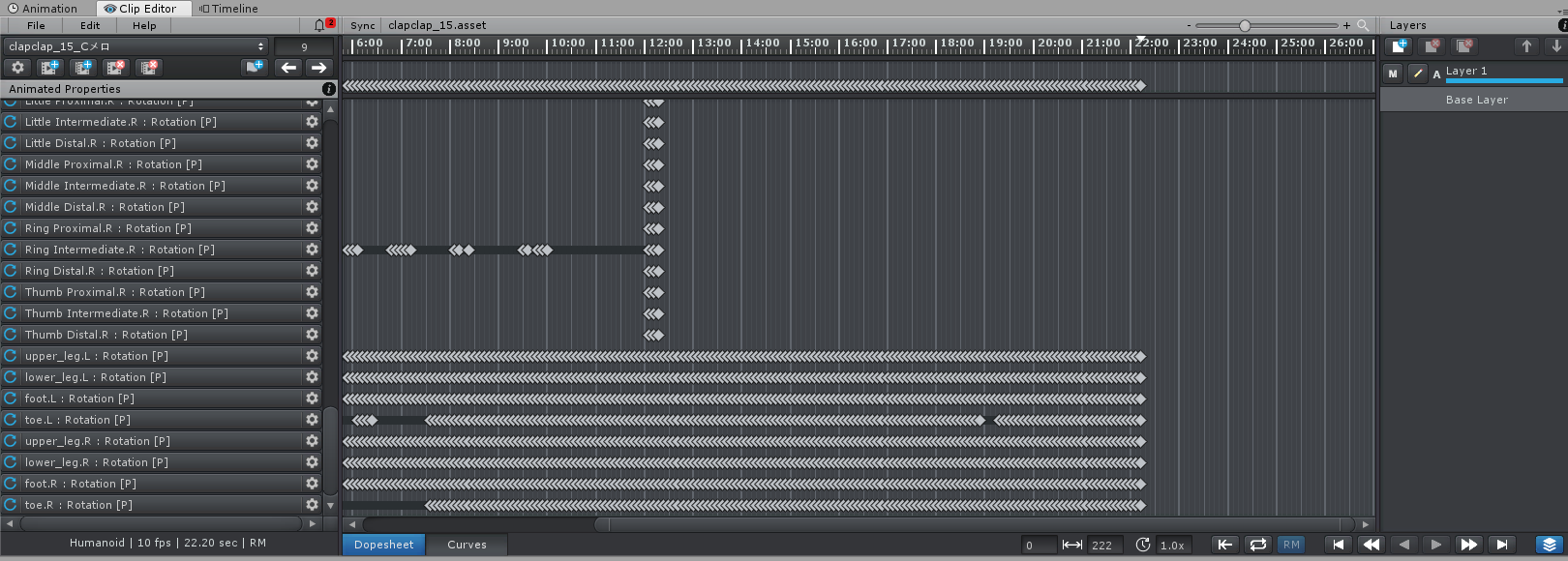
U Motion Pro

**モーション修正に使える強力なアセット。**日本語の解説記事は少ないが、使いこなせればワンランク以上高いクオリティに手が届く。主要な使い方は公式のビデオを参考にすると良い。
MVではダンスモーションの修正と、固定ポーズの作成を行った。
カメラワーク関連
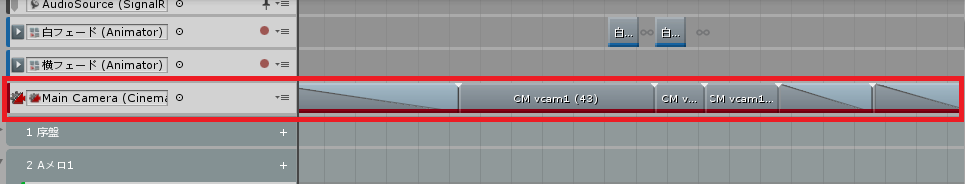
Cinemachine
Package Managerからインストールするアセット。CinemachineのVirtual Cameraを大量に作成してTimeline上に並べて重ねることで、カメラワークを作成できる。
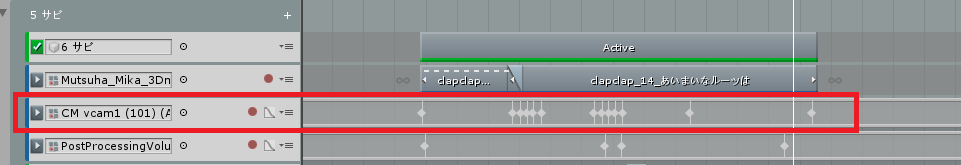
MVのカメラワークの大半はCinemachineのVirtual CameraをTimelineで混ぜ合わせて作成した。

サビの一部に使用した素早い動きのカメラワークは、Animatorを付与したVirtual CameraをTimelineで直接キーフレームアニメーションさせて作成した。

PostProcessController
PostProcessing Stack V2のパラメータをTimelineで操作したいために作成した自作スクリプト。カメラを動かしながら被写界深度の距離を変えたいときに重宝した。(実はPostProcessing Stack V2のパラメータはTimeline上で直接変更できないのでこのスクリプトが必要だった。技術記事はこちら)
以上、アセット紹介でした💡
MVたくさん見てくれると嬉しいです✨
いつか実際の作成手順やテンプレートなんかを作って解説記事を作りたいなと思っています。それではまたね💕