概要
この記事は、事務職の私がRPA開発を行っている部署からアドバイスを頂きながら定型業務を自動化していった際の開発メモになります。
※そのままの流れで現在、RPA開発部門に移籍しましたw
お客様先でのヒアリングでも内製化がうまくいかないといった話をよく聞くので、
私が事務職だった頃に手探りで開発していく上で役にたった小技や実際に開発をして躓いた箇所、
知っていると便利なPointをまとめていきたいと思います!
- 初めてUiPathを使用してシナリオを作成する人
- UiPathを使っているけど、アクティビティが何を使えばわからない人
- エラーが起きるけど、どうしたらいいかわからない人
向けに記述します。
上記3点に当てはまらなくても、復習用でご覧ください!
今回、私が使用しているUiPathのバージョンは、
Studio 2019.10.2 Enterprise Licenseです。
シナリオ作成する時に便利な機能
紹介していく機能は3つ。
- レコーディング機能
- デバッグ機能
- データスクレイピング機能
今回は、レコーディング機能について紹介します。
レコーディング機能の使い方
レコーディング機能とは、ざっくり言うと下記3つになります。
- マクロの記録の操作感で自分の自動化したい操作をレコーディングできる
- 使用したアクティビティが一目でわかる
- シナリオ作成が難しい時に、作成方法の一つとして簡単にできる
初めてシナリオ作成する際、「どのアクティビティを使用したらいいのだろう?」と悩んでしまうことがあると思いますが、
レコーディング機能を使用することで、普段行っている操作をそのまま記録して自動的にアクティビティを選択して作成してくれます。
「Webレコーディング」を使用してみる
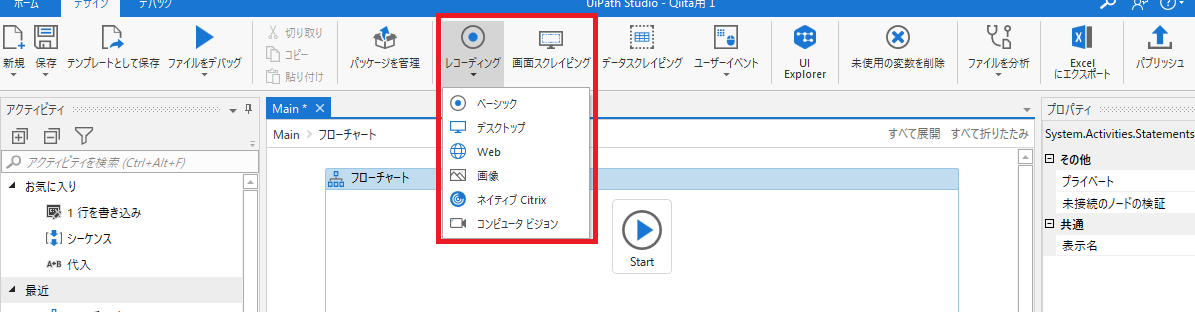
リボンタブの「レコーディング」機能を押下します。
レコーディング機能を押下すると、選択肢が出てきます。
自動化する対象に合わせてレコーディング機能の選択を変えていきます。
今回は、「乗換案内検索」のシナリオ作成をレコーディング機能で作成しました。
会社への経費精算で、煩わしい交通費検索の部分をレコーディング機能で自動化してみました。
今回、Webの乗換案内サービスを使用してロボットを作成します。
Web検索になるため、レコーディング>Webを選択すると、「Webレコーディング」を使用することができます。
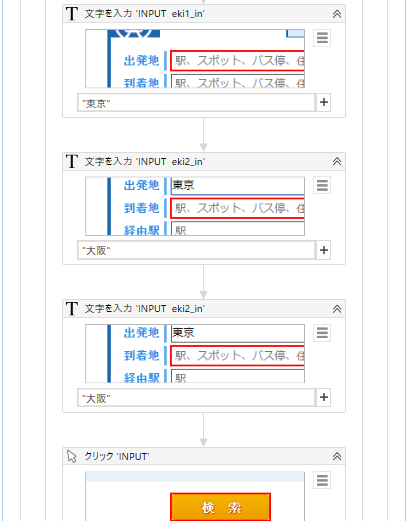
今回レコーディング機能で使用したアクティビティは「クリック」と「文字を入力」の2種類使用しています。
その使用したアクティビティを見ていきます。
使用したアクティビティ紹介
クリックアクティビティ
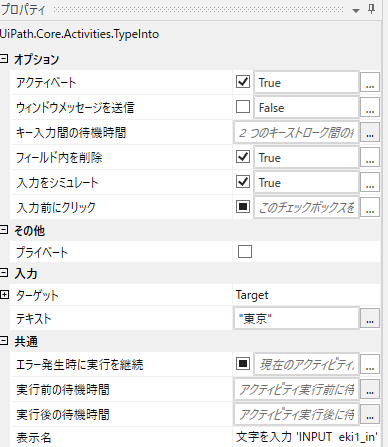
クリックアクティビティのプロパティパネルで詳細設定が可能になります。
《Point💡》
- クリックをシュミレートにチェックを付ける
- ロボットで動かした際に動作が早すぎて、正常にクリックされない場合、裏の情報(セレクター)でクリックする位置特定しているため、クリックをしてから次の動作に正しく進む
文字を入力アクティビティ
レコーディング機能を使用して、文字を入力すると、入力値が表示されます。
その際に、フィールド内を削除するにチェックを入れます。
チェックポイント💡
フィールド内に削除にチェックを入れた方がよいケース
- 連続して検索条件を入力したい
- ログイン情報等をブラウザーが覚えていて自動入力してしまう時
フィールド内を削除にチェックを入れない方がよいケース
- 検索が一度のみでよい
プロパティパネルでも自動的にフィールド内に削除にチェックが入っているのが確認できます。
次は、入力をシュミレートを見ていきます。
《Point💡》
入力をシュミレートにチェックを入れた方がよいケース
- ロボットで動かした際に正しく入力されたかどうか確認したうえで次の入力フィールドに移りたい場合
- 現在入力しているフィールド内で変換を行う場合や、次の入力フィールドと文字種が異なる場合(例:英字入力→漢字入力)
補足
今回、使用したアクティビティ以外について。
UI識別モードとは
UI識別モードとは、人間の目ではなく、コンピュータが見た、機械側から見たときに、このシステムはどういう構造に分かれているか認識するツールになります。
次回は、デバッグ機能について紹介していきたいと思います。