画面設計書を書くのが面倒なのですがオフショアやリモートワークを推奨していくとどうしても設計書の壁にぶち当たります。
純和風にExcelに画面を一個一個コピペしてくというやり方もできるのですが、画像の中に表示された日本語が読めなかったり色々な不都合がありました。
WireFrameツールとウェブアノテーションの組み合わせである程度業務を効率化できないかなと思って有望なツールを選出します。
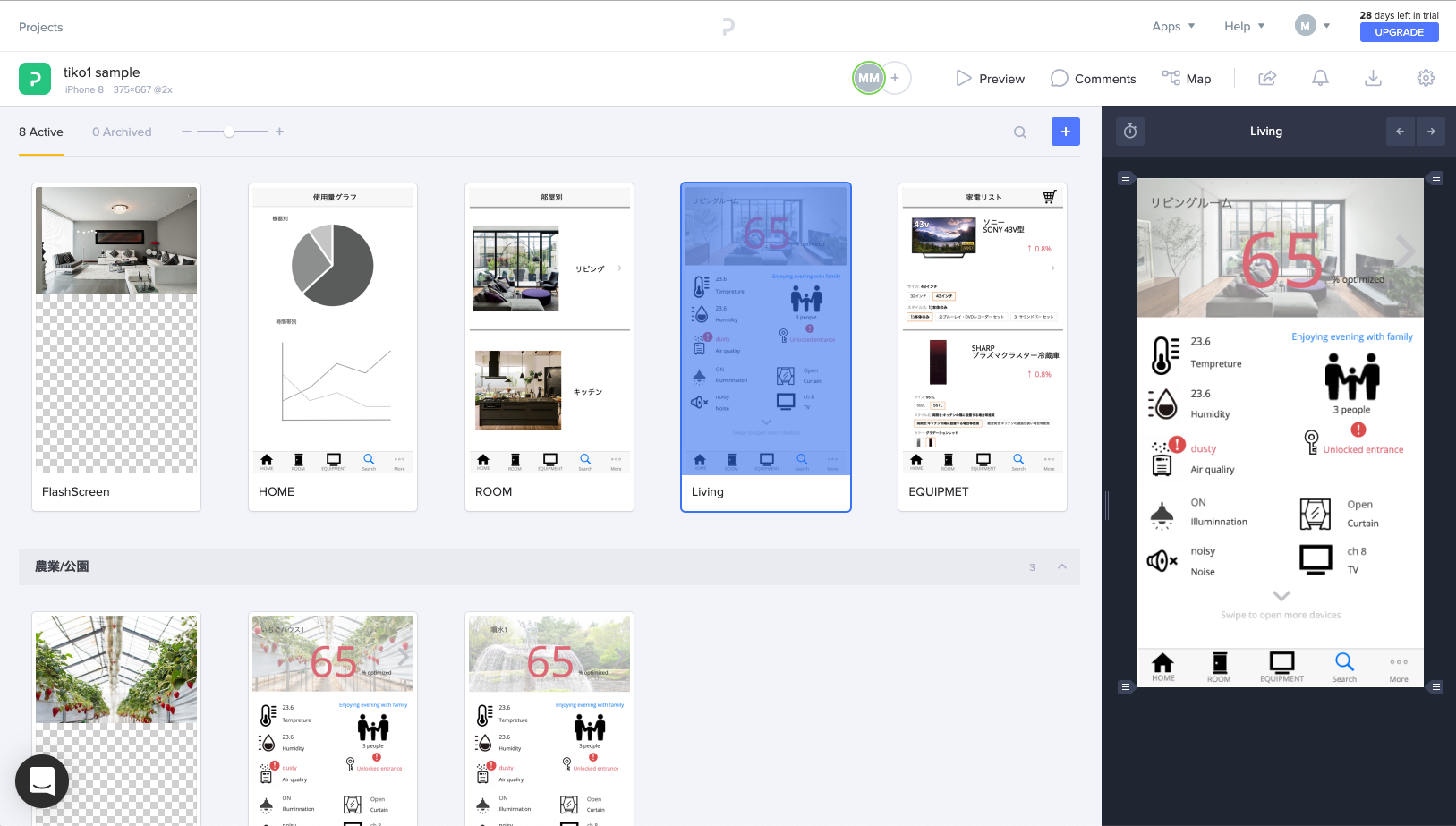
Prott
1.WebベースのGUI
2.30日間無料で使える
3.共有とスライドショーの見栄えがいい

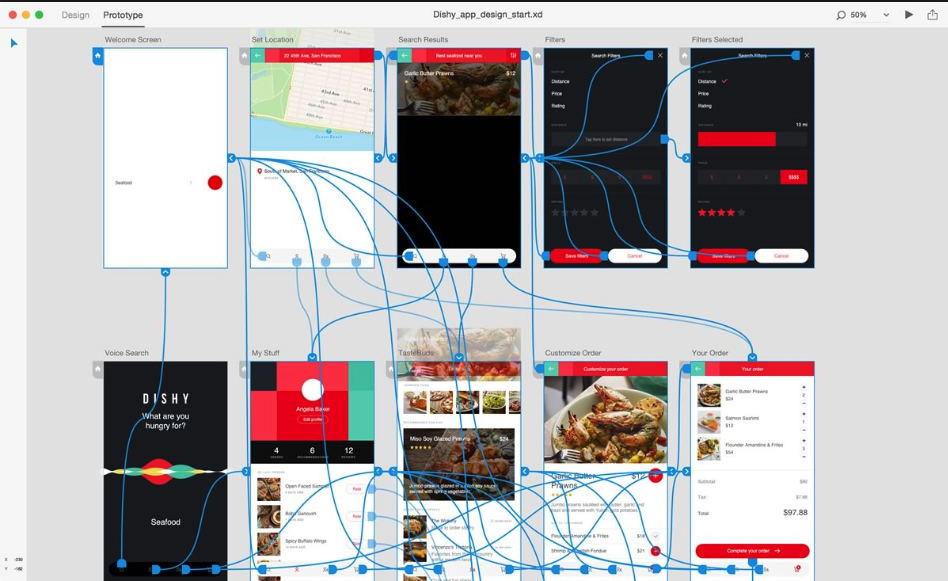
Adobe XD
1.ネイティブベースのGUI
2.Adobe製品との互換性
3.prototypeモードとdesignモードがあり
prototypeモードでpublishするとURLを共有できてコメントなどをつけられるannotationの機能がついている
4.上記のProttよりも使用感がプロユース
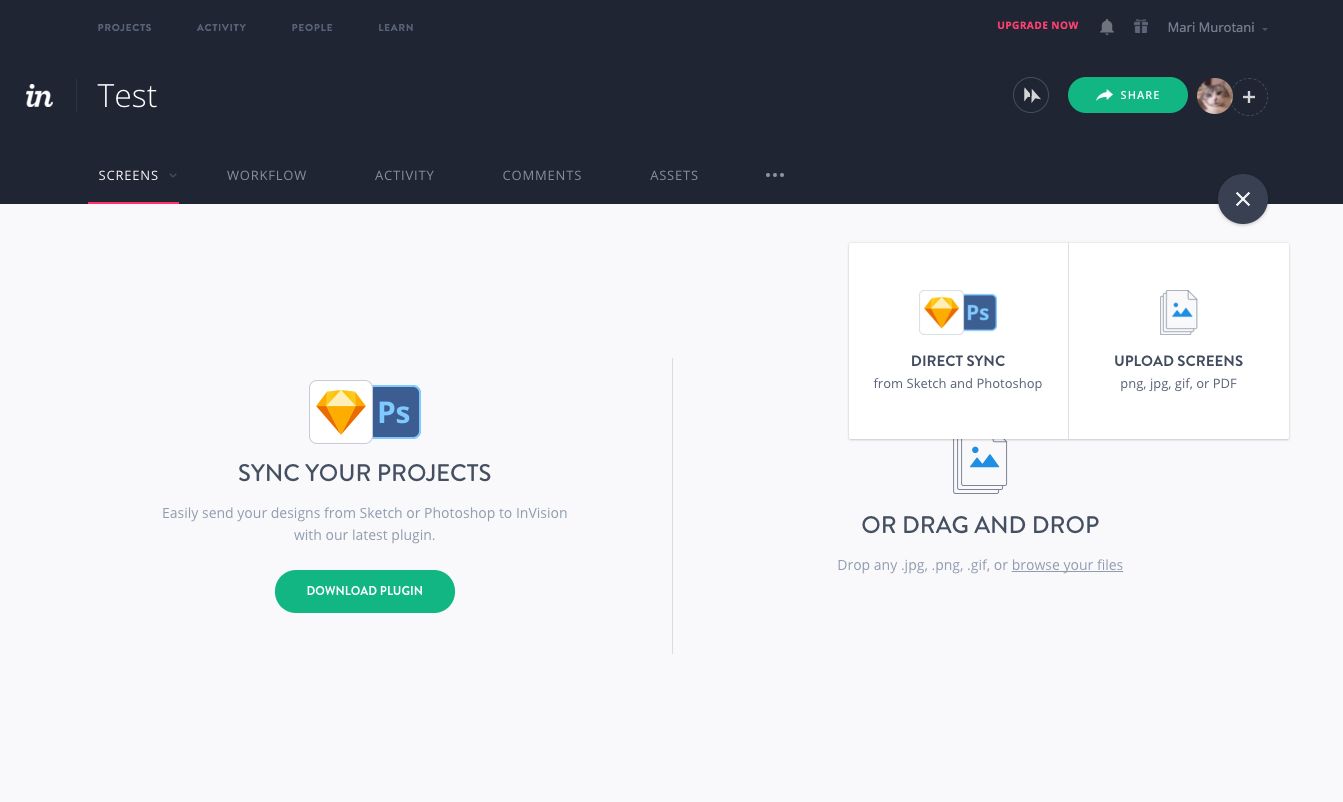
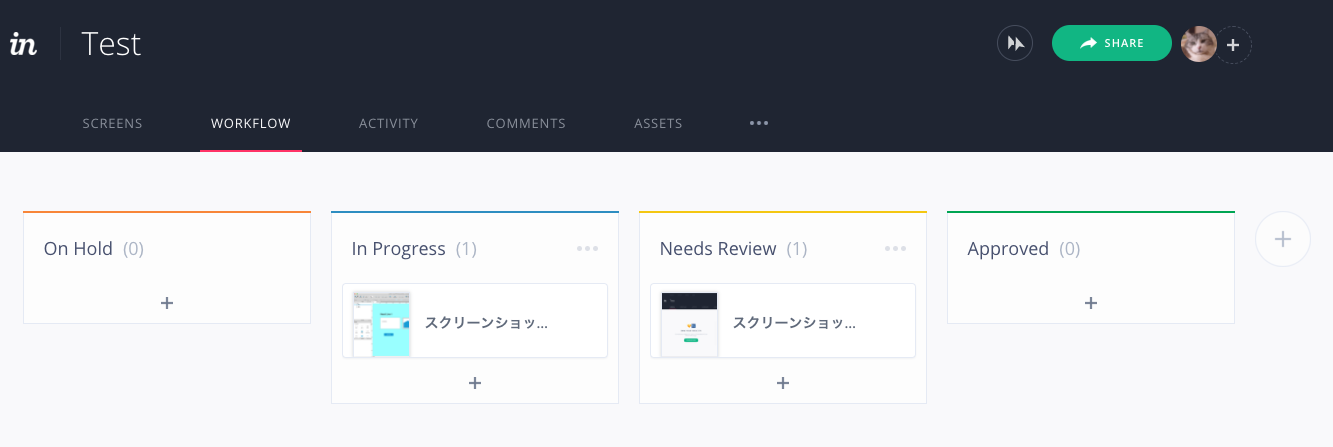
Invision
1.WebベースのGUI
2.SketchやPhotoShopからインポート可能
3.どちらかというとアノテーションツールのNotable Extensionに近いのでデザイン自体を揉んで行くのには利用できそう
4.ワークフローなど管理できるのでいい
5.画面設計書としてはちょっと向いていない
6.モックアップ用にはInvisionStudioを使うといいらしい
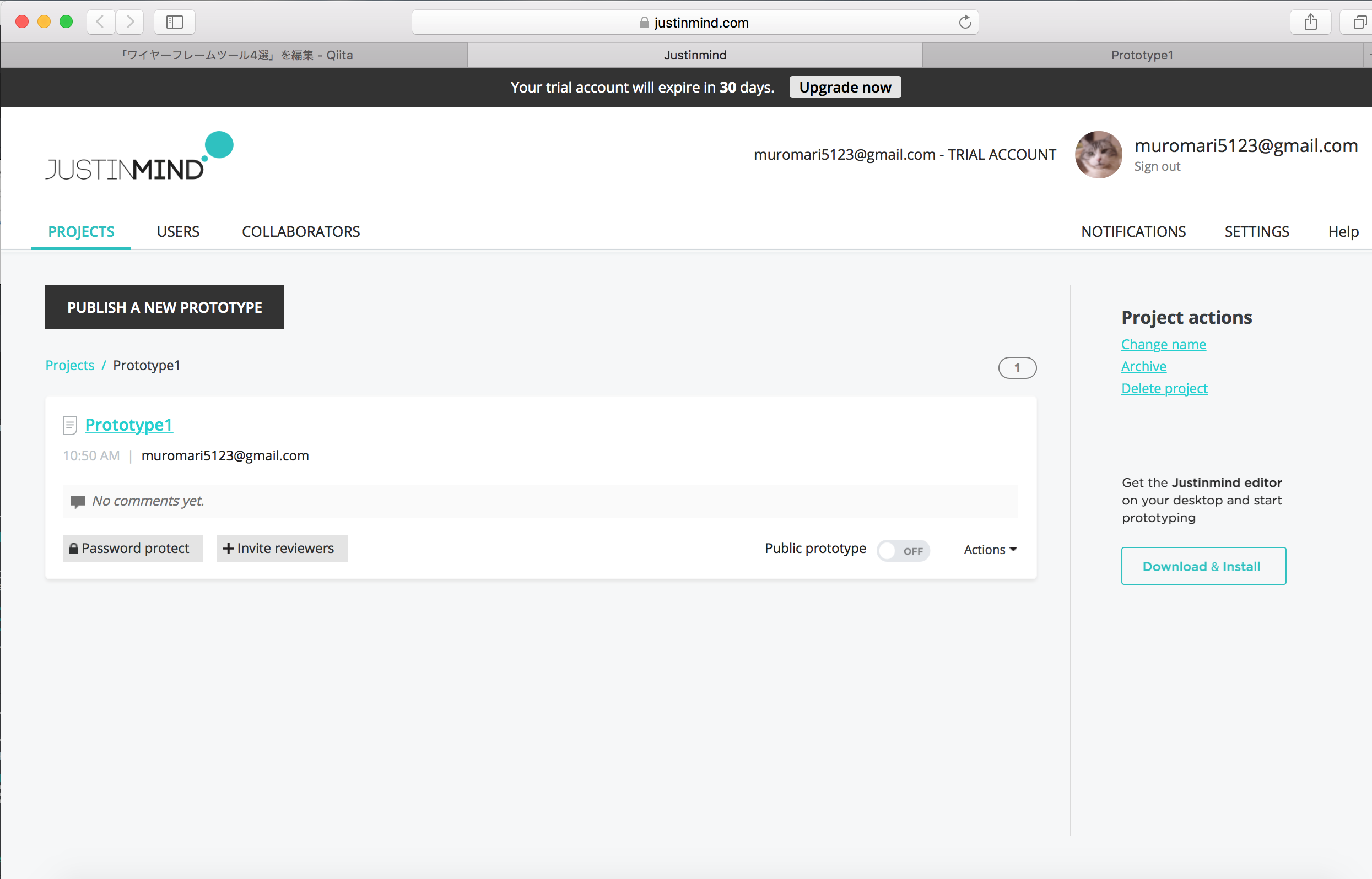
Justmind
- GUIツールはMAC/Windowsのネイティブがそれぞれ選択できる
- 作成したものがURLで共有/HTML出力可能
- シュミレータがついてる
- シュミレータで見られるのと同じものを共有できる
- JIRAのチケット管理にエクスポートできる


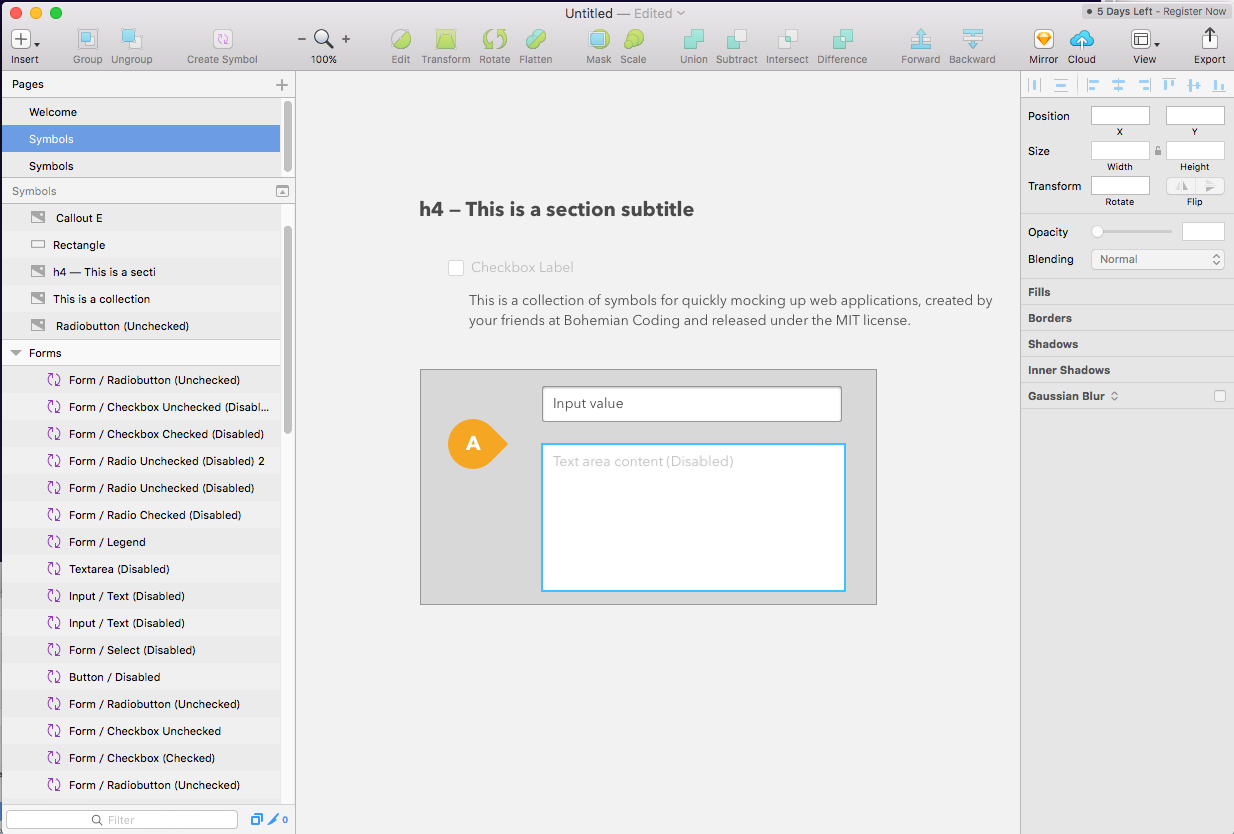
Sketch
- MACネイティブのGUI
- チームで共有できる
- プラグインがたくさんある(SVG/ビットマップ圧縮,フォント作成補助)
- コミュニティサイトがある
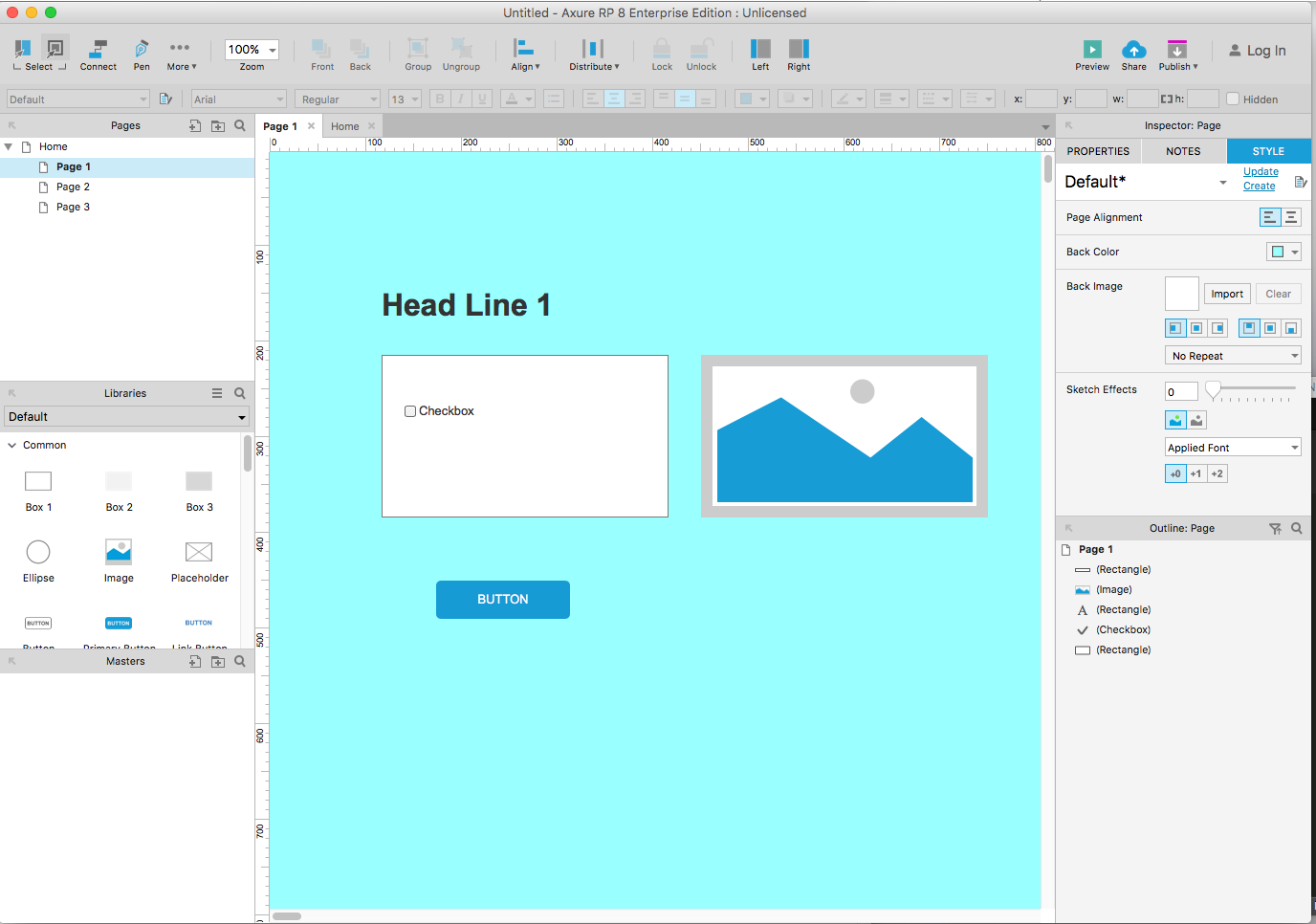
Axture
- GUIツールはMAC/Windowsのネイティブがそれぞれ選択できる
- 作成したものがURLで共有/HTML出力可能
- ボタンイベントなどを設定できて機能的なモックアップの作成ができる
- フローチャート,ワイヤーフレーム,モックアップ,ユーザージャーニー,ペルソナ,アイデアボードを追加できる